เทรนด์การออกแบบเว็บ 10 อันดับแรก
เผยแพร่แล้ว: 2017-02-01เทรนด์การออกแบบเว็บ 10 อันดับแรก
ถ้าคุณจะถามฉันถึงนิสัยอย่างหนึ่งที่คนที่ประสบความสำเร็จทุกคนมีติดตัว นิสัยนั้นจะต้องได้รับการปรับปรุงในด้านธุรกิจของพวกเขา เช่นเดียวกับโลกของเว็บราวกับว่าคุณกำลังทำธุรกิจออนไลน์ (ใครไม่ใช่?) จากนั้นคุณต้องดูแลร้านค้าเสมือนจริง เว็บไซต์ธุรกิจ หรือบล็อกของคุณให้ทันสมัยอยู่เสมอตามแนวโน้มการทำงานที่ดึงดูดผู้คน เว็บมีการพัฒนาอย่างรวดเร็วและเทคโนโลยีใหม่ๆ และเทคนิคการพัฒนาต่างๆ ปรากฏขึ้นทุกวัน และนั่นทำให้ฉันมีโอกาสได้พูดคุยเกี่ยวกับแนวโน้มการออกแบบเว็บ 10 อันดับแรก
ในบล็อกโพสต์นี้ เราจะพูดถึง 10 เทรนด์การออกแบบเว็บยอดนิยมที่จะครองโลกของเว็บ รายการด้านล่างที่เราจะอธิบายให้ละเอียดในอีกสักครู่นั้นไม่ใช่เรื่องใหม่ทั้งหมด เนื่องจากมีแนวโน้มบางอย่างที่กำลังได้รับความนิยมหรือยังคงรักษาความนิยมในปีที่แล้ว เพื่อให้เป็นผู้นำในการแข่งขัน ตรวจสอบให้แน่ใจว่าเว็บไซต์ทุก ๆ บิตของเว็บไซต์ของคุณทันสมัย
1. สี
เมื่อเราออกแบบบ้าน โทนสีของผนังเป็นหัวข้อที่จะสับสนและต้องการการอภิปรายและรูปแบบต่างๆ มากมาย เป็นไปไม่ได้ที่เราจะทาสีใหม่บนผนังแล้วดูว่าดูดีหรือไม่ แต่ขอบคุณพระเจ้าเมื่อเราสร้างเว็บไซต์ของเราเอง เรามีอิสระที่จะลองทดสอบและเล่นกับโทนสี ของเว็บไซต์ของเราจนกว่าเราจะพอใจกับผลงานสุดท้าย
ตามที่ตัวค้นหาธุรกิจ,
- 93% ของผู้บริโภคให้ความสำคัญกับสีและรูปลักษณ์เหนือปัจจัยอื่นๆ ในการตัดสินใจซื้อ
- 85% ของผู้ซื้อระบุว่าสีเป็นปัจจัยหลักในการตัดสินใจซื้อผลิตภัณฑ์
- การจดจำแบรนด์ซึ่งเชื่อมโยงโดยตรงกับความเชื่อมั่นของผู้บริโภคจะเพิ่มขึ้น 80% เมื่อใช้สีที่เหมาะสม
การเลือกสีสำหรับเว็บไซต์มีความสำคัญอย่างเหลือเชื่อ มันสามารถมีอิทธิพลต่ออารมณ์ ความคิด และอัตราการแปลงของผู้เยี่ยมชม แล้วเทรนด์สีในปี 2560 จะเป็นอย่างไร?
