10 Tren Desain Web Teratas
Diterbitkan: 2017-02-0110 Tren Desain Web Teratas
Jika Anda bertanya kepada saya satu kebiasaan yang dibawa oleh semua orang sukses, itu akan diperbarui di area bisnis mereka. Sama halnya dengan dunia web seperti jika Anda melakukan bisnis online (siapa yang tidak?) maka Anda harus menjaga toko virtual Anda, website bisnis atau blog Anda up to date sesuai dengan tren yang sedang berjalan yang menarik orang. Web berkembang dengan pesat dan teknologi baru serta teknik pengembangan muncul setiap hari dan itu memberi saya kesempatan untuk berbicara tentang 10 tren desain web teratas.
Dalam posting blog ini, kita akan berbicara tentang 10 Tren Desain Web Teratas yang akan mengambil alih dunia web. Daftar di bawah ini yang akan kami uraikan sebentar lagi tidak semuanya baru karena memiliki beberapa tren yang mendapatkan atau mempertahankan popularitasnya di tahun sebelumnya. Untuk tetap terdepan dalam perlombaan, pastikan setiap bagian kecil situs web Anda trendi.
1. Warna
Saat kita mendesain rumah kita, skema warna dinding pasti menjadi topik yang membingungkan dan membutuhkan banyak diskusi dan variasi. Tidak mungkin bagi kami untuk melukis warna baru di dinding dan kemudian melihat apakah itu terlihat bagus atau tidak, tetapi syukurlah ketika kami membuat situs web kami sendiri, kami memiliki kebebasan untuk mencoba dan menguji dan bermain dengan skema warna dari situs web kami sampai kami puas dengan hasil akhir.
Menurut pencari bisnis,
- 93% konsumen menempatkan warna dan penampilan di atas faktor lain saat membuat keputusan pembelian.
- 85% pembeli menyatakan warna sebagai faktor utama dalam keputusan mereka untuk membeli suatu produk.
- Pengenalan merek, yang terkait langsung dengan kepercayaan konsumen, meningkat sebesar 80% ketika warna yang tepat digunakan.
Pilihan warna untuk sebuah situs web sangat penting. Ini dapat memengaruhi emosi, pemikiran, dan tingkat konversi pengunjung. Jadi, apa yang akan menjadi tren warna untuk 2017?
Pantone telah meluncurkan warna tahun 2017 mereka – Greenery. Itu telah dipilih sebagai simbol awal yang baru; warna yang menyegarkan dan merevitalisasi.

Jika Anda memiliki kombinasi warna yang tepat di situs web Anda, kemungkinan besar pelanggan Anda akan membeli produk Anda.
2. Retro Kembali Dengan Sentuhan Modern
Anda tidak pernah tahu apa yang lebih menarik bagi pelanggan Anda dan karena sekarang semua orang menggunakan internet, kami memiliki desain retro dengan sentuhan modern. Pecinta retro selalu mencari sedikit retroisme dalam tren web baru dan sekarang itu adalah tren nyata di mana orang-orang mencampurkannya dengan desain web gaya modern untuk menyeimbangkannya bagi sejumlah besar pecinta modern dan retro.
