十大网页设计趋势
已发表: 2017-02-01十大网页设计趋势
如果你要问我所有成功人士都具备的一个习惯,那就是在他们的业务领域进行更新。 与网络世界一样,如果您在网上做任何生意(谁不是?),那么您必须根据吸引人们的运行趋势保持您的虚拟商店、商业网站或博客为最新。 网络正在快速发展,新技术和开发技术每天都在出现,这让我有机会谈论十大网页设计趋势。
在这篇博文中,我们将讨论将接管网络世界的十大网页设计趋势。 下面我们将在一段时间内详细说明的列表并不是全新的,因为它有一些趋势,这些趋势在前一年获得或保持了它们的受欢迎程度。 为了在竞争中保持领先,请确保您网站的每一个微小细节都是时尚的。
1. 颜色
当我们设计我们的家时,墙壁的配色方案绝对是一个容易混淆的话题,需要大量的讨论和变化。 我们不可能在墙上涂上一种新颜色,然后看看它是否好看,但感谢上帝,当我们创建自己的网站时,我们可以自由地尝试和测试并使用配色方案直到我们对最终输出感到满意为止。
据businessfinder称,
- 93% 的消费者在做出购买决定时将颜色和外观置于其他因素之上。
- 85% 的购物者表示颜色是他们决定购买产品的主要因素。
- 当使用正确的颜色时,与消费者信心直接相关的品牌认知度会提高 80%。
网站的颜色选择非常重要。 它可以影响访问者的情绪、想法和转化率。 那么,2017年的色彩趋势是什么?
潘通公布了他们的 2017 年度色彩——绿色。 它被选为新开始的象征; 令人耳目一新的色调。

如果您的网站上有正确的颜色组合,您的客户更有可能购买您的产品。
2.复古回归现代风格
您永远不知道什么更能吸引您的客户,而且由于现在每个人都在使用互联网,因此我们采用了带有现代风格的复古设计。 复古爱好者总是在新的网络趋势中寻求一点复古主义,现在这是一种真正的趋势,人们将其与现代风格的网页设计相结合,以平衡大量现代和复古爱好者。
这份 Robby Leonardi 的互动简历是现代复古的一个绝妙例子。 他将半/现代像素艺术风格与超级马里奥电子游戏的侧滚动结合在一起。

3. 电影摄影
顾名思义,Cinemagraphs 是照片和视频的混合体。 它包含带有一些重复移动元素的静止图像,就营销您的产品而言,这些元素可以证明是引人注目的。 他们肯定在十大网页设计趋势中占据一席之地。
Cinemagraphs 可以是 GIF 文件或视频。 如果cinemagraph 是高质量的,两者都可能导致相当大的文件大小。 Cinemagraph GIF 很容易超过 3MB,因此您可能需要考虑使用流式视频。
您可以查看 Flixel 或 Cinemagraphs 以获得一些非常惊人的电影。

4. 材料设计
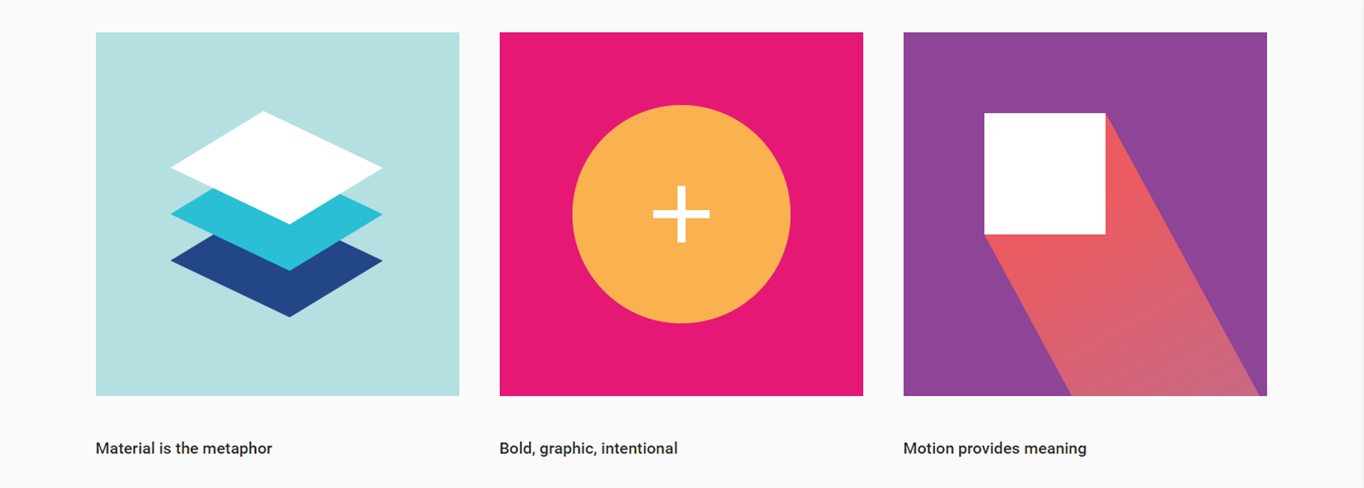
谷歌的 Material Design 自 2014 年开始出现。它本质上是基于纸张和墨水的原理构建的,将这些特性转化为数字格式。 例如,使用阴影和边缘来指示您应该触摸什么,例如按钮。

