Las 10 principales tendencias de diseño web
Publicado: 2017-02-01Las 10 principales tendencias de diseño web
Si me preguntan un hábito que todas las personas exitosas llevan consigo, será el de estar actualizados en su área de negocios. Lo mismo ocurre con el mundo web como si estuviera haciendo cualquier negocio en línea (¿quién no lo está?), entonces debe mantener su tienda virtual, sitio web comercial o su blog actualizado de acuerdo con las tendencias actuales que atraen a las personas. La web está evolucionando a un ritmo acelerado y cada día aparecen nuevas tecnologías y técnicas de desarrollo y eso me dio la oportunidad de hablar sobre las 10 principales tendencias de diseño web.
En esta publicación de blog, vamos a hablar sobre las 10 principales tendencias de diseño web que se apoderarán del mundo web. La siguiente lista que vamos a elaborar en un momento no es del todo nueva, ya que tiene algunas tendencias que ganaron o mantuvieron su popularidad en el año anterior. Para mantenerse a la vanguardia en la carrera, asegúrese de que cada pequeña parte de su sitio web esté de moda.
1. Color
Cuando diseñamos nuestras casas, la combinación de colores de las paredes es definitivamente un tema con el que confundirse y necesita mucha discusión y variaciones. No es posible para nosotros pintar un nuevo color en la pared y luego ver si se ve bien o no, pero gracias a Dios cuando creamos nuestro propio sitio web, tenemos la libertad de probar y jugar con el esquema de color. de nuestro sitio web hasta que estemos satisfechos con el resultado final.
Según businessfinder,
- El 93 % de los consumidores coloca el color y la apariencia por encima de otros factores al tomar una decisión de compra.
- El 85% de los compradores afirman que el color es el factor principal en su decisión de comprar un producto.
- El reconocimiento de la marca, que se relaciona directamente con la confianza del consumidor, aumenta en un 80 % cuando se utilizan los colores correctos.
