10대 웹 디자인 트렌드
게시 됨: 2017-02-0110대 웹 디자인 트렌드
모든 성공한 사람들이 가지고 있는 습관 하나를 나에게 묻는다면, 그것은 그들의 사업 영역에서 업데이트될 것입니다. 온라인에서 비즈니스를 하는 것처럼 웹 세계에서도 마찬가지입니다(누가 그렇지 않습니까?). 그러면 사람들을 끌어들이는 실행 추세에 따라 가상 상점, 비즈니스 웹사이트 또는 블로그를 최신 상태로 유지해야 합니다. 웹은 빠른 속도로 진화하고 있으며 새로운 기술과 개발 기법이 매일 등장하고 있어 10대 웹 디자인 트렌드에 대해 이야기할 수 있는 기회가 되었습니다.
이 블로그 게시물에서 우리는 웹 세계를 장악할 10대 웹 디자인 트렌드에 대해 이야기할 것입니다. 우리가 잠시 후에 자세히 설명할 아래 목록은 작년에 인기를 얻었거나 유지하고 있었던 몇 가지 추세가 있기 때문에 완전히 새로운 것은 아닙니다. 경쟁에서 앞서 나가려면 웹 사이트의 모든 작은 부분이 최신 유행인지 확인하십시오.
1. 색상
우리가 집을 디자인할 때 벽의 색 구성표는 확실히 혼동하기 쉬운 주제이며 많은 토론과 변형이 필요합니다. 벽에 새로운 색상을 칠한 다음 보기 좋은지 여부를 확인하는 것은 불가능하지만 자체 웹사이트를 만들 때 신께 감사드립니다. 최종 결과물에 만족할 때까지
비즈니스 파인더에 따르면,
- 소비자의 93%는 구매 결정을 내릴 때 다른 요소보다 색상과 외관을 우선시합니다.
- 쇼핑객의 85%는 제품 구매를 결정하는 주요 요인으로 색상을 꼽습니다.
- 소비자 신뢰와 직결되는 브랜드 인지도는 올바른 색상을 사용할 때 80% 증가합니다.
웹사이트의 색상 선택은 매우 중요합니다. 방문자의 감정, 생각 및 전환율에 영향을 줄 수 있습니다. 그렇다면 2017년의 컬러 트렌드는 무엇일까요?
팬톤이 2017 올해의 컬러인 그리너리(Greenery)를 발표했습니다. 새로운 시작의 상징으로 선택되었습니다. 상쾌하고 활력을 주는 그늘.

웹사이트에 올바른 색상 조합 세트가 있으면 고객이 제품을 구매할 가능성이 높아집니다.
2. 레트로가 모던 트위스트와 함께 돌아왔다
고객에게 더 어필할 수 있는 것이 무엇인지 결코 알 수 없습니다. 이제 모두가 인터넷을 사용하고 있기 때문에 우리는 현대적인 감각을 가미한 복고풍 디자인을 가지고 있습니다. 복고풍 애호가들은 항상 새로운 웹 트렌드에서 약간의 복고풍을 추구하며, 이제는 사람들이 현대적인 스타일의 웹 디자인과 혼합하여 수많은 현대 및 복고풍 애호가를 위해 균형을 맞추는 진정한 트렌드입니다.
로비 레오나르디(Robby Leonardi)의 이 대화형 이력서는 현대 복고의 훌륭한 예입니다. 그는 세미/모던 픽셀 아트 스타일과 슈퍼 마리오스크 비디오 게임의 사이드 스크롤링을 결합했습니다.

3. 시네마그래프
시네마그래프는 이름에서 알 수 있듯 사진과 영상의 합성어다. 여기에는 제품 마케팅을 고려하는 한 시선을 사로잡을 수 있는 반복적으로 움직이는 요소가 포함된 정지 이미지가 포함되어 있습니다. 그들은 확실히 상위 10개의 웹 디자인 트렌드에서 자리를 잡았습니다.