Pantone ได้เปิดตัวสีประจำปี 2017 ของพวกเขา – Greenery ได้รับเลือกให้เป็นสัญลักษณ์ของการเริ่มต้นใหม่ เฉดสีที่สดชื่นและมีชีวิตชีวา

หากคุณมีชุดสีที่ถูกต้องบนเว็บไซต์ ลูกค้าจะมีโอกาสซื้อผลิตภัณฑ์ของคุณมากขึ้น
2. Retro กลับมาพร้อมกับความทันสมัย
คุณไม่มีทางรู้หรอกว่าอะไรดึงดูดใจลูกค้าของคุณได้มากกว่านี้ และเนื่องจากตอนนี้ทุกคนกำลังใช้อินเทอร์เน็ต เราจึงมีการออกแบบย้อนยุคที่มีความทันสมัย ผู้ชื่นชอบเรโทรมักจะแสวงหาการย้อนยุคเล็กน้อยในเทรนด์เว็บใหม่ ๆ และตอนนี้เป็นเทรนด์ที่แท้จริงที่ผู้คนผสมผสานเข้ากับการออกแบบเว็บสไตล์ทันสมัยเพื่อสร้างสมดุลให้กับผู้ชื่นชอบสมัยใหม่และย้อนยุคจำนวนมาก
ประวัติย่อแบบโต้ตอบของ Robby Leonardi นี้เป็นตัวอย่างที่ยอดเยี่ยมของย้อนยุคสมัยใหม่ เขาได้ผสมผสานรูปแบบศิลปะพิกเซลกึ่งสมัยใหม่เข้ากับการเลื่อนด้านข้างของวิดีโอเกม Super Marioesque

3. ซิเนมากราฟ
Cinemagraphs เป็นชื่อที่บ่งบอกว่าเป็นส่วนผสมของภาพถ่ายและวิดีโอ ประกอบด้วยภาพนิ่งที่มีองค์ประกอบที่เคลื่อนไหวซ้ำๆ ซึ่งสามารถพิสูจน์ได้ว่าเป็นสิ่งที่สะดุดตาเมื่อพิจารณาถึงการทำการตลาดผลิตภัณฑ์ของคุณ พวกเขาติดอันดับท็อป 10 เทรนด์การออกแบบเว็บอย่างแน่นอน
Cinemagraphs สามารถเป็นไฟล์ GIF หรือวิดีโอก็ได้ ทั้งสองไฟล์อาจส่งผลให้ไฟล์มีขนาดค่อนข้างใหญ่ หากซีเนมากราฟมีคุณภาพสูง Cinemagraph GIF สามารถมีขนาดเกิน 3MB ได้ ดังนั้นคุณอาจต้องการพิจารณาการสตรีมวิดีโอแทน
