Como adicionar um controle deslizante ao seu tema WordPress
Publicados: 2022-10-07Adicionar um controle deslizante ao seu tema WordPress é uma ótima maneira de adicionar um elemento interativo ao seu site. Os controles deslizantes são uma maneira popular de exibir conteúdo, imagens e vídeos em seu site. Eles são fáceis de configurar e podem ser personalizados para se adequarem ao design do seu site. Neste artigo, mostraremos como adicionar um controle deslizante ao seu tema WordPress.
Onde coloco o código do slider no WordPress?

Para adicionar um controle deslizante ao seu site WordPress, você precisará inserir o código no local apropriado. Isso varia dependendo do tema que você está usando, mas normalmente o código pode ser adicionado ao cabeçalho, rodapé ou barra lateral. Depois de localizar o local apropriado, basta copiar e colar o código na área e salvar suas alterações.
Em um site, os controles deslizantes são um elemento de design que permite exibir imagens e vídeos. Para chamar a atenção de seus leitores, eles oferecem uma excelente oportunidade para demonstrar seu conteúdo mais importante. Antes de usar um controle deslizante, você deve primeiro considerar algumas coisas. Como os controles deslizantes são complexos, aprender a usá-los é difícil para iniciantes. Testamos vários plugins de controle deslizante do WordPress e comparamos seus recursos. É rápido e simples de usar, e o controle deslizante Soliloquy WordPress é compatível com dispositivos móveis. Você pode criar um novo controle deslizante arrastando e soltando suas imagens nele. A única coisa que você precisa fazer é pressionar o botão publicar para salvar o controle deslizante.
Como adicionar um controle deslizante ao seu site WordPress
Um controle deslizante pode ser adicionado a um site WordPress para aumentar a interatividade e sofisticação, facilitando a interação com seu site. Se você estiver tendo problemas com seu controle deslizante, é uma boa ideia desativar todos os plug-ins não utilizados antes de solucionar o problema e verificar com seu site WordPress se você está usando o plug-in deslizante adequado .
Como faço para adicionar um controle deslizante ao meu WordPress grátis?

Adicionar um controle deslizante ao WordPress é uma ótima maneira de adicionar um elemento interativo ao seu site. Os controles deslizantes podem ser usados para exibir imagens, conteúdo em destaque ou até mesmo produtos. Existem algumas maneiras diferentes de adicionar um controle deslizante ao WordPress, mas a maneira mais fácil é usar um plug-in. Existem muitos plugins de slider disponíveis para WordPress, mas recomendamos o uso do Soliloquy Slider. Este plugin é fácil de usar e vem com uma variedade de opções para personalizar seu controle deslizante. Depois de instalar e ativar o plug-in, você pode criar um novo controle deslizante acessando Soliloquy » Adicionar novo no seu administrador do WordPress. Na próxima tela, você poderá selecionar as imagens que deseja incluir em seu controle deslizante. Você também pode adicionar um título e uma descrição para cada imagem. Depois de adicionar suas imagens, você pode selecionar as configurações do controle deslizante . É aqui que você pode escolher o tamanho do controle deslizante, o efeito de transição e a velocidade do controle deslizante. Depois de ter tudo configurado, você pode clicar no botão “Publicar” para salvar seu controle deslizante. Agora que seu controle deslizante está salvo, você pode adicioná-lo a qualquer postagem ou página do seu site WordPress. Basta editar a postagem ou página onde deseja adicionar o controle deslizante e clicar no botão "Adicionar controle deslizante". Isso abrirá uma janela pop-up onde você pode selecionar o controle deslizante que deseja adicionar. Depois de selecionar seu controle deslizante, clique no botão "Inserir controle deslizante". Seu controle deslizante agora é adicionado à sua postagem ou página. Você pode visualizar sua postagem ou página para ver como ela fica. Se você estiver satisfeito com os resultados, poderá publicar sua postagem ou página.