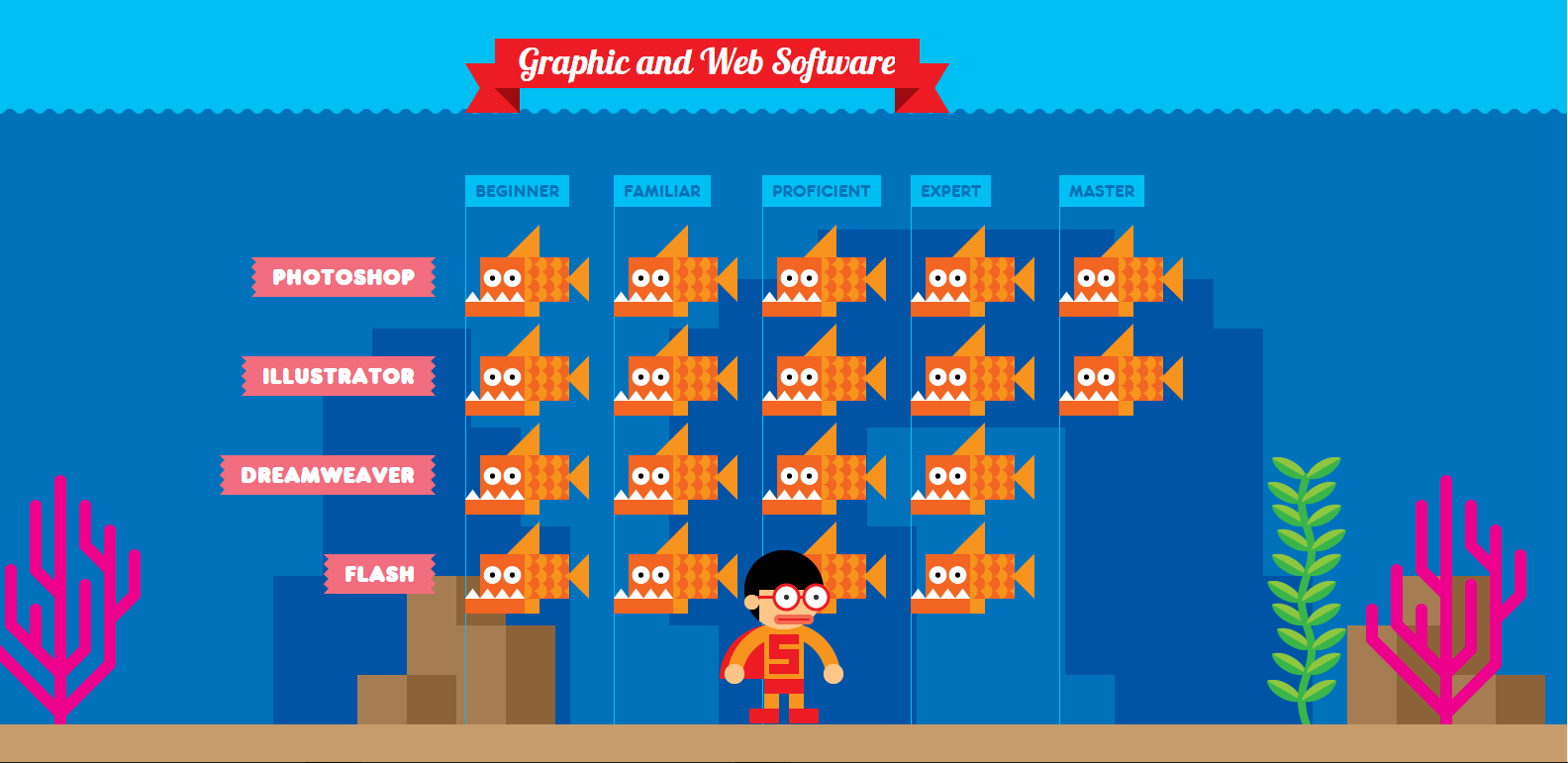
Resume interaktif Robby Leonardi ini adalah contoh brilian dari retro modern. Dia telah menggabungkan gaya seni piksel semi/modern dengan pengguliran samping video game Super Marioesque.

3. Cinemagraphs
Cinemagraphs, seperti namanya, adalah campuran dari foto dan video. Ini berisi gambar diam dengan beberapa elemen yang bergerak berulang kali yang dapat terbukti menjadi penangkap mata sejauh pemasaran produk Anda dipertimbangkan. Mereka pasti membuat tempat mereka di 10 tren desain web teratas.
Cinemagraphs dapat berupa file GIF atau video. Keduanya dapat menghasilkan ukuran file yang agak besar jika cinemagraph berkualitas tinggi. GIF Cinemagraph dapat dengan mudah lebih dari 3MB, jadi Anda mungkin ingin mempertimbangkan streaming video sebagai gantinya.
