Top 10 tendințe în design web
Publicat: 2017-02-01Top 10 tendințe în design web
Dacă mă veți întreba un obicei pe care toți oamenii de succes îl poartă cu ei înșiși, acesta va fi să fie actualizat în zona lor de afaceri. Același lucru este valabil și cu lumea web, ca și cum ați face orice afacere online (cine nu este?), atunci trebuie să vă mențineți magazinul virtual, site-ul web de afaceri sau blogul la zi, în funcție de tendințele curente care atrag oamenii. Web-ul evoluează într-un ritm rapid, iar noi tehnologii și tehnici de dezvoltare apar în fiecare zi și asta mi-a dat șansa de a vorbi despre top 10 tendințe de design web.
În această postare pe blog, vom vorbi despre Top 10 tendințe de design web care vor prelua lumea web. Lista de mai jos pe care o vom elabora peste ceva timp nu este deloc nouă, deoarece are câteva tendințe care câștigau sau își mențineau popularitatea în anul precedent. Pentru a rămâne în frunte în cursă, asigurați-vă că fiecare mic fragment al site-ului dvs. este la modă.
1. Culoare
Atunci când ne proiectăm casele, schema de culori a pereților este cu siguranță un subiect cu care trebuie să ne confundăm și necesită multe discuții și variații. Nu este posibil pentru noi să pictăm o culoare nouă pe perete și apoi să vedem dacă arată bine sau nu, dar mulțumesc lui Dumnezeu când ne creăm propriul site web, avem libertatea de a încerca și de a testa și de a ne juca cu schema de culori. site-ului nostru web până când suntem mulțumiți de rezultatul final.
Potrivit Businessfinder,
- 93% dintre consumatori plasează culoarea și aspectul deasupra altor factori atunci când iau o decizie de cumpărare.
- 85% dintre cumpărători declară culoarea drept factorul principal în decizia lor de a cumpăra un produs.
- Recunoașterea mărcii, care se leagă direct de încrederea consumatorilor, crește cu 80% atunci când sunt folosite culorile potrivite.
Alegerea culorii pentru un site web este incredibil de importantă. Poate influența emoțiile, gândurile și ratele de conversie ale vizitatorilor. Deci, care vor fi tendințele de culoare pentru 2017?
Pantone și-a dezvăluit culoarea anului 2017 – Greenery. A fost ales ca simbol al noilor începuturi; o nuanță revigorantă și revitalizantă.

Dacă aveți setul potrivit de combinație de culori pe site-ul dvs., este mai probabil ca clienții să vă achiziționeze produsul.
2. Retro se întoarce cu o răsucire modernă
Nu știi niciodată ce poate atrage mai mult clienții tăi și, deoarece acum toată lumea folosește internetul, avem design retro cu o notă modernă. Iubitorii de retro caută întotdeauna un vârf de retroism în noile tendințe web și acum aceasta este o tendință reală în care oamenii îl amestecă cu designul web în stil modern pentru a echilibra un număr mare de iubitori moderni și retro.
Acest CV interactiv al lui Robby Leonardi este un exemplu genial de retro modern. El a combinat un stil pixel art semi/modern cu derularea laterală a unui joc video Super Marioesque.

3. Cinemagrafe
Cinemagraphs, după cum sugerează și numele, este un amestec de o fotografie și un videoclip. Conține o imagine statică cu câteva elemente care se mișcă în mod repetat, care se pot dovedi a atrage atenția în ceea ce privește comercializarea produsului dvs. Cu siguranță și-au făcut loc în top 10 tendințe de design web.
Cinemagraphs pot fi fie fișiere GIF, fie video. Ambele pot duce la dimensiuni destul de mari ale fișierelor dacă cinemagraph este de înaltă calitate. GIF-urile Cinemagraph pot depăși cu ușurință 3 MB, așa că s-ar putea să vă gândiți în schimb să transmiteți videoclipuri.
Puteți verifica Flixel sau Cinemagraphs pentru o cinemagrafie destul de uimitoare.

