如何为您的 WordPress 主题添加滑块
已发表: 2022-10-07向您的 WordPress 主题添加滑块是向您的网站添加交互式元素的好方法。 滑块是在您的网站上展示内容、图像和视频的流行方式。 它们易于设置,并且可以根据您的网站设计进行定制。 在本文中,我们将向您展示如何为您的 WordPress 主题添加滑块。
我在哪里将滑块代码放在 WordPress 中?

为了向您的 WordPress 网站添加滑块,您需要将代码插入到适当的位置。 这将根据您使用的主题而有所不同,但通常可以将代码添加到页眉、页脚或侧边栏。 找到适当的位置后,只需将代码复制并粘贴到该区域并保存更改即可。
在网站上,滑块是一种设计元素,可让您显示图像和视频。 为了吸引读者的注意力,它们提供了展示您最重要内容的绝佳机会。 在使用滑块之前,您必须首先考虑一些事情。 由于滑块很复杂,初学者很难学习如何使用它们。 我们测试了几个 WordPress 滑块插件并比较了它们的功能。 它使用起来快速简单,并且 Soliloquy WordPress 滑块适合移动设备使用。 您可以通过将图像拖放到其中来创建新滑块。 您唯一需要做的就是按下发布按钮来保存滑块。
如何向您的 WordPress 网站添加滑块
可以将滑块添加到 WordPress 网站以增加交互性和复杂性,从而更轻松地与您的网站进行交互。 如果您在使用滑块时遇到问题,最好先停用所有未使用的插件,然后再进行故障排除,并检查您的 WordPress 网站以查看您是否使用了正确的滑块插件。
如何免费向我的 WordPress 添加滑块?

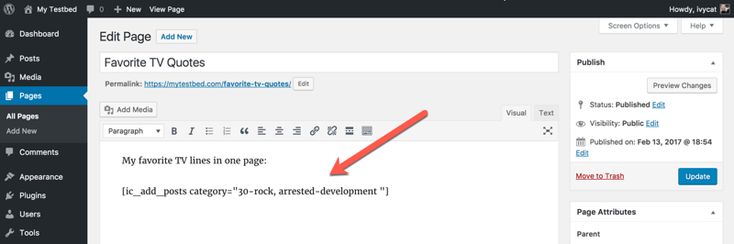
向 WordPress 添加滑块是向您的网站添加交互式元素的好方法。 滑块可用于展示图像、特色内容甚至产品。 有几种不同的方法可以将滑块添加到 WordPress,但最简单的方法是使用插件。 有许多可用于 WordPress 的滑块插件,但我们建议使用 Soliloquy Slider。 该插件易于使用,并带有多种自定义滑块的选项。 安装并激活插件后,您可以在 WordPress 管理员中转到 Soliloquy » Add New 创建一个新滑块。 在下一个屏幕上,您将能够选择要包含在滑块中的图像。 您还可以为每个图像添加标题和描述。 添加图像后,您可以选择滑块设置。 您可以在此处选择滑块的大小、过渡效果和滑块的速度。 配置完所有内容后,您可以单击“发布”按钮保存滑块。 现在您的滑块已保存,您可以将其添加到 WordPress 网站上的任何帖子或页面。 只需编辑要添加滑块的帖子或页面,然后单击“添加滑块”按钮。 这将弹出一个弹出窗口,您可以在其中选择要添加的滑块。 选择滑块后,单击“插入滑块”按钮。 您的滑块现在已添加到您的帖子或页面中。 您可以预览您的帖子或页面以查看其外观。 如果您对结果感到满意,您可以发布您的帖子或页面。