Anda dapat memeriksa Flixel atau Cinemagraphs untuk beberapa cinemagraphy yang cukup menakjubkan.

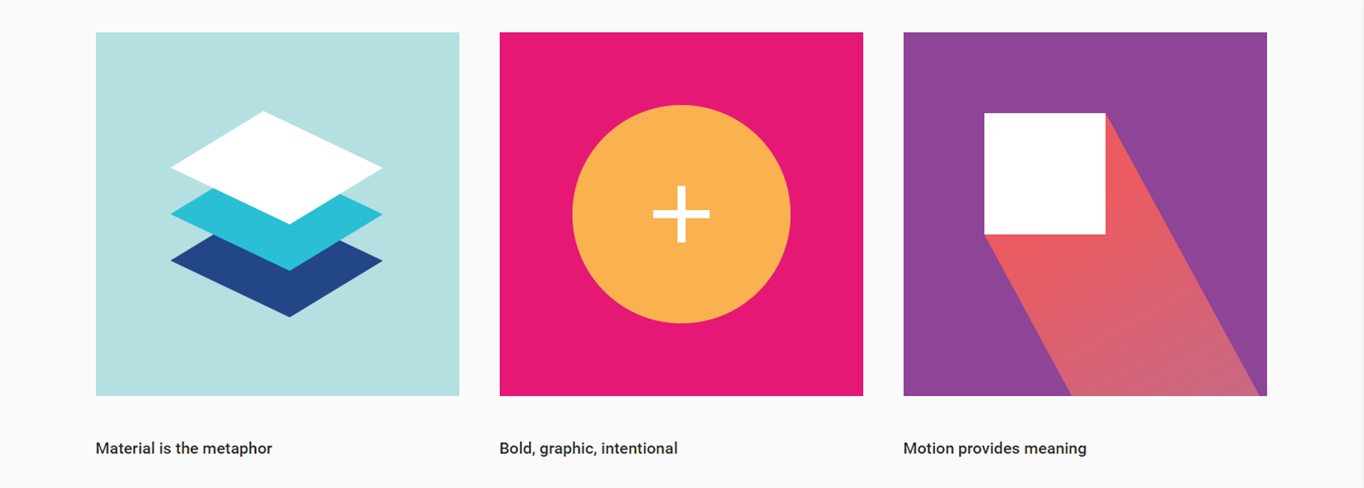
4. Desain Bahan
Desain Material Google telah hadir sejak tahun 2014. Pada dasarnya, desain ini dibangun berdasarkan prinsip kertas dan tinta, menerjemahkan kualitas ini ke dalam format digital. Misalnya, penggunaan bayangan dan tepi untuk menunjukkan apa yang harus Anda sentuh, seperti tombol.

Dalam beberapa tahun terakhir, Desain Material semakin populer, dengan banyak tema dan template yang dibuat untuk CMS serta kerangka kerja front-end seperti Twitter Bootstrap. Satu umpan balik negatif yang akan Anda dengar untuk Desain Material adalah bahwa banyak situs yang dibangun dengan menggunakan Material Design tampak sangat mirip; mungkin terlalu mirip. Hal ini disebabkan karena menganut gaya Desain Material yang terlalu kaku, daripada hanya menerapkan prinsip.
Saya mengantisipasi bahwa kita akan melihat banyak proyek web yang lebih kecil mengadopsi Desain Material apa adanya. Bukan hanya prinsip Desain Material, tetapi gaya atau tema yang sebenarnya. Namun, kita mungkin akan melihat sebagian komunitas desain secara aktif menentang Desain Material, atau setidaknya menentang gaya stereotip, sambil tetap menerapkan prinsip-prinsip tersebut.