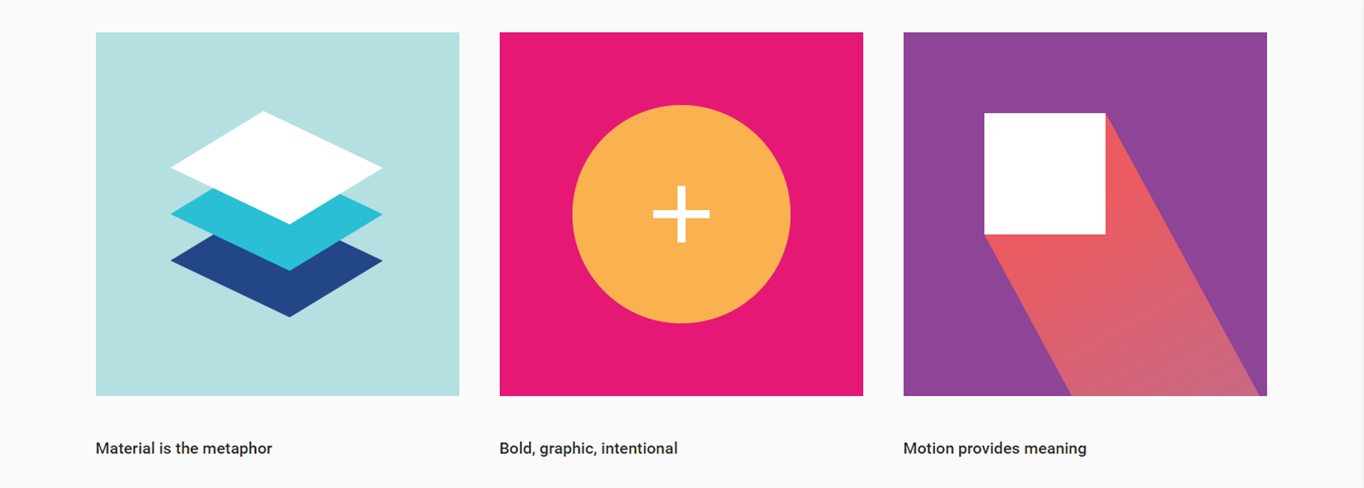
4. Design material
Material Design de la Google este pe scena din 2014. Este construit în esență pe principiul hârtiei și cernelii, transpunând calitățile acestora într-un format digital. De exemplu, utilizarea umbrelor și a marginilor pentru a indica ceea ce ar trebui să atingeți, cum ar fi butoanele.

În ultimii câțiva ani, Material Design a crescut în popularitate, cu numeroase teme și șabloane fiind create pentru CMS-uri, precum și cadre front-end, cum ar fi Twitter Bootstrap. Un feedback negativ pe care îl veți auzi pentru Material Design este că multe dintre site-urile construite folosindu-l par foarte asemănătoare; poate prea asemanatoare. Acest lucru se datorează aderării prea rigide la stilul de Material Design, mai degrabă decât doar aplicării principiilor.
Anticipez că vom vedea multe proiecte web mai mici care adoptă Material Design așa cum este. Nu doar principiile Material Design, ci și stilul sau tema reală. Cu toate acestea, probabil că vom vedea o parte a comunității de design care merge în mod activ împotriva designului material, sau cel puțin a merge împotriva stilului stereotip, în timp ce implementează principiile.

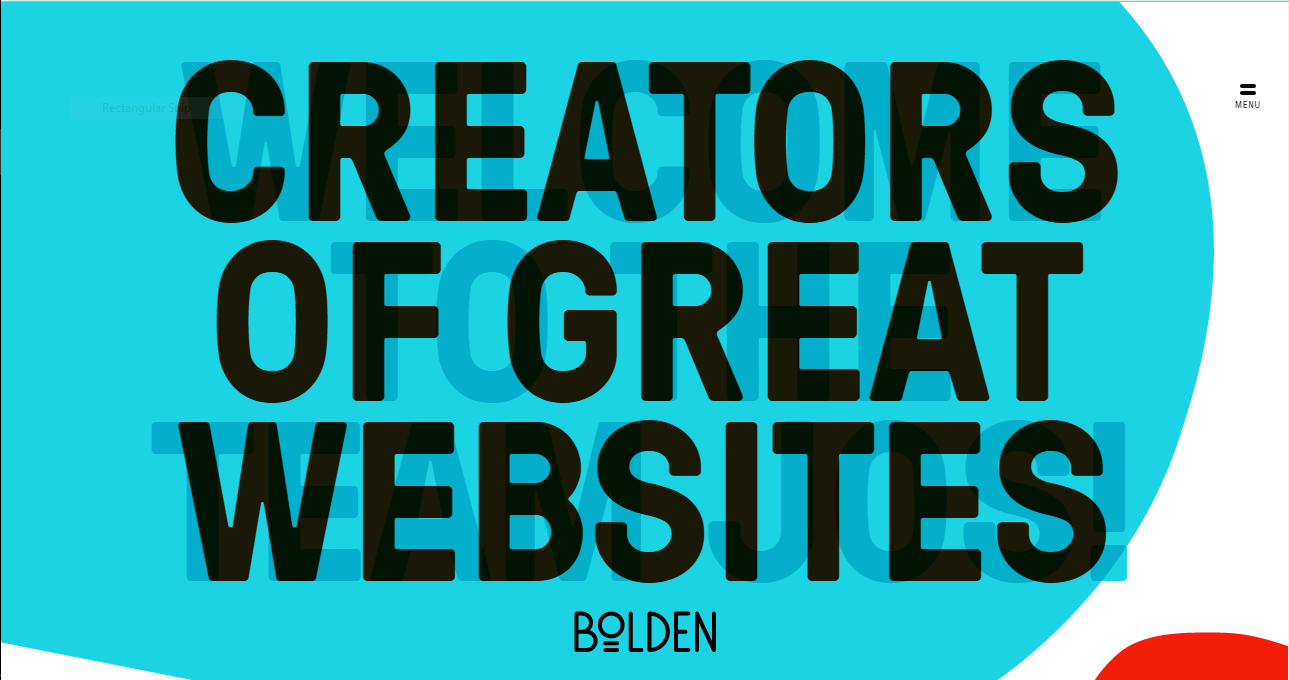
5. Fii îndrăzneț și creativ cu tipografia ta
Anul precedent a fost folosită creativă a tipografiei, iar 2017 va vedea progrese prin depășirea granițelor designului web. Așteptați-vă ca tipul să ocupe mai mult spațiu pe ecran, ci și să vedeți mai multe fonturi creative decât fonturile web obișnuite cu care sunteți obișnuit.
Bolden a făcut o treabă grozavă amestecând culorile și implementând tipuri de fonturi îndrăznețe și mult creative.

