Top 10 des tendances de conception Web
Publié: 2017-02-01Top 10 des tendances de conception Web
Si vous me demandez une habitude que toutes les personnes qui réussissent portent avec elles, ce sera d'être mis à jour dans leur domaine d'activité. Il en va de même avec le monde du Web, car si vous faites des affaires en ligne (qui ne le fait pas ?), Vous devez alors maintenir votre boutique virtuelle, votre site Web d'entreprise ou votre blog à jour en fonction des tendances en cours qui attirent les gens. Le Web évolue à un rythme rapide et de nouvelles technologies et techniques de développement apparaissent chaque jour, ce qui m'a donné l'occasion de parler des 10 principales tendances en matière de conception de sites Web.
Dans cet article de blog, nous allons parler des 10 meilleures tendances de conception Web qui vont conquérir le monde du Web. La liste ci-dessous que nous allons élaborer dans un moment n'est pas toute nouvelle car elle présente certaines tendances qui gagnaient ou maintenaient leur popularité au cours de l'année précédente. Pour garder une longueur d'avance dans la course, assurez-vous que chaque infime partie de votre site Web est à la mode.
1. Couleur
Lorsque nous concevons nos maisons, la palette de couleurs des murs est définitivement un sujet à confondre et nécessite beaucoup de discussions et de variations. Il n'est pas possible pour nous de peindre une nouvelle couleur sur le mur et de voir ensuite si cela a l'air bien ou non, mais Dieu merci, lorsque nous créons notre propre site Web, nous avons la liberté d'essayer, de tester et de jouer avec le jeu de couleurs. de notre site Web jusqu'à ce que nous soyons satisfaits du résultat final.
Selon Businessfinder,
- 93 % des consommateurs placent la couleur et l'apparence au-dessus d'autres facteurs lorsqu'ils prennent une décision d'achat.
- 85 % des acheteurs déclarent que la couleur est le principal facteur dans leur décision d'acheter un produit.
- La reconnaissance de la marque, qui est directement liée à la confiance des consommateurs, est augmentée de 80 % lorsque les bonnes couleurs sont utilisées.
Le choix des couleurs pour un site Web est extrêmement important. Cela peut influencer les émotions, les pensées et les taux de conversion des visiteurs. Alors, quelles seront les tendances couleurs pour 2017 ?
Pantone a dévoilé sa couleur de l'année 2017 - Greenery. Il a été choisi comme symbole de nouveaux départs ; une teinte rafraîchissante et revitalisante.

Si vous avez le bon ensemble de couleurs sur votre site Web, il est plus probable que vos clients achètent votre produit.
2. Le rétro est de retour avec une touche moderne
Vous ne savez jamais ce qui peut plaire le plus à vos clients et puisque maintenant tout le monde utilise Internet, nous avons un design rétro avec une touche moderne. Les amateurs de rétro recherchent toujours une pincée de rétroisme dans les nouvelles tendances Web et c'est maintenant une véritable tendance où les gens le mélangent avec la conception Web de style moderne pour l'équilibrer pour un grand nombre d'amateurs modernes et rétro.
Ce CV interactif de Robby Leonardi est un brillant exemple de rétro moderne. Il a combiné un style pixel art semi/moderne avec le défilement latéral d'un jeu vidéo Super Marioesque.

3. Cinémagraphes
Cinemagraphs, comme son nom l'indique, est un mélange d'une photographie et d'une vidéo. Il contient une image fixe avec des éléments en mouvement répété qui peuvent s'avérer accrocheurs en ce qui concerne la commercialisation de votre produit. Ils ont certainement fait leur place dans le top 10 des tendances de conception de sites Web.
Les cinémagraphes peuvent être des fichiers GIF ou des vidéos. Les deux peuvent entraîner des tailles de fichiers assez importantes si le cinémagraphe est de haute qualité. Les GIF Cinemagraph peuvent facilement dépasser 3 Mo, vous pouvez donc envisager de diffuser de la vidéo à la place.
Vous pouvez consulter Flixel ou Cinemagraphs pour une cinémagraphie assez étonnante.

