En İyi 10 Web Tasarım Trendi
Yayınlanan: 2017-02-01En İyi 10 Web Tasarım Trendi
Bana tüm başarılı insanların yanlarında taşıdıkları bir alışkanlık sorarsanız, o da kendi iş alanlarında güncellenmek olacaktır. Aynı şey, çevrimiçi iş yapıyormuşsunuz gibi (kim yapmıyor?) web dünyası için de geçerlidir, o zaman sanal mağazanızı, işletme web sitenizi veya blogunuzu insanları çeken mevcut trendlere göre güncel tutmanız gerekir. Web hızlı bir şekilde gelişiyor ve her gün yeni teknolojiler ve geliştirme teknikleri ortaya çıkıyor ve bu bana en iyi 10 web tasarım trendi hakkında konuşma şansı verdi.
Bu blog yazımızda, web dünyasını ele geçirecek En İyi 10 Web Tasarım Trendinden bahsedeceğiz. Bir süre sonra detaylandıracağımız aşağıdaki liste, önceki yıl popülerliğini kazanan veya koruyan bazı trendlere sahip olduğundan tamamen yeni değil. Yarışta önde olmak için, web sitenizdeki her küçük küçücük parçanın modaya uygun olduğundan emin olun.
1. Renk
Evlerimizi tasarlarken, duvarların renk düzeni kesinlikle karıştırılması gereken ve çok fazla tartışma ve varyasyon gerektiren bir konudur. Duvara yeni bir renk boyayıp sonra güzel olup olmadığına bakmamız mümkün değil ama çok şükür kendi web sitemizi oluştururken renk düzenini deneme, test etme ve oynama özgürlüğüne sahibiz. Nihai çıktıdan memnun kalana kadar web sitemizin.
Businessfinder'a göre,
- Tüketicilerin %93'ü satın alma kararı verirken rengi ve görünümü diğer faktörlerin üzerinde tutuyor.
- Alışveriş yapanların %85'i bir ürünü satın alma kararlarında rengi birincil faktör olarak belirtiyor.
- Tüketici güveniyle doğrudan bağlantılı olan marka bilinirliği, doğru renkler kullanıldığında %80 oranında artıyor.
Bir web sitesi için renk seçimi inanılmaz derecede önemlidir. Ziyaretçilerin duygularını, düşüncelerini ve dönüşüm oranlarını etkileyebilir. Peki 2017'nin renk trendleri neler olacak?
Pantone, 2017'de yılın rengi olan Greenery'i açıkladı. Yeni başlangıçların sembolü olarak seçilmiştir; canlandırıcı ve canlandırıcı bir gölge.

Web sitenizde doğru renk kombinasyonuna sahipseniz, müşterilerinizin ürününüzü satın alma olasılığı daha yüksektir.
2. Retro Modern Twist ile Geri Döndü
Müşterilerinize neyin daha çok hitap edeceğini asla bilemezsiniz ve artık herkes interneti kullandığından, modern bir dokunuşla retro tasarımımız var. Retro severler, yeni web trendlerinde her zaman bir parça retroizm ararlar ve şimdi bu, insanların çok sayıda modern ve retro seven için onu dengelemek için modern stil web tasarımıyla karıştırdığı gerçek bir trend.
Robby Leonardi'nin bu interaktif özgeçmişi, modern retronun mükemmel bir örneğidir. Yarı/modern piksel sanat stilini bir Super Marioesque video oyununun yandan kaydırmasıyla birleştirdi.

3. Sinemagraflar
Sinemagraflar, adından da anlaşılacağı gibi, fotoğraf ve videonun bir karışımıdır. Ürününüzün pazarlanması düşünüldüğünde göz alıcı olduğunu kanıtlayabilecek, tekrar tekrar hareket eden bazı öğeler içeren hareketsiz bir görüntü içerir. Kesinlikle en iyi 10 web tasarım trendinde yerlerini aldılar.
Sinemagraflar GIF dosyaları veya video olabilir. Sinemagraf yüksek kalitedeyse, her ikisi de oldukça büyük dosya boyutlarına neden olabilir. Cinemagraph GIF'leri kolayca 3 MB'ın üzerinde olabilir, bu nedenle bunun yerine video akışını düşünebilirsiniz.
