トップ10のWebデザイントレンド
公開: 2017-02-01トップ10のWebデザイントレンド
すべての成功した人々が自分自身で持っている1つの習慣を私に尋ねるならば、それは彼らのビジネス領域で更新されるでしょう。 あなたがオンラインでビジネスをしているのと同じことがウェブの世界にも当てはまります(誰がそうではありませんか?)そしてあなたは人々を引き付けているランニングトレンドに従ってあなたの仮想店、ビジネスウェブサイトまたはあなたのブログを最新に保つ必要があります。 ウェブは急速に進化しており、新しいテクノロジーや開発技術が毎日登場しているので、ウェブデザインのトレンドトップ10について話す機会がありました。
このブログ投稿では、Webの世界を引き継ぐトップ10のWebデザイントレンドについてお話します。 以下のリストは、前年度に人気を獲得または維持していたいくつかの傾向があるため、しばらくの間詳しく説明する予定ですが、すべて新しいものではありません。 レースで先を行くために、あなたのウェブサイトのすべての小さなビットが流行であることを確認してください。
1.色
私たちが家を設計するとき、壁の配色は間違いなく混乱するトピックであり、多くの議論とバリエーションが必要です。 壁に新しい色を塗って、見栄えが良いかどうかを確認することはできませんが、独自のWebサイトを作成するときは、神に感謝します。配色を試して遊ぶ自由があります。最終的な出力に満足するまで、当社のWebサイトの
ビジネスファインダーによると、
- 消費者の93%は、購入を決定する際に他の要素よりも色と外観を優先しています。
- 買い物客の85%が、商品を購入する決定の主な要因として色を挙げています。
- 適切な色を使用すると、消費者の信頼に直接つながるブランド認知度が80%向上します。
ウェブサイトの色の選択は非常に重要です。 訪問者の感情、考え、コンバージョン率に影響を与える可能性があります。 では、2017年のカラートレンドはどうなるのでしょうか?
Pantoneは、2017年のカラーオブザイヤーであるGreeneryを発表しました。 それは新しい始まりの象徴として選ばれました。 さわやかで活力のある色合い。

あなたのウェブサイトに正しい色の組み合わせがある場合、あなたの顧客があなたの製品を購入する可能性が高くなります。
2.レトロがモダンツイストで帰ってきた
何が顧客にもっとアピールできるかはわかりません。今では誰もがインターネットを使用しているので、現代風にアレンジしたレトロなデザインを採用しています。 レトロな愛好家は常に新しいウェブトレンドでレトロ主義のピンチを求めています、そして今それは人々がそれを現代的なスタイルのウェブデザインと混ぜ合わせて膨大な数の現代とレトロな愛好家のためにバランスをとる本当のトレンドです。
ロビーレオナルディのこのインタラクティブな履歴書は、現代のレトロの見事な例です。 彼は、セミ/モダンなピクセルアートスタイルとスーパーマリオエスクビデオゲームの横スクロールを組み合わせました。

3.シネマグラフ
シネマグラフは、その名前が示すように、写真とビデオを組み合わせたものです。 それはあなたの製品のマーケティングが考慮される限り、目を引くことが証明できるいくつかの繰り返し動く要素を含む静止画像を含んでいます。 彼らは確かにトップ10のウェブデザイントレンドで彼らのスポットを作りました。
シネマグラフは、GIFファイルまたはビデオのいずれかです。 シネマグラフの品質が高い場合は、どちらもファイルサイズがかなり大きくなる可能性があります。 Cinemagraph GIFは簡単に3MBを超える可能性があるため、代わりにストリーミングビデオを検討することをお勧めします。
FlixelまたはCinemagraphsで、非常に驚くべきシネマグラフを確認できます。