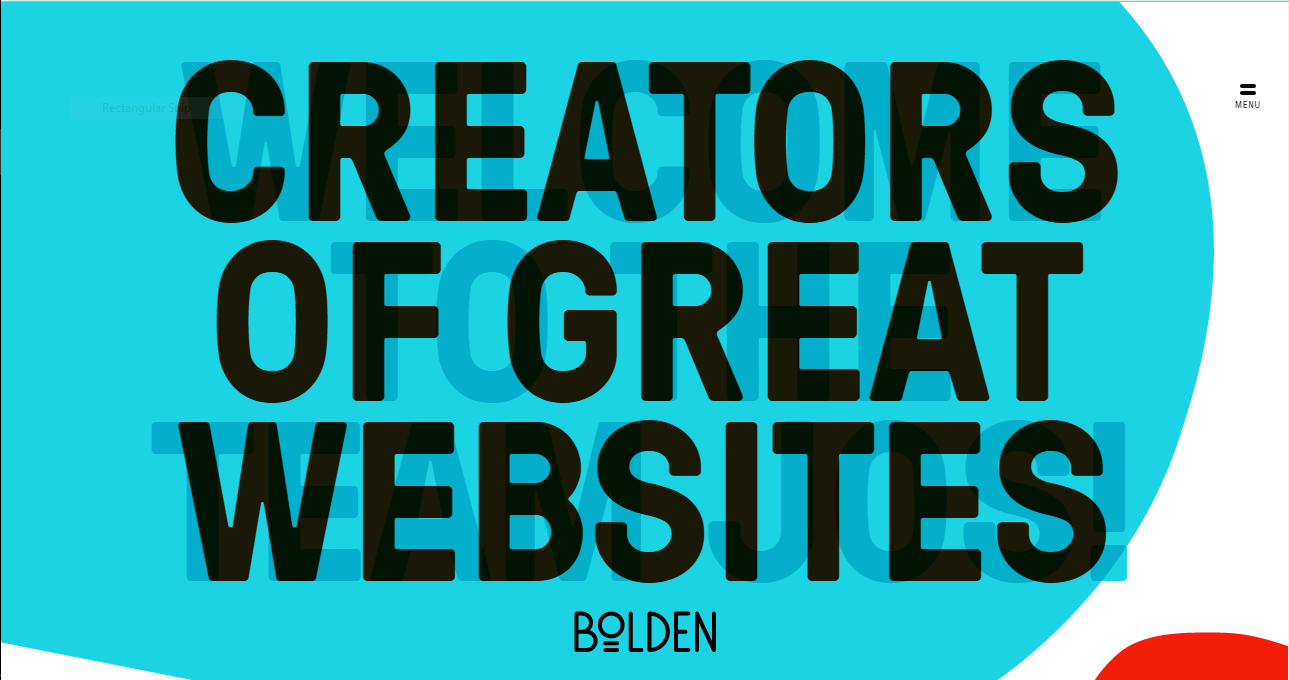
5. Berani Dan Kreatif Dengan Tipografi Anda
Tahun sebelumnya melihat penggunaan tipografi secara kreatif dan 2017 akan melihat kemajuan dengan mendorong batas-batas desain web. Harapkan jenis untuk tidak hanya mengambil lebih banyak ruang di layar tetapi juga berharap untuk melihat lebih banyak tipografi kreatif daripada font web biasa yang biasa Anda gunakan.
Bolden melakukan pekerjaan yang baik dengan mencampur warna dan menerapkan jenis font yang berani dan kreatif.

6. Desain Fleksibel atau Modular
Penerapan desain fleksibel atau modular dalam tata letak web Anda bukanlah hal baru tetapi telah mendapatkan popularitas di kalangan penduduk. Menurut beberapa statistik, 2011 adalah tahun ketika orang-orang mulai menunjukkan minat dalam mendesain modular untuk bisnis atau situs web berbasis produk mereka dan saya mengantisipasi bahwa itu akan terus berkembang tahun ini juga dan tentu saja cocok untuk berada di daftar teratas 10 tren web.