La elección del color para un sitio web es increíblemente importante. Puede influir en las emociones, los pensamientos y las tasas de conversión de los visitantes. Entonces, ¿cuáles serán las tendencias de color para 2017?
Pantone ha presentado su color del año 2017: Greenery. Ha sido elegido como símbolo de nuevos comienzos; un tono refrescante y revitalizante.

Si tiene el conjunto correcto de la combinación de colores en su sitio web, es más probable que sus clientes compren su producto.
2. Retro está de vuelta con un toque moderno
Nunca se sabe qué puede atraer más a sus clientes y, como ahora todo el mundo usa Internet, tenemos un diseño retro con un toque moderno. Los amantes de lo retro siempre buscan una pizca de retroismo en las nuevas tendencias web y ahora esa es una tendencia real donde la gente lo está mezclando con el diseño web de estilo moderno para equilibrarlo para una gran cantidad de amantes de lo moderno y lo retro.
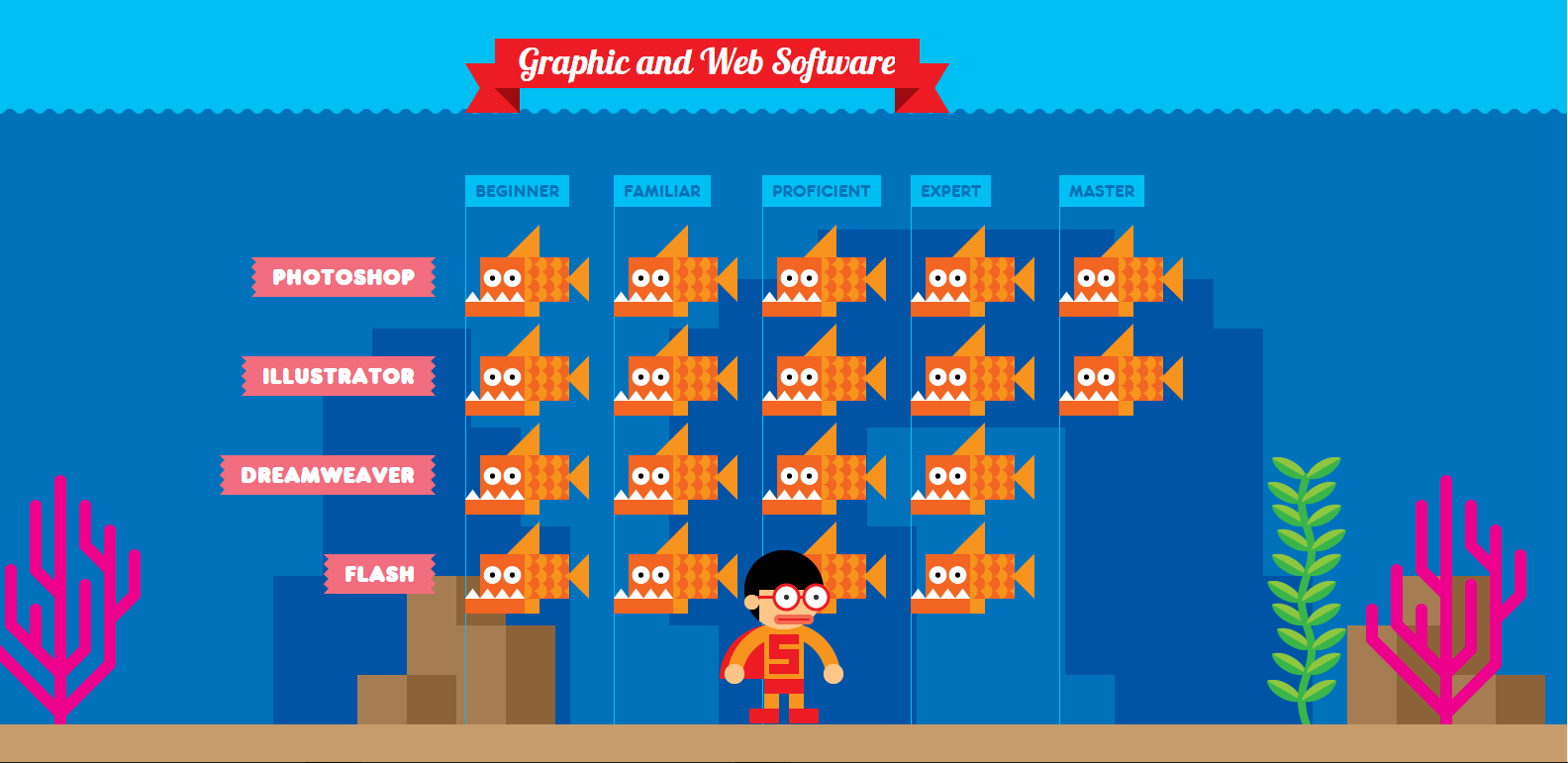
Este currículum interactivo de Robby Leonardi es un brillante ejemplo de estilo retro moderno. Ha combinado un estilo pixel art semi/moderno con el desplazamiento lateral de un videojuego Super Marioesque.

3. Cinemagrafías
Cinemagraphs, como su nombre indica, es una mezcla de fotografía y video. Contiene una imagen fija con algunos elementos que se mueven repetidamente que pueden llamar la atención en lo que respecta a la comercialización de su producto. Ciertamente hicieron su lugar en las 10 principales tendencias de diseño web.
Los cinemagraphs pueden ser archivos GIF o videos. Ambos pueden resultar en tamaños de archivo bastante grandes si el cinemagraph es de alta calidad. Los GIF de Cinemagraph pueden tener fácilmente más de 3 MB, por lo que es posible que desee considerar la transmisión de video en su lugar.
Puede consultar Flixel o Cinemagraphs para obtener una cinemagrafía bastante sorprendente.