Cinemagraphs는 GIF 파일 또는 비디오일 수 있습니다. 시네마그래프의 품질이 높은 경우 둘 다 파일 크기가 다소 커질 수 있습니다. Cinemagraph GIF는 쉽게 3MB를 초과할 수 있으므로 대신 스트리밍 비디오를 고려할 수 있습니다.
Flixel이나 Cinemagraphs에서 꽤 놀라운 영화를 확인할 수 있습니다.

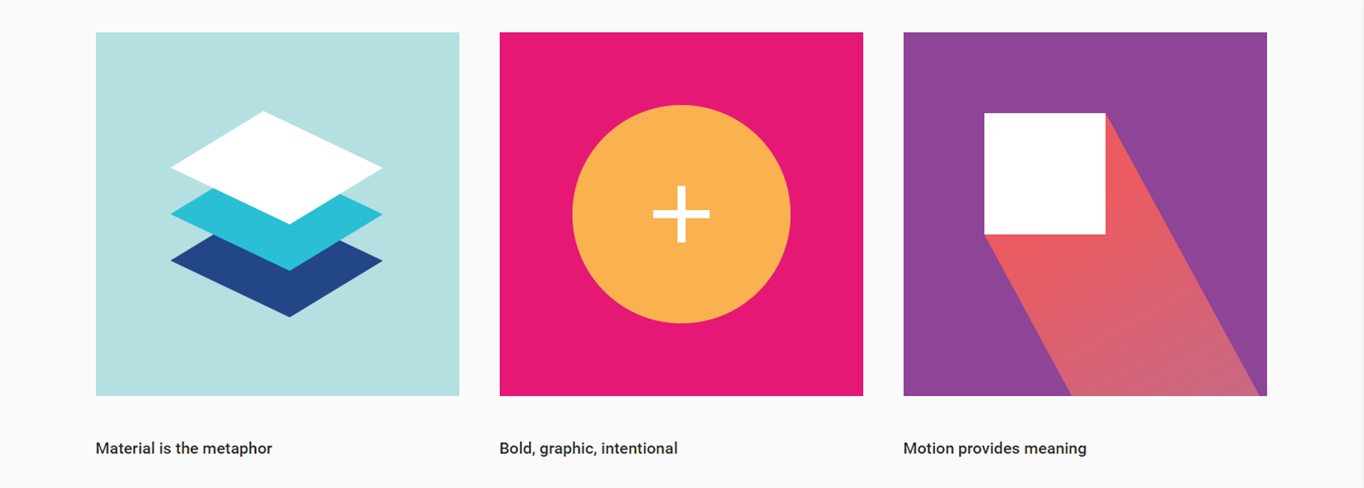
4. 머티리얼 디자인
Google의 머티리얼 디자인은 2014년부터 등장했습니다. 본질적으로 종이와 잉크의 원리를 기반으로 하여 이들의 품질을 디지털 형식으로 변환합니다. 예를 들어 버튼과 같이 터치해야 하는 대상을 나타내기 위해 그림자와 가장자리를 사용합니다.

지난 몇 년 동안 Material Design은 Twitter Bootstrap과 같은 프론트엔드 프레임워크는 물론 CMS용으로 수많은 테마와 템플릿이 만들어지면서 인기를 얻었습니다. 머티리얼 디자인에 대해 듣게 될 부정적인 피드백 중 하나는 머티리얼 디자인을 사용하여 구축된 많은 사이트가 매우 유사해 보인다는 것입니다. 어쩌면 너무 비슷합니다. 이는 단순히 원칙을 적용하기 보다는 머티리얼 디자인의 스타일을 너무 엄밀히 고수하기 때문입니다.
머티리얼 디자인을 있는 그대로 채택하는 많은 소규모 웹 프로젝트를 보게 될 것이라고 예상하고 있습니다. 머티리얼 디자인 원칙뿐만 아니라 실제 스타일이나 테마. 그러나 디자인 커뮤니티의 일부가 Material Design에 대해 적극적으로 반대하거나 최소한 고정 관념에 반대하는 스타일에 반대하면서 원칙을 구현하는 것을 보게 될 것입니다.

