10 главных тенденций веб-дизайна
Опубликовано: 2017-02-0110 главных тенденций веб-дизайна
Если вы спросите меня об одной привычке, которую носят с собой все успешные люди, это будет обновление в сфере их бизнеса. То же самое и с веб-миром: если вы ведете какой-либо бизнес в Интернете (а кто нет?), то вы должны поддерживать свой виртуальный магазин, бизнес-сайт или свой блог в актуальном состоянии в соответствии с текущими тенденциями, которые привлекают людей. Интернет развивается быстрыми темпами, и новые технологии и методы разработки появляются каждый день, и это дало мне возможность рассказать о 10 основных тенденциях веб-дизайна.
В этом посте мы поговорим о 10 лучших тенденциях веб-дизайна, которые захватят мир Интернета. Приведенный ниже список, который мы собираемся разработать через некоторое время, не совсем нов, поскольку в нем есть некоторые тенденции, которые набирали или сохраняли свою популярность в прошлом году. Чтобы оставаться впереди в гонке, убедитесь, что каждый крошечный кусочек вашего веб-сайта модный.
1. Цвет
Когда мы проектируем наши дома, цветовая гамма стен, безусловно, является темой, с которой можно запутаться, и она требует большого обсуждения и вариаций. Мы не можем нарисовать новый цвет на стене, а затем посмотреть, хорошо он выглядит или нет, но, слава богу, когда мы создаем свой собственный веб-сайт, у нас есть свобода попробовать, протестировать и поиграть с цветовой схемой. нашего веб-сайта, пока мы не будем удовлетворены окончательным результатом.
По данным Businessfinder,
- 93% потребителей при принятии решения о покупке ставят цвет и внешний вид выше других факторов.
- 85% покупателей называют цвет основным фактором при принятии решения о покупке товара.
- Узнаваемость бренда, которая напрямую связана с доверием потребителей, увеличивается на 80% при использовании правильных цветов.