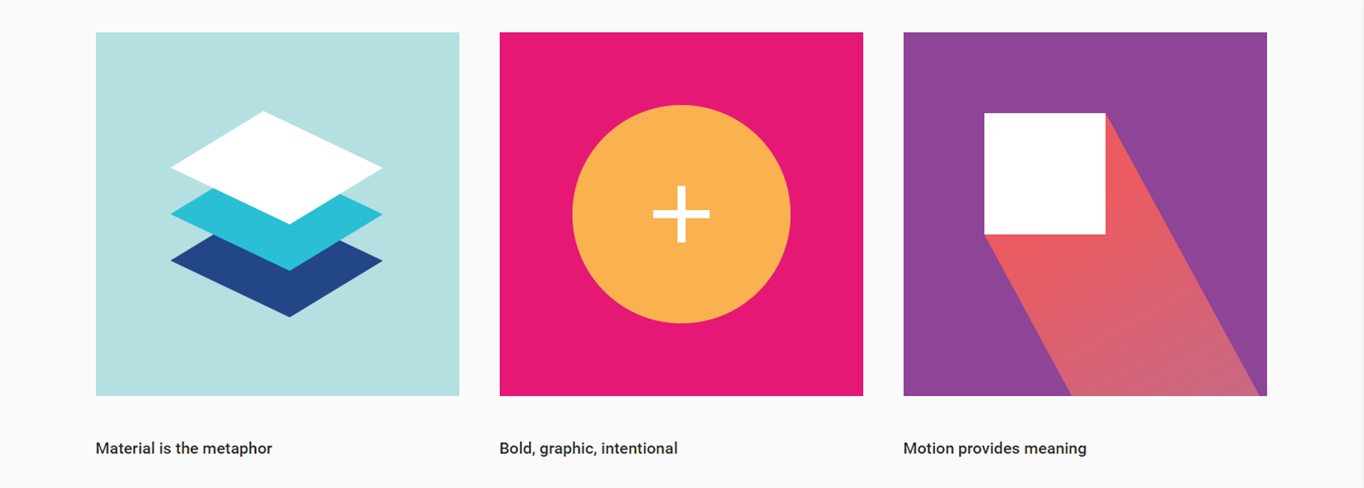
4. Conception matérielle
Le Material Design de Google est présent depuis 2014. Il est essentiellement construit sur le principe du papier et de l'encre, traduisant les qualités de ceux-ci dans un format numérique. Par exemple, l'utilisation d'ombres et de bords pour indiquer ce que vous devez toucher, comme des boutons.

Au cours des deux dernières années, Material Design a gagné en popularité, avec de nombreux thèmes et modèles créés pour les CMS ainsi que des frameworks frontaux tels que Twitter Bootstrap. Un commentaire négatif que vous entendrez pour Material Design est que de nombreux sites construits à l'aide de Material Design semblent très similaires; peut-être trop similaire. Cela est dû à une adhésion trop rigide au style de Material Design, plutôt qu'à une simple application des principes.
Je prévois que nous verrons de nombreux petits projets Web adopter Material Design tel quel. Pas seulement les principes de conception matérielle, mais le style ou le thème réel. Cependant, nous verrons probablement une partie de la communauté du design s'opposer activement au Material Design, ou du moins aller à l'encontre du style stéréotypé, tout en mettant en œuvre les principes.

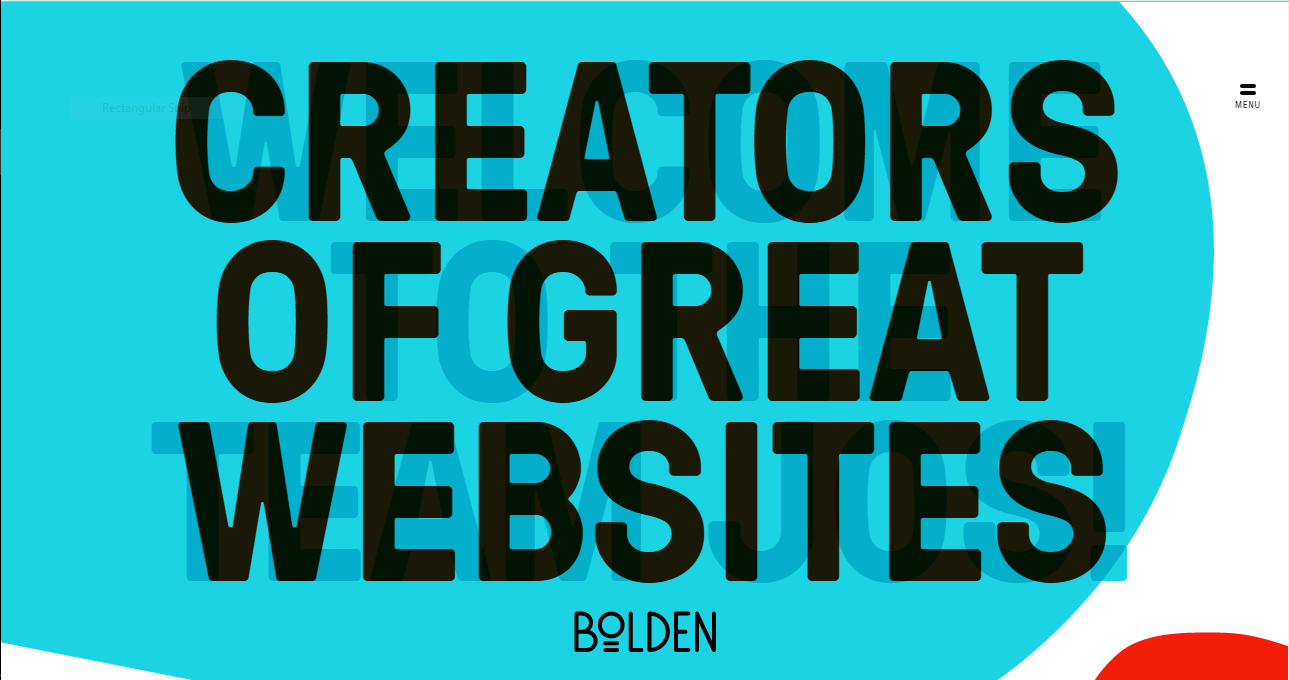
5. Soyez audacieux et créatif avec votre typographie
L'année précédente a vu l'utilisation créative de la typographie et 2017 va voir l'avancement en repoussant les limites de la conception Web. Attendez-vous non seulement à ce que le texte occupe plus d'espace sur l'écran, mais aussi à voir des polices de caractères plus créatives que les polices Web habituelles auxquelles vous êtes habitué.
Bolden a fait un excellent travail en mélangeant les couleurs et en mettant en œuvre des types de polices audacieux et très créatifs.