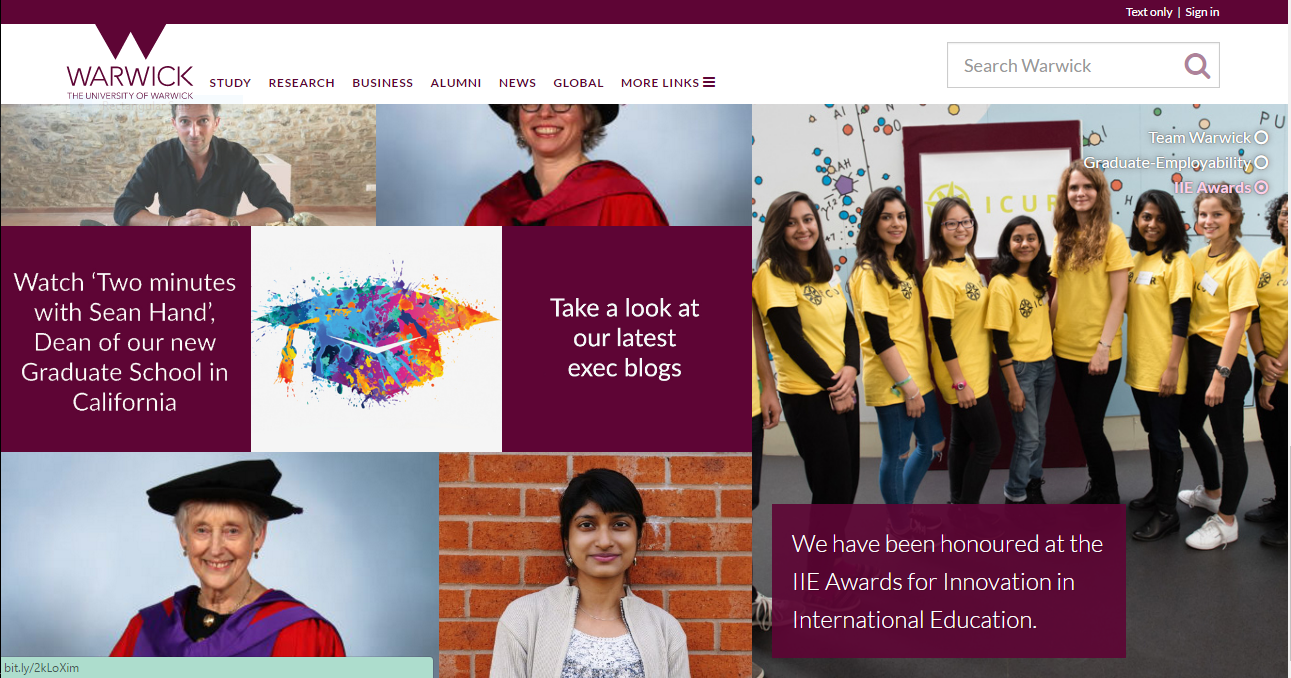
Universitas Warwick juga telah memasukkan pendekatan desain modular ke dalam situs web mereka.

7. SVG
Apakah Anda bosan dengan logo dan gambar lain yang ukurannya sangat berubah? Jika demikian, Anda harus mencoba file SVG daripada format PNG dan JPG biasa. Format SVG tidak cocok untuk semua gambar; mereka hanya akan bekerja dengan grafik vektor, jadi Anda tidak dapat pergi dan menskalakan foto apa pun tanpa batas. Namun, untuk gambar seperti logo, mereka bekerja dengan sangat baik.
SVG telah ada sejak 1999, tetapi tetap saja, kami melihat format PNG dan JPG digunakan untuk gambar ketika SVG akan menjadi format yang lebih sesuai. Ini semua tampaknya akan berubah. Anda mungkin akan melihat SVG lebih banyak disebutkan dan data Google Trends menunjukkan bahwa minat terhadap SVG telah tumbuh dari tahun ke tahun sejak 2013. Saya mengantisipasi peningkatan penggunaan format ini pada tahun 2017 serta peningkatan artikel yang ditulis tentang topik tersebut.
