Top 10 Webdesign-Trends
Veröffentlicht: 2017-02-01Top 10 Webdesign-Trends
Wenn Sie mich fragen, eine Gewohnheit, die alle erfolgreichen Menschen mit sich herumtragen, wird es sein, in ihrem Geschäftsbereich auf dem neuesten Stand zu sein. Das Gleiche gilt für die Webwelt, als ob Sie online Geschäfte machen (wer tut das nicht?), dann müssen Sie Ihren virtuellen Laden, Ihre Geschäftswebsite oder Ihren Blog entsprechend den laufenden Trends, die Menschen anziehen, auf dem neuesten Stand halten. Das Web entwickelt sich in rasantem Tempo und jeden Tag kommen neue Technologien und Entwicklungstechniken auf, und das gab mir die Gelegenheit, über die Top 10 Webdesign-Trends zu sprechen.
In diesem Blogbeitrag sprechen wir über die Top 10 Webdesign-Trends, die die Webwelt erobern werden. Die folgende Liste, die wir in Kürze ausarbeiten werden, ist nicht ganz neu, da sie einige Trends enthält, die im vergangenen Jahr an Popularität gewonnen oder ihre Popularität beibehalten haben. Um im Rennen vorne zu bleiben, stellen Sie sicher, dass jedes kleinste Detail Ihrer Website im Trend liegt.
1. Farbe
Wenn wir unsere Häuser gestalten, ist die Farbgebung der Wände definitiv ein Thema, mit dem man verwechseln kann und das viele Diskussionen und Variationen erfordert. Es ist uns nicht möglich, eine neue Farbe an die Wand zu malen und dann zu sehen, ob sie gut aussieht oder nicht, aber Gott sei Dank, wenn wir unsere eigene Website erstellen, haben wir die Freiheit, das Farbschema auszuprobieren und zu testen und mit ihm zu spielen unserer Website, bis wir mit dem endgültigen Ergebnis zufrieden sind.
Laut businessfinder
- 93 % der Verbraucher stellen Farbe und Aussehen bei der Kaufentscheidung über andere Faktoren.
- 85 % der Käufer geben die Farbe als Hauptfaktor für ihre Kaufentscheidung an.
- Die Markenbekanntheit, die direkt mit dem Verbrauchervertrauen verknüpft ist, wird um 80 % gesteigert, wenn die richtigen Farben verwendet werden.
Die Farbwahl für eine Website ist unglaublich wichtig. Es kann die Emotionen, Gedanken und Konversionsraten der Besucher beeinflussen. Also, was werden die Farbtrends für 2017 sein?
Pantone hat seine Farbe des Jahres 2017 vorgestellt – Greenery. Es wurde als Symbol für Neuanfänge gewählt; ein erfrischender und revitalisierender Farbton.

Wenn Sie die richtige Farbkombination auf Ihrer Website haben, ist es wahrscheinlicher, dass Ihre Kunden Ihr Produkt kaufen.
2. Retro ist zurück mit modernem Twist
Sie wissen nie, was Ihre Kunden mehr ansprechen kann, und da jetzt jeder das Internet nutzt, haben wir Retro-Design mit einem modernen Twist. Retro-Liebhaber suchen immer nach einer Prise Retroismus in den neuen Webtrends, und das ist jetzt ein echter Trend, bei dem die Leute ihn mit dem modernen Webdesign mischen, um ihn für eine große Anzahl von modernen und Retro-Liebhabern auszugleichen.