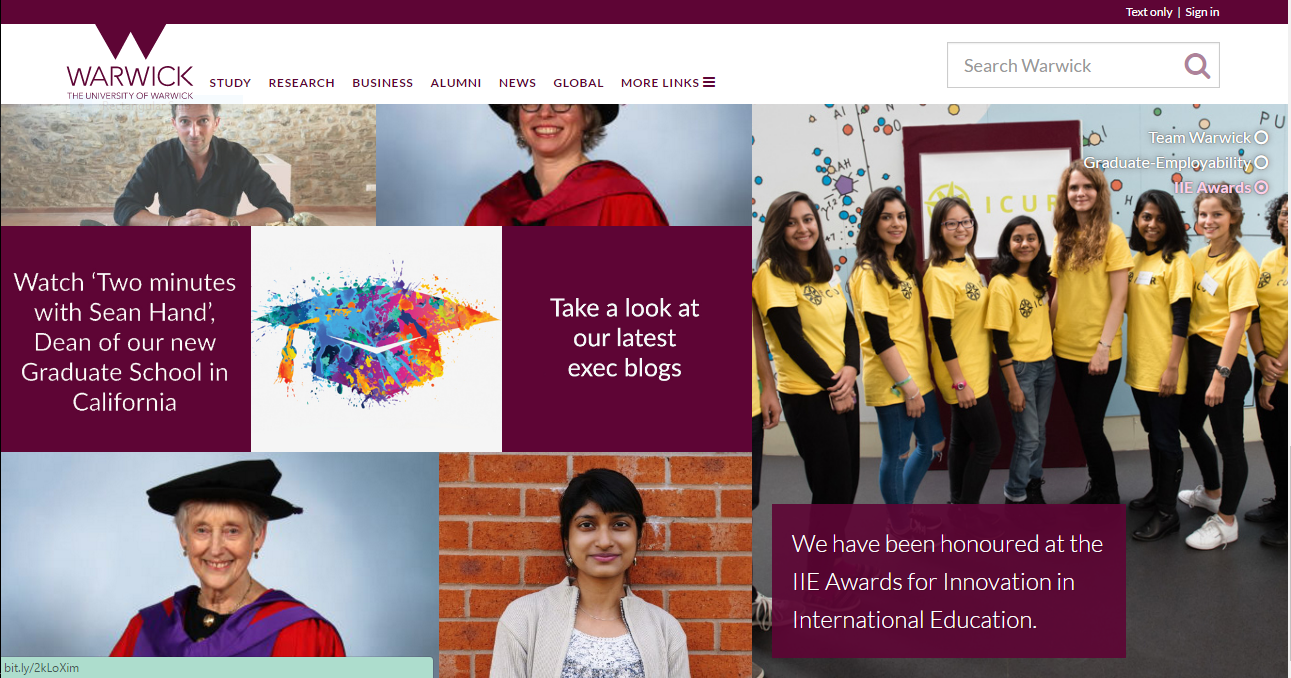
6. Conception flexible ou modulaire
La mise en œuvre d'une conception flexible ou modulaire dans votre mise en page Web n'est pas une nouveauté, mais elle gagne en popularité auprès de la population. Selon certaines statistiques, 2011 a été l'année où les gens ont commencé à s'intéresser à la conception modulaire pour leur entreprise ou leur site Web basé sur des produits et je prévois qu'il continuera de croître cette année également et qu'il aura certainement le droit d'être dans la liste des meilleurs 10 tendances web.
L'Université de Warwick a également intégré l'approche de conception modulaire dans son site Web.

