Le 10 migliori tendenze del web design
Pubblicato: 2017-02-01Le 10 migliori tendenze del web design
Se mi chiedi un'abitudine che tutte le persone di successo portano con sé, sarà quella di aggiornarsi nella propria area di business. Lo stesso vale per il mondo del web come se tu stia facendo affari online (chi non lo è?), quindi devi mantenere aggiornato il tuo negozio virtuale, sito Web aziendale o blog in base alle tendenze in corso che stanno attirando le persone. Il web si sta evolvendo a un ritmo rapido e nuove tecnologie e tecniche di sviluppo compaiono ogni giorno e questo mi ha dato la possibilità di parlare delle 10 principali tendenze del web design.
In questo post del blog, parleremo delle 10 migliori tendenze di web design che conquisteranno il mondo del web. L'elenco seguente che elaboreremo tra poco non è del tutto nuovo in quanto presenta alcune tendenze che stavano guadagnando o mantenendo la loro popolarità nell'anno precedente. Per rimanere in testa alla gara, assicurati che ogni minuscolo pezzo del tuo sito web sia alla moda.
1. Colore
Quando progettiamo le nostre case, la combinazione di colori delle pareti è sicuramente un argomento con cui confondersi e necessita di molte discussioni e variazioni. Non è possibile per noi dipingere un nuovo colore sul muro e poi vedere se sta bene o meno, ma grazie a Dio quando creiamo il nostro sito Web, abbiamo la libertà di provare a testare e giocare con la combinazione di colori del nostro sito Web fino a quando non saremo soddisfatti del risultato finale.
Secondo Businessfinder,
- Il 93% dei consumatori pone il colore e l'aspetto al di sopra di altri fattori quando prende una decisione di acquisto.
- L'85% degli acquirenti afferma che il colore è il fattore principale nella decisione di acquistare un prodotto.
- Il riconoscimento del marchio, che si collega direttamente alla fiducia dei consumatori, aumenta dell'80% quando vengono utilizzati i colori giusti.
La scelta del colore per un sito Web è incredibilmente importante. Può influenzare le emozioni, i pensieri e i tassi di conversione dei visitatori. Quindi, quali saranno le tendenze colore per il 2017?
Pantone ha svelato il suo colore dell'anno 2017: Greenery. È stato scelto come simbolo di nuovi inizi; una tonalità rinfrescante e rivitalizzante.

Se hai impostato correttamente la combinazione di colori sul tuo sito Web, è più probabile che i tuoi clienti acquistino il tuo prodotto.
2. Il retrò è tornato con un tocco moderno
Non sai mai cosa può attirare di più i tuoi clienti e poiché ora tutti usano Internet, abbiamo un design retrò con un tocco moderno. Gli amanti del retrò cercano sempre un pizzico di retroismo nelle nuove tendenze del web e ora questa è una vera tendenza in cui le persone lo mescolano con il web design in stile moderno per bilanciarlo per un vasto numero di amanti moderni e retrò.
Questo curriculum interattivo di Robby Leonardi è un brillante esempio di retrò moderno. Ha combinato uno stile pixel art semi/moderno con lo scorrimento laterale di un videogioco Super Marioesque.

3. Cinemagrafi
Cinemagraphs, come suggerisce il nome, è un misto di fotografia e video. Contiene un'immagine fissa con alcuni elementi che si muovono ripetutamente che possono rivelarsi un'attrazione per quanto riguarda la commercializzazione del tuo prodotto. Hanno sicuramente fatto il loro posto nelle prime 10 tendenze di web design.
I cinemagraph possono essere file GIF o video. Entrambi possono comportare file di dimensioni piuttosto grandi se il cinemagraph è di alta qualità. Le GIF Cinemagraph possono superare facilmente i 3 MB, quindi potresti prendere in considerazione lo streaming di video.
Puoi controllare Flixel o Cinemagraphs per una cinemagrafia piuttosto sorprendente.

