أهم 10 اتجاهات لتصميم الويب
نشرت: 2017-02-01أهم 10 اتجاهات لتصميم الويب
إذا سألتني عن عادة واحدة يحملها جميع الأشخاص الناجحين مع أنفسهم ، فسيتم تحديثها في مجال أعمالهم. ينطبق الأمر نفسه مع عالم الويب كما لو كنت تمارس أي نشاط تجاري عبر الإنترنت (من ليس كذلك؟) ، فعليك الحفاظ على متجرك الافتراضي أو موقع الويب الخاص بالعمل أو مدونتك محدثة وفقًا للاتجاهات الجارية التي تجذب الأشخاص. يتطور الويب بوتيرة سريعة وتظهر تقنيات وتقنيات تطوير جديدة كل يوم ، وقد منحني ذلك فرصة للحديث عن أفضل 10 اتجاهات لتصميم الويب.
في منشور المدونة هذا ، سنتحدث عن أفضل 10 اتجاهات لتصميم الويب والتي ستستحوذ على عالم الويب. القائمة أدناه التي سنقوم بتوضيحها بعد فترة ليست جديدة تمامًا حيث تحتوي على بعض الاتجاهات التي كانت تكتسب أو تحافظ على شعبيتها في العام السابق. للبقاء في المقدمة في السباق ، تأكد من أن كل جزء صغير جدًا من موقع الويب الخاص بك عصري.
1. اللون
عندما نصمم منازلنا ، فإن مخطط ألوان الجدران هو بالتأكيد موضوع يجب الخلط معه ويحتاج إلى الكثير من المناقشة والاختلافات. لا يمكننا أن نرسم لونًا جديدًا على الحائط ثم نرى ما إذا كان يبدو جيدًا أم لا ، ولكن الحمد لله عندما نقوم بإنشاء موقع الويب الخاص بنا ، فلدينا الحرية في المحاولة والاختبار واللعب باستخدام نظام الألوان من موقعنا على شبكة الإنترنت حتى نرضى عن الناتج النهائي.
وفقا لبيزنس فايندر ،
- 93٪ من المستهلكين يضعون اللون والمظهر فوق العوامل الأخرى عند اتخاذ قرار الشراء.
- يقول 85٪ من المتسوقين أن اللون هو العامل الأساسي في قرارهم بشراء أحد المنتجات.
- يزداد التعرف على العلامة التجارية ، الذي يرتبط مباشرة بثقة المستهلك ، بنسبة 80٪ عند استخدام الألوان المناسبة.
اختيار اللون لموقع الويب مهم للغاية. يمكن أن يؤثر على مشاعر الزوار وأفكارهم ومعدلات التحويل. إذن ، ما هي اتجاهات الألوان لعام 2017؟
كشفت Pantone النقاب عن لونها لعام 2017 - Greenery. تم اختياره كرمز لبدايات جديدة. ظل منعش ومنشط.

إذا كانت لديك مجموعة الألوان الصحيحة على موقع الويب الخاص بك ، فمن المرجح أن يشتري عملاؤك منتجك.
2. عاد ريترو بلمسة عصرية
أنت لا تعرف أبدًا ما الذي يمكن أن يجذب عملائك أكثر ، وبما أن الجميع الآن يستخدم الإنترنت ، فلدينا تصميم رجعي بلمسة عصرية. يسعى عشاق الرجعية دائمًا إلى الحصول على القليل من الرجعية في اتجاهات الويب الجديدة والآن هذا هو الاتجاه الحقيقي حيث يمزج الناس بينه وبين تصميم الويب الحديث لموازنته مع عدد كبير من عشاق الحديث والرجعي.