คุณสามารถตรวจสอบ Flixel หรือ Cinemagraphs เพื่อดูภาพยนตร์ที่น่าอัศจรรย์

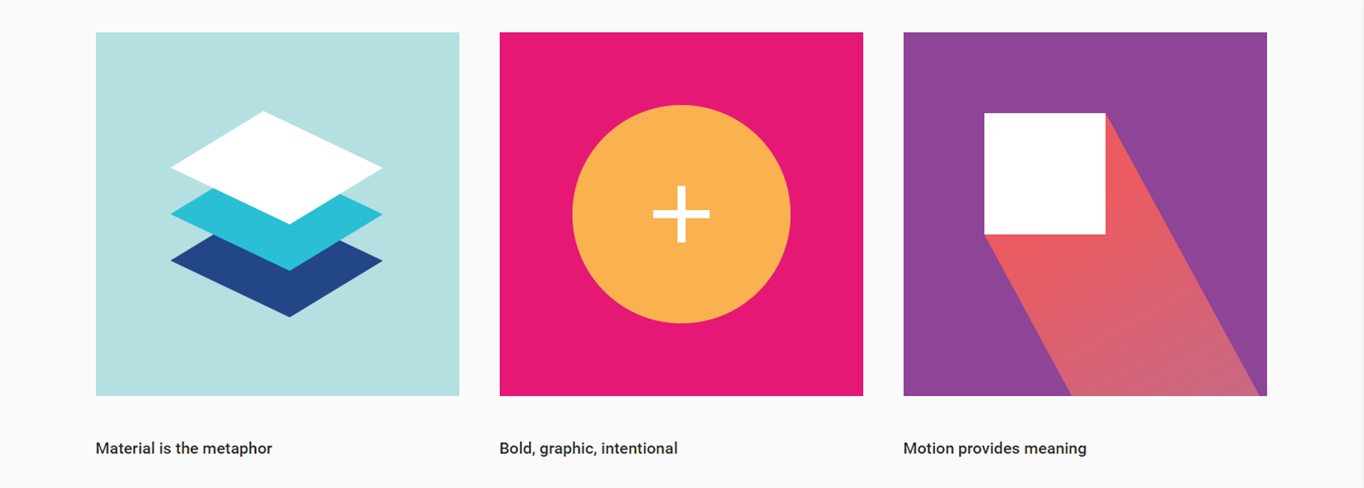
4. การออกแบบวัสดุ
ดีไซน์ Material ของ Google เกิดขึ้นมาตั้งแต่ปี 2014 โดยพื้นฐานแล้วสร้างขึ้นบนหลักการของกระดาษและหมึก ซึ่งแปลคุณภาพของสิ่งเหล่านี้ให้อยู่ในรูปแบบดิจิทัล ตัวอย่างเช่น การใช้เงาและขอบเพื่อระบุสิ่งที่คุณควรสัมผัส เช่น ปุ่ม

ในช่วงสองสามปีที่ผ่านมา Material Design ได้รับความนิยมเพิ่มขึ้น โดยมีการสร้างธีมและเทมเพลตมากมายสำหรับ CMS รวมถึงเฟรมเวิร์กส่วนหน้า เช่น Twitter Bootstrap ข้อเสนอแนะเชิงลบอย่างหนึ่งที่คุณจะได้ยินเกี่ยวกับดีไซน์ Material คือไซต์จำนวนมากที่สร้างขึ้นโดยใช้รูปแบบนี้ดูคล้ายกันมาก อาจจะคล้ายกันเกินไป เนื่องจากการยึดมั่นในสไตล์ของดีไซน์ Material ที่เข้มงวดเกินไป แทนที่จะใช้หลักการเพียงอย่างเดียว
ฉันคาดการณ์ว่าเราจะเห็นโปรเจ็กต์เว็บขนาดเล็กจำนวนมากใช้ดีไซน์ Material ตามที่เป็นอยู่ ไม่ใช่แค่หลักดีไซน์ Material แต่รวมถึงสไตล์หรือธีมที่แท้จริงด้วย อย่างไรก็ตาม เราน่าจะเห็นส่วนหนึ่งของชุมชนการออกแบบต่อต้านดีไซน์ Material หรืออย่างน้อยก็ขัดกับสไตล์โปรเฟสเซอร์ในขณะที่ยังคงใช้หลักการอยู่

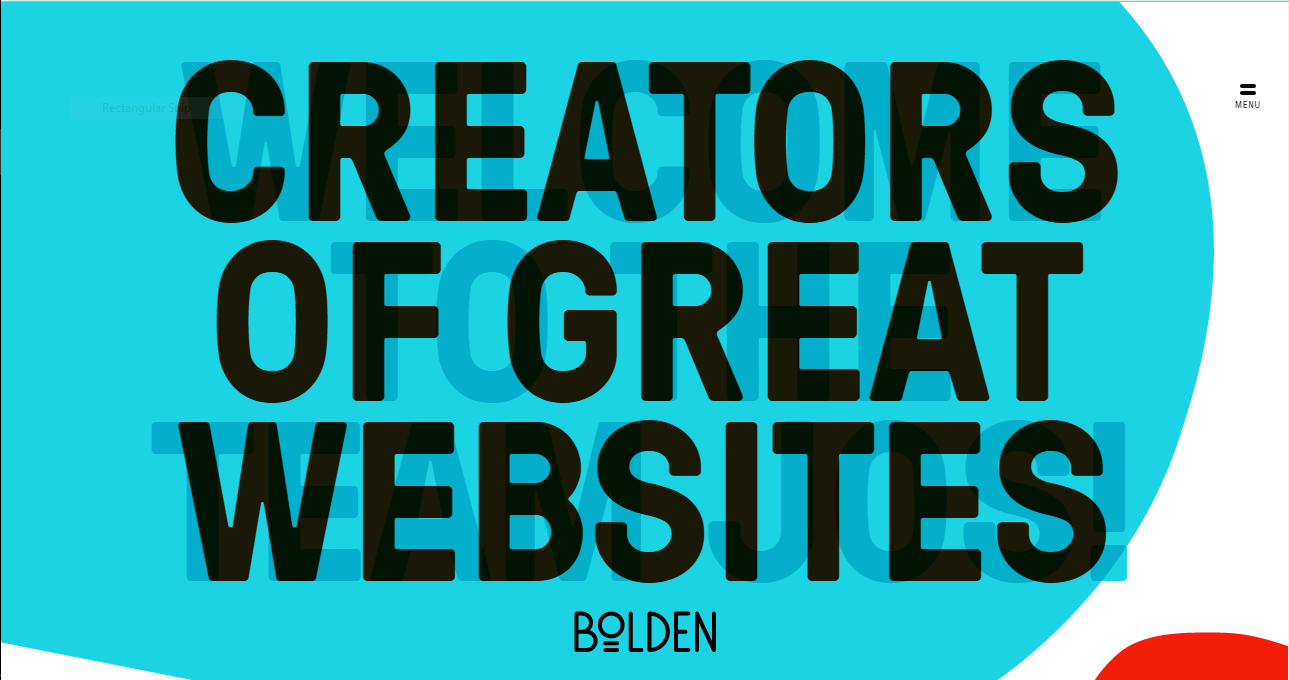
5. เป็นตัวหนาและสร้างสรรค์ด้วยการพิมพ์ของคุณ