在过去的几年里,Material Design 越来越受欢迎,为 CMS 以及 Twitter Bootstrap 等前端框架创建了许多主题和模板。 对于 Material Design,您会听到的一个负面反馈是,许多使用它构建的网站看起来非常相似。 也许太相似了。 这是由于过于拘泥于 Material Design 的风格,而不是仅仅应用原则。
我预计我们将看到许多较小的 Web 项目按原样采用 Material Design。 不仅仅是材料设计原则,还有实际的风格或主题。 然而,我们可能会看到设计界的一部分人积极反对 Material Design,或者至少反对陈规定型的风格,同时仍然执行这些原则。

5. 大胆而有创意的排版
前一年看到了排版的创造性使用,2017 年将通过推动网页设计的界限看到进步。 预计字体不仅会在屏幕上占用更多空间,而且还希望看到比您习惯的常用网络字体更多的创意字体。
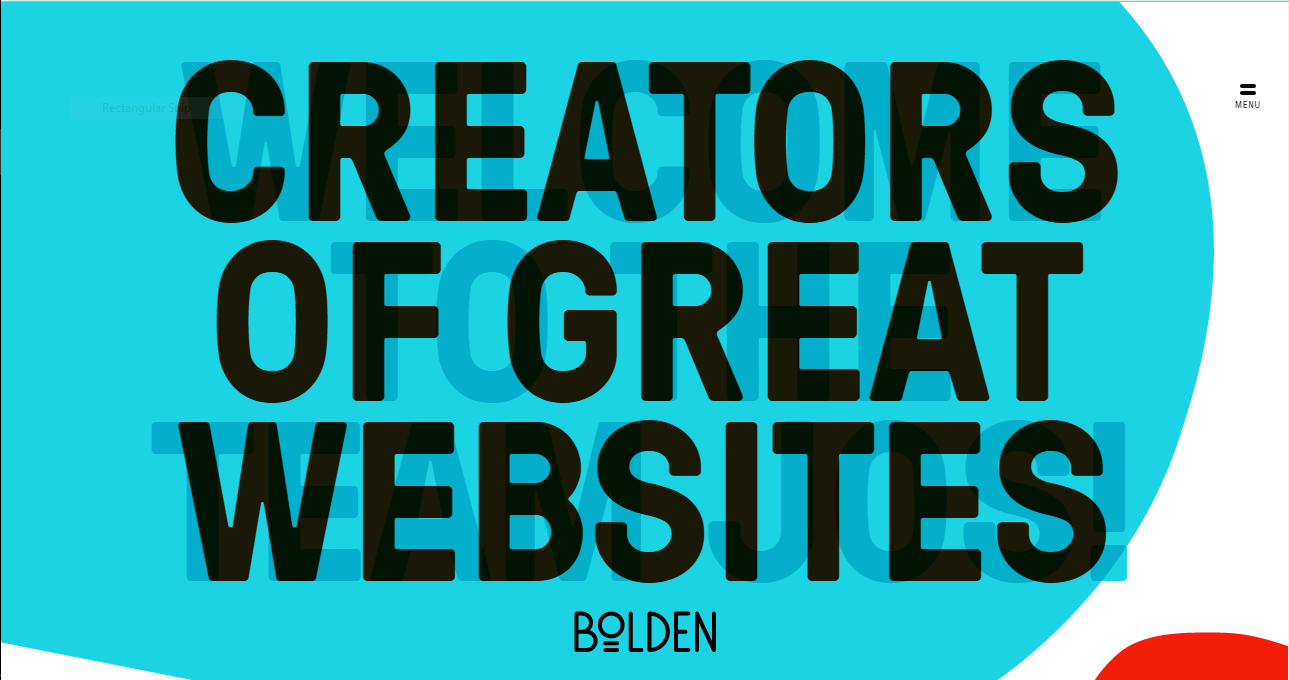
Bolden 在混合颜色和实现大胆且极具创意的字体类型方面做得很好。