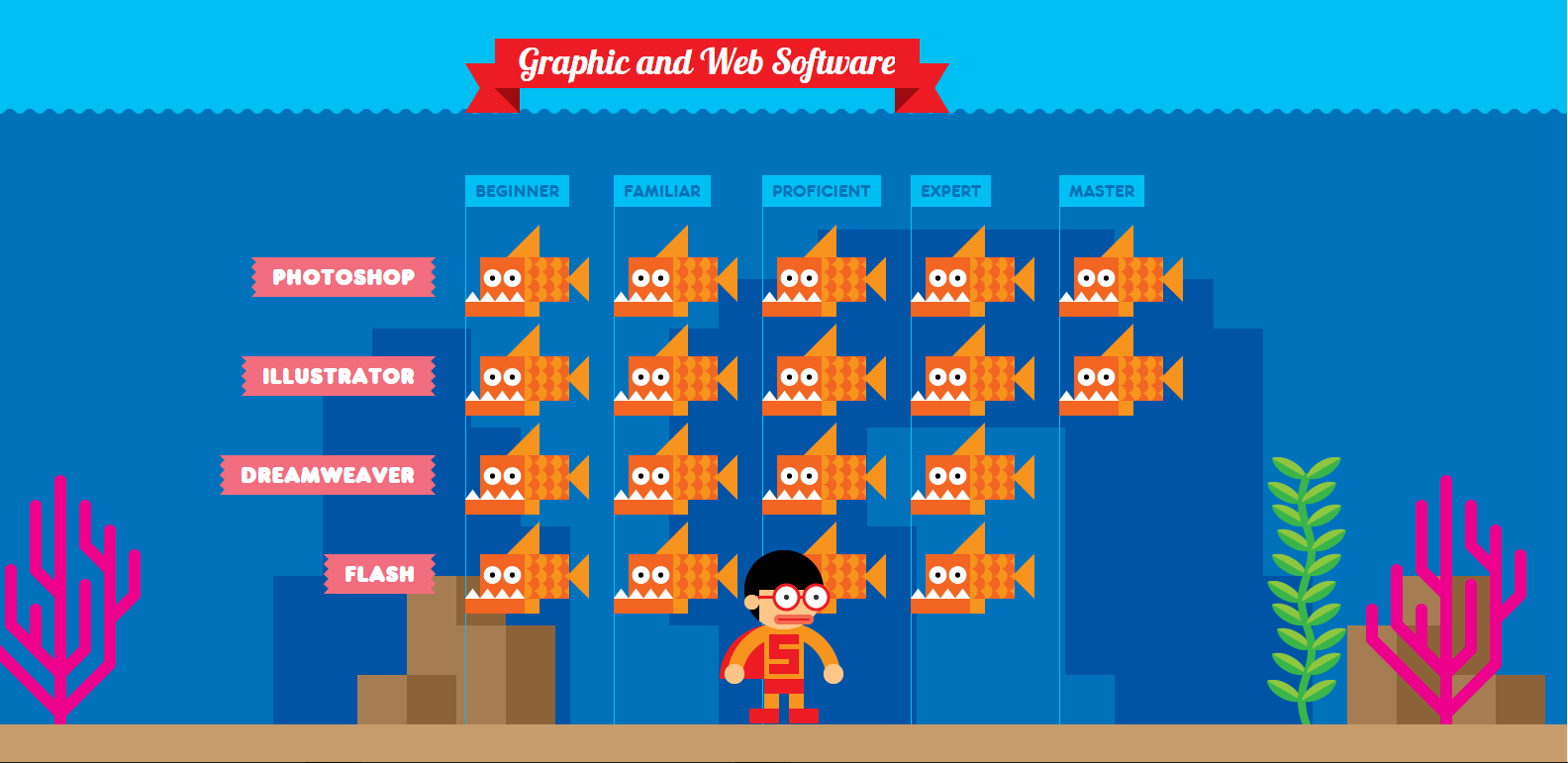
Dieser interaktive Lebenslauf von Robby Leonardi ist ein brillantes Beispiel für modernen Retro. Er hat einen semi-modernen Pixel-Art-Stil mit dem seitlichen Scrollen eines Super Mario-ähnlichen Videospiels kombiniert.

3. Cinemagramme
Cinemagraphs sind, wie der Name schon sagt, eine Mischung aus Foto und Video. Es enthält ein Standbild mit einigen sich wiederholend bewegenden Elementen, die sich als Blickfang für die Vermarktung Ihres Produkts erweisen können. Sie haben sich sicherlich einen Platz unter den Top 10 der Webdesign-Trends gesichert.