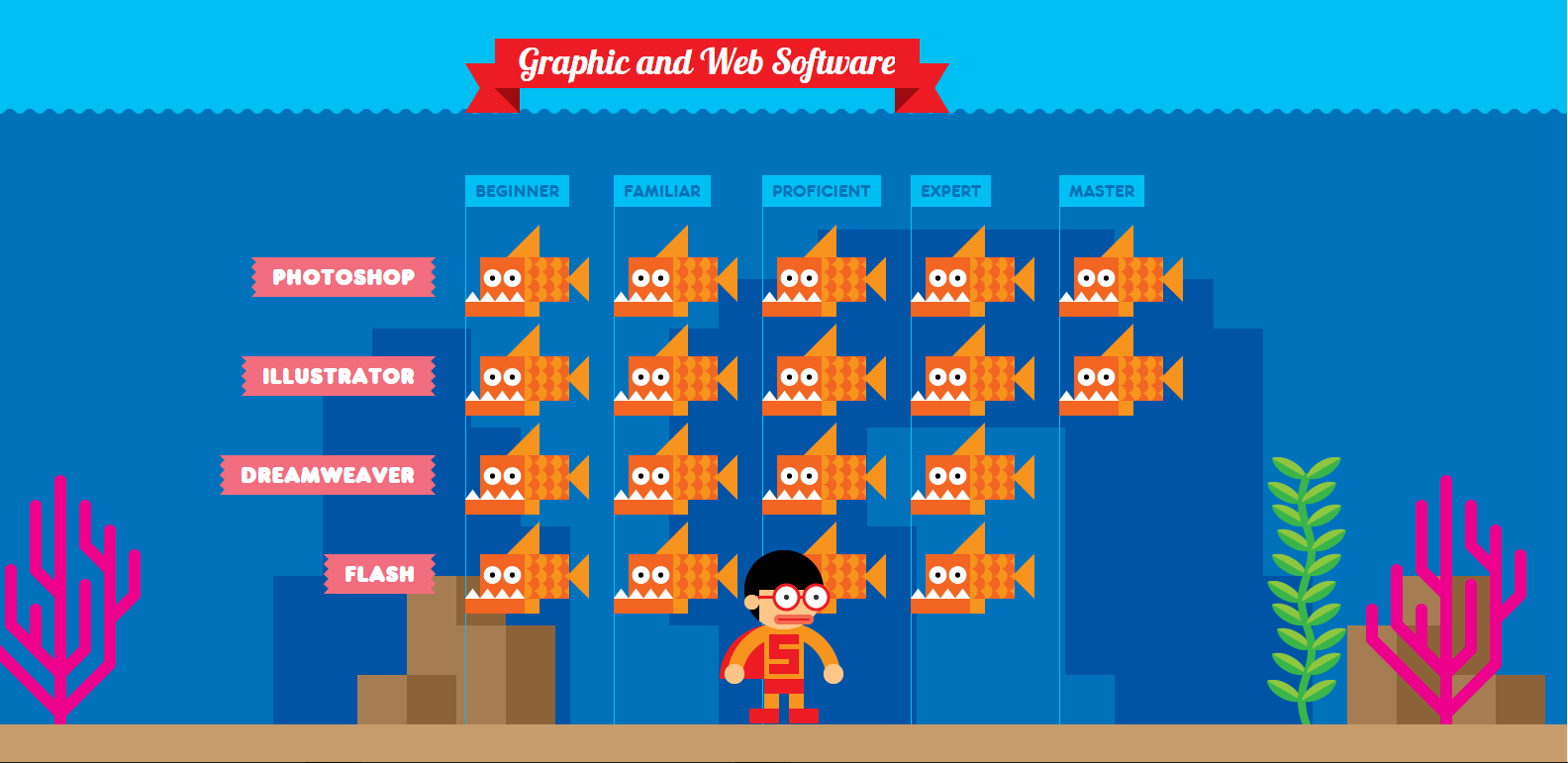
هذه السيرة الذاتية التفاعلية لروبي ليوناردي هي مثال رائع للرجعية الحديثة. لقد قام بدمج أسلوب فن البكسل شبه / الحديث مع التمرير الجانبي للعبة فيديو Super Marioesque.

3. سينماغرافس
السينما ، كما يوحي الاسم ، هي مزيج من صورة وفيديو. يحتوي على صورة ثابتة مع بعض العناصر المتحركة بشكل متكرر والتي يمكن أن تثبت أنها ملفتة للنظر بقدر ما يتم النظر في تسويق منتجك. لقد جعلوا بالتأكيد مكانهم في أفضل 10 اتجاهات لتصميم الويب.