Oldukça şaşırtıcı sinemagrafiler için Flixel veya Cinemagraphs'ı kontrol edebilirsiniz.

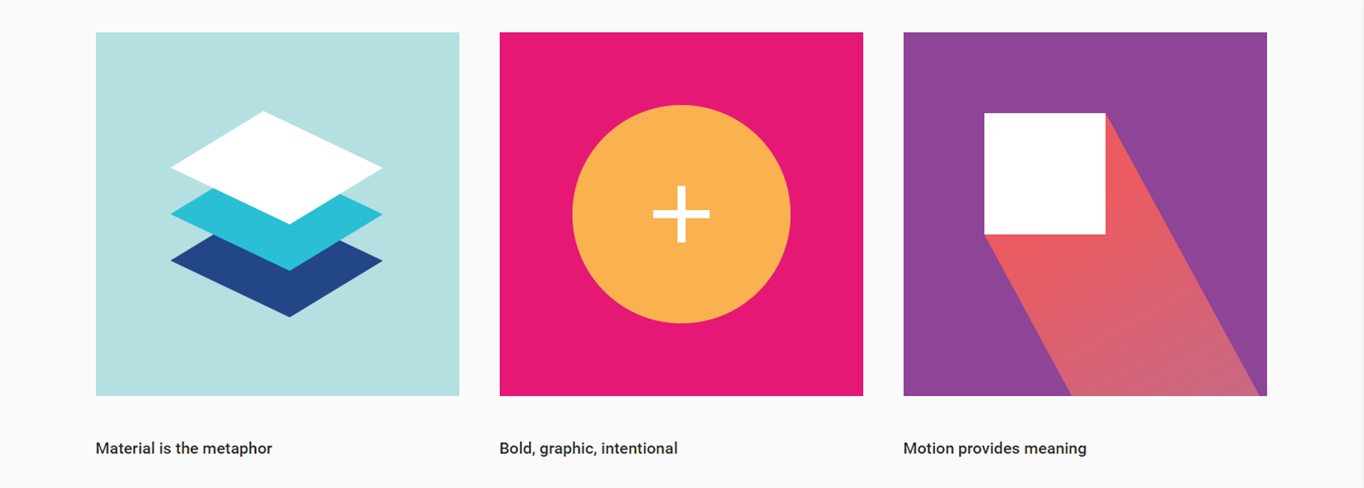
4. Malzeme Tasarımı
Google'ın Materyal Tasarımı 2014'ten beri sahnede. Esasen kağıt ve mürekkep ilkesi üzerine kuruludur ve bunların niteliklerini dijital bir biçime dönüştürür. Örneğin, düğmeler gibi neye dokunmanız gerektiğini belirtmek için gölgelerin ve kenarların kullanılması.

Son birkaç yılda, CMS'ler için oluşturulan çok sayıda tema ve şablonun yanı sıra Twitter Bootstrap gibi ön uç çerçeveler ile Materyal Tasarımı popülaritesini artırdı. Materyal Tasarımı için duyacağınız olumsuz bir geri bildirim, bu tasarım kullanılarak oluşturulan sitelerin çoğunun birbirine çok benzediğidir; belki de çok benzer. Bunun nedeni, sadece ilkeleri uygulamak yerine Materyal Tasarımı stiline çok katı bir şekilde bağlı kalmaktır.
Materyal Tasarımını olduğu gibi benimseyen birçok küçük web projesi göreceğimizi tahmin ediyorum. Yalnızca Materyal Tasarımı ilkeleri değil, gerçek stil veya tema. Bununla birlikte, tasarım topluluğunun bir kısmının, ilkeleri uygulamaya devam ederken, Materyal Tasarımına aktif olarak veya en azından klişe stile karşı çıktığını muhtemelen göreceğiz.