4. Progettazione materiale
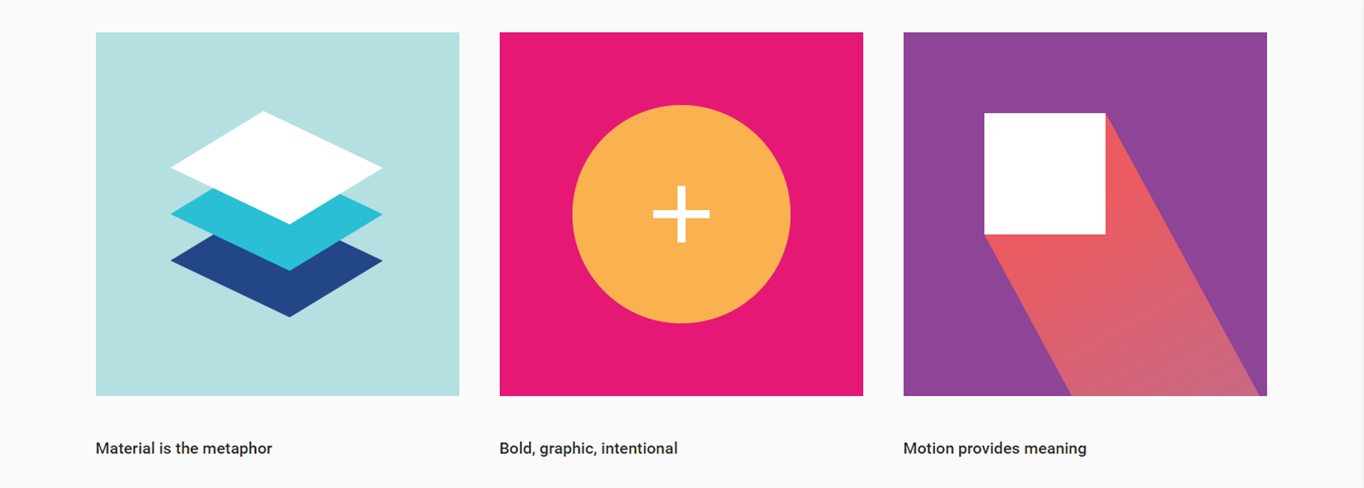
Il Material Design di Google è sulla scena dal 2014. Si basa essenzialmente sul principio di carta e inchiostro, traducendo le qualità di questi in un formato digitale. Ad esempio, l'uso di ombre e bordi per indicare cosa dovresti toccare, come i pulsanti.

Negli ultimi due anni, Material Design è diventato popolare, con la creazione di numerosi temi e modelli per CMS, nonché framework front-end come Twitter Bootstrap. Un feedback negativo che sentirai per Material Design è che molti dei siti costruiti utilizzandolo sembrano molto simili; forse troppo simile. Ciò è dovuto all'adesione troppo rigida allo stile del Material Design, piuttosto che alla semplice applicazione dei principi.
Prevedo che vedremo molti piccoli progetti web adottare il Material Design così com'è. Non solo i principi del Material Design, ma lo stile o il tema reale. Tuttavia, probabilmente vedremo una parte della comunità del design andare attivamente contro il Material Design, o almeno andare contro lo stile stereotipato, pur continuando a implementare i principi.

5. Sii audace e creativo con la tua tipografia
L'anno precedente ha visto l'uso creativo della tipografia e il 2017 vedrà il progresso spingendo i confini del web design. Aspettati che il tipo non solo occupi più spazio sullo schermo, ma ti aspetti anche di vedere caratteri tipografici più creativi rispetto ai soliti caratteri web a cui sei abituato.
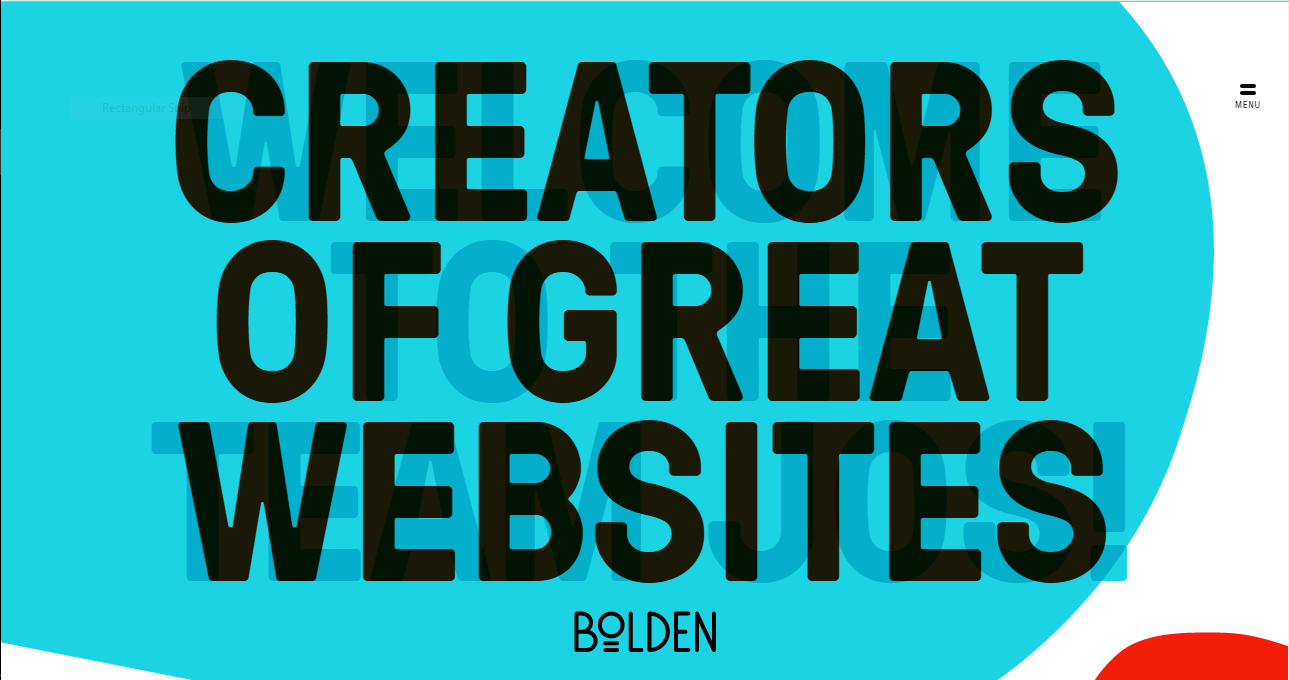
Bolden ha fatto un ottimo lavoro mescolando i colori e implementando tipi di carattere audaci e molto creativi.