4.マテリアルデザイン
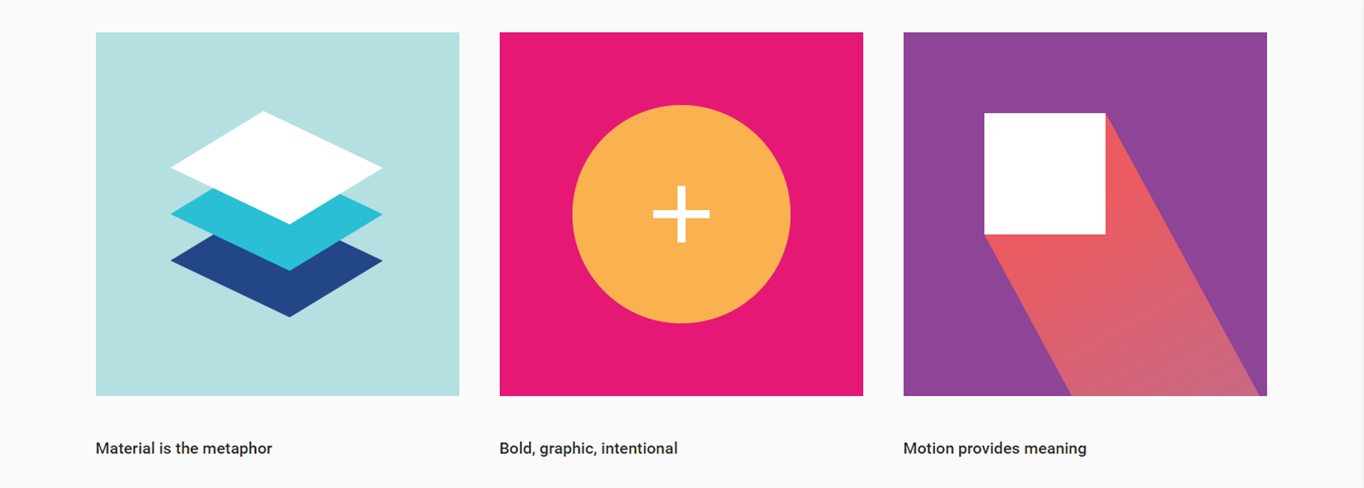
Googleのマテリアルデザインは2014年から登場しています。基本的に紙とインクの原理に基づいて構築されており、これらの品質をデジタル形式に変換しています。 たとえば、ボタンなど、タッチする必要があるものを示すためのシャドウとエッジの使用。

過去数年で、マテリアルデザインの人気が高まり、CMSやTwitterBootstrapなどのフロントエンドフレームワーク用に多数のテーマとテンプレートが作成されました。 マテリアルデザインについて耳にする否定的なフィードバックの1つは、マテリアルデザインを使用して構築されたサイトの多くが非常に似ているように見えることです。 おそらくあまりにも似ています。 これは、原則を適用するだけでなく、マテリアルデザインのスタイルに固執しすぎているためです。
マテリアルデザインをそのまま採用している小規模なウェブプロジェクトがたくさん見られることを期待しています。 マテリアルデザインの原則だけでなく、実際のスタイルやテーマ。 ただし、デザインコミュニティの一部は、原則を実装しながら、マテリアルデザインに積極的に反対するか、少なくともステレオタイプのスタイルに反対する可能性があります。

5.タイポグラフィで大胆かつ創造的に
昨年はタイポグラフィのクリエイティブな使用が見られ、2017年はウェブデザインの限界を押し上げることで進歩が見られます。 typeは、画面上でより多くのスペースを占めるだけでなく、通常のWebフォントよりも多くのクリエイティブな書体が表示されることを期待します。
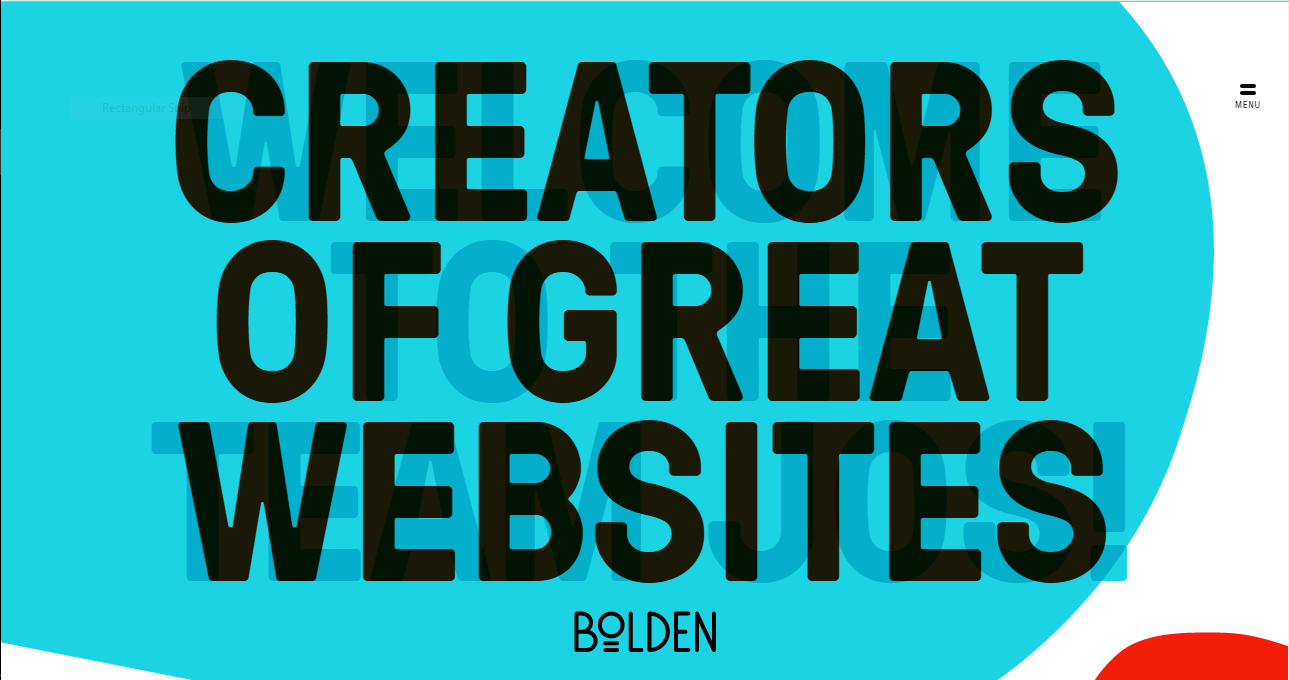
Boldenは、色を混ぜ合わせて、大胆でクリエイティブなフォントタイプを実装するという素晴らしい仕事をしました。