Um controle deslizante de imagem pode ser usado para exibir conteúdo relevante em seu site. Para criar e configurar um controle deslizante de imagem no WordPress, siga estas dez etapas. Ao final deste tutorial, você terá um controle deslizante de imagem totalmente personalizado que se assemelha à imagem a seguir. O controle deslizante deve ser adicionado a um post ou página. Você pode usar a função de controles deslizantes para adicionar ou editar uma postagem. Na décima etapa, você deve ter adicionado recursos ao seu controle deslizante. Depois disso, o décimo passo é entender sua licença de solilóquio. Cada licença fornece acesso a um número específico de complementos. Você sempre terá acesso a novos recursos se atualizar sua licença.
Como adicionar controle deslizante no WordPress Elementor

O Elementor Slides está incluído no plug-in Elementor Pro, que inclui uma variedade de 'widgets' (arrastar e soltar blocos de funcionalidade) que podem ser usados. Em outras palavras, você não precisa usar um plugin extra para acelerar seu site.
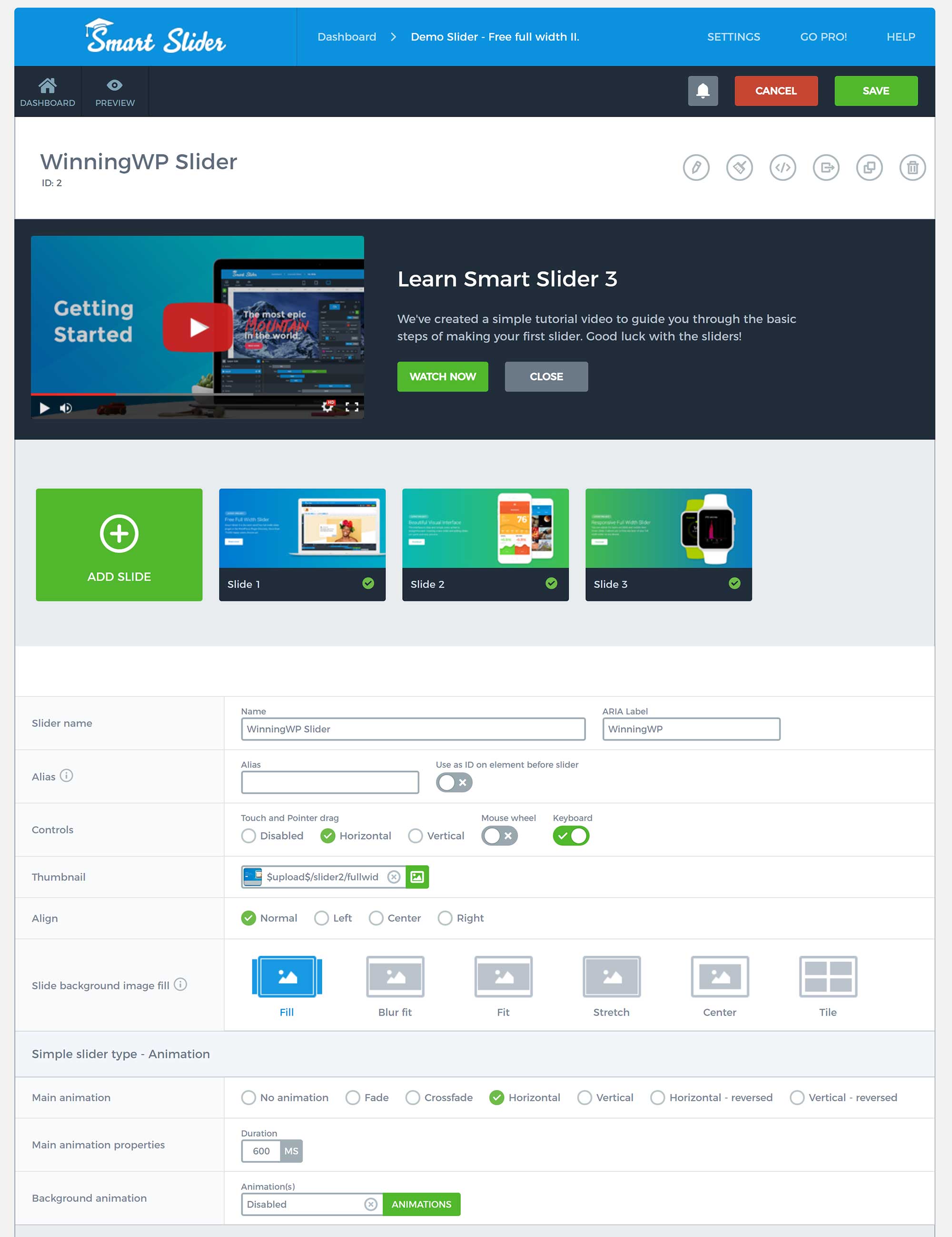
O Square Internet fornece instruções passo a passo sobre como criar um controle deslizante do WordPress usando o Elementor. Além de seu construtor de arrastar e soltar, o Elementor possui uma interface simples e extremamente fácil de usar. Existem duas maneiras de usar o Elementor para criar controles deslizantes. O Elementor inclui um widget para incorporar apresentações de slides em qualquer seção da interface do usuário ou pode ser incorporado com uma apresentação de slides menor em qualquer seção. O editor de slides no Elementor permite alterar a aparência de seus slides em um nível de widget. Selecione a seção Conteúdo de cada slide para adicionar texto, um título, uma descrição e editar o texto. Ao clicar no botão Estilo, você tem a opção de personalizar estilos para horizontal, vertical, alinhamento de texto, cor e sombra de seus slides.
