10 najlepszych trendów w projektowaniu stron internetowych
Opublikowany: 2017-02-0110 najlepszych trendów w projektowaniu stron internetowych
Jeśli zapytasz mnie o jeden nawyk, który wszyscy ludzie sukcesu noszą ze sobą, będzie to aktualizacja w ich obszarze biznesowym. Tak samo jest ze światem internetowym, tak jakbyś robił biznes online (kto nie jest?), wtedy musisz aktualizować swój wirtualny sklep, stronę biznesową lub bloga zgodnie z bieżącymi trendami, które przyciągają ludzi. Sieć rozwija się w szybkim tempie, a nowe technologie i techniki programistyczne pojawiają się każdego dnia, co dało mi okazję do opowiedzenia o 10 trendach w projektowaniu stron internetowych.
W tym poście na blogu omówimy 10 najlepszych trendów w projektowaniu stron internetowych, które zawładną światem sieci. Poniższa lista, którą będziemy rozwijać za chwilę, nie jest nowa, ponieważ zawiera pewne trendy, które zdobywały lub utrzymują swoją popularność w poprzednim roku. Aby utrzymać przewagę w wyścigu, upewnij się, że każdy najmniejszy fragment Twojej witryny jest modny.
1. Kolor
Kiedy projektujemy nasze domy, kolorystyka ścian jest zdecydowanie tematem do pomylenia i wymaga wielu dyskusji i wariacji. Nie jesteśmy w stanie namalować nowego koloru na ścianie, a potem sprawdzić, czy wygląda dobrze, czy nie, ale dzięki Bogu, kiedy tworzymy własną stronę internetową, mamy swobodę wypróbowania i przetestowania schematu kolorów naszej strony internetowej, dopóki nie będziemy zadowoleni z końcowego efektu.
Według businessfindera,
- 93% konsumentów przy podejmowaniu decyzji o zakupie stawia kolor i wygląd ponad innymi czynnikami.
- 85% kupujących określa kolor jako główny czynnik przy podejmowaniu decyzji o zakupie produktu.
- Rozpoznawalność marki, która bezpośrednio wiąże się z zaufaniem konsumentów, wzrasta o 80%, gdy używane są odpowiednie kolory.
Wybór koloru dla strony internetowej jest niezwykle ważny. Może wpływać na emocje, myśli i współczynniki konwersji odwiedzających. Jakie zatem będą trendy kolorystyczne w 2017 roku?
Pantone zaprezentowało swój kolor roku 2017 – Greenery. Został wybrany jako symbol nowych początków; odświeżający i rewitalizujący odcień.

Jeśli masz odpowiedni zestaw kombinacji kolorów na swojej stronie, jest bardziej prawdopodobne, że Twoi klienci kupią Twój produkt.
2. Retro powraca z nowoczesnym akcentem
Nigdy nie wiesz, co może bardziej spodobać się Twoim klientom, a odkąd wszyscy korzystają z Internetu, mamy projektowanie retro z nowoczesnymi akcentami. Miłośnicy retro zawsze szukają szczypty retroizmu w nowych trendach internetowych, a teraz jest to prawdziwy trend, w którym ludzie mieszają go z nowoczesnym projektowaniem stron internetowych, aby zrównoważyć go dla ogromnej liczby miłośników nowoczesności i retro.
To interaktywne CV Robby'ego Leonardiego to wspaniały przykład nowoczesnego stylu retro. Połączył semi/nowoczesny styl pixel art z przewijaniem bocznym gry wideo Super Marioesque.