Выбор цвета для веб-сайта невероятно важен. Это может повлиять на эмоции, мысли и коэффициент конверсии посетителей. Итак, какие цветовые тренды будут в 2017 году?
Компания Pantone представила цвет 2017 года Greenery. Он был выбран как символ новых начинаний; освежающий и восстанавливающий оттенок.

Если у вас есть правильный набор цветовых комбинаций на вашем сайте, ваши клиенты с большей вероятностью купят ваш продукт.
2. Ретро возвращается с современным уклоном
Вы никогда не знаете, что может больше понравиться вашим клиентам, и, поскольку теперь все пользуются Интернетом, у нас есть ретро-дизайн в современной интерпретации. Любители ретро всегда ищут щепотку ретроизма в новых веб-тенденциях, и теперь это настоящая тенденция, когда люди смешивают ее с веб-дизайном в современном стиле, чтобы сбалансировать его для огромного числа любителей модерна и ретро.
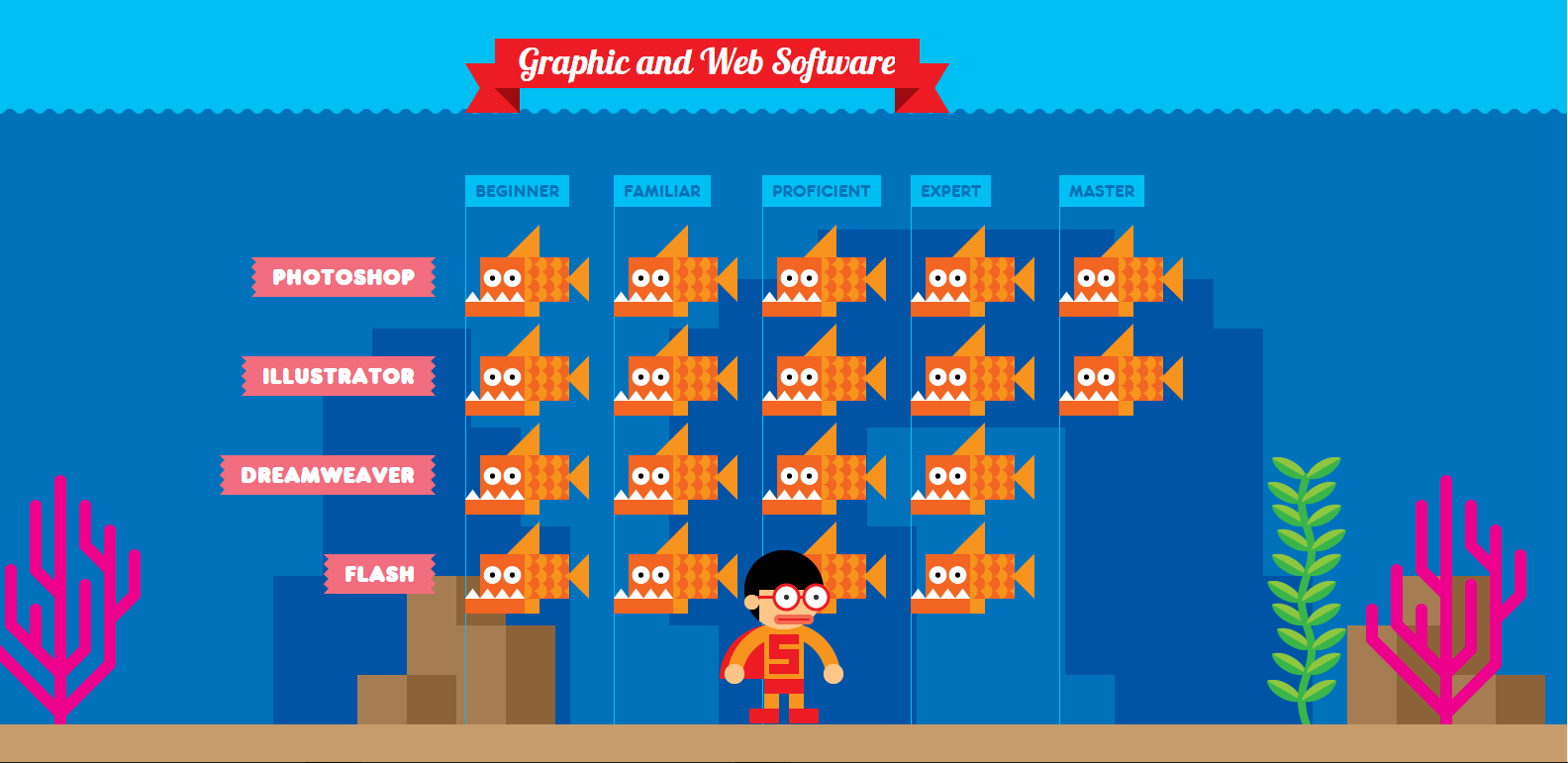
Это интерактивное резюме Робби Леонарди — блестящий образец современного ретро. Он объединил полусовременный стиль пиксельной графики с боковой прокруткой видеоигры Super Marioesque.

3. Синемаграфы
Синемаграфия, как следует из названия, представляет собой смесь фотографии и видео. Он содержит неподвижное изображение с некоторыми постоянно движущимися элементами, которые могут привлечь внимание с точки зрения маркетинга вашего продукта. Они, безусловно, вошли в десятку лучших тенденций веб-дизайна.
Синемаграфы могут быть как файлами GIF, так и видео. И то, и другое может привести к довольно большому размеру файла, если синемаграф высокого качества. GIF-файлы Cinemagraph могут легко превышать 3 МБ, поэтому вместо этого вы можете рассмотреть возможность потокового видео.
Вы можете проверить Flixel или Cinemagraphs, чтобы увидеть довольно удивительную синемаграфию.