Durante a edição, é uma boa ideia alternar entre as diferentes visualizações. O Elementor é responsivo, mas é uma boa ideia alternar entre as diferentes visualizações regularmente. Você pode criar facilmente uma apresentação de slides simples para o seu site usando o editor de widget de conteúdo no Elementor. Na seção Avançado do editor de widgets, existem configurações que podem ser usadas para modificar sua apresentação de slides. Para desabilitar o preenchimento automático ou habilitar um loop infinito, vá para a página de configurações e ative ou desative o recurso. O elemento de apresentação de slides no Elementor é semelhante ao elemento widget porque permite personalizar sua apresentação de slides, mas não possui a flexibilidade e o controle do elemento widget. Ao clicar na guia Estilo, você pode adicionar uma apresentação de slides a qualquer seção do seu site. Existem outras opções disponíveis para você, como personalizar o efeito Ken Burns, adicionar imagens à sua apresentação de slides e ativar um loop infinito.
Como editar controle deslizante no WordPress

Além da liberdade de criar um slider do WordPress com o Soliloquy, você pode editá-lo facilmente de qualquer local sem precisar modificar o post ou a página em que foi criado. O processo passo a passo é o seguinte: clique no ícone Soliloquy na barra lateral do administrador e clique no link 'Editar' abaixo do controle deslizante que deseja alterar.
Como faço para editar o controle deslizante no Soliloquy? Pode ser necessário adicionar novas imagens, alterar o tamanho ou atualizar um controle deslizante com um novo complemento opcional. Se você quiser que seus controles deslizantes principais sejam fáceis de encontrar, faça deles a primeira palavra do título. Você também pode alterar o nome, tema, status de publicação e efeito de transição em tempo real com o Quick Edit. Se você quiser mover seu controle deslizante para outro lugar, o código de acesso deve ser removido da postagem ou página em que você está. Talvez seja necessário atualizar seu controle deslizante com novas imagens, novas legendas, uma nova aparência ou complementos. Se você for alterar seu controle deslizante, precisará saber como editá-lo.

Como redimensionar o controle deslizante no WordPress
Para editar slides, clique no botão azul "Editar slides" no grupo de controles deslizantes que deseja editar. Você pode selecionar um slide clicando nele no grupo de controles deslizantes. Para colar seu texto em um slide, clique no botão verde “Editar slide” abaixo da miniatura do slide. Se você quiser alterar alguma coisa em seu slide, vá para esta página.
Comece definindo a altura do controle deslizante para 500 pixels (valor padrão no personalizador). Arraste a alça do controle deslizante para cima para obter a altura desejada.
Como adicionar slider na página inicial do WordPress sem plug-in
Adicionar um controle deslizante à sua página inicial do WordPress é uma ótima maneira de mostrar seu melhor conteúdo e fazer com que mais visitantes cliquem no seu site. Existem algumas maneiras diferentes de adicionar um controle deslizante à sua página inicial, mas a maneira mais fácil é usar um plug-in.