ปีที่แล้วเห็นการใช้ตัวอักษรอย่างสร้างสรรค์ และปี 2017 จะได้เห็นความก้าวหน้าด้วยการผลักดันขอบเขตของการออกแบบเว็บ คาดว่าประเภทจะไม่เพียงแต่ใช้พื้นที่บนหน้าจอมากขึ้น แต่ยังคาดว่าจะเห็นแบบอักษรที่สร้างสรรค์มากกว่าแบบอักษรเว็บปกติที่คุณคุ้นเคย
Bolden ทำได้ดีมากในการผสมสีต่างๆ และใช้แบบอักษรที่เป็นตัวหนาและสร้างสรรค์มาก

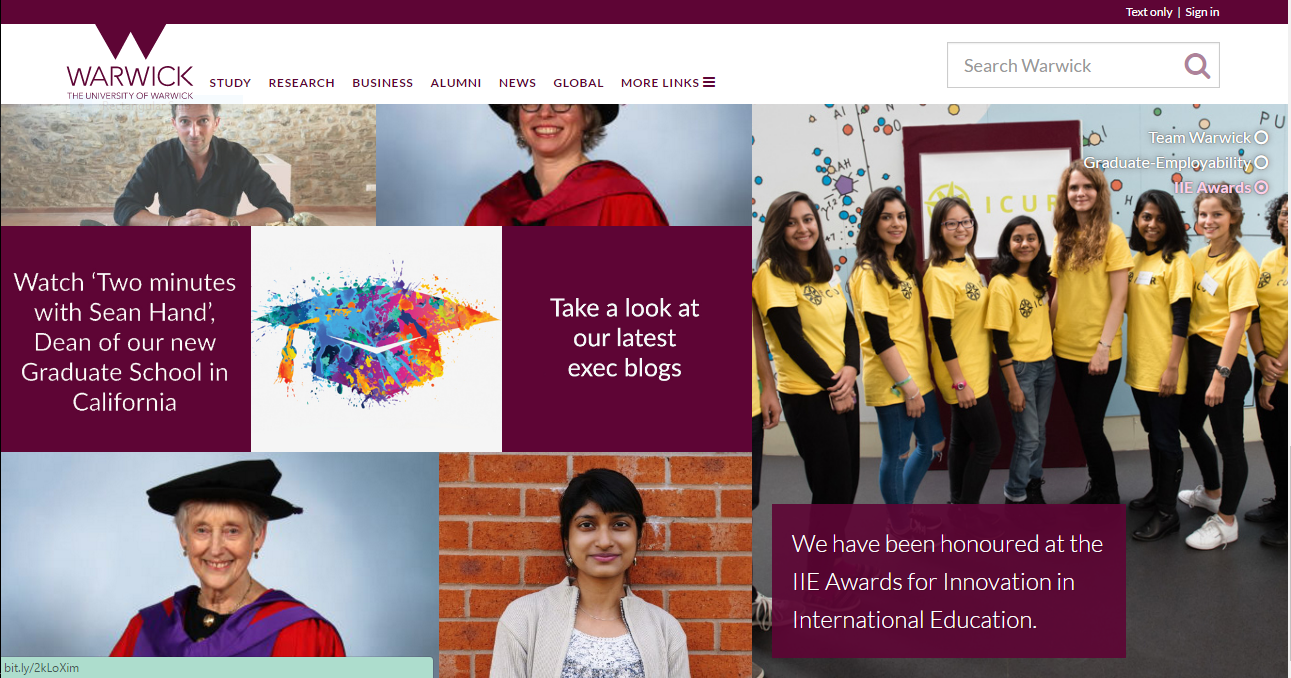
6. การออกแบบที่ยืดหยุ่นหรือโมดูลาร์
การใช้การออกแบบที่ยืดหยุ่นหรือโมดูลาร์ในรูปแบบเว็บของคุณไม่ใช่เรื่องใหม่ แต่ได้รับความนิยมในหมู่ประชากร ตามสถิติบางอย่าง ปี 2011 เป็นปีที่ผู้คนเริ่มแสดงความสนใจในการออกแบบโมดูลาร์สำหรับธุรกิจหรือเว็บไซต์ที่ใช้ผลิตภัณฑ์ และฉันคาดว่าปีนี้จะเติบโตขึ้นเรื่อยๆ เช่นกัน และแน่นอนว่ามีสิทธิ์ที่จะอยู่ในอันดับต้น ๆ 10 เทรนด์เว็บ
มหาวิทยาลัย Warwick ยังได้รวมเอาแนวทางการออกแบบโมดูลาร์ไว้ในเว็บไซต์ของตนด้วย

7. SVGs
คุณเบื่อกับโลโก้และรูปภาพอื่นๆ ที่ปรับขนาดได้แย่มากไหม? ถ้าใช่ คุณควรลองใช้ไฟล์ SVG แทนรูปแบบ PNG และ JPG ปกติ รูปแบบ SVG ไม่เหมาะกับทุกภาพ พวกมันจะใช้งานได้กับกราฟิกแบบเวกเตอร์เท่านั้น ดังนั้นคุณจึงไม่สามารถขยายขนาดรูปภาพใดๆ ได้ไม่จำกัด อย่างไรก็ตาม สำหรับรูปภาพอย่างโลโก้ พวกมันทำงานได้อย่างยอดเยี่ยม
SVG มีมาตั้งแต่ปี 2542 แต่เรายังคงเห็นรูปแบบ PNG และ JPG ที่ใช้สำหรับรูปภาพเมื่อ SVG จะเป็นรูปแบบที่เหมาะสมกว่า ทั้งหมดนี้ดูเหมือนว่าจะมีการเปลี่ยนแปลงแม้ว่า คุณน่าจะเคยเห็น SVG ถูกกล่าวถึงมากขึ้น และข้อมูล Google Trends แสดงให้เห็นว่าความสนใจใน SVG เพิ่มขึ้นทุกปีตั้งแต่ปี 2013 ฉันคาดว่าการใช้รูปแบบนี้จะเพิ่มขึ้นในปี 2017 รวมถึงการเพิ่มขึ้นของบทความที่เขียนในหัวข้อนี้