Cinemagramme können entweder GIF-Dateien oder Videos sein. Beides kann zu ziemlich großen Dateigrößen führen, wenn der Cinemagraph von hoher Qualität ist. Cinemagraph-GIFs können leicht über 3 MB groß sein, daher sollten Sie stattdessen das Streamen von Videos in Betracht ziehen.
Sie können Flixel oder Cinemagraphs nach ziemlich erstaunlicher Kinegrafie durchsuchen.

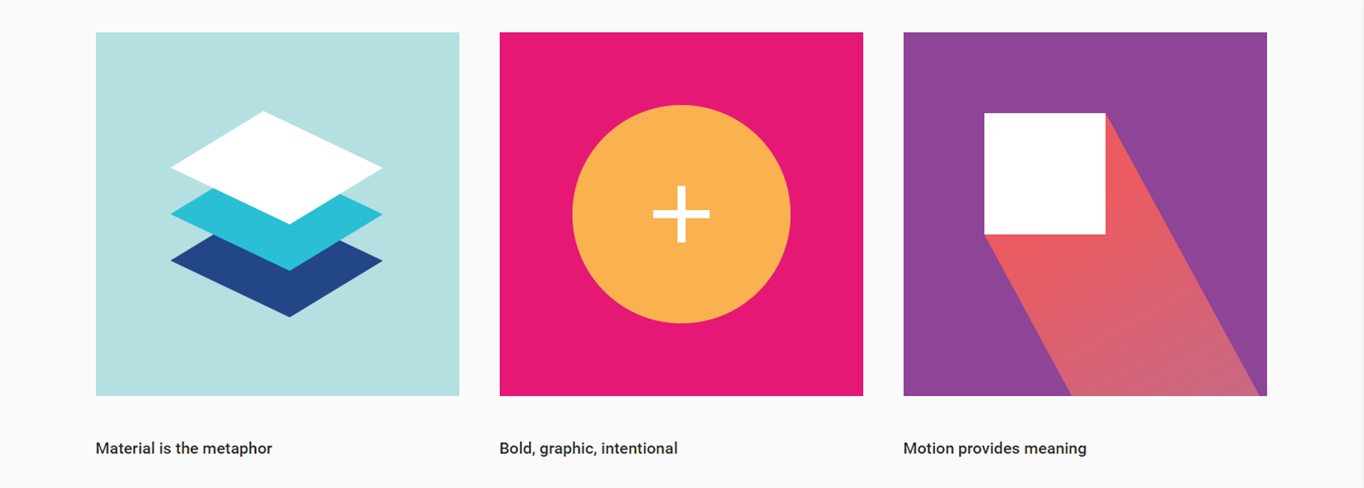
4. Materialdesign
Das Material Design von Google ist seit 2014 auf dem Markt. Es basiert im Wesentlichen auf dem Prinzip von Papier und Tinte und übersetzt deren Qualitäten in ein digitales Format. Beispielsweise die Verwendung von Schatten und Kanten, um anzuzeigen, was Sie berühren sollten, z. B. Schaltflächen.

In den letzten Jahren hat Material Design an Popularität gewonnen, wobei zahlreiche Themen und Vorlagen für CMS sowie Front-End-Frameworks wie Twitter Bootstrap erstellt wurden. Ein negatives Feedback, das Sie für Material Design hören werden, ist, dass viele der damit erstellten Websites sehr ähnlich erscheinen; vielleicht zu ähnlich. Dies liegt daran, dass man sich zu starr an den Stil des Material Designs hält, anstatt nur die Prinzipien anzuwenden.
Ich gehe davon aus, dass wir viele kleinere Webprojekte sehen werden, die Material Design unverändert übernehmen. Nicht nur die Materialdesign-Prinzipien, sondern der eigentliche Stil oder das Thema. Wir werden jedoch wahrscheinlich sehen, dass ein Teil der Design-Community aktiv gegen Material Design oder zumindest gegen den stereotypen Stil vorgeht, während die Prinzipien dennoch umgesetzt werden.