6. Design flexibil sau modular
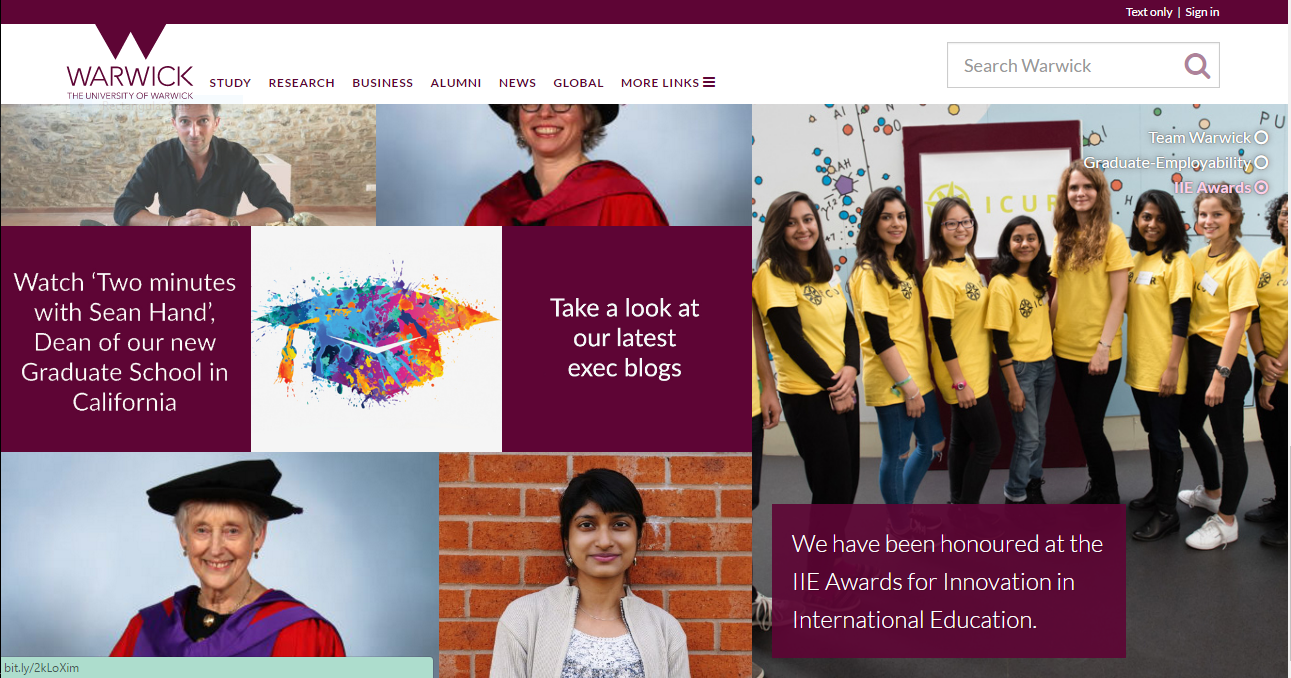
Implementarea proiectării flexibile sau modulare în aspectul dvs. web nu este un lucru nou, dar a câștigat popularitate în rândul populației. Potrivit unor statistici, 2011 a fost anul în care oamenii au început să-și manifeste interesul pentru designul modular pentru afacerea lor sau pentru site-ul web bazat pe produse și anticipez că va continua să crească și în acest an și, cu siguranță, va avea tot dreptul să fie în lista de top. 10 tendințe web.
Universitatea Warwick a încorporat, de asemenea, abordarea designului modular în site-ul lor web.