6. 灵活或模块化设计
在您的网页布局中实施灵活或模块化设计并不是什么新鲜事,但它已经在人群中流行起来。 根据一些统计数据,2011 年是人们开始对其业务或基于产品的网站的模块化设计表现出兴趣的一年,我预计今年它也将继续增长,并且毫无疑问可以跻身榜首10 个网络趋势。
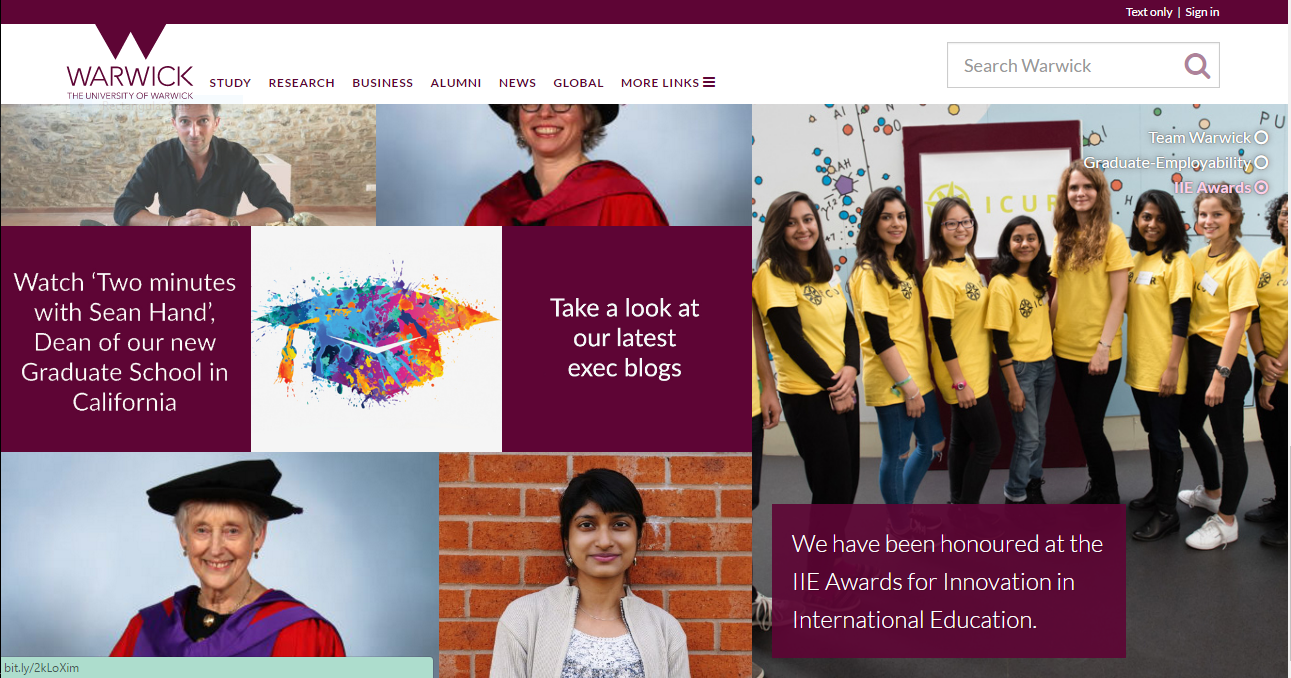
华威大学还将模块化设计方法纳入其网站。