5. Seien Sie mutig und kreativ mit Ihrer Typografie
Das vergangene Jahr sah den kreativen Einsatz von Typografie und 2017 wird die Weiterentwicklung durch die Erweiterung der Grenzen des Webdesigns zu sehen sein. Rechnen Sie damit, dass Schrift nicht nur mehr Platz auf dem Bildschirm einnimmt, sondern auch mehr kreative Schriftarten als die üblichen Webfonts, die Sie gewohnt sind.
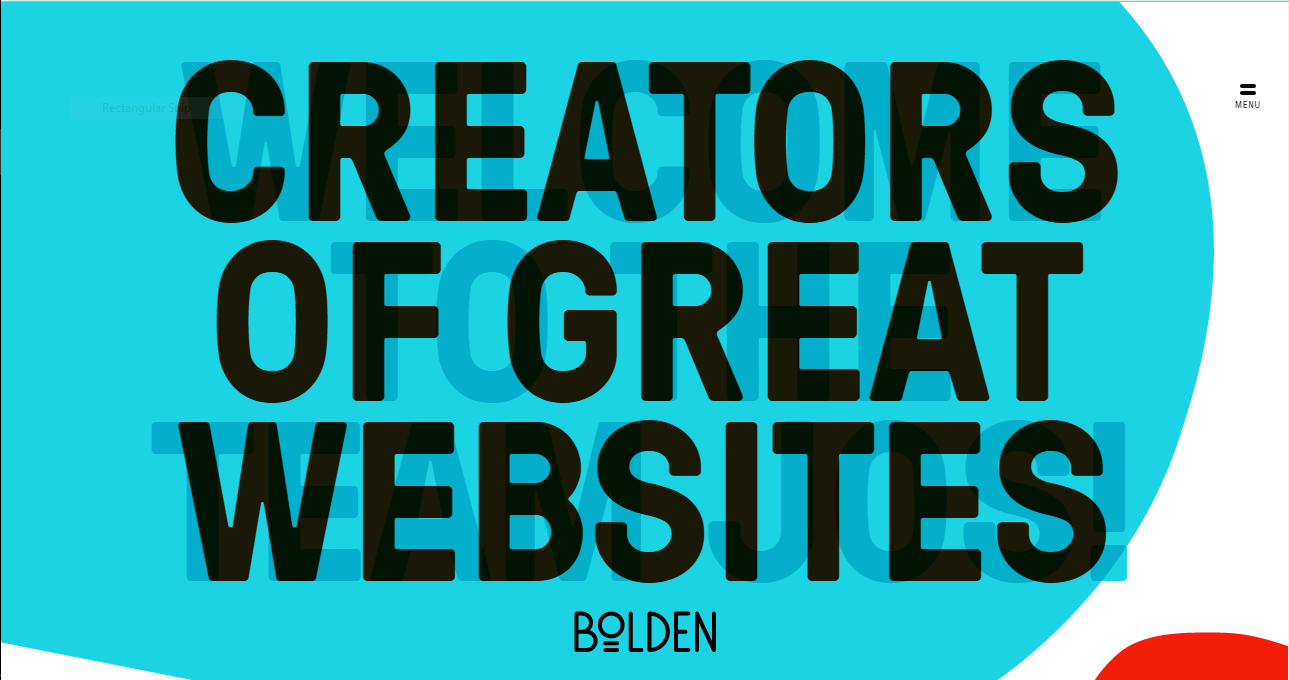
Bolden hat großartige Arbeit geleistet, indem ich die Farben gemischt und fette und sehr kreative Schriftarten implementiert habe.

6. Flexibles oder modulares Design
Die Implementierung von flexiblem oder modularem Design in Ihr Web-Layout ist nichts Neues, erfreut sich jedoch zunehmender Beliebtheit in der Bevölkerung. Einigen Statistiken zufolge war 2011 das Jahr, in dem die Leute begannen, Interesse an modularem Design für ihre geschäftlichen oder produktbasierten Websites zu zeigen, und ich gehe davon aus, dass es auch in diesem Jahr weiter wachsen wird und sicherlich zu Recht in der Liste der Besten stehen wird 10 Webtrends.