7. SVG
Vous en avez marre des logos et autres images qui redimensionnent terriblement ? Si c'est le cas, vous devriez essayer les fichiers SVG au lieu des formats PNG et JPG habituels. Le format SVG n'est pas adapté à toutes les images ; ils ne fonctionneront qu'avec des graphiques vectoriels, vous ne pouvez donc pas mettre à l'échelle des photos à l'infini. Cependant, pour des images comme les logos, elles fonctionnent brillamment.
Les SVG existent depuis 1999, mais nous voyons toujours les formats PNG et JPG être utilisés pour les images alors que SVG serait le format le plus approprié. Tout cela semble changer cependant. Vous aurez probablement vu les SVG être davantage mentionnés et les données de Google Trends montrent que l'intérêt pour les SVG a augmenté d'année en année depuis 2013. Je prévois une utilisation accrue de ce format en 2017 ainsi qu'une augmentation des articles écrits sur le sujet.
Pourquoi devriez-vous utiliser des SVG ? La raison principale est que votre image SVG doit être rendue parfaitement quelle que soit l'échelle. De plus, les images au format SVG ont tendance à avoir des fichiers de très petite taille ; idéal pour la vitesse de votre page.
Si vous voulez voir un SVG en action, ne cherchez pas plus loin que le logo WPMUDEV dans le coin supérieur gauche de cette page. Si vous effectuez un zoom avant à l'aide de votre navigateur, vous verrez que le logo ne devient pas pixélisé, peu importe à quel point vous l'agrandissez. Au lieu de cela, le logo WPMUDEV reste net et de haute qualité.
8. Boîte flexible
Flexbox est un mode de mise en page CSS3 qui le rend beaucoup plus efficace et prévisible lorsque vous travaillez avec des mises en page qui seront affichées à l'aide de différentes tailles d'écran et appareils.
Flexbox suscite de plus en plus d'intérêt et, comme il est désormais pris en charge par tous les navigateurs modernes, il est probable que davantage de développeurs frontaux l'utiliseront.
9. Vidéos 360 et réalité virtuelle
Je suis sûr à cent pour cent que 2017 sera l'année de la réalité virtuelle. De nombreux fabricants de thèmes et de plugins WordPress ont déjà déclaré que c'était l'avenir de la conception Web et ils travaillent sur des projets comme ceux-ci.
Si vous ne le savez pas déjà, Google VR View est une API JavaScript qui vous permet facilement d'ajouter des expériences vidéo 360 à votre propre site Web. Vous pouvez en savoir plus sur la vue VR de Google ici.
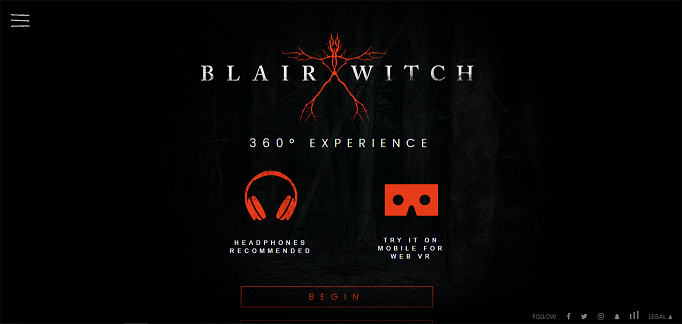
Une expérience Web VR interactive à 360° a été créée pour le nouveau film Blair Witch. Ceci est mieux visualisé sur mobile en utilisant un casque VR pour votre mobile ou si vous aimez voyager, Airpano vous convient pour tester.

10. Microinteractions
Les microinteractions sont des moments uniques et spécifiques lorsqu'un utilisateur interagit avec votre site Web. Il n'est pas nécessaire que ce soit un site Web en soi, mais dans notre cas, il l'est. Ces moments peuvent être des actions comme aimer une publication, envoyer un message ou remplir un champ de formulaire. Le but des micro-interactions pendant ces moments est de fournir des commentaires et des conseils à l'utilisateur, améliorant ainsi l'UX.
Les micro-interactions sont devenues de plus en plus populaires et la manière dont les commentaires et les conseils sont fournis aux utilisateurs devient de plus en plus créative. Attendez-vous à en voir beaucoup plus en 2017.
Finir
Eh bien, c'est à peu près tout. J'espère que cet article de blog vous a présenté de nouvelles tendances et technologies Web dont vous n'étiez pas au courant.
Soyez créatif lors de la conception de vos sites Web, mais gardez à l'esprit que vous apportez des modifications qui semblent attrayantes pour vos utilisateurs, vous n'avez pas à ajouter des modifications inutiles juste pour la tendance.
Si vous n'avez pas lu sur les tendances du commerce électronique pour WordPress, lisez à haute voix.
Ou WordPress Trends pour 2017 ou Content Marketing Trends pour 2017.