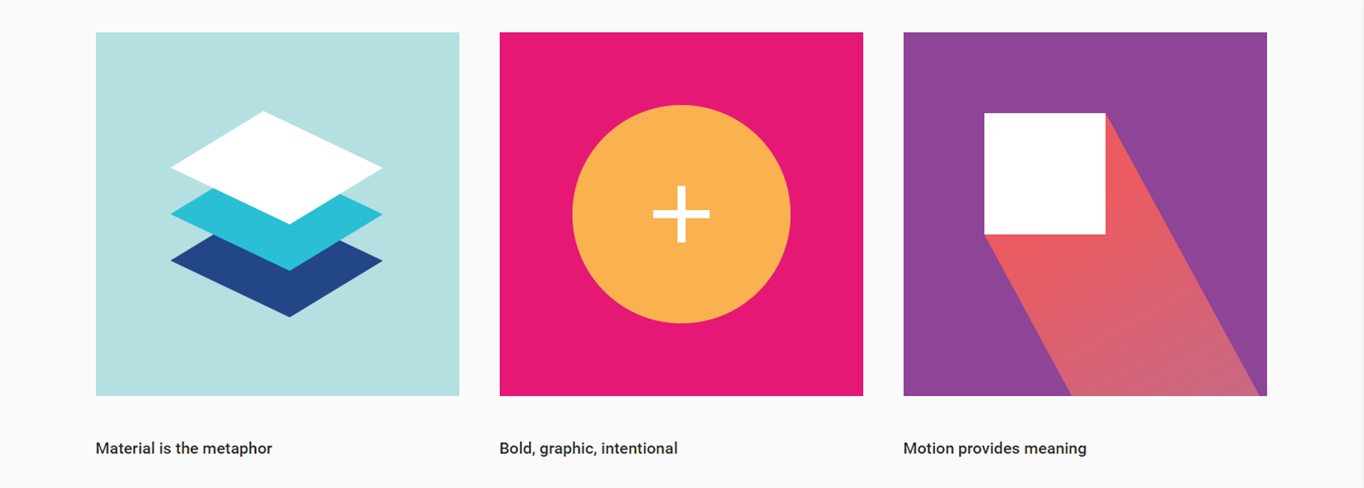
4. Материальный дизайн
Материальный дизайн Google существует с 2014 года. По сути, он построен на принципе бумаги и чернил, переводя их качества в цифровой формат. Например, использование теней и краев, чтобы указать, к чему следует прикасаться, например к кнопкам.

За последние пару лет популярность Material Design возросла благодаря многочисленным темам и шаблонам, созданным для CMS, а также для интерфейсных сред, таких как Twitter Bootstrap. Один из негативных отзывов о Material Design, который вы услышите, заключается в том, что многие сайты, созданные с его использованием, кажутся очень похожими; пожалуй слишком похоже. Это происходит из-за слишком жесткого соблюдения стиля Material Design, а не просто применения принципов.
Я ожидаю, что мы увидим множество небольших веб-проектов, использующих Material Design как есть. Не только принципы Material Design, но и сам стиль или тема. Тем не менее, мы, вероятно, увидим, что часть дизайнерского сообщества активно выступает против Material Design или, по крайней мере, против стереотипного стиля, но при этом реализует принципы.

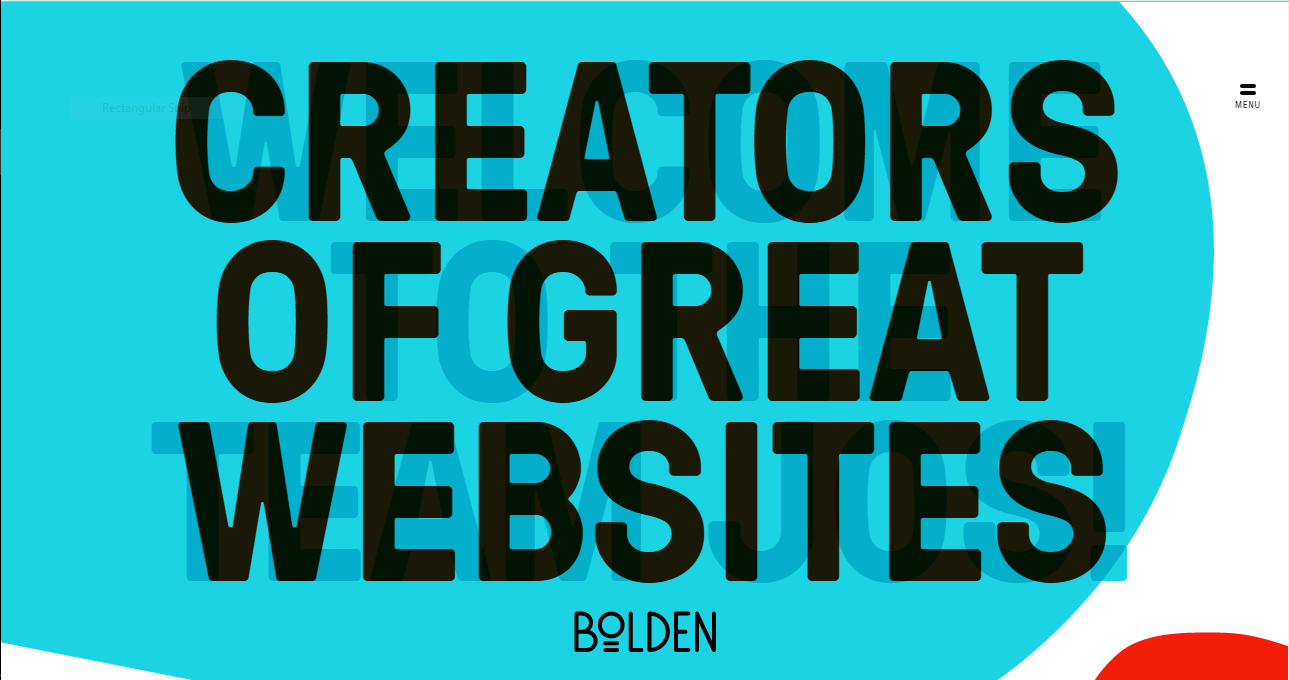
5. Будьте смелыми и креативными в типографике
В прошлом году типографика использовалась творчески, а в 2017 году ожидается прогресс, раздвигающий границы веб-дизайна. Ожидайте, что текст будет не только занимать больше места на экране, но и ожидать увидеть более креативные шрифты, чем обычные веб-шрифты, к которым вы привыкли.