6.フレキシブルまたはモジュラー設計
Webレイアウトに柔軟な設計またはモジュール式の設計を実装することは新しいことではありませんが、人々の間で人気が高まっています。 いくつかの統計によると、2011年は人々がビジネスや製品ベースのウェブサイトのモジュラーデザインに興味を示し始めた年であり、今年も成長を続け、間違いなくトップのリストに入る権利を保持することを期待しています10のWebトレンド。
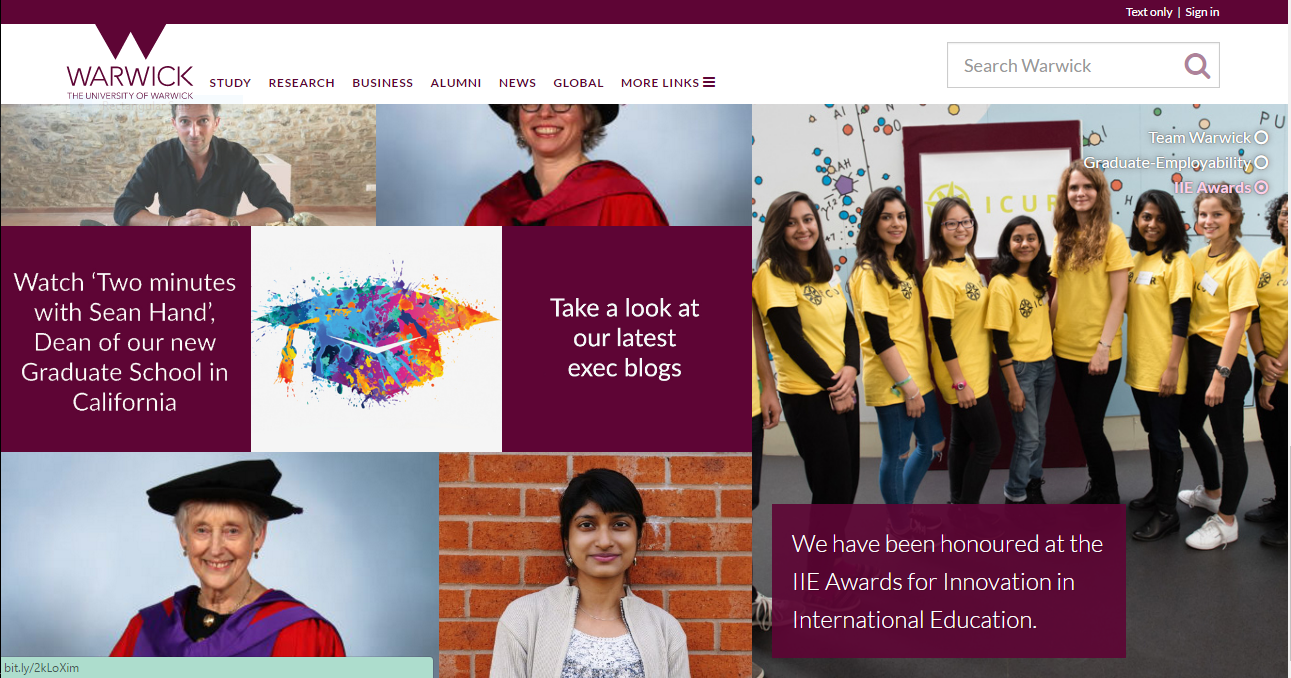
ウォーリック大学はまた、モジュラー設計アプローチを自社のWebサイトに組み込んでいます。