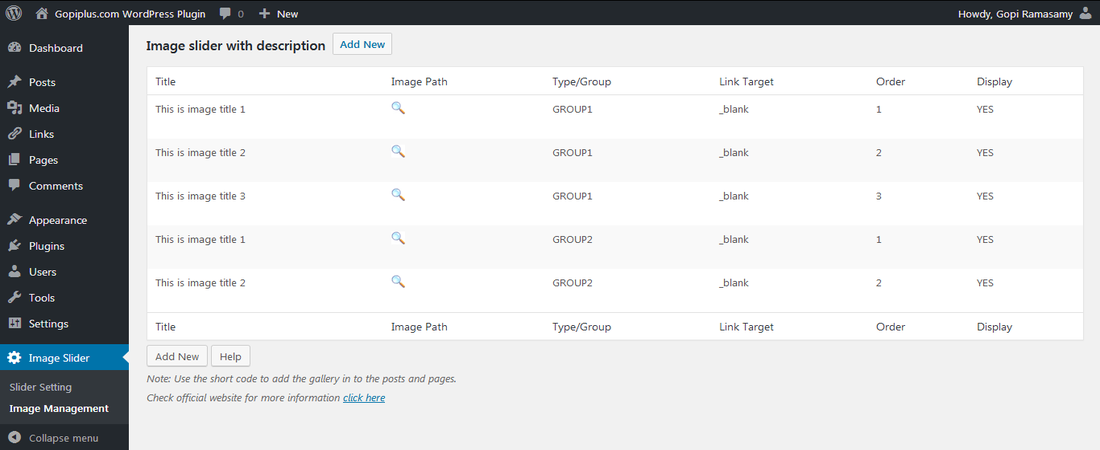
图片滑块可用于在您的网站上显示相关内容。 要在 WordPress 中创建和配置图像滑块,请遵循以下十个步骤。 在本教程结束时,您将拥有一个完全自定义的图像滑块,类似于下图。 滑块必须添加到帖子或页面。 您可以使用滑块功能添加或编辑帖子。 到第十步,您应该已经为滑块添加了功能。 之后,第十步是了解你的独白许可证。 每个许可证都允许您访问特定数量的插件。 如果您升级许可证,您将始终可以使用新功能。
如何在 WordPress Elementor 中添加滑块

Elementor Slides 包含在 Elementor Pro 插件中,其中包括可以使用的各种“小部件”(拖放功能块)。 换句话说,您不必使用额外的插件来加速您的网站。
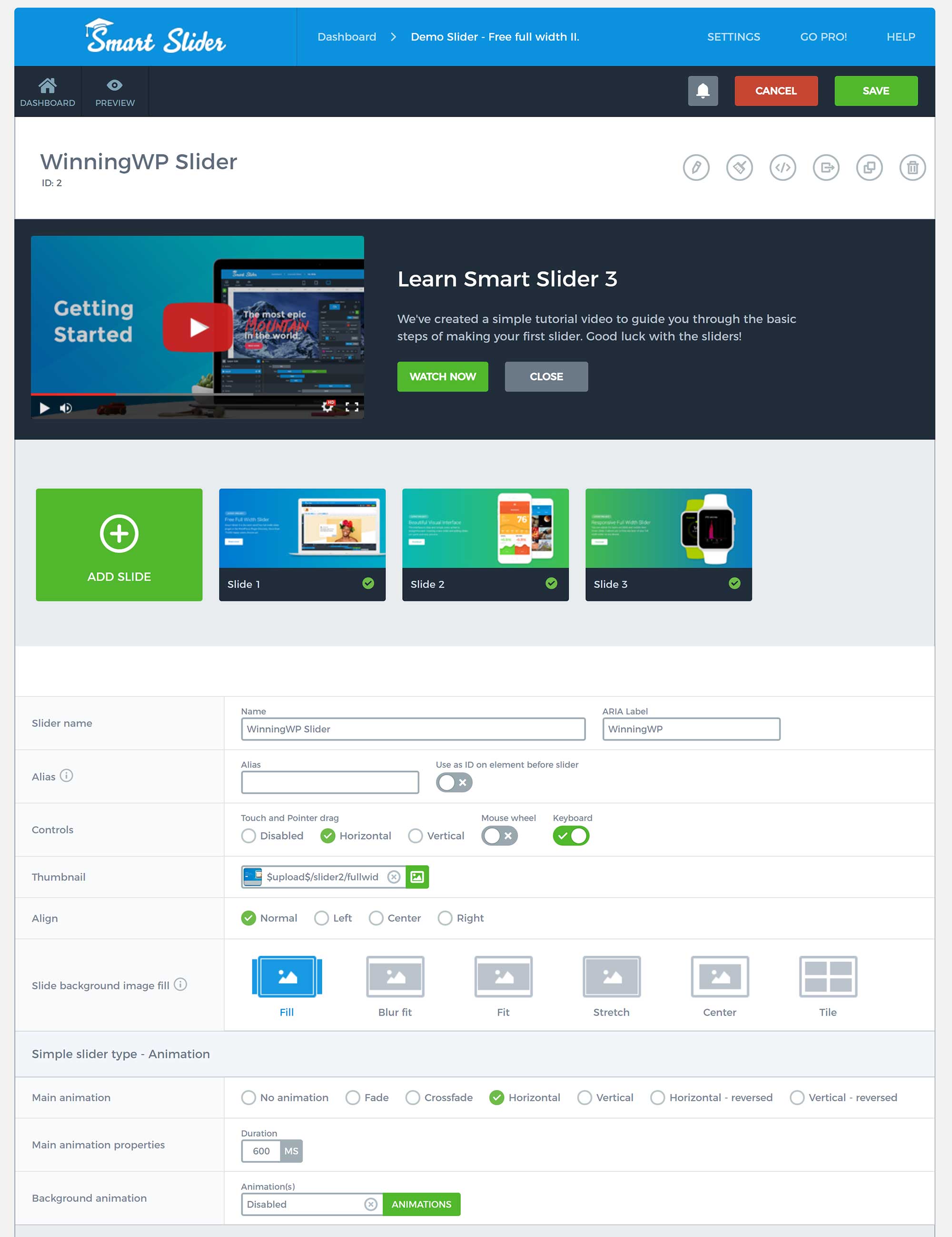
Square Internet 提供了有关如何使用 Elementor 创建 WordPress 滑块的分步说明。 除了拖放生成器之外,Elementor 还具有一个非常用户友好的简单界面。 有两种方法可以使用 Elementor 创建滑块。 Elementor 包含一个用于在用户界面的任何部分嵌入幻灯片的小部件,或者它可以在任何部分嵌入较小的幻灯片。 Elementor 中的幻灯片编辑器允许您在小部件级别更改幻灯片的外观。 选择每张幻灯片的内容部分以添加文本、标题、描述并编辑文本。 当您单击样式按钮时,您可以为幻灯片的水平、垂直、文本对齐方式、颜色和阴影选择自定义样式。
在编辑期间,最好在不同视图之间进行更改。 Elementor 是响应式的,但定期在不同视图之间切换是个好主意。 您可以使用 Elementor 中的内容小部件编辑器轻松为您的网站创建简单的幻灯片。 在小部件编辑器的高级部分中,有一些设置可用于修改幻灯片。 要禁用自动完成或启用无限循环,请转到设置页面并打开或关闭该功能。 Elementor 中的幻灯片元素类似于小部件元素,因为它允许您自定义幻灯片,但它缺乏小部件元素的灵活性和控制力。 通过单击样式选项卡,您可以将幻灯片添加到您网站的任何部分。 您还可以使用其他选项,例如自定义 Ken Burns 效果、将图像添加到幻灯片以及打开无限循环。
如何在 WordPress 中编辑滑块

除了使用 Soliloquy 自由创建 WordPress 滑块之外,您还可以从任何位置轻松编辑它,而无需修改创建它的帖子或页面。 分步过程如下:单击管理侧边栏中的 Soliloquy 图标,然后单击要更改的滑块下方的“编辑”链接。

如何在 Soliloquy 中编辑滑块? 您可能需要添加新图像、更改大小或使用新的可选插件更新滑块。 如果您希望您的主要滑块易于找到,请将它们作为标题的第一个单词。 您还可以使用快速编辑即时更改名称、主题、发布状态和过渡效果。 如果您想将滑块移动到其他位置,则应从您所在的帖子或页面中删除短代码。 您可能需要使用新图像、新标题、新外观或附加组件来刷新滑块。 如果要更改滑块,则需要知道如何编辑它。
