10 principais tendências de web design
Publicados: 2017-02-0110 principais tendências de web design
Se você me perguntar um hábito que todas as pessoas de sucesso carregam consigo, será se atualizar em sua área de negócios. O mesmo vale para o mundo da web como se você estivesse fazendo qualquer negócio online (quem não é?) então você tem que manter sua loja virtual, site de negócios ou seu blog atualizado de acordo com as tendências que estão atraindo as pessoas. A web está evoluindo em um ritmo acelerado e novas tecnologias e técnicas de desenvolvimento estão aparecendo todos os dias e isso me deu a chance de falar sobre as 10 principais tendências de web design.
Neste post, vamos falar sobre as 10 principais tendências de web design que vão dominar o mundo da web. A lista abaixo, que vamos elaborar daqui a pouco, não é totalmente nova, pois contém algumas tendências que foram ganhando ou mantendo sua popularidade no ano anterior. Para ficar à frente na corrida, certifique-se de que cada pedacinho do seu site esteja na moda.
1. Cor
Quando projetamos nossas casas, o esquema de cores das paredes é definitivamente um tema para se confundir e precisa de muita discussão e variações. Não é possível para nós pintar uma nova cor na parede e depois ver se está bom ou não, mas graças a Deus quando estamos criando nosso próprio site, temos a liberdade de tentar testar e brincar com o esquema de cores do nosso site até que estejamos satisfeitos com o resultado final.
Segundo o empresário,
- 93% dos consumidores colocam a cor e a aparência acima de outros fatores ao tomar uma decisão de compra.
- 85% dos compradores afirmam que a cor é o principal fator na decisão de comprar um produto.
- O reconhecimento da marca, que está diretamente ligado à confiança do consumidor, aumenta em 80% quando as cores certas são usadas.
A escolha de cores para um site é extremamente importante. Pode influenciar as emoções, pensamentos e taxas de conversão dos visitantes. Então, quais serão as tendências de cores para 2017?
A Pantone revelou a cor do ano de 2017 – Greenery. Foi escolhido como símbolo de novos começos; um tom refrescante e revitalizante.

Se você tiver o conjunto certo da combinação de cores em seu site, é mais provável que seus clientes comprem seu produto.
2. Retro está de volta com toque moderno
Você nunca sabe o que pode atrair mais seus clientes e, como agora todo mundo está usando a internet, temos design retrô com um toque moderno. Os amantes do retro sempre procuram uma pitada de retroismo nas novas tendências da web e agora essa é uma tendência real onde as pessoas estão misturando com o estilo moderno de web design para equilibrá-lo para um grande número de amantes modernos e retrô.
Este currículo interativo de Robby Leonardi é um exemplo brilhante de retro moderno. Ele combinou um estilo de pixel art semi/moderno com a rolagem lateral de um videogame Super Marioesque.

3. Cinemagrafias
Cinemagraphs, como o nome sugere, é uma mistura de uma fotografia e um vídeo. Ele contém uma imagem estática com alguns elementos que se movem repetidamente que podem ser atraentes no que diz respeito ao marketing do seu produto. Eles certamente conquistaram seu lugar entre as 10 principais tendências de web design.
Cinemagraphs podem ser arquivos GIF ou vídeo. Ambos podem resultar em tamanhos de arquivo bastante grandes se a cinemagrafia for de alta qualidade. Os GIFs do Cinemagraph podem facilmente ter mais de 3 MB, então você pode querer considerar o streaming de vídeo.
Você pode verificar Flixel ou Cinemagraphs para algumas cinemagrafias bastante surpreendentes.