7.SVG
ロゴやその他の画像のサイズ変更にひどくうんざりしていませんか? その場合は、通常のPNGおよびJPG形式の代わりにSVGファイルを試してみてください。 SVG形式はすべての画像に適しているわけではありません。 これらはベクターグラフィックでのみ機能するため、写真を無限に拡大縮小することはできません。 ただし、ロゴのような画像の場合、それらは見事に機能します。
SVGは1999年から存在していますが、それでも、SVGがより適切な形式である場合、画像にはPNGおよびJPG形式が使用されています。 しかし、これはすべて変化しているようです。 SVGがさらに言及されているのを目にすることでしょう。また、Googleトレンドのデータによると、SVGへの関心は2013年以降、年々高まっています。2017年にはこの形式の使用が増え、このトピックに関する記事が増えると予想しています。
なぜSVGを使用する必要があるのですか? 主な理由は、SVG画像は縮尺に関係なく完全にレンダリングされるはずだからです。 また、SVG形式の画像はファイルサイズが非常に小さい傾向があります。 ページ速度に最適です。
SVGの動作を確認したい場合は、このページの左上隅にあるWPMUDEVロゴをご覧ください。 ブラウザを使用してズームインすると、ロゴをどれだけ拡大しても、ロゴがピクセル化されないことがわかります。 代わりに、WPMUDEVロゴはシャープで高品質のままです。
8.フレックスボックス
FlexboxはCSS3レイアウトモードであり、さまざまな画面サイズとデバイスを使用して表示されるページレイアウトを操作するときに、はるかに効率的で予測可能になります。
Flexboxは着実に関心を集めており、現在すべての最新ブラウザでサポートされているため、より多くのフロントエンド開発者がFlexboxを使用する可能性があります。
9.360ビデオとバーチャルリアリティ
2017年はVRの年になると100%確信しています。 多くのWordPressテーマおよびプラグインメーカーは、それがWebデザインの未来であるとすでに述べており、このようなプロジェクトに取り組んでいます。
まだご存じない方のために説明すると、Google VRViewはJavaScriptAPIであり、自分のWebサイトに360度のビデオ体験を簡単に追加できます。 GoogleのVRビューについて詳しくは、こちらをご覧ください。
新しいブレアウィッチ映画のために、インタラクティブな360ウェブVR体験が作成されました。 これは、モバイル用のVRヘッドセットを使用してモバイルで表示するのが最適です。旅行が好きな場合は、Airpanoがテストに適しています。

10.マイクロインタラクション
マイクロインタラクションは、ユーザーがWebサイトを操作している特定の瞬間です。 それ自体がウェブサイトである必要はありませんが、私たちの場合はそうです。 これらの瞬間は、投稿を高く評価したり、メッセージを送信したり、フォームフィールドに入力したりするなどのアクションである可能性があります。 これらの瞬間のマイクロインタラクションの目的は、ユーザーにフィードバックとガイダンスを提供し、UXを向上させることです。
マイクロインタラクションはますます人気が高まっており、フィードバックやガイダンスをユーザーに提供する方法はますます創造的になっています。 2017年にはさらに多くのことが見られると期待しています。
結局
まあ、それはほとんどそれです。 うまくいけば、このブログ投稿で、あなたが気付いていなかったいくつかの新しいWebトレンドとテクノロジーが紹介されました。
ウェブサイトをデザインするときはクリエイティブになりましょう。ただし、ユーザーにとって魅力的な変更を加えていることを忘れないでください。トレンドのためだけに不要な変更を追加する必要はありません。
WordPressのeコマーストレンドについてまだ読んでいない場合は、声に出して読んでください。
または、2017年のWordPressトレンドまたは2017年のコンテンツマーケティングトレンド。