如何在 WordPress 中调整滑块的大小
要编辑幻灯片,请单击要编辑的滑块组中的蓝色“编辑幻灯片”按钮。 您可以通过单击滑块组中的幻灯片来选择它。 要将文本粘贴到幻灯片中,请单击幻灯片缩略图下方的绿色“编辑幻灯片”按钮。 如果您想更改幻灯片上的任何内容,请转到此页面。
首先将滑块高度设置为 500 像素(定制器中的默认值)。 向上拖动滑块手柄以获得所需的高度。
如何在没有插件的情况下在 WordPress 主页中添加滑块
在您的 WordPress 主页上添加滑块是展示您的最佳内容并吸引更多访问者点击访问您网站的好方法。 有几种不同的方法可以将滑块添加到您的主页,但最简单的方法是使用插件。
有许多可用于 WordPress 的滑块插件,但我们建议使用 Soliloquy Slider。 安装并激活插件后,您可以在 WordPress 管理员中转到 Soliloquy » Add New 创建一个新滑块。
在下一个屏幕上,您可以输入滑块的标题并选择要包含在滑块中的图像。 您还可以为每个图像添加标题和链接。
对滑块感到满意后,单击“发布”按钮将其发布到您的 WordPress 网站上。
您现在可以通过转到外观»小部件并将 Soliloquy 滑块小部件添加到您选择的侧边栏来将滑块添加到您的主页。
如何在 WordPress 的主页上添加滑块是本教程的第三步。 在本文中,我们将向您介绍如何将滑块添加到 WordPress 网站的主页。 这些滑块非常棒,因为它们无需用户输入即可自动生成幻灯片。 此外,可以通过单击或滑动来激活它们以连续查看下一张或上一张幻灯片。 Meta Slider 插件是一款免费插件,下载量已超过 150 万次,评分为 4.5 星。 免费版本包括四种不同的样式,以及许多有用的设置和选项,使您能够将 SEO 友好的响应式滑块添加到您的帖子和页面中。 也可以定义维度、效果和导航。
您还可以访问右侧菜单中的高级设置选项。 Meta Slider 短代码可用于使用 Genesis 的标题钩子和主页条件标签的自定义函数中。 滑块的尺寸越大,访问者就越容易查看您的幻灯片内容。 Meta Slider 高级版是一个免费的附加包,它为插件的免费版添加了高级功能。 通过选择滑块,您可以显示 YouTube 视频(以及自定义 HTML 内容)以及 Vimeo 视频。 还可以选择显示您的投资组合中的项目或由 WooCommerce 提供支持的在线商店中的产品。 您可以根据要使用插件的网站数量轻松选择要与 Meta Slider Pro 一起使用的功能,Meta Slider Pro 的定价选项非常简单。 最昂贵的专业报价从每个站点 39 美元开始,到每个站点 319 美元无限制。 还提供全额退款政策以及 30 天无风险试用期。
WordPress图像滑块