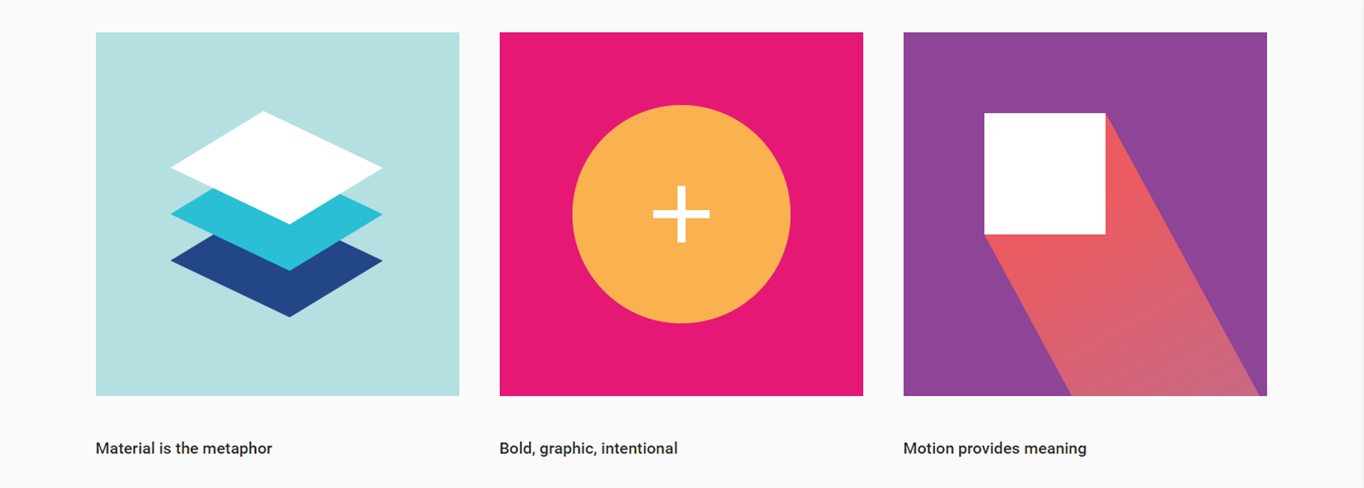
4. Projeto de Materiais
O Material Design do Google está em cena desde 2014. É essencialmente construído com base no princípio do papel e da tinta, traduzindo as qualidades destes para um formato digital. Por exemplo, o uso de sombras e bordas para indicar o que você deve tocar, como botões.

Nos últimos dois anos, o Material Design cresceu em popularidade, com vários temas e modelos sendo criados para CMSs, bem como estruturas de front-end, como o Twitter Bootstrap. Um feedback negativo que você ouvirá sobre o Material Design é que muitos dos sites construídos com ele parecem muito semelhantes; talvez muito parecido. Isso se deve à adesão muito rígida ao estilo do Material Design, em vez de apenas aplicar os princípios.
Estou antecipando que veremos muitos projetos web menores adotando o Material Design como está. Não apenas os princípios do Material Design, mas o estilo ou tema real. No entanto, provavelmente veremos uma parte da comunidade de design indo contra o Material Design, ou pelo menos indo contra o estilo estereotipado, enquanto ainda implementa os princípios.

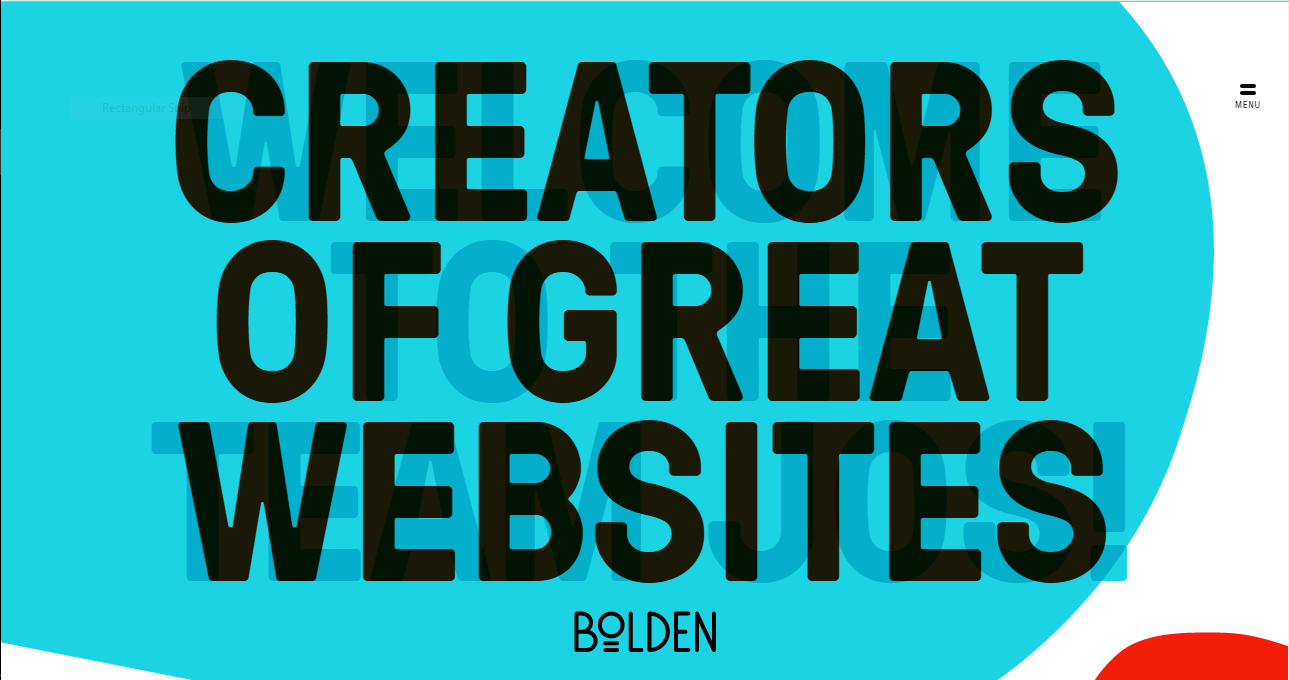
5. Seja ousado e criativo com sua tipografia
O ano anterior viu o uso criativo da tipografia e 2017 verá o avanço ao ultrapassar os limites do web design. Espere que o tipo não apenas ocupe mais espaço na tela, mas também espere ver mais tipos de letra criativos do que as fontes da Web comuns com as quais você está acostumado.
Bolden fez um ótimo trabalho misturando as cores e implementando tipos de fontes em negrito e muito criativos.