يمكن أن تكون الفقرات السينمائية إما ملفات GIF أو فيديو. يمكن أن يؤدي كلاهما إلى أحجام ملفات كبيرة نوعًا ما إذا كانت جودة السينيماجراف عالية. يمكن أن يزيد حجم صور GIF للسينماغراف بسهولة عن 3 ميجابايت ، لذلك قد ترغب في التفكير في بث الفيديو بدلاً من ذلك.
يمكنك التحقق من Flixel أو Cinemagraphs للحصول على بعض الأفلام السينمائية المذهلة.

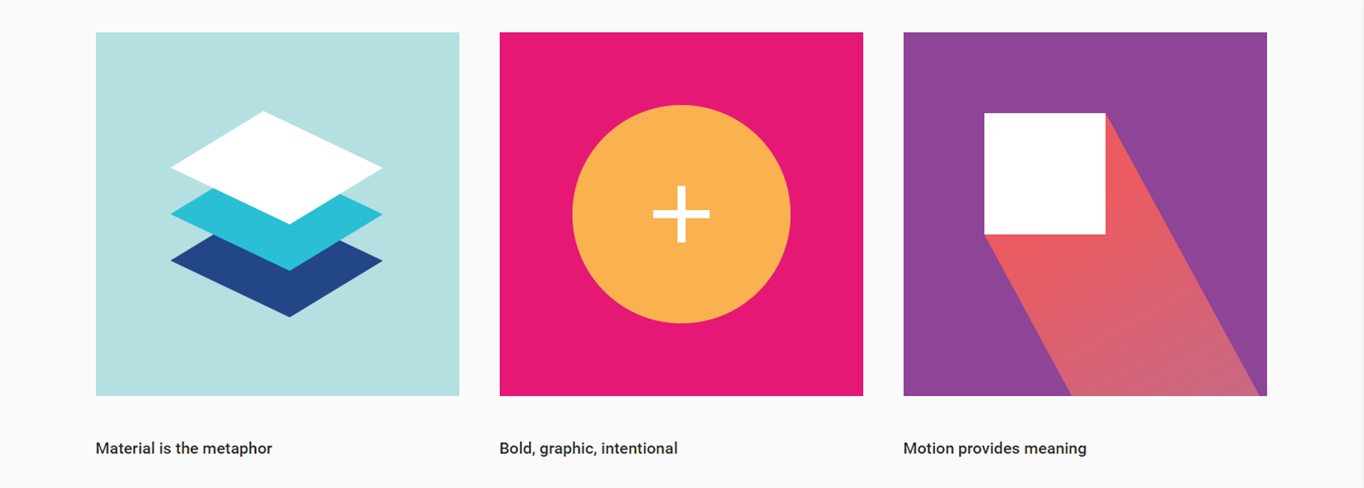
4. تصميم المواد
ظهر تصميم المواد في Google على الساحة منذ عام 2014. وهو مبني أساسًا على مبدأ الورق والحبر ، ويترجم صفاتهما إلى تنسيق رقمي. على سبيل المثال ، استخدام الظلال والحواف للإشارة إلى ما يجب أن تلمسه ، مثل الأزرار.

في العامين الماضيين ، نمت شعبية التصميم متعدد الأبعاد ، مع إنشاء العديد من السمات والقوالب لأنظمة إدارة المحتوى بالإضافة إلى أطر الواجهة الأمامية مثل Twitter Bootstrap. أحد التعليقات السلبية التي ستسمعها بخصوص التصميم متعدد الأبعاد هو أن العديد من المواقع التي تم إنشاؤها باستخدامه تبدو متشابهة جدًا ؛ ربما مشابهة جدا. ويرجع ذلك إلى الالتزام الصارم جدًا بأسلوب التصميم متعدد الأبعاد ، بدلاً من مجرد تطبيق المبادئ.
أتوقع أننا سنرى العديد من مشاريع الويب الأصغر التي تتبنى التصميم متعدد الأبعاد كما هو. ليس فقط مبادئ التصميم متعدد الأبعاد ، ولكن النمط أو الموضوع الفعلي. ومع ذلك ، من المحتمل أن نرى جزءًا من مجتمع التصميم يتعارض بنشاط مع التصميم متعدد الأبعاد ، أو على الأقل يتعارض مع النمط النمطي ، مع الاستمرار في تنفيذ المبادئ.