7. SVG
您是否厌倦了徽标和其他图像的大小调整? 如果是这样,您应该尝试使用 SVG 文件而不是通常的 PNG 和 JPG 格式。 SVG 格式并不适合所有图像; 它们仅适用于矢量图形,因此您无法无限缩放任何照片。 但是,对于徽标之类的图像,它们的效果非常好。
SVG 自 1999 年以来就已经存在,但我们仍然看到 PNG 和 JPG 格式被用于图像,而 SVG 将是更合适的格式。 不过,这一切似乎都在改变。 您可能会看到 SVG 被更多人提及,Google 趋势数据显示,自 2013 年以来,人们对 SVG 的兴趣逐年增长。我预计 2017 年这种格式的使用量会增加,并且有关该主题的文章也会增加。
为什么要使用 SVG? 主要原因是无论比例如何,您的 SVG 图像都应该完美呈现。 此外,SVG 格式的图像往往具有非常小的文件大小。 非常适合您的页面速度。
如果您想查看 SVG 的实际效果,只需查看此页面左上角的 WPMUDEV 徽标即可。 如果您使用浏览器放大,您将看到徽标不会变得像素化,无论您将其放大多少。 取而代之的是,WPMUDEV 标志仍然清晰且质量上乘。
8. 弹性盒
Flexbox 是一种 CSS3 布局模式,在处理将使用各种屏幕尺寸和设备显示的页面布局时,它更加高效和可预测。
Flexbox 一直在稳步获得关注,并且现在所有现代浏览器都支持它,很可能会有更多的前端开发人员使用它。
9. 360度视频和虚拟现实
我百分百确定 2017 年将成为 VR 元年。 许多 WordPress 主题和插件制造商已经表示,这是网页设计的未来,他们正在从事此类项目。
如果您还不知道,Google VR View 是一种 JavaScript API,可让您轻松地将 360 度视频体验添加到您自己的网站。 您可以在此处阅读有关 Google VR View 的更多信息。
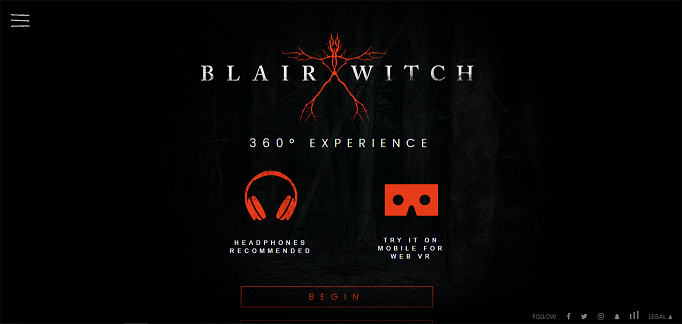
为新的 Blair Witch 电影创建了交互式 360 度网络 VR 体验。 最好在手机上使用 VR 耳机在手机上观看,或者如果您喜欢旅行,Airpano 适合您进行测试。

10. 微交互
微交互是用户与您的网站交互时的单个特定时刻。 它本身不一定是一个网站,但在我们的例子中,它是。 这些时刻可能是喜欢帖子、发送消息或填写表单字段等操作。 在这些时刻进行微交互的目的是为用户提供反馈和指导,改善用户体验。
微交互变得越来越流行,向用户提供反馈和指导的方式也变得越来越有创意。 预计在 2017 年会看到更多这样的情况。
结束
嗯,差不多就是这样。 希望这篇博文向您介绍了一些您不知道的新网络趋势和技术。
在设计您的网站时要有创意,但请记住,您所做的更改看起来对您的用户有吸引力,您不必为了它的趋势而添加不必要的更改。
如果您还没有阅读 WordPress 的电子商务趋势,请大声朗读。
或 2017 年 WordPress 趋势或 2017 年内容营销趋势。