4. Diseño de materiales
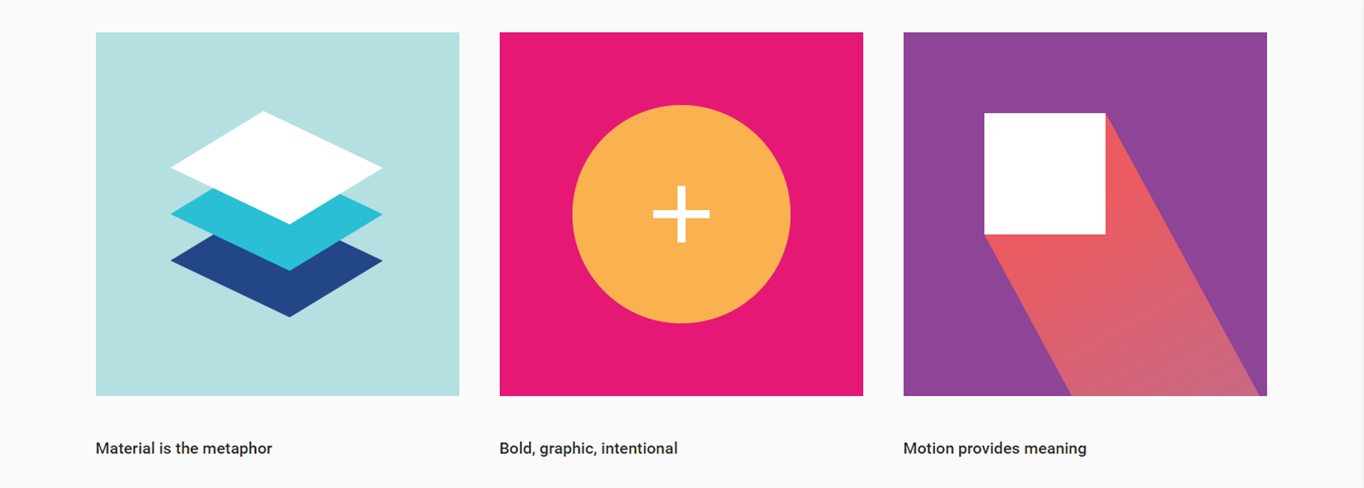
Material Design de Google ha estado en escena desde 2014. Se basa esencialmente en el principio del papel y la tinta, traduciendo las cualidades de estos a un formato digital. Por ejemplo, el uso de sombras y bordes para indicar lo que debes tocar, como botones.

En los últimos dos años, Material Design ha ganado popularidad, con la creación de numerosos temas y plantillas para CMS, así como marcos front-end como Twitter Bootstrap. Un comentario negativo que escuchará sobre Material Design es que muchos de los sitios creados con él parecen muy similares; tal vez demasiado parecido. Esto se debe a adherirse demasiado rígidamente al estilo de Material Design, en lugar de simplemente aplicar los principios.
Anticipo que veremos muchos proyectos web más pequeños que adoptan Material Design tal como está. No solo los principios de Material Design, sino el estilo o tema real. Sin embargo, es probable que veamos una parte de la comunidad de diseño yendo activamente en contra de Material Design, o al menos yendo en contra del estilo estereotipado, mientras sigue implementando los principios.