6. Design flessibile o modulare
L'implementazione della progettazione flessibile o modulare nel layout web non è una novità, ma sta guadagnando popolarità tra la popolazione. Secondo alcune statistiche, il 2011 è stato l'anno in cui le persone hanno iniziato a mostrare interesse per la progettazione modulare per la propria attività o per il sito Web basato su prodotti e prevedo che continuerà a crescere anche quest'anno e sicuramente andrà bene per essere nella lista dei migliori 10 tendenze web.
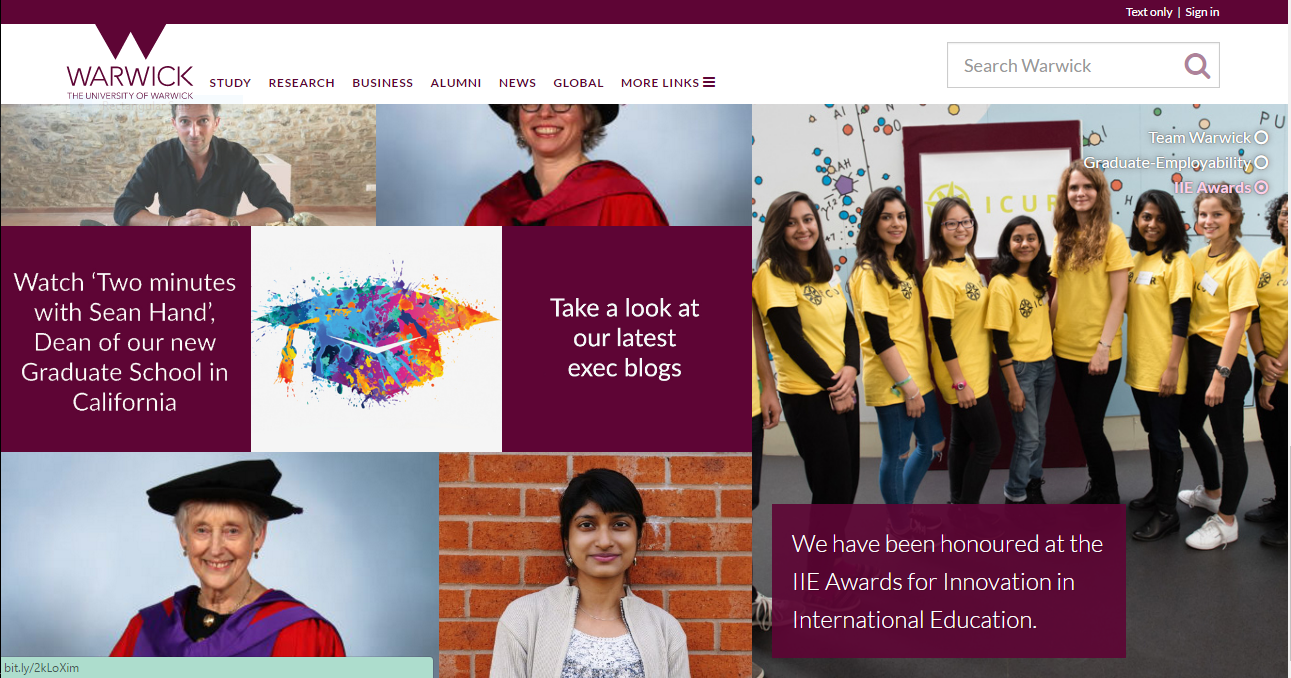
La Warwick University ha anche incorporato l'approccio del design modulare nel proprio sito web.