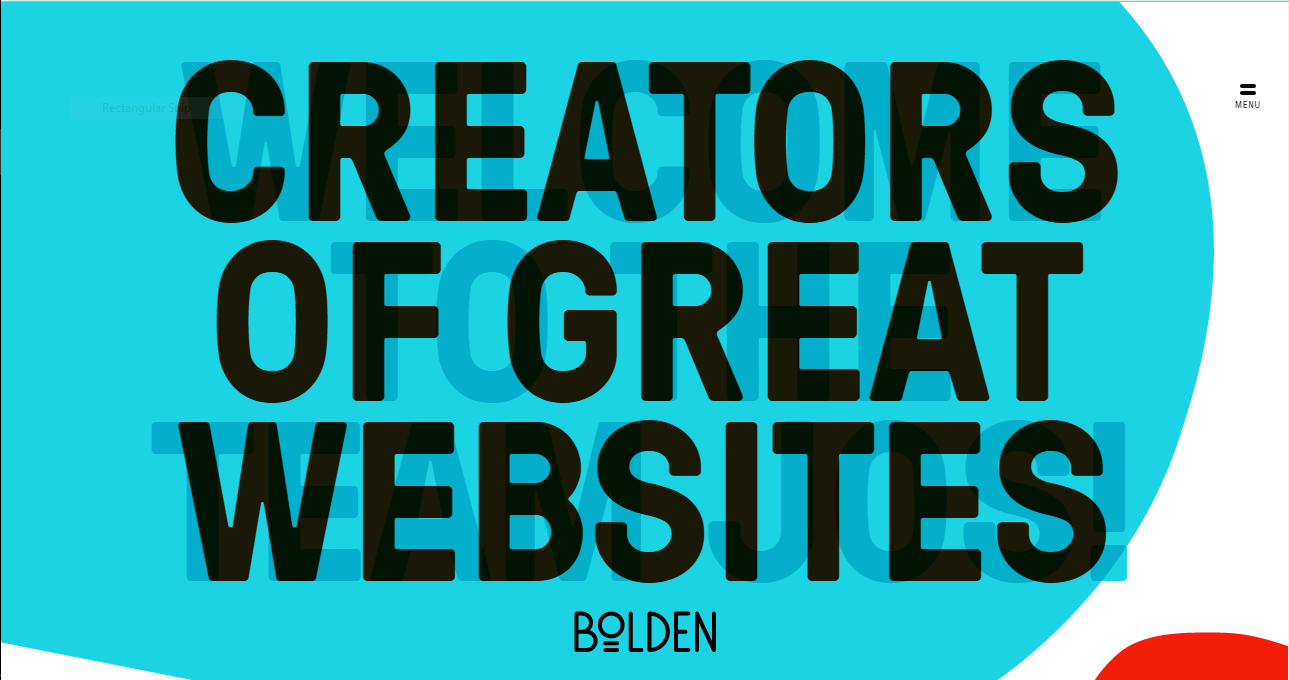
5. Tipografinizle Cesur ve Yaratıcı Olun
Önceki yıl, tipografinin yaratıcı kullanımını gördü ve 2017, web tasarımının sınırlarını zorlayarak ilerlemeyi görecek. Yazının yalnızca ekranda daha fazla yer kaplamasını değil, aynı zamanda alıştığınız normal web yazı tiplerinden daha yaratıcı yazı tipleri görmeyi de bekleyin.
Bolden, renkleri karıştırarak ve cesur ve çok yaratıcı yazı tiplerini uygulayarak harika bir iş çıkardı.