Existem muitos plugins de slider disponíveis para WordPress, mas recomendamos o uso do Soliloquy Slider. Depois de instalar e ativar o plug-in, você pode criar um novo controle deslizante acessando Soliloquy » Adicionar novo no seu administrador do WordPress.
Na próxima tela, você pode inserir um título para o controle deslizante e selecionar as imagens que deseja incluir no controle deslizante. Você também pode adicionar legendas e links para cada imagem.
Quando estiver satisfeito com seu controle deslizante, clique no botão 'Publicar' para publicá-lo em seu site WordPress.
Agora você pode adicionar o controle deslizante à sua página inicial acessando Aparência » Widgets e adicionando o widget Soliloquy Slider à barra lateral de sua escolha.
Como adicionar um slider na página inicial do WordPress é a terceira etapa do tutorial. Neste artigo, mostraremos como adicionar um controle deslizante à página inicial de um site WordPress. Esses controles deslizantes são impressionantes porque geram apresentações de slides automaticamente sem a entrada do usuário. Além disso, eles podem ser ativados clicando ou deslizando para visualizar os slides seguintes ou anteriores em uma linha. O plug-in Meta Slider é um plug-in gratuito que foi baixado mais de 1,5 milhão de vezes e tem uma classificação de 4,5 estrelas. A versão gratuita inclui quatro estilos diferentes, além de várias configurações e opções úteis, que permitem adicionar controles deslizantes responsivos para SEO às suas postagens e páginas. Também é possível definir a dimensão, efeito e navegação.
Você também pode acessar a opção Configurações avançadas no menu à direita. O shortcode Meta Slider pode ser usado em uma função personalizada que usa o gancho de cabeçalho do Genesis e a tag condicional da página inicial. Quanto maior o tamanho do seu controle deslizante, mais fácil será para os visitantes visualizarem o conteúdo da apresentação de slides. A versão premium do Meta Slider é um pacote complementar gratuito que adiciona recursos premium à versão gratuita do plug-in. Ao selecionar o controle deslizante, você pode exibir vídeos do YouTube (assim como conteúdo HTML personalizado), bem como vídeos do Vimeo. Há também a opção de exibir itens do seu portfólio ou produtos de uma loja online com WooCommerce. Você pode selecionar facilmente os recursos que deseja usar com o Meta Slider Pro com base no número de sites nos quais pretende usar o plug-in, e as opções de preços do Meta Slider Pro são muito simples. As ofertas profissionais mais caras começam em 39 dólares por site e terminam em 319 dólares por site ilimitado. Uma política de reembolso total, bem como um período de teste de 30 dias sem riscos, também estão disponíveis.
Controle deslizante de imagem do WordPress
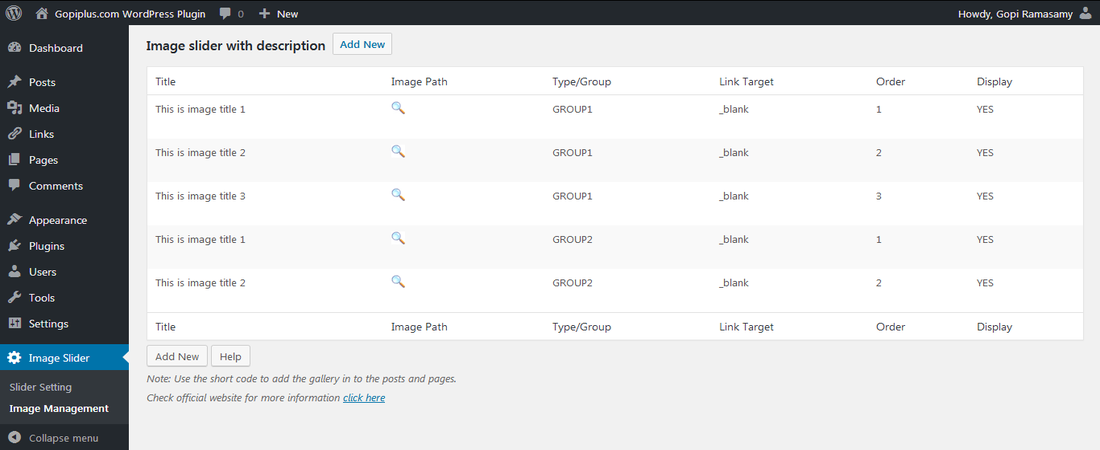
Um controle deslizante de imagem do WordPress é uma ótima maneira de exibir imagens em seu site. Eles podem ser usados para exibir imagens em destaque, imagens de galeria ou até mesmo apenas uma seleção de imagens que você considera importantes para os visitantes do seu site. Os controles deslizantes são relativamente fáceis de configurar e podem ser uma ótima maneira de adicionar algum interesse visual ao seu site.