7. SVG
Sei stanco di loghi e altre immagini che si ridimensionano terribilmente? In tal caso, dovresti provare i file SVG invece dei soliti formati PNG e JPG. Il formato SVG non è adatto a tutte le immagini; funzioneranno solo con la grafica vettoriale, quindi non puoi andare e ridimensionare all'infinito le foto. Tuttavia, per immagini come i loghi, funzionano egregiamente.
Gli SVG sono in circolazione dal 1999, ma vediamo comunque i formati PNG e JPG utilizzati per le immagini quando SVG sarebbe il formato più appropriato. Tutto questo sembra però cambiare. Probabilmente avrai visto più spesso gli SVG menzionati e i dati di Google Trends mostrano che l'interesse per gli SVG è cresciuto anno dopo anno dal 2013. Prevedo un maggiore utilizzo di questo formato nel 2017, nonché un aumento degli articoli scritti sull'argomento.
Perché dovresti usare gli SVG? Il motivo principale è che la tua immagine SVG dovrebbe essere renderizzata perfettamente indipendentemente dalla scala. Inoltre, le immagini nel formato SVG tendono ad avere dimensioni di file molto ridotte; ottimo per la velocità della tua pagina.
Se vuoi vedere un SVG in azione, non guardare oltre il logo WPMUDEV nell'angolo in alto a sinistra di questa pagina. Se ingrandisci usando il tuo browser, vedrai che il logo non diventa pixelato, non importa quanto lo ingrandisci. Invece, il logo WPMUDEV rimane nitido e di alta qualità.
8. Scatola flessibile
Flexbox è una modalità di layout CSS3 che lo rende molto più efficiente e prevedibile quando si lavora con layout di pagina che verranno visualizzati utilizzando schermi e dispositivi di varie dimensioni.
Flexbox sta guadagnando costantemente interesse e, poiché ora è supportato da tutti i browser moderni, è probabile che più sviluppatori front-end lo utilizzeranno.
9. Video a 360° e realtà virtuale
Sono sicuro al cento per cento che il 2017 sarà l'anno della realtà virtuale. Molti produttori di temi e plugin per WordPress hanno già affermato che è il futuro per il web design e stanno lavorando a progetti come questi.
Se non lo sai già, Google VR View è un'API JavaScript che ti consente di aggiungere facilmente esperienze video a 360° al tuo sito web. Puoi leggere di più sulla visualizzazione VR di Google qui.
Per il nuovo film di Blair Witch è stata creata un'esperienza VR web interattiva a 360 gradi. È meglio visualizzarlo su dispositivi mobili utilizzando un visore VR per il tuo cellulare o se ami viaggiare, Airpano è adatto per te da testare.

10. Microinterazioni
Le microinterazioni sono momenti singoli e specifici in cui un utente interagisce con il tuo sito web. Non deve essere un sito Web in sé, ma nel nostro caso lo è. Questi momenti potrebbero essere azioni come mettere Mi piace a un post, inviare un messaggio o compilare un campo modulo. Lo scopo delle microinterazioni durante questi momenti è quello di fornire feedback e guida per l'utente, migliorando l'UX.
Le microinterazioni sono diventate sempre più popolari e i modi in cui vengono forniti feedback e guida agli utenti stanno diventando sempre più creativi. Aspettatevi di vedere molto di più di questo nel 2017.
Finendo
Bene, è più o meno così. Si spera che questo post sul blog ti abbia presentato alcune nuove tendenze e tecnologie web di cui non eri a conoscenza.
Sii creativo durante la progettazione dei tuoi siti Web, ma tieni presente che stai apportando modifiche che sembrano attraenti per i tuoi utenti, non devi aggiungere modifiche non necessarie solo per il gusto che è di tendenza.
Se non hai letto sulle tendenze dell'e-commerce per WordPress, leggi ad alta voce.
Oppure WordPress Trends per il 2017 o Content Marketing Trends per il 2017.