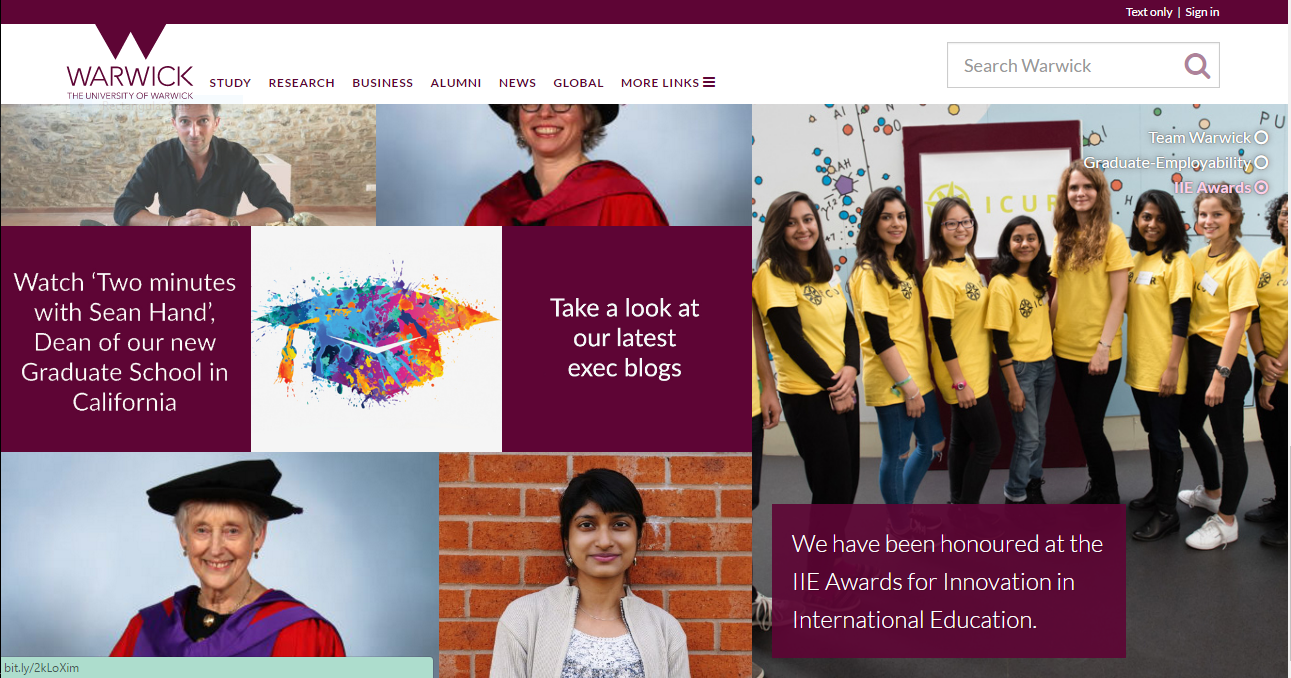
6. Esnek veya Modüler Tasarım
Web düzeninize esnek veya modüler tasarımın uygulanması yeni bir şey değil, ancak nüfus arasında popülerlik kazanıyor. Bazı istatistiklere göre 2011, insanların işletmeleri veya ürün bazlı web siteleri için modüler tasarıma ilgi göstermeye başladıkları yıldı ve bu yıl da büyümeye devam edeceğini ve kesinlikle en iyiler listesinde yer almaya hak kazanacağını tahmin ediyorum. 10 web trendi.
Warwick Üniversitesi, modüler tasarım yaklaşımını web sitelerine de dahil etti.

7. SVG'ler
Korkunç şekilde yeniden boyutlandırılan logolardan ve diğer resimlerden bıktınız mı? Öyleyse, normal PNG ve JPG biçimleri yerine SVG dosyalarını denemelisiniz. SVG formatı tüm resimlere uygun değildir; sadece vektör grafikleri ile çalışırlar, bu yüzden herhangi bir fotoğrafı sonsuza kadar ölçekleyemezsiniz. Ancak, logolar gibi görseller için mükemmel bir şekilde çalışırlar.
SVG'ler 1999'dan beri var, ancak yine de, SVG daha uygun format olduğunda, resimler için PNG ve JPG formatlarının kullanıldığını görüyoruz. Bütün bunlar değişiyor gibi görünse de. Muhtemelen SVG'lerden daha fazla bahsedildiğini görmüş olacaksınız ve Google Trendler verileri, SVG'lere olan ilginin 2013'ten bu yana her yıl arttığını gösteriyor. 2017'de bu biçimin kullanımının artmasını ve konuyla ilgili yazılan makalelerin artmasını bekliyorum.
Neden SVG kullanmalısınız? Bunun ana nedeni, ölçek ne olursa olsun SVG görüntünüzün mükemmel şekilde oluşturulmasıdır. Ayrıca, SVG formatındaki resimler çok küçük dosya boyutlarına sahip olma eğilimindedir; sayfa hızınız için harika.