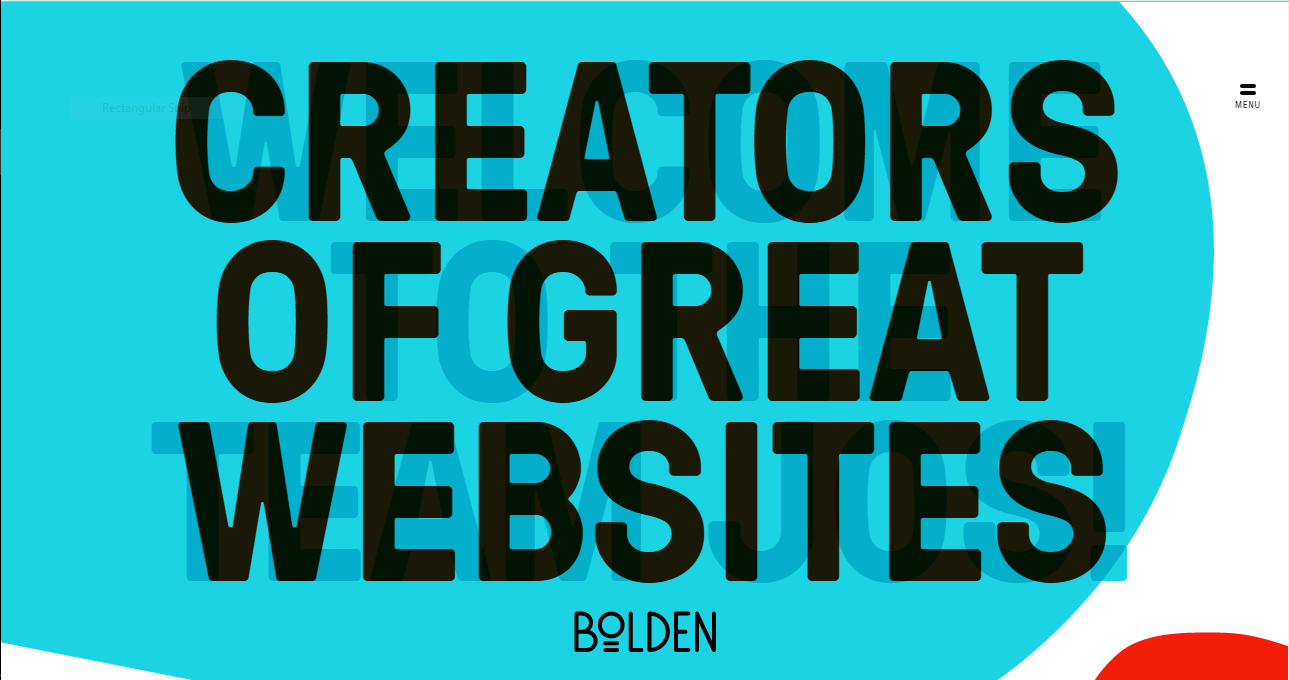
5. 타이포그래피로 대담하고 창의적이 되십시오.
작년에는 타이포그래피가 창의적으로 활용되었고 2017년에는 웹 디자인의 한계를 뛰어넘어 발전하는 한 해가 될 것입니다. 글자는 화면에서 더 많은 공간을 차지할 뿐만 아니라 평소에 사용하던 웹 글꼴보다 더 창의적인 서체를 볼 수 있을 것으로 기대합니다.
Bolden은 색상을 혼합하고 대담하고 창의적인 글꼴 유형을 구현하는 데 큰 역할을 했습니다.