เหตุใดคุณจึงควรใช้ SVG เหตุผลหลักคือภาพ SVG ของคุณควรแสดงผลได้อย่างสมบูรณ์แบบไม่ว่าจะมีขนาดเท่าใด นอกจากนี้ รูปภาพในรูปแบบ SVG มักจะมีขนาดไฟล์ที่เล็กมาก เหมาะสำหรับความเร็วหน้าเว็บของคุณ
หากคุณต้องการดูการทำงานของ SVG อย่ามองข้ามโลโก้ WPMUDEV ที่มุมบนซ้ายของหน้านี้ หากคุณซูมเข้าโดยใช้เบราว์เซอร์ คุณจะเห็นว่าโลโก้ไม่กลายเป็นพิกเซล ไม่ว่าคุณจะขยายขนาดเท่าไร โลโก้ WPMUDEV ยังคงคมชัดและมีคุณภาพสูง
8. เฟล็กซ์บ็อกซ์
Flexbox เป็นโหมดเลย์เอาต์ CSS3 ที่ทำให้มีประสิทธิภาพและคาดการณ์ได้มากขึ้นเมื่อทำงานกับเลย์เอาต์ของเพจที่จะแสดงโดยใช้ขนาดหน้าจอและอุปกรณ์ต่างๆ
Flexbox ได้รับความสนใจอย่างต่อเนื่อง และขณะนี้ได้รับการสนับสนุนโดยเบราว์เซอร์ที่ทันสมัยทั้งหมด มีแนวโน้มว่านักพัฒนาส่วนหน้าจะใช้มันมากขึ้น
9. วิดีโอ 360 องศาและความเป็นจริงเสมือน
ฉันมั่นใจร้อยเปอร์เซ็นต์ว่าปี 2017 จะเป็นปีแห่ง VR ผู้ผลิตธีมและปลั๊กอินของ WordPress หลายคนได้กล่าวแล้วว่านี่คืออนาคตสำหรับการออกแบบเว็บและพวกเขากำลังทำงานในโครงการเช่นนี้
หากคุณยังไม่ทราบ Google VR View เป็น JavaScript API ที่ให้คุณเพิ่มประสบการณ์วิดีโอ 360 ในเว็บไซต์ของคุณเองได้อย่างง่ายดาย คุณสามารถอ่านเพิ่มเติมเกี่ยวกับมุมมอง VR ของ Google ได้ที่นี่