Mengapa Anda harus menggunakan SVG? Alasan utamanya adalah gambar SVG Anda harus ditampilkan dengan sempurna, apa pun skalanya. Selain itu, gambar dalam format SVG cenderung memiliki ukuran file yang sangat kecil; bagus untuk kecepatan halaman Anda.
Jika Anda ingin melihat SVG beraksi, lihat logo WPMUDEV di sudut kiri atas halaman ini. Jika Anda memperbesar menggunakan browser Anda, Anda akan melihat bahwa logo tidak menjadi pixelated, tidak peduli seberapa besar Anda memperbesarnya. Sebaliknya, logo WPMUDEV tetap tajam dan berkualitas tinggi.
8. Kotak Fleksibel
Flexbox adalah mode tata letak CSS3 yang membuatnya jauh lebih efisien dan dapat diprediksi saat bekerja dengan tata letak halaman yang akan ditampilkan menggunakan berbagai ukuran layar dan perangkat.
Flexbox terus mendapatkan minat, dan dengan sekarang didukung oleh semua browser modern, kemungkinan lebih banyak pengembang front-end akan menggunakannya.
9. 360 Video Dan Realitas Virtual
Saya seratus persen yakin bahwa 2017 akan menjadi tahun VR. Banyak pembuat tema dan plugin WordPress telah mengatakan bahwa ini adalah masa depan untuk mendesain web dan mereka sedang mengerjakan proyek seperti ini.
Jika Anda belum mengetahuinya, Google VR View adalah API JavaScript yang dengan mudah memungkinkan Anda menambahkan pengalaman video 360 ke situs web Anda sendiri. Anda dapat membaca lebih lanjut tentang Tampilan VR Google di sini.
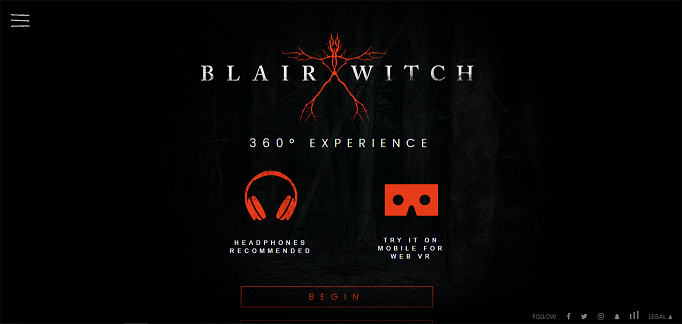
Pengalaman VR web 360 yang interaktif telah dibuat untuk film Blair Witch yang baru. Ini paling baik dilihat di ponsel menggunakan headset VR untuk ponsel Anda atau jika Anda suka bepergian, Airpano cocok untuk Anda uji.

10. Interaksi mikro
Interaksi mikro adalah momen tunggal dan spesifik ketika pengguna berinteraksi dengan situs web Anda. Itu tidak harus berupa situs web semata, tetapi dalam kasus kami, memang demikian. Momen-momen ini bisa berupa tindakan seperti menyukai kiriman, mengirim pesan, atau mengisi kolom formulir. Tujuan dari interaksi mikro selama momen ini adalah untuk memberikan umpan balik dan panduan bagi pengguna, meningkatkan UX.
Interaksi mikro telah menjadi semakin populer, dan cara-cara di mana umpan balik dan panduan diberikan kepada pengguna menjadi semakin kreatif. Berharap untuk melihat lebih banyak dari ini di tahun 2017.
Berakhir
Yah, itu cukup banyak itu. Mudah-mudahan, posting blog ini telah memperkenalkan Anda pada beberapa tren dan teknologi web baru yang belum Anda ketahui.
Jadilah kreatif saat mendesain situs web Anda, tetapi ingatlah bahwa Anda membuat perubahan yang terlihat menarik bagi pengguna Anda, Anda tidak perlu menambahkan perubahan yang tidak perlu hanya untuk tren.
Jika Anda belum membaca tentang Tren E-niaga Untuk WordPress, Bacalah dengan lantang.
Atau Tren WordPress untuk 2017 atau Tren Pemasaran Konten untuk 2017.