5. كن جريئا ومبدعا مع الطباعة الخاصة بك
شهد العام السابق الاستخدام الإبداعي للطباعة وسيشهد عام 2017 تقدمًا من خلال دفع حدود تصميم الويب. توقع ألا تشغل الكتابة مساحة أكبر على الشاشة فحسب ، بل توقع أيضًا رؤية المزيد من المحارف الإبداعية أكثر من خطوط الويب المعتادة التي اعتدت عليها.
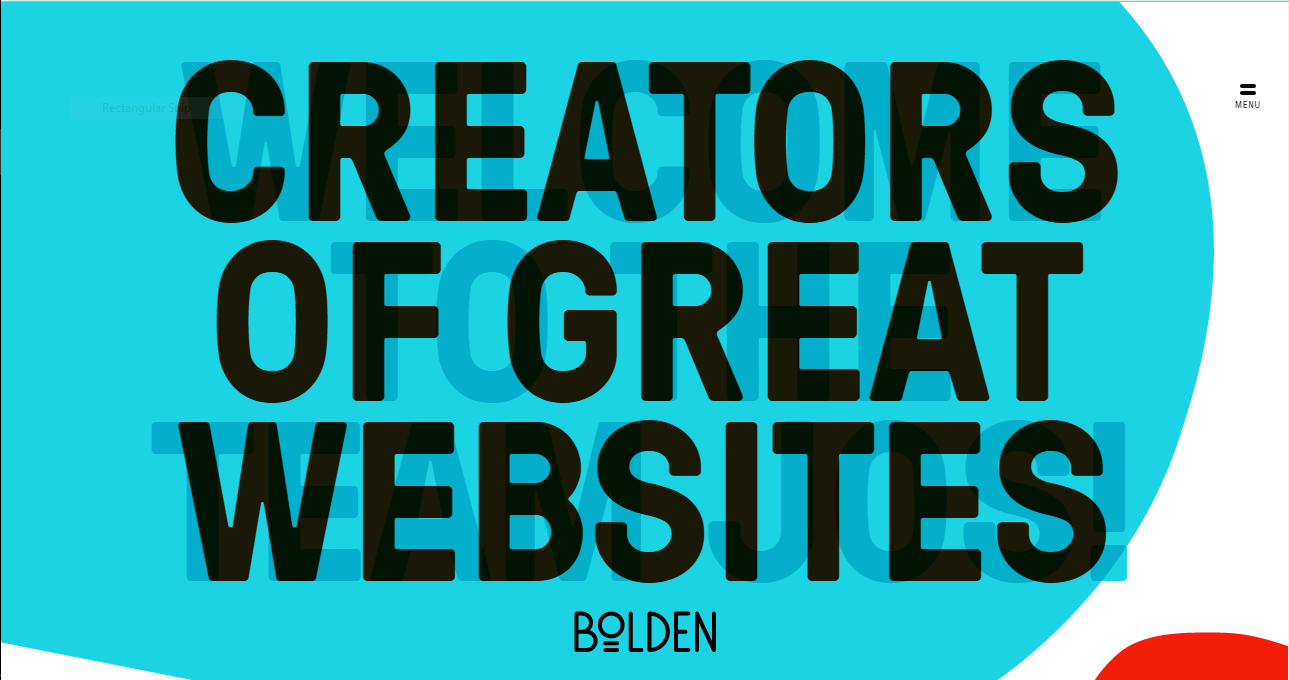
قام Bolden بعمل رائع في مزج الألوان وتنفيذ أنواع خطوط جريئة ومبتكرة.

6. تصميم مرن أو وحدات
لا يعد تنفيذ التصميم المرن أو المعياري في تخطيط الويب الخاص بك شيئًا جديدًا ولكنه اكتسب شعبية بين السكان. وفقًا لبعض الإحصائيات ، كان عام 2011 هو العام الذي بدأ فيه الأشخاص في إظهار اهتمامهم بالتصميم المعياري لأعمالهم أو مواقع الويب القائمة على المنتجات ، وأتوقع أن يستمر هذا العام في النمو أيضًا ، وبالتأكيد يحق لي أن أكون في قائمة أفضل المواقع. 10 اتجاهات الويب.
