如何為您的 WordPress 主題添加滑塊
已發表: 2022-10-07向您的 WordPress 主題添加滑塊是向您的網站添加交互式元素的好方法。 滑塊是在您的網站上展示內容、圖像和視頻的流行方式。 它們易於設置,並且可以根據您的網站設計進行定制。 在本文中,我們將向您展示如何為您的 WordPress 主題添加滑塊。
我在哪裡將滑塊代碼放在 WordPress 中?

為了向您的 WordPress 網站添加滑塊,您需要將代碼插入到適當的位置。 這將根據您使用的主題而有所不同,但通常可以將代碼添加到頁眉、頁腳或側邊欄。 找到適當的位置後,只需將代碼複製並粘貼到該區域並保存更改即可。
在網站上,滑塊是一種設計元素,可讓您顯示圖像和視頻。 為了吸引讀者的注意力,它們提供了展示您最重要內容的絕佳機會。 在使用滑塊之前,您必須首先考慮一些事情。 由於滑塊很複雜,初學者很難學習如何使用它們。 我們測試了幾個 WordPress 滑塊插件並比較了它們的功能。 它使用起來快速簡單,並且 Soliloquy WordPress 滑塊適合移動設備使用。 您可以通過將圖像拖放到其中來創建新滑塊。 您唯一需要做的就是按下發布按鈕來保存滑塊。
如何向您的 WordPress 網站添加滑塊
可以將滑塊添加到 WordPress 網站以增加交互性和復雜性,從而更輕鬆地與您的網站進行交互。 如果您在使用滑塊時遇到問題,最好先停用所有未使用的插件,然後再進行故障排除,並檢查您的 WordPress 網站以查看您是否使用了正確的滑塊插件。
如何免費向我的 WordPress 添加滑塊?

向 WordPress 添加滑塊是向您的網站添加交互式元素的好方法。 滑塊可用於展示圖像、特色內容甚至產品。 有幾種不同的方法可以將滑塊添加到 WordPress,但最簡單的方法是使用插件。 有許多可用於 WordPress 的滑塊插件,但我們建議使用 Soliloquy Slider。 該插件易於使用,並帶有多種自定義滑塊的選項。 安裝並激活插件後,您可以在 WordPress 管理員中轉到 Soliloquy » Add New 創建一個新滑塊。 在下一個屏幕上,您將能夠選擇要包含在滑塊中的圖像。 您還可以為每個圖像添加標題和描述。 添加圖像後,您可以選擇滑塊設置。 您可以在此處選擇滑塊的大小、過渡效果和滑塊的速度。 配置完所有內容後,您可以單擊“發布”按鈕保存滑塊。 現在您的滑塊已保存,您可以將其添加到 WordPress 網站上的任何帖子或頁面。 只需編輯要添加滑塊的帖子或頁面,然後單擊“添加滑塊”按鈕。 這將彈出一個彈出窗口,您可以在其中選擇要添加的滑塊。 選擇滑塊後,單擊“插入滑塊”按鈕。 您的滑塊現在已添加到您的帖子或頁面中。 您可以預覽您的帖子或頁面以查看其外觀。 如果您對結果感到滿意,您可以發布您的帖子或頁面。
圖片滑塊可用於在您的網站上顯示相關內容。 要在 WordPress 中創建和配置圖像滑塊,請遵循以下十個步驟。 在本教程結束時,您將擁有一個完全自定義的圖像滑塊,類似於下圖。 滑塊必須添加到帖子或頁面。 您可以使用滑塊功能添加或編輯帖子。 到第十步,您應該已經為滑塊添加了功能。 之後,第十步是了解你的獨白許可證。 每個許可證都允許您訪問特定數量的插件。 如果您升級許可證,您將始終可以使用新功能。
如何在 WordPress Elementor 中添加滑塊

Elementor Slides 包含在 Elementor Pro 插件中,其中包括可以使用的各種“小部件”(拖放功能塊)。 換句話說,您不必使用額外的插件來加速您的網站。
Square Internet 提供了有關如何使用 Elementor 創建 WordPress 滑塊的分步說明。 除了拖放生成器之外,Elementor 還具有一個非常用戶友好的簡單界面。 有兩種方法可以使用 Elementor 創建滑塊。 Elementor 包含一個用於在用戶界面的任何部分嵌入幻燈片的小部件,或者它可以在任何部分嵌入較小的幻燈片。 Elementor 中的幻燈片編輯器允許您在小部件級別更改幻燈片的外觀。 選擇每張幻燈片的內容部分以添加文本、標題、描述並編輯文本。 當您單擊樣式按鈕時,您可以為幻燈片的水平、垂直、文本對齊方式、顏色和陰影選擇自定義樣式。
在編輯期間,最好在不同視圖之間進行更改。 Elementor 是響應式的,但定期在不同視圖之間切換是個好主意。 您可以使用 Elementor 中的內容小部件編輯器輕鬆為您的網站創建簡單的幻燈片。 在小部件編輯器的高級部分中,有一些設置可用於修改幻燈片。 要禁用自動完成或啟用無限循環,請轉到設置頁面並打開或關閉該功能。 Elementor 中的幻燈片元素類似於小部件元素,因為它允許您自定義幻燈片,但它缺乏小部件元素的靈活性和控制力。 通過單擊樣式選項卡,您可以將幻燈片添加到您網站的任何部分。 您還可以使用其他選項,例如自定義 Ken Burns 效果、將圖像添加到幻燈片以及打開無限循環。
如何在 WordPress 中編輯滑塊