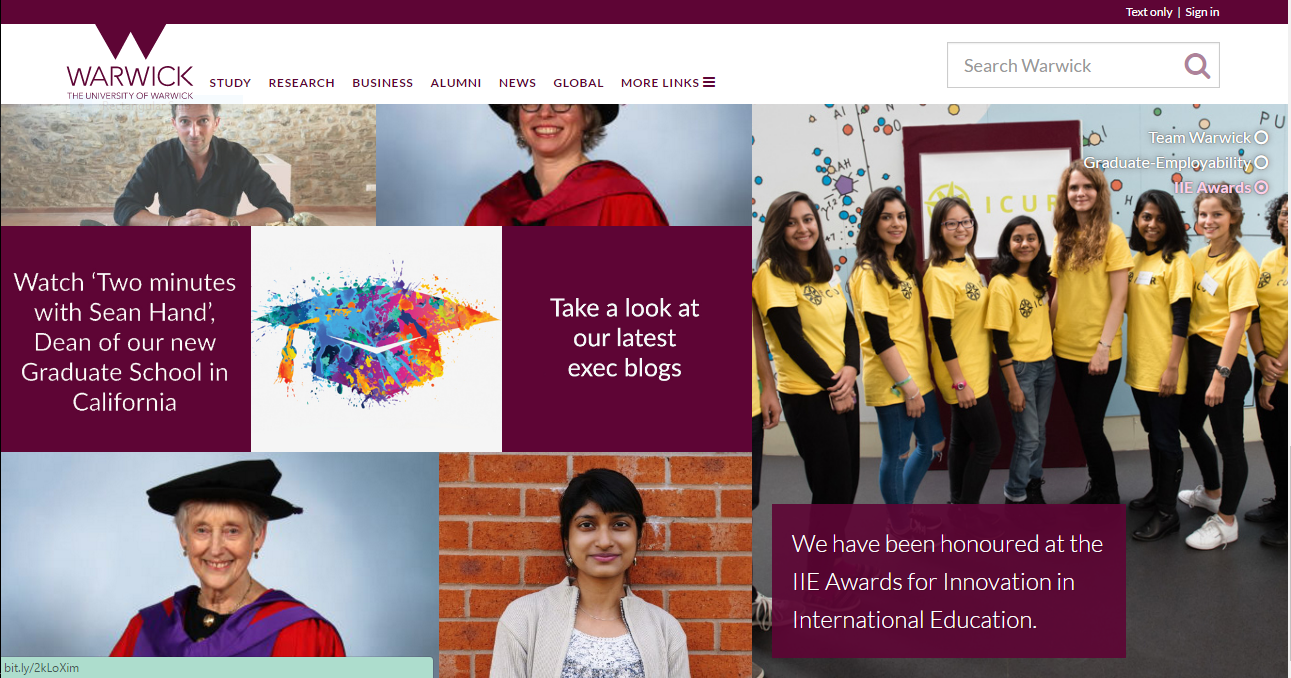
6. 유연한 또는 모듈식 설계
웹 레이아웃에서 유연하거나 모듈식 디자인을 구현하는 것은 새로운 일이 아니지만 사람들 사이에서 인기를 얻고 있습니다. 일부 통계에 따르면 2011년은 사람들이 비즈니스 또는 제품 기반 웹사이트를 위한 모듈식 디자인에 관심을 보이기 시작한 해였으며 올해에도 계속 성장할 것으로 기대하고 있습니다. 10 웹 트렌드.
Warwick University는 또한 모듈식 디자인 접근 방식을 웹사이트에 통합했습니다.

7. SVG
로고 및 기타 이미지의 크기 조정이 지겹습니까? 그렇다면 일반적인 PNG 및 JPG 형식 대신 SVG 파일을 사용해 보십시오. SVG 형식은 모든 이미지에 적합하지 않습니다. 벡터 그래픽에서만 작동하므로 사진을 무한정 확장할 수 없습니다. 그러나 로고와 같은 이미지의 경우 훌륭하게 작동합니다.
SVG는 1999년부터 사용되었지만 여전히 SVG가 더 적절한 형식이 될 때 이미지에 PNG 및 JPG 형식이 사용되는 것을 볼 수 있습니다. 그래도 이 모든 것이 변하고 있는 것 같습니다. SVG가 더 많이 언급되는 것을 보셨을 것이고 Google 트렌드 데이터에 따르면 SVG에 대한 관심은 2013년 이후 매년 증가하고 있습니다. 저는 2017년에 이 형식의 사용이 증가하고 주제에 대해 작성된 기사가 증가할 것으로 예상합니다.