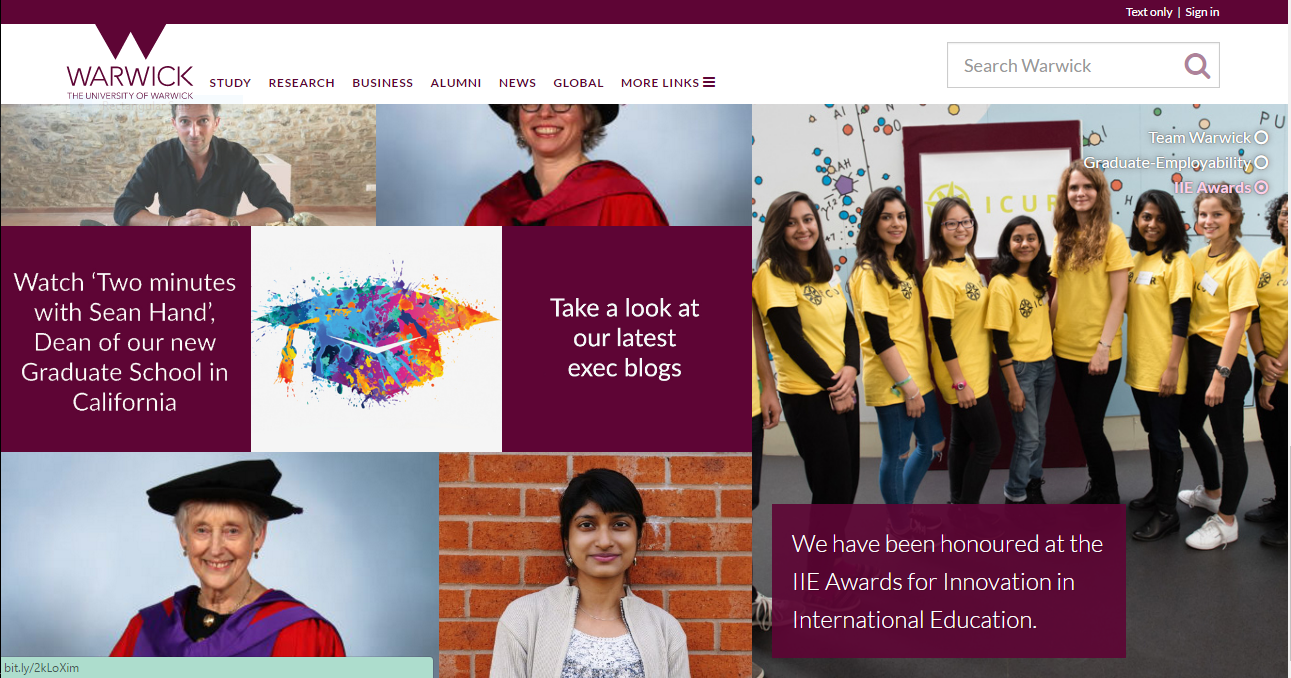
قامت جامعة وارويك أيضًا بدمج نهج التصميم المعياري في موقعها على الويب.

7. SVGs
هل تعبت من تغيير حجم الشعارات والصور الأخرى بشكل رهيب؟ إذا كان الأمر كذلك ، يجب أن تجرب ملفات SVG بدلاً من تنسيقات PNG و JPG المعتادة. تنسيق SVG غير مناسب لجميع الصور ؛ سيعملون فقط مع رسومات المتجهات ، لذلك لا يمكنك الانتقال وقياس أي صور إلى ما لا نهاية. ومع ذلك ، بالنسبة للصور مثل الشعارات ، فإنها تعمل ببراعة.
كانت SVGs موجودة منذ 1999 ، ولكننا لا نزال نرى تنسيقات PNG و JPG تستخدم للصور عندما يكون تنسيق SVG هو الأنسب. يبدو أن كل هذا يتغير بالرغم من ذلك. من المحتمل أن تكون قد شاهدت SVGs يتم ذكرها أكثر وتظهر بيانات Google Trends أن الاهتمام بـ SVGs يتزايد عامًا بعد عام منذ 2013. أتوقع زيادة استخدام هذا التنسيق في عام 2017 بالإضافة إلى زيادة المقالات المكتوبة حول هذا الموضوع.