除了使用 Soliloquy 自由創建 WordPress 滑塊之外,您還可以從任何位置輕鬆編輯它,而無需修改創建它的帖子或頁面。 分步過程如下:單擊管理側邊欄中的 Soliloquy 圖標,然後單擊要更改的滑塊下方的“編輯”鏈接。

如何在 Soliloquy 中編輯滑塊? 您可能需要添加新圖像、更改大小或使用新的可選插件更新滑塊。 如果您希望您的主要滑塊易於找到,請將它們作為標題的第一個單詞。 您還可以使用快速編輯即時更改名稱、主題、發布狀態和過渡效果。 如果您想將滑塊移動到其他位置,則應從您所在的帖子或頁面中刪除短代碼。 您可能需要使用新圖像、新標題、新外觀或附加組件來刷新滑塊。 如果要更改滑塊,則需要知道如何編輯它。
如何在 WordPress 中調整滑塊的大小
要編輯幻燈片,請單擊要編輯的滑塊組中的藍色“編輯幻燈片”按鈕。 您可以通過單擊滑塊組中的幻燈片來選擇它。 要將文本粘貼到幻燈片中,請單擊幻燈片縮略圖下方的綠色“編輯幻燈片”按鈕。 如果您想更改幻燈片上的任何內容,請轉到此頁面。
首先將滑塊高度設置為 500 像素(定制器中的默認值)。 向上拖動滑塊手柄以獲得所需的高度。
如何在沒有插件的情況下在 WordPress 主頁中添加滑塊
在您的 WordPress 主頁上添加滑塊是展示您的最佳內容並吸引更多訪問者點擊訪問您網站的好方法。 有幾種不同的方法可以將滑塊添加到您的主頁,但最簡單的方法是使用插件。
有許多可用於 WordPress 的滑塊插件,但我們建議使用 Soliloquy Slider。 安裝並激活插件後,您可以在 WordPress 管理員中轉到 Soliloquy » Add New 創建一個新滑塊。
在下一個屏幕上,您可以輸入滑塊的標題並選擇要包含在滑塊中的圖像。 您還可以為每個圖像添加標題和鏈接。
對滑塊感到滿意後,單擊“發布”按鈕將其發佈到您的 WordPress 網站上。
您現在可以通過轉到外觀»小部件並將 Soliloquy 滑塊小部件添加到您選擇的側邊欄來將滑塊添加到您的主頁。
如何在 WordPress 的主頁上添加滑塊是本教程的第三步。 在本文中,我們將向您介紹如何將滑塊添加到 WordPress 網站的主頁。 這些滑塊非常棒,因為它們無需用戶輸入即可自動生成幻燈片。 此外,可以通過單擊或滑動來激活它們以連續查看下一張或上一張幻燈片。 Meta Slider 插件是一款免費插件,下載量已超過 150 萬次,評分為 4.5 星。 免費版本包括四種不同的樣式,以及許多有用的設置和選項,使您能夠將 SEO 友好的響應式滑塊添加到您的帖子和頁面中。 也可以定義維度、效果和導航。
您還可以訪問右側菜單中的高級設置選項。 Meta Slider 短代碼可用於使用 Genesis 的標題鉤子和主頁條件標籤的自定義函數中。 滑塊的尺寸越大,訪問者就越容易查看您的幻燈片內容。 Meta Slider 高級版是一個免費的附加包,它為插件的免費版添加了高級功能。 通過選擇滑塊,您可以顯示 YouTube 視頻(以及自定義 HTML 內容)以及 Vimeo 視頻。 還可以選擇顯示您的投資組合中的項目或由 WooCommerce 提供支持的在線商店中的產品。 您可以根據要使用插件的網站數量輕鬆選擇要與 Meta Slider Pro 一起使用的功能,Meta Slider Pro 的定價選項非常簡單。 最昂貴的專業報價從每個站點 39 美元開始,到每個站點 319 美元無限制。 還提供全額退款政策以及 30 天無風險試用期。