7. SVG-uri
Te-ai săturat de logo-uri și alte imagini redimensionate teribil? Dacă da, ar trebui să încercați fișierele SVG în loc de formatele obișnuite PNG și JPG. Formatul SVG nu este potrivit pentru toate imaginile; vor funcționa doar cu grafică vectorială, așa că nu puteți să scalați la infinit orice fotografie. Cu toate acestea, pentru imagini precum logo-uri, acestea funcționează genial.
SVG-urile există din 1999, dar totuși vedem că formatele PNG și JPG sunt folosite pentru imagini când SVG ar fi formatul mai potrivit. Totuși, totul pare să se schimbe. Probabil că veți vedea că SVG-urile sunt menționate mai mult, iar datele Google Trends arată că interesul pentru SVG-uri a crescut de la an la an din 2013. Anticipez o utilizare sporită a acestui format în 2017, precum și o creștere a articolelor scrise pe această temă.
De ce ar trebui să utilizați SVG-uri? Motivul principal este că imaginea dvs. SVG ar trebui să fie redată perfect, indiferent de scară. De asemenea, imaginile în format SVG tind să aibă fișiere de dimensiuni foarte mici; excelent pentru viteza paginii tale.
Dacă doriți să vedeți un SVG în acțiune, atunci nu căutați mai departe decât logo-ul WPMUDEV din colțul din stânga sus al acestei pagini. Dacă măriți folosind browserul dvs., veți vedea că logo-ul nu devine pixelat, indiferent cât de mult îl măriți. În schimb, sigla WPMUDEV rămâne clară și de înaltă calitate.
8. Flexbox
Flexbox este un mod de aspect CSS3 care îl face mult mai eficient și mai previzibil atunci când lucrați cu aspecte de pagină care vor fi afișate folosind diferite dimensiuni de ecran și dispozitive.
Flexbox a câștigat în mod constant interes și, fiind acum susținut de toate browserele moderne, este probabil să îl folosească mai mulți dezvoltatori front-end.
9. Videoclipuri 360 și realitate virtuală
Sunt sută la sută sigur că 2017 va fi anul VR. Mulți producători de teme și pluginuri WordPress au spus deja că acesta este viitorul pentru designul web și lucrează la proiecte ca acestea.
Dacă nu știți deja, Google VR View este un API JavaScript care vă permite să adăugați cu ușurință experiențe video 360 pe propriul site web. Puteți citi mai multe despre Google VR View aici.
Pentru noul film Blair Witch a fost creată o experiență web VR interactivă 360. Acest lucru este cel mai bine vizualizat pe mobil folosind o cască VR pentru mobil sau dacă vă place să călătoriți, Airpano este potrivit pentru testare.

10. Microinteracțiuni
Microinteracțiunile sunt momente unice, specifice, când un utilizator interacționează cu site-ul dvs. Nu trebuie să fie un site web în sine, dar în cazul nostru, este. Aceste momente pot fi acțiuni precum aprecierea unei postări, trimiterea unui mesaj sau completarea unui câmp de formular. Scopul microinteracțiunilor în aceste momente este de a oferi feedback și îndrumări pentru utilizator, îmbunătățind UX.
Microinteracțiunile au devenit din ce în ce mai populare, iar modurile în care feedback-ul și îndrumarea sunt oferite utilizatorilor devin din ce în ce mai creative. Așteptați-vă să vedeți mult mai multe din acest lucru în 2017.
A sfarsi
Ei bine, cam asta este. Sperăm că această postare pe blog v-a făcut cunoștință cu noile tendințe și tehnologii web despre care nu erați conștient.
Fiți creativ în timp ce vă proiectați site-urile web, dar rețineți că faceți modificări care par atrăgătoare pentru utilizatorii dvs., nu trebuie să adăugați modificări inutile doar de dragul că este în tendințe.
Dacă nu ați citit despre Tendințele comerțului electronic pentru WordPress, citiți cu voce tare.
Sau WordPress Trends pentru 2017 sau Content Marketing Trends pentru 2017.