لماذا يجب عليك استخدام SVGs؟ السبب الرئيسي هو أن صورة SVG يجب أن يتم عرضها بشكل مثالي بغض النظر عن الحجم. أيضًا ، تميل الصور بتنسيق SVG إلى أن تكون ذات أحجام ملفات صغيرة جدًا ؛ عظيم لسرعة صفحتك.
إذا كنت تريد رؤية SVG قيد التشغيل ، فلا تنظر إلى أبعد من شعار WPMUDEV في الزاوية اليسرى العلوية من هذه الصفحة. إذا قمت بالتكبير باستخدام المستعرض الخاص بك ، فسترى أن الشعار لا يصبح منقوشًا ، بغض النظر عن مقدار تكبيره. بدلاً من ذلك ، يظل شعار WPMUDEV حادًا وذات جودة عالية.
8. فليكس بوكس
Flexbox هو وضع تخطيط CSS3 يجعله أكثر كفاءة ويمكن التنبؤ به عند العمل مع تخطيطات الصفحات التي سيتم عرضها باستخدام مختلف أحجام الشاشات والأجهزة.
لقد اكتسب Flexbox اهتمامًا بشكل مطرد ، ومع دعمه الآن من قبل جميع المتصفحات الحديثة ، فمن المحتمل أن يستخدمه مطورو الواجهة الأمامية.
9. 360 فيديو والواقع الافتراضي
أنا متأكد تمامًا من أن عام 2017 سيكون عام الواقع الافتراضي. قال العديد من صانعي قوالب WordPress والمكونات الإضافية بالفعل أن هذا هو المستقبل لتصميم الويب وأنهم يعملون في مشاريع مثل هذه.
إذا لم تكن على علم بالفعل ، فإن Google VR View عبارة عن واجهة برمجة تطبيقات JavaScript تتيح لك بسهولة إضافة تجارب فيديو 360 إلى موقع الويب الخاص بك. يمكنك قراءة المزيد حول Google VR View هنا.
تم إنشاء تجربة تفاعلية على الويب 360 VR لفيلم Blair Witch الجديد. من الأفضل عرض هذا على الهاتف المحمول باستخدام سماعة رأس VR لهاتفك المحمول أو إذا كنت تحب السفر ، فإن Airpano مناسب لك للاختبار.

10. التفاعلات الدقيقة
التفاعلات الدقيقة هي لحظات فردية ومحددة عندما يتفاعل المستخدم مع موقع الويب الخاص بك. ليس من الضروري أن يكون موقعًا على شبكة الإنترنت في حد ذاته ، ولكن في حالتنا ، هو كذلك. قد تكون هذه اللحظات إجراءات مثل الإعجاب بمنشور أو إرسال رسالة أو ملء حقل نموذج. الغرض من التفاعلات الدقيقة خلال هذه اللحظات هو تقديم ملاحظات وإرشادات للمستخدم ، مما يؤدي إلى تحسين تجربة المستخدم.
أصبحت التفاعلات الدقيقة شائعة بشكل متزايد ، وأصبحت الطرق التي يتم بها تقديم الملاحظات والإرشادات للمستخدمين أكثر إبداعًا. نتوقع رؤية المزيد من هذا في عام 2017.
ينتهي
حسنًا ، هذا كل شيء إلى حد كبير. نأمل أن يكون منشور المدونة هذا قد قدم لك بعض اتجاهات وتقنيات الويب الجديدة التي لم تكن على دراية بها.
كن مبدعًا أثناء تصميم مواقع الويب الخاصة بك ولكن ضع في اعتبارك أنك تقوم بإجراء تغييرات تبدو جذابة للمستخدمين ، ولا يتعين عليك إضافة تغييرات غير ضرورية فقط من أجل اتجاهها.
إذا لم تكن قد قرأت عن اتجاهات التجارة الإلكترونية لـ WordPress ، فاقرأ بصوت عالٍ.
أو WordPress Trends لعام 2017 أو Content Marketing Trends لعام 2017.