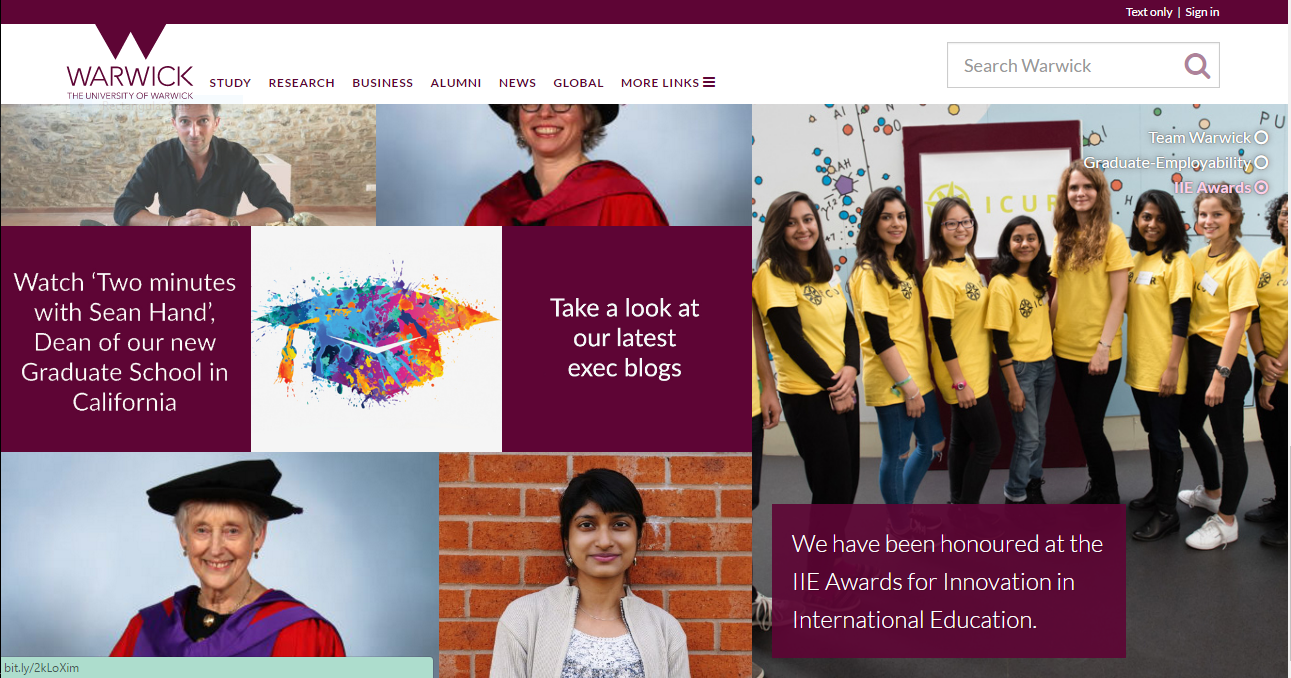
6. Design Flexível ou Modular
A implementação de design flexível ou modular em seu layout web não é uma novidade, mas vem ganhando popularidade entre a população. De acordo com algumas estatísticas, 2011 foi o ano em que as pessoas começaram a mostrar interesse em design modular para seu negócio ou site baseado em produto e estou antecipando que ele continuará crescendo este ano também e certamente terá todo o direito de estar na lista dos melhores 10 tendências da web.
A Warwick University também incorporou a abordagem de design modular em seu site.