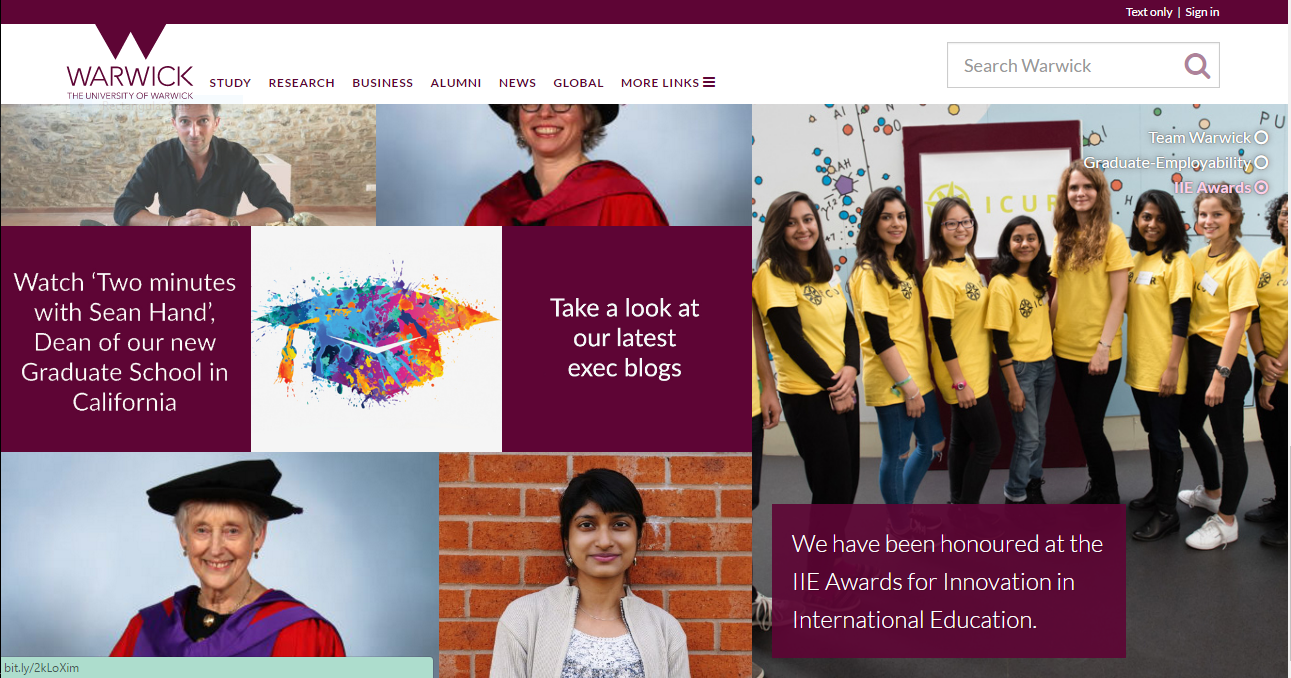
Die Warwick University hat den modularen Designansatz auch in ihre Website integriert.

7. SVGs
Sind Sie es leid, dass Logos und andere Bilder schrecklich in der Größe geändert werden? Dann sollten Sie anstelle der üblichen PNG- und JPG-Formate SVG-Dateien ausprobieren. Das SVG-Format ist nicht für alle Bilder geeignet; Sie funktionieren nur mit Vektorgrafiken, Sie können also keine Fotos unendlich skalieren. Für Bilder wie Logos funktionieren sie jedoch hervorragend.