SVG를 사용해야 하는 이유는 무엇입니까? 주된 이유는 SVG 이미지가 크기에 관계없이 완벽하게 렌더링되어야 하기 때문입니다. 또한 SVG 형식의 이미지는 파일 크기가 매우 작은 경향이 있습니다. 페이지 속도에 좋습니다.
SVG가 작동하는 모습을 보고 싶다면 이 페이지의 왼쪽 상단 모서리에 있는 WPMUDEV 로고만 찾으면 됩니다. 브라우저를 사용하여 확대하면 아무리 확대해도 로고가 픽셀화되지 않는 것을 볼 수 있습니다. 대신 WPMUDEV 로고는 선명하고 고품질로 유지됩니다.
8. 플렉스박스
Flexbox는 다양한 화면 크기와 장치를 사용하여 표시될 페이지 레이아웃으로 작업할 때 훨씬 더 효율적이고 예측 가능한 CSS3 레이아웃 모드입니다.
Flexbox는 꾸준히 관심을 받고 있으며 현재 모든 최신 브라우저에서 지원되므로 더 많은 프론트 엔드 개발자가 Flexbox를 사용할 것입니다.
9. 360 비디오 및 가상 현실
저는 2017년이 VR의 해가 될 것이라고 100% 확신합니다. 많은 WordPress 테마 및 플러그인 제작자는 이미 웹 디자인의 미래라고 말하고 이러한 프로젝트를 진행하고 있습니다.
아직 모르는 경우 Google VR View는 자신의 웹사이트에 360도 동영상 경험을 쉽게 추가할 수 있는 JavaScript API입니다. 여기에서 Google의 VR View에 대한 자세한 내용을 읽을 수 있습니다.
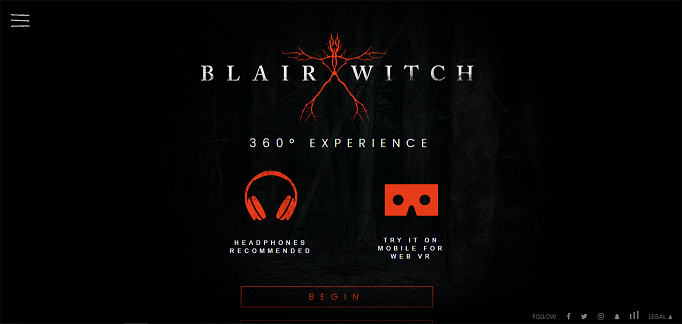
새로운 블레어 위치 영화를 위해 인터랙티브한 360 웹 VR 경험이 만들어졌습니다. 이것은 모바일용 VR 헤드셋을 사용하여 모바일에서 가장 잘 보이거나 여행을 좋아한다면 Airpano가 테스트하기에 적합합니다.

10. 마이크로인터랙션
마이크로인터랙션은 사용자가 웹사이트와 상호작용하는 단일한 특정 순간입니다. 그 자체로 웹사이트일 필요는 없지만 우리의 경우에는 그렇습니다. 이러한 순간은 게시물에 좋아요를 누르거나, 메시지를 보내거나, 양식 필드를 채우는 것과 같은 작업이 될 수 있습니다. 이러한 순간에 마이크로 인터랙션의 목적은 사용자에게 피드백과 지침을 제공하여 UX를 개선하는 것입니다.
마이크로인터랙션은 점점 대중화되고 있으며 사용자에게 피드백과 지침을 제공하는 방식은 점점 더 창의적입니다. 2017년에는 더 많은 것을 볼 수 있을 것으로 기대합니다.
끝나다
글쎄요, 그 정도입니다. 이 블로그 게시물을 통해 여러분이 알지 못했던 새로운 웹 트렌드와 기술에 대해 알게 되었기를 바랍니다.
웹사이트를 디자인할 때 창의력을 발휘하되 사용자에게 매력적으로 보이는 변경을 하고 있다는 점을 명심하십시오. 트렌드를 위해 불필요한 변경을 추가할 필요는 없습니다.
WordPress의 전자 상거래 동향에 대해 읽지 않았다면 소리내어 읽으십시오.
또는 2017년 WordPress 트렌드 또는 2017년 콘텐츠 마케팅 트렌드.