7. SVGs
Você está cansado de logotipos e outras imagens redimensionando terrivelmente? Nesse caso, você deve experimentar arquivos SVG em vez dos formatos normais PNG e JPG. O formato SVG não é adequado para todas as imagens; eles só funcionam com gráficos vetoriais, então você não pode escalar infinitamente qualquer foto. No entanto, para imagens como logotipos, eles funcionam de forma brilhante.
Os SVGs existem desde 1999, mas ainda assim vemos os formatos PNG e JPG sendo usados para imagens quando SVG seria o formato mais apropriado. Isso tudo parece estar mudando embora. Você provavelmente já viu SVGs sendo mais mencionados e os dados do Google Trends mostram que o interesse em SVGs vem crescendo ano a ano desde 2013. Prevejo um aumento no uso desse formato em 2017, bem como um aumento nos artigos escritos sobre o assunto.
Por que você deve usar SVGs? A principal razão é que sua imagem SVG deve renderizar perfeitamente, independentemente da escala. Além disso, as imagens no formato SVG tendem a ter tamanhos de arquivo muito pequenos; ótimo para a velocidade da sua página.
Se você quiser ver um SVG em ação, não procure mais do que o logotipo WPMUDEV no canto superior esquerdo desta página. Se você aumentar o zoom usando seu navegador, verá que o logotipo não fica pixelizado, não importa o quanto você o amplie. Em vez disso, o logotipo WPMUDEV permanece nítido e de alta qualidade.
8. Flexbox
Flexbox é um modo de layout CSS3 que o torna muito mais eficiente e previsível ao trabalhar com layouts de página que serão exibidos usando vários tamanhos de tela e dispositivos.
O Flexbox vem ganhando interesse e, com ele agora sendo suportado por todos os navegadores modernos, é provável que mais desenvolvedores de front-end o usem.
9. Vídeos 360 e Realidade Virtual
Tenho 100% de certeza de que 2017 será o ano da RV. Muitos criadores de temas e plugins do WordPress já disseram que é o futuro do web design e estão trabalhando em projetos como esses.
Se você ainda não sabe, o Google VR View é uma API JavaScript que permite adicionar facilmente experiências de vídeo 360 ao seu próprio site. Você pode ler mais sobre o VR View do Google aqui.
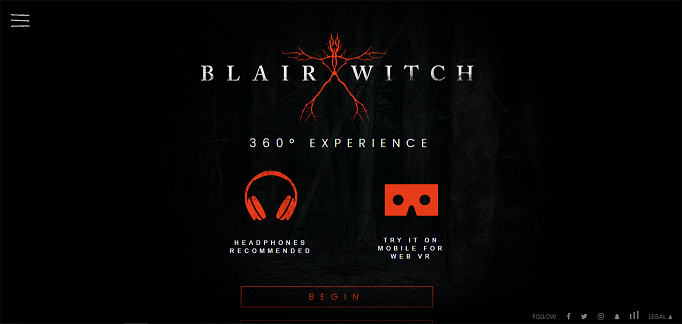
Uma experiência interativa de RV 360 na web foi criada para o novo filme da Bruxa de Blair. Isso é melhor visualizado no celular usando um fone de ouvido VR para seu celular ou, se você gosta de viajar, o Airpano é adequado para você testar.

10. Microinterações
As microinterações são momentos únicos e específicos em que um usuário está interagindo com seu site. Não precisa ser um site em si, mas no nosso caso, é. Esses momentos podem ser ações como curtir uma postagem, enviar uma mensagem ou preencher um campo de formulário. O objetivo das microinterações nesses momentos é fornecer feedback e orientação para o usuário, melhorando o UX.
As microinterações se tornaram cada vez mais populares, e as maneiras pelas quais o feedback e a orientação são fornecidos aos usuários estão se tornando cada vez mais criativas. Espere ver muito mais disso em 2017.
Terminando
Bem, é mais ou menos isso. Espero que esta postagem do blog tenha apresentado a você algumas novas tendências e tecnologias da web que você não conhecia.
Seja criativo ao projetar seus sites, mas lembre-se de que você está fazendo alterações que parecem atraentes para seus usuários, você não precisa adicionar alterações desnecessárias apenas por causa da tendência.
Se você ainda não leu sobre Ecommerce Trends For WordPress, leia em voz alta.
Ou WordPress Trends para 2017 ou Content Marketing Trends para 2017.