SVGs gibt es seit 1999, aber wir sehen immer noch, dass die PNG- und JPG-Formate für Bilder verwendet werden, wenn SVG das geeignetere Format wäre. Dies alles scheint sich jedoch zu ändern. Sie werden wahrscheinlich gesehen haben, dass SVGs häufiger erwähnt wurden, und die Daten von Google Trends zeigen, dass das Interesse an SVGs seit 2013 von Jahr zu Jahr zugenommen hat. Ich gehe davon aus, dass dieses Format im Jahr 2017 häufiger verwendet wird, sowie eine Zunahme von Artikeln, die zu diesem Thema geschrieben werden.
Warum sollten Sie SVGs verwenden? Der Hauptgrund ist, dass Ihr SVG-Bild unabhängig von der Skalierung perfekt gerendert werden sollte. Außerdem neigen Bilder im SVG-Format dazu, sehr kleine Dateigrößen zu haben; großartig für Ihre Seitengeschwindigkeit.
Wenn Sie ein SVG in Aktion sehen möchten, dann suchen Sie nicht weiter als das WPMUDEV-Logo in der oberen linken Ecke dieser Seite. Wenn Sie mit Ihrem Browser hineinzoomen, werden Sie sehen, dass das Logo nicht verpixelt wird, egal wie stark Sie es vergrößern. Stattdessen bleibt das WPMUDEV-Logo scharf und von hoher Qualität.
8. Flexbox
Flexbox ist ein CSS3-Layoutmodus, der das Arbeiten mit Seitenlayouts, die auf verschiedenen Bildschirmgrößen und Geräten angezeigt werden, viel effizienter und vorhersehbarer macht.
Flexbox hat stetig an Interesse gewonnen, und da es jetzt von allen modernen Browsern unterstützt wird, ist es wahrscheinlich, dass mehr Front-End-Entwickler es verwenden werden.
9. 360-Grad-Videos und virtuelle Realität
Ich bin mir hundertprozentig sicher, dass 2017 das Jahr der VR wird. Viele WordPress-Theme- und Plugin-Hersteller haben bereits gesagt, dass dies die Zukunft des Webdesigns ist, und sie arbeiten an Projekten wie diesen.
Falls Sie es noch nicht wissen, Google VR View ist eine JavaScript-API, mit der Sie ganz einfach 360-Grad-Videoerlebnisse zu Ihrer eigenen Website hinzufügen können. Hier können Sie mehr über die VR-Ansicht von Google lesen.
Für den neuen Blair Witch-Film wurde ein interaktives 360-Grad-Web-VR-Erlebnis geschaffen. Dies wird am besten auf dem Handy mit einem VR-Headset für Ihr Handy angezeigt oder wenn Sie gerne reisen, ist Airpano für Sie zum Testen geeignet.

10. Mikrointeraktionen
Mikrointeraktionen sind einzelne, spezifische Momente, in denen ein Benutzer mit Ihrer Website interagiert. Es muss nicht per se eine Website sein, aber in unserem Fall schon. Diese Momente können Aktionen wie das Liken eines Beitrags, das Senden einer Nachricht oder das Ausfüllen eines Formularfelds sein. Der Zweck von Mikrointeraktionen in diesen Momenten besteht darin, dem Benutzer Feedback und Anleitung zu geben und so die UX zu verbessern.
Mikrointeraktionen werden immer beliebter und die Art und Weise, wie Benutzern Feedback und Anleitung gegeben wird, wird immer kreativer. Erwarten Sie 2017 noch viel mehr davon.
Enden
Nun, das ist so ziemlich alles. Hoffentlich hat Ihnen dieser Blogbeitrag einige neue Webtrends und Technologien vorgestellt, von denen Sie nichts wussten.
Seien Sie beim Entwerfen Ihrer Websites kreativ, aber denken Sie daran, dass Sie Änderungen vornehmen, die für Ihre Benutzer ansprechend aussehen. Sie müssen keine unnötigen Änderungen vornehmen, nur um dem Trend willen.
Wenn Sie noch nichts über E-Commerce-Trends für WordPress gelesen haben, lesen Sie es laut vor.
Oder WordPress-Trends für 2017 oder Content-Marketing-Trends für 2017.