5. Sea audaz y creativo con su tipografía
El año anterior vio el uso creativo de la tipografía y 2017 verá el avance al ampliar los límites del diseño web. Espere que el tipo no solo ocupe más espacio en la pantalla, sino que también espere ver tipos de letra más creativos que las fuentes web habituales a las que está acostumbrado.
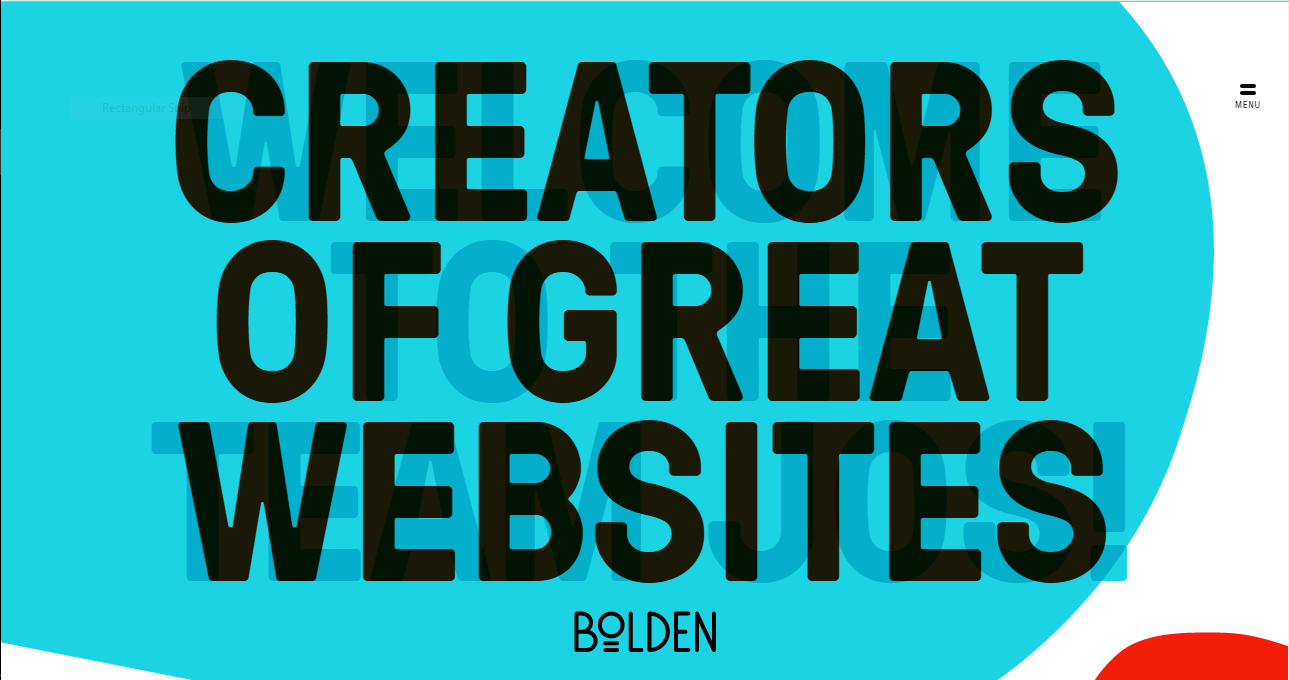
Bolden hizo un gran trabajo al mezclar los colores e implementar tipos de fuente en negrita y mucho más creativos.

6. Diseño flexible o modular
La implementación del diseño flexible o modular en su diseño web no es algo nuevo, pero ha ido ganando popularidad entre la población. Según algunas estadísticas, 2011 fue el año en que las personas comenzaron a mostrar interés en el diseño modular para su sitio web basado en productos o negocios y anticipo que seguirá creciendo este año también y ciertamente tendrá todo el derecho de estar en la lista de los mejores. 10 tendencias web.
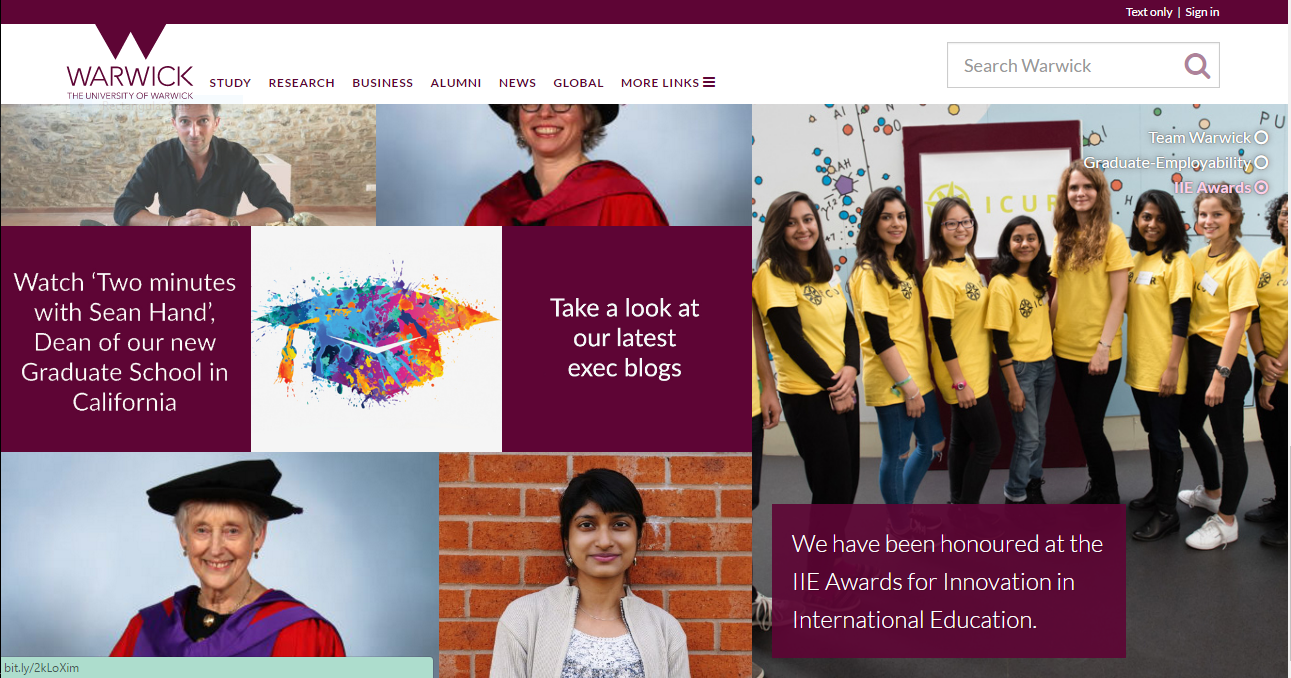
La Universidad de Warwick también ha incorporado el enfoque de diseño modular en su sitio web.