Болден проделал большую работу, смешав цвета и реализовав смелые и креативные типы шрифтов.

6. Гибкая или модульная конструкция
Внедрение гибкого или модульного проектирования в ваш веб-макет не является чем-то новым, но оно набирает популярность среди населения. Согласно некоторым статистическим данным, 2011 год был годом, когда люди начали проявлять интерес к модульному дизайну для своего бизнеса или веб-сайта, основанного на продукте, и я ожидаю, что он продолжит расти и в этом году и, безусловно, имеет все права быть в списке лучших. 10 веб-трендов.
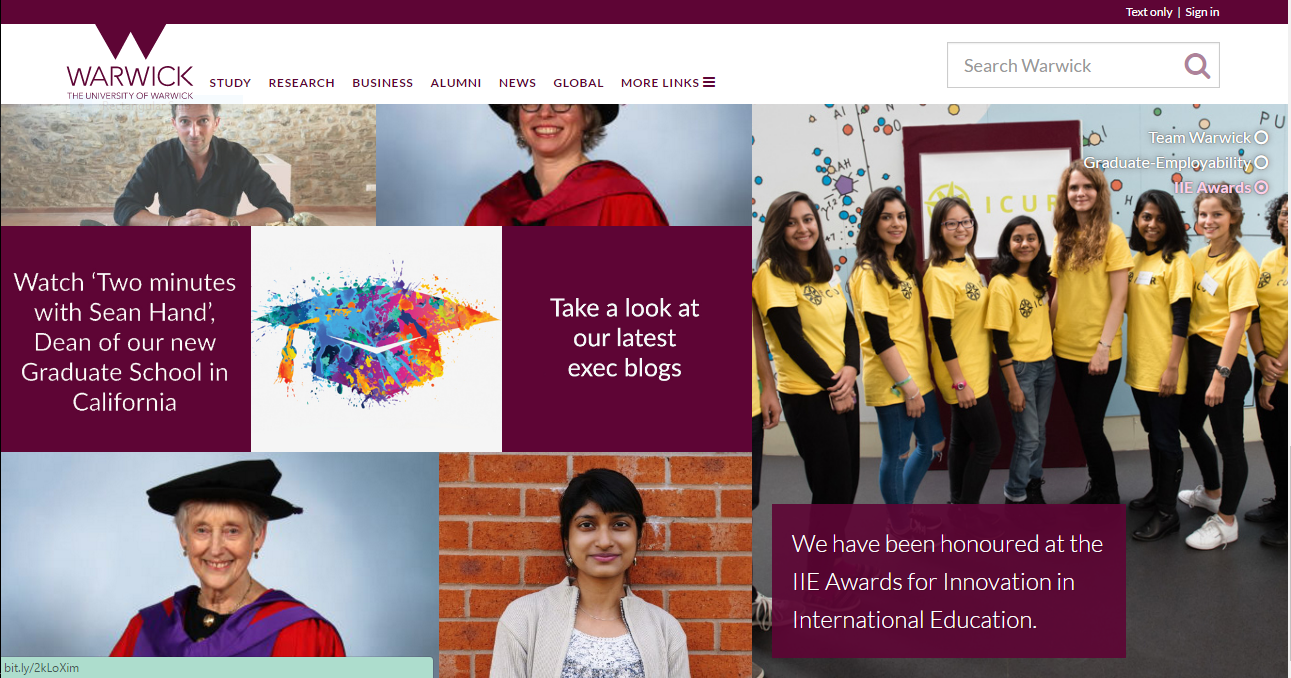
Уорикский университет также внедрил модульный подход к дизайну на своем веб-сайте.