WordPress 图片滑块是在您的网站上展示图片的好方法。 它们可用于显示特色图片、图库图片,甚至只是您认为对网站访问者很重要的精选图片。 滑块相对容易设置,是为您的网站增添视觉趣味的好方法。
Image Slider 是最适合您网站的 WP 图片滑块插件。 有很多设置需要更改,例如完美的过渡效果、上一个/下一个导航、带有缩略图的项目符号、自动播放、暂停/停止等。 您可以 100% 在 iPhone、iPad、Android、Chrome、Safari、Opera、Internet Explorer 7/8、/10/11 和 Microsoft Edge 上使用它。 Image Slider Pro 是一个跨浏览器的滑块插件,适用于所有主流浏览器。 最好的响应式滑块轮播方法是使用 API 方法 $ScaleWidth,这是性能最好的响应式滑块轮播方法。 您可以使用 360 度幻灯片效果/过渡和最具扩展性的幻灯片过渡构建工具创建无限幻灯片过渡。 用手指轻扫(对于 Pro Touch)。
Image Slider 是一个使用 Linux 的开源项目。 安装就像转到“插件”,然后“添加”,然后在搜索字段中输入“ImageSlider Widget”一样简单。 点评:审稿人非常人性化。 该插件以其简单性和灵活性,适用于任何网站。
WordPress 滑块插件
有多种 WordPress 滑块插件可帮助您向 WordPress 网站添加滑块。 一些最受欢迎的滑块插件是 Soliloquy、Master Slider 和 Slider Revolution。 每个插件都有其独特的功能和优势,因此请务必选择最适合您需求的插件。 WordPress 滑块可以是一种以动态且具有视觉吸引力的方式展示您的内容的好方法。
轮播滑块WordPress
轮播滑块是在 WordPress 网站的小空间中显示大量信息的好方法。 轮播滑块允许您滚动浏览一组图像或内容面板,每个面板都包含文本和/或图像。 您可以控制轮播的滚动速度,也可以将其设置为自动滚动。
WordPress 网站上的动态轮播滑块是呈现 Web 内容的一种创造性方式。 在您的网站上展示视觉效果会吸引潜在客户的注意。 滑块可以配置为以给定的速度、动作和时间滑动。 您也可以手动浏览它。 在电子商务网站、新闻网站、摄影网站或其他具有大量视觉效果的网站中使用轮播滑块是一个好主意。 在幻灯片的底部,有几个项目符号、短线和标记的数字。 您会注意到它指定了您所在系列中的哪张幻灯片。
大量 WordPress 轮播带有完全可选的附加功能。 这个 WooCommerce 滑块包包括许多滑块和轮播。 如果图像和视频质量高且制作精良,那么它是最好的轮播。 始终使用您可以使用的最高质量的媒体。 还有其他一些原因可以考虑在您的网站上使用轮播滑块。 使用这些轮播滑块,您可以组织网站上的大量媒体或页面。 在滑块中,您还可以查看来自 YouTube 和 Vimeo 的视频内容。 如果您要在轮播滑块中包含导航控件,则需要这样做。 控制越清晰,它们就越好。