O Image Slider é o melhor plugin de slider de imagem WP para o seu site. Há muitas configurações a serem alteradas, como efeitos de transição perfeitos, navegação anterior/seguinte, marcadores com miniaturas, reprodução automática, pausa/parada e assim por diante. Você pode usá-lo no iPhone, iPad, Android, Chrome, Safari, Opera, Internet Explorer 7/8,/10/11 e Microsoft Edge 100% do tempo. O Image Slider Pro é um plug-in deslizante de navegador cruzado que funciona com todos os principais navegadores. A melhor abordagem de carrossel de controle deslizante responsivo é usar o método de API $ScaleWidth, que é a abordagem de carrossel de controle deslizante responsivo de melhor desempenho. Você pode criar transições de apresentação de slides infinitas com os efeitos/transições de apresentação de slides 360 e a ferramenta de criação de transição de apresentação de slides mais escalável. Passe-o com o dedo (para Pro Touch).
Image Slider é um projeto de código aberto que usa Linux. É tão simples de instalar como ir para 'Plugins', depois 'Adicionar' e digitar 'ImageSlider Widget' no campo de pesquisa. Comentários: O revisor é muito amigável. Este plugin, com sua simplicidade e flexibilidade, é adequado para qualquer site.
Plugin de controle deslizante do WordPress
Há uma variedade de plugins de controle deslizante do WordPress disponíveis para ajudá-lo a adicionar um controle deslizante ao seu site WordPress. Alguns dos plugins de slider mais populares são Soliloquy, Master Slider e Slider Revolution. Cada plugin tem seus próprios recursos e benefícios exclusivos, portanto, certifique-se de escolher o que melhor atende às suas necessidades. Um controle deslizante do WordPress pode ser uma ótima maneira de mostrar seu conteúdo de maneira dinâmica e visualmente atraente.
Carrossel deslizante WordPress
Um controle deslizante de carrossel é uma ótima maneira de exibir muitas informações em um pequeno espaço em seu site WordPress. Um controle deslizante de carrossel permite rolar por um conjunto de imagens ou painéis de conteúdo, com cada painel contendo texto e/ou imagens. Você pode controlar a velocidade de rolagem do carrossel e também pode configurá-lo para rolar automaticamente.
Um controle deslizante de carrossel dinâmico em seu site WordPress é uma maneira criativa de apresentar conteúdo da web. Ter recursos visuais em seu site atrai a atenção de clientes em potencial. slides deslizantes podem ser configurados para deslizar em uma determinada velocidade, movimento e tempo. Você também pode navegar manualmente por ele. Usar um controle deslizante de carrossel em um site de comércio eletrônico, site de notícias, site de fotografia ou outro site com recursos visuais pesados é uma ótima ideia. Na parte inferior de um slide, há vários marcadores, linhas curtas e números rotulados. Você notará que ele especifica em qual slide da série você está.
Um grande número de carrosséis do WordPress vem com recursos adicionais que são totalmente opcionais. Este pacote de controles deslizantes WooCommerce inclui vários controles deslizantes e carrosséis. É o melhor carrossel para usar se as imagens e vídeos forem de alta qualidade e bem elaborados. Sempre use a mídia da mais alta qualidade disponível para você. Existem alguns outros motivos para considerar o uso de um controle deslizante de carrossel em seu site. Usando esses controles deslizantes de carrossel, você pode organizar um grande número de mídias ou páginas em seu site. Em um controle deslizante, você também pode ver o conteúdo de vídeo do YouTube e do Vimeo. Se você for incluir controles de navegação em um controle deslizante de carrossel, você desejará fazê-lo. Quanto mais claros os controles, melhores eles são.