7. SVG
Вы устали от логотипов и других изображений, размер которых ужасно меняется? Если это так, вам следует попробовать файлы SVG вместо обычных форматов PNG и JPG. Формат SVG подходит не для всех изображений; они будут работать только с векторной графикой, поэтому вы не можете бесконечно масштабировать любые фотографии. Однако для таких изображений, как логотипы, они работают блестяще.
SVG существуют с 1999 года, но тем не менее мы видим, что форматы PNG и JPG используются для изображений, тогда как SVG был бы более подходящим форматом. Все это, кажется, меняется. Вы, вероятно, видели, что SVG упоминается чаще, и данные Google Trends показывают, что интерес к SVG растет из года в год с 2013 года. Я ожидаю увеличения использования этого формата в 2017 году, а также увеличения количества статей, написанных на эту тему.
Почему вы должны использовать SVG? Основная причина в том, что ваше SVG-изображение должно идеально отображаться независимо от масштаба. Кроме того, изображения в формате SVG, как правило, имеют очень маленький размер файла; отлично подходит для скорости вашей страницы.
Если вы хотите увидеть SVG в действии, обратите внимание на логотип WPMUDEV в левом верхнем углу этой страницы. Если вы увеличите масштаб с помощью браузера, вы увидите, что логотип не становится пиксельным, независимо от того, насколько сильно вы его увеличиваете. Вместо этого логотип WPMUDEV остается четким и качественным.
8. Флексбокс
Flexbox — это режим макета CSS3, который делает его намного более эффективным и предсказуемым при работе с макетами страниц, которые будут отображаться с использованием экранов различных размеров и устройств.
Интерес к Flexbox неуклонно растет, и теперь, когда он поддерживается всеми современными браузерами, вполне вероятно, что его будут использовать все больше фронтенд-разработчиков.
9. 360 видео и виртуальная реальность
Я на сто процентов уверен, что 2017 год станет годом виртуальной реальности. Многие производители тем и плагинов WordPress уже сказали, что это будущее веб-дизайна, и они работают над такими проектами.
Если вы еще не в курсе, Google VR View — это API JavaScript, который позволяет легко добавлять 360-градусное видео на ваш собственный веб-сайт. Вы можете прочитать больше о Google VR View здесь.
Для нового фильма «Ведьма из Блэр» был создан интерактивный 360-градусный веб-VR. Это лучше всего смотреть на мобильном телефоне с помощью гарнитуры VR для вашего мобильного телефона или, если вы любите путешествовать, Airpano подходит для вас, чтобы протестировать.

10. Микровзаимодействия
Микровзаимодействия — это отдельные моменты, когда пользователь взаимодействует с вашим сайтом. Это не обязательно должен быть веб-сайт как таковой, но в нашем случае это так. Этими моментами могут быть такие действия, как лайк публикации, отправка сообщения или заполнение поля формы. Цель микровзаимодействий в эти моменты — обеспечить обратную связь и руководство для пользователя, улучшая UX.
Микровзаимодействия становятся все более популярными, а способы предоставления пользователям обратной связи и рекомендаций становятся все более творческими. Ожидайте увидеть гораздо больше этого в 2017 году.
Заканчивать
Ну, это почти все. Надеюсь, этот пост в блоге познакомил вас с некоторыми новыми веб-тенденциями и технологиями, о которых вы не знали.
Будьте изобретательны при разработке своих веб-сайтов, но имейте в виду, что вы вносите изменения, которые кажутся привлекательными для ваших пользователей, вам не нужно добавлять ненужные изменения только ради того, чтобы они были в тренде.
Если вы еще не читали о тенденциях электронной торговли для WordPress, прочтите вслух.
Или тенденции WordPress на 2017 год или тенденции контент-маркетинга на 2017 год.