ประสบการณ์ VR บนเว็บแบบโต้ตอบได้ 360 ถูกสร้างขึ้นสำหรับภาพยนตร์ Blair Witch เรื่องใหม่ โดยจะแสดงผลได้ดีที่สุดบนมือถือโดยใช้ชุดหูฟัง VR สำหรับมือถือของคุณ หรือหากคุณรักการเดินทาง Airpano ก็เหมาะสำหรับคุณที่จะทดสอบ

10. ไมโครอินเทอร์แอกชัน
ไมโครอินเทอร์แอกชันเป็นช่วงเวลาเดียว เฉพาะเจาะจงเมื่อผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ ไม่จำเป็นต้องเป็นเว็บไซต์ แต่ในกรณีของเราก็คือ ช่วงเวลาเหล่านี้อาจเป็นการกระทำ เช่น การกดถูกใจโพสต์ การส่งข้อความ หรือการกรอกแบบฟอร์ม จุดประสงค์ของไมโครอินเทอร์แอกชันในช่วงเวลาเหล่านี้คือการให้ข้อเสนอแนะและคำแนะนำแก่ผู้ใช้ ปรับปรุง UX
ไมโครอินเทอร์แอกชันได้รับความนิยมมากขึ้นเรื่อยๆ และแนวทางในการให้ข้อเสนอแนะและคำแนะนำแก่ผู้ใช้มีความคิดสร้างสรรค์มากขึ้น คาดว่าจะเห็นสิ่งนี้มากขึ้นในปี 2560
จบลง
ก็ประมาณนั้นล่ะค่ะ หวังว่าบล็อกโพสต์นี้จะแนะนำให้คุณรู้จักกับเทรนด์และเทคโนโลยีใหม่ๆ ของเว็บที่คุณไม่เคยรู้มาก่อน
มีความคิดสร้างสรรค์ในขณะที่ออกแบบเว็บไซต์ของคุณ แต่จำไว้ว่าคุณกำลังทำการเปลี่ยนแปลงที่ดูน่าสนใจสำหรับผู้ใช้ของคุณ คุณไม่จำเป็นต้องเพิ่มการเปลี่ยนแปลงที่ไม่จำเป็นเพียงเพื่อให้มันเป็นที่นิยม
หากคุณยังไม่ได้อ่านเกี่ยวกับแนวโน้มอีคอมเมิร์ซสำหรับ WordPress อ่านออกเสียง
หรือ WordPress Trends for 2017 หรือ Content Marketing Trends for 2017.