Bir SVG'yi çalışırken görmek istiyorsanız, bu sayfanın sol üst köşesindeki WPMUDEV logosundan başka bir yere bakmayın. Tarayıcınızı kullanarak yakınlaştırırsanız, logoyu ne kadar büyütürseniz büyütün pikselleşmediğini göreceksiniz. Bunun yerine, WPMUDEV logosu keskin ve yüksek kalitede kalır.
8. Esnek kutu
Flexbox, çeşitli ekran boyutları ve cihazlar kullanılarak görüntülenecek sayfa düzenleriyle çalışırken onu çok daha verimli ve öngörülebilir kılan bir CSS3 düzen modudur.
Flexbox istikrarlı bir şekilde ilgi görüyor ve şimdi tüm modern tarayıcılar tarafından desteklendiğinden, muhtemelen daha fazla ön uç geliştirici onu kullanacak.
9. 360 Video ve Sanal Gerçeklik
2017'nin VR yılı olacağından yüzde yüz eminim. Pek çok WordPress teması ve eklenti üreticisi, web tasarımının geleceği olduğunu ve bunun gibi projeler üzerinde çalıştıklarını zaten söyledi.
Henüz bilmiyorsanız, Google VR View, kendi web sitenize 360 video deneyimi eklemenizi kolayca sağlayan bir JavaScript API'sidir. Google'ın VR Görünümü hakkında daha fazla bilgiyi buradan okuyabilirsiniz.
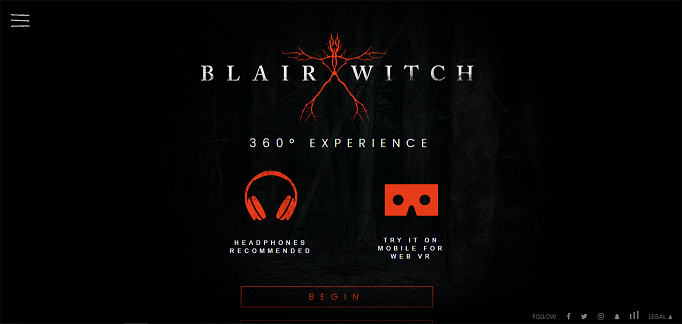
Yeni Blair Witch filmi için etkileşimli, 360 web VR deneyimi oluşturuldu. Bu, en iyi cep telefonunuz için bir VR kulaklığı kullanarak mobilde görüntülenebilir veya seyahat etmeyi seviyorsanız, Airpano test etmeniz için uygundur.

10. Mikro etkileşimler
Mikro etkileşimler, bir kullanıcının web sitenizle etkileşim kurduğu tek, belirli anlardır. Kendi başına bir web sitesi olması gerekmez, ancak bizim durumumuzda öyle. Bu anlar bir gönderiyi beğenmek, bir mesaj göndermek veya bir form alanını doldurmak gibi eylemler olabilir. Bu anlar sırasındaki mikro etkileşimlerin amacı, kullanıcı deneyimini geliştirerek kullanıcıya geri bildirim ve rehberlik sağlamaktır.
Mikro etkileşimler giderek daha popüler hale geldi ve kullanıcılara geri bildirim ve rehberlik sağlama yolları her zamankinden daha yaratıcı hale geliyor. 2017'de bundan çok daha fazlasını görmeyi bekliyoruz.
Bitiş
Pekala, bu kadar. Umarız bu blog yazısı sizi farkında olmadığınız bazı yeni web trendleri ve teknolojileri ile tanıştırmıştır.
Web sitelerinizi tasarlarken yaratıcı olun, ancak kullanıcılarınıza çekici görünen değişiklikler yaptığınızı unutmayın, yalnızca trend olması için gereksiz değişiklikler eklemek zorunda değilsiniz.
WordPress için E-Ticaret Trendleri hakkında okumadıysanız, Yüksek sesle okuyun.
Veya 2017 için WordPress Trendleri veya 2017 için İçerik Pazarlama Trendleri.