7. SVG
¿Estás cansado de que los logotipos y otras imágenes cambien de tamaño terriblemente? Si es así, debería probar archivos SVG en lugar de los formatos habituales PNG y JPG. El formato SVG no es adecuado para todas las imágenes; solo funcionarán con gráficos vectoriales, por lo que no puede ir y escalar infinitamente ninguna foto. Sin embargo, para imágenes como logotipos, funcionan de manera brillante.
Los SVG existen desde 1999, pero aún vemos que los formatos PNG y JPG se usan para imágenes cuando SVG sería el formato más apropiado. Sin embargo, todo esto parece estar cambiando. Es probable que haya visto que se mencionan más los SVG y los datos de Google Trends muestran que el interés en los SVG ha ido creciendo año tras año desde 2013. Anticipo un mayor uso de este formato en 2017, así como un aumento en los artículos escritos sobre el tema.
¿Por qué debería usar SVG? La razón principal es que su imagen SVG debe reproducirse perfectamente sin importar la escala. Además, las imágenes en formato SVG tienden a tener tamaños de archivo muy pequeños; genial para la velocidad de tu página.
Si desea ver un SVG en acción, no busque más allá del logotipo de WPMUDEV en la esquina superior izquierda de esta página. Si haces zoom con tu navegador, verás que el logo no se pixela por mucho que lo agrandes. En cambio, el logotipo de WPMUDEV permanece nítido y de alta calidad.
8. Caja flexible
Flexbox es un modo de diseño CSS3 que lo hace mucho más eficiente y predecible cuando se trabaja con diseños de página que se mostrarán en varios dispositivos y tamaños de pantalla.
Flexbox ha ido ganando interés constantemente, y ahora que es compatible con todos los navegadores modernos, es probable que más desarrolladores front-end lo utilicen.
9. Vídeos 360 y Realidad Virtual
Estoy cien por ciento seguro de que 2017 será el año de la realidad virtual. Muchos creadores de temas y complementos de WordPress ya han dicho que es el futuro del diseño web y están trabajando en proyectos como estos.
Si aún no lo sabe, Google VR View es una API de JavaScript que le permite agregar fácilmente experiencias de video 360 a su propio sitio web. Puedes leer más sobre la vista de realidad virtual de Google aquí.
Se creó una experiencia de RV web 360 interactiva para la nueva película de Blair Witch. Esto se ve mejor en un dispositivo móvil usando un auricular VR para su teléfono móvil o si le encanta viajar, Airpano es adecuado para que lo pruebe.

10. Microinteracciones
Las microinteracciones son momentos únicos y específicos en los que un usuario interactúa con su sitio web. No tiene por qué ser un sitio web per se, pero en nuestro caso, lo es. Estos momentos pueden ser acciones como dar me gusta a una publicación, enviar un mensaje o completar un campo de formulario. El propósito de las microinteracciones durante estos momentos es brindar retroalimentación y orientación al usuario, mejorando la UX.
Las microinteracciones se han vuelto cada vez más populares, y las formas en que se brindan comentarios y orientación a los usuarios son cada vez más creativas. Espere ver mucho más de esto en 2017.
Acabando
Bueno, eso es más o menos. Con suerte, esta publicación de blog le ha presentado algunas nuevas tendencias y tecnologías web que no conocía.
Sea creativo al diseñar sus sitios web, pero tenga en cuenta que está haciendo cambios que parecen atractivos para sus usuarios, no tiene que agregar cambios innecesarios solo por el hecho de que es tendencia.
Si no ha leído sobre las tendencias de comercio electrónico para WordPress, lea en voz alta.
O Tendencias de WordPress para 2017 o Tendencias de marketing de contenido para 2017.