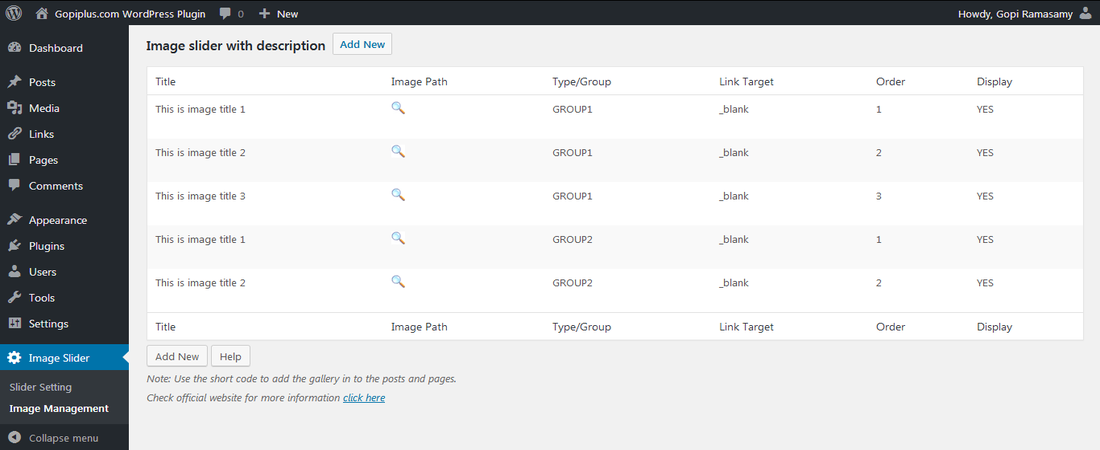
WordPress圖像滑塊
WordPress 圖片滑塊是在您的網站上展示圖片的好方法。 它們可用於顯示特色圖片、圖庫圖片,甚至只是您認為對網站訪問者很重要的精選圖片。 滑塊相對容易設置,是為您的網站增添視覺趣味的好方法。
Image Slider 是最適合您網站的 WP 圖片滑塊插件。 有很多設置需要更改,例如完美的過渡效果、上一個/下一個導航、帶有縮略圖的項目符號、自動播放、暫停/停止等。 您可以 100% 在 iPhone、iPad、Android、Chrome、Safari、Opera、Internet Explorer 7/8、/10/11 和 Microsoft Edge 上使用它。 Image Slider Pro 是一個跨瀏覽器的滑塊插件,適用於所有主流瀏覽器。 最好的響應式滑塊輪播方法是使用 API 方法 $ScaleWidth,這是性能最好的響應式滑塊輪播方法。 您可以使用 360 度幻燈片效果/過渡和最具擴展性的幻燈片過渡構建工具創建無限幻燈片過渡。 用手指輕掃(對於 Pro Touch)。
Image Slider 是一個使用 Linux 的開源項目。 安裝就像轉到“插件”,然後“添加”,然後在搜索字段中輸入“ImageSlider Widget”一樣簡單。 點評:審稿人非常人性化。 該插件以其簡單性和靈活性,適用於任何網站。
WordPress 滑塊插件
有多種 WordPress 滑塊插件可幫助您向 WordPress 網站添加滑塊。 一些最受歡迎的滑塊插件是 Soliloquy、Master Slider 和 Slider Revolution。 每個插件都有其獨特的功能和優勢,因此請務必選擇最適合您需求的插件。 WordPress 滑塊可以是一種以動態且具有視覺吸引力的方式展示您的內容的好方法。
輪播滑塊WordPress
輪播滑塊是在 WordPress 網站的小空間中顯示大量信息的好方法。 輪播滑塊允許您滾動瀏覽一組圖像或內容面板,每個面板都包含文本和/或圖像。 您可以控制輪播的滾動速度,也可以將其設置為自動滾動。
WordPress 網站上的動態輪播滑塊是呈現 Web 內容的一種創造性方式。 在您的網站上展示視覺效果會吸引潛在客戶的注意。 滑塊可以配置為以給定的速度、動作和時間滑動。 您也可以手動瀏覽它。 在電子商務網站、新聞網站、攝影網站或其他具有大量視覺效果的網站中使用輪播滑塊是一個好主意。 在幻燈片的底部,有幾個項目符號、短線和標記的數字。 您會注意到它指定了您所在系列中的哪張幻燈片。
大量 WordPress 輪播帶有完全可選的附加功能。 這個 WooCommerce 滑塊包包括許多滑塊和輪播。 如果圖像和視頻質量高且製作精良,那麼它是最好的輪播。 始終使用您可以使用的最高質量的媒體。 還有其他一些原因可以考慮在您的網站上使用輪播滑塊。 使用這些輪播滑塊,您可以組織網站上的大量媒體或頁面。 在滑塊中,您還可以查看來自 YouTube 和 Vimeo 的視頻內容。 如果您要在輪播滑塊中包含導航控件,則需要這樣做。 控制越清晰,它們就越好。