3. Kinografie
Kinografie, jak sama nazwa wskazuje, to połączenie fotografii i wideo. Zawiera nieruchomy obraz z kilkoma wielokrotnie poruszającymi się elementami, które mogą przyciągnąć wzrok, jeśli chodzi o marketing Twojego produktu. Z pewnością znaleźli się w pierwszej dziesiątce trendów w projektowaniu stron internetowych.
Kinografiki mogą być plikami GIF lub wideo. Oba mogą skutkować dość dużymi rozmiarami plików, jeśli kinematografia jest wysokiej jakości. GIFy Cinemagraph mogą z łatwością przekraczać 3 MB, więc możesz zamiast tego rozważyć przesyłanie strumieniowe wideo.
Możesz sprawdzić Flixel lub Cinemagraphs, aby uzyskać całkiem zadziwiającą kinematografię.

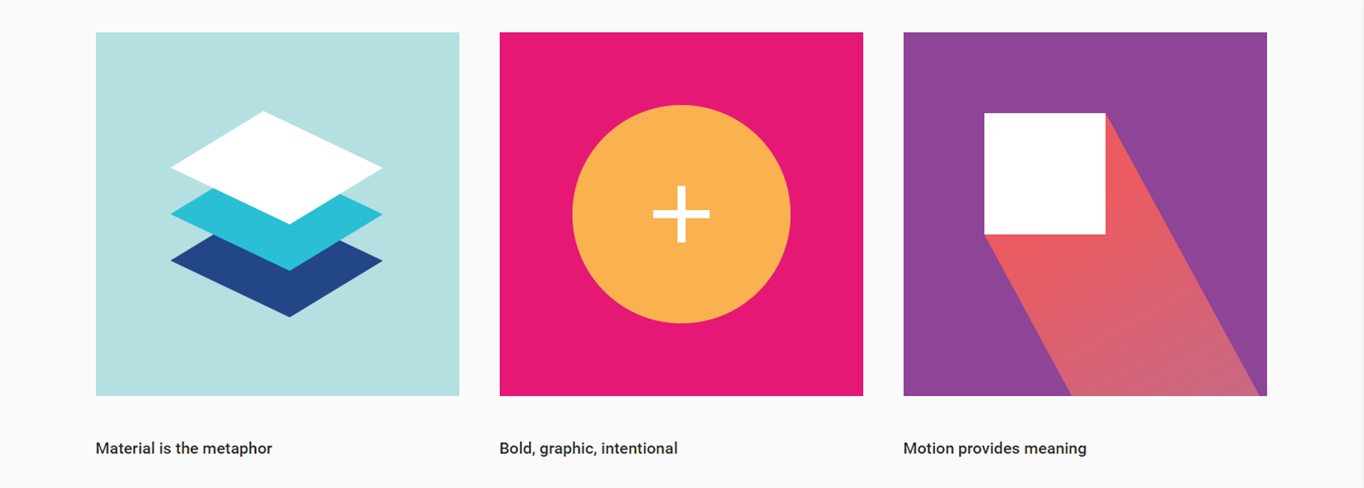
4. Projekt materiału
Material Design Google jest na scenie od 2014 roku. Zasadniczo opiera się na zasadzie papieru i atramentu, przekładając ich cechy na format cyfrowy. Na przykład użycie cieni i krawędzi, aby wskazać, czego należy dotykać, na przykład przycisków.

W ciągu ostatnich kilku lat Material Design zyskał na popularności, tworząc liczne motywy i szablony dla systemów CMS, a także frameworków front-end, takich jak Twitter Bootstrap. Jedyną negatywną opinią, którą usłyszysz na temat Material Design, jest to, że wiele witryn zbudowanych przy jego użyciu wydaje się bardzo podobnych; być może zbyt podobny. Wynika to ze zbyt sztywnego trzymania się stylu Material Design, a nie tylko stosowania zasad.
Przewiduję, że zobaczymy wiele mniejszych projektów internetowych wykorzystujących Material Design bez zmian. Nie tylko zasady Material Design, ale rzeczywisty styl lub motyw. Jednak prawdopodobnie zobaczymy, jak część społeczności projektantów aktywnie sprzeciwia się Material Design, a przynajmniej stereotypowemu stylowi, jednocześnie nadal wdrażając zasady.

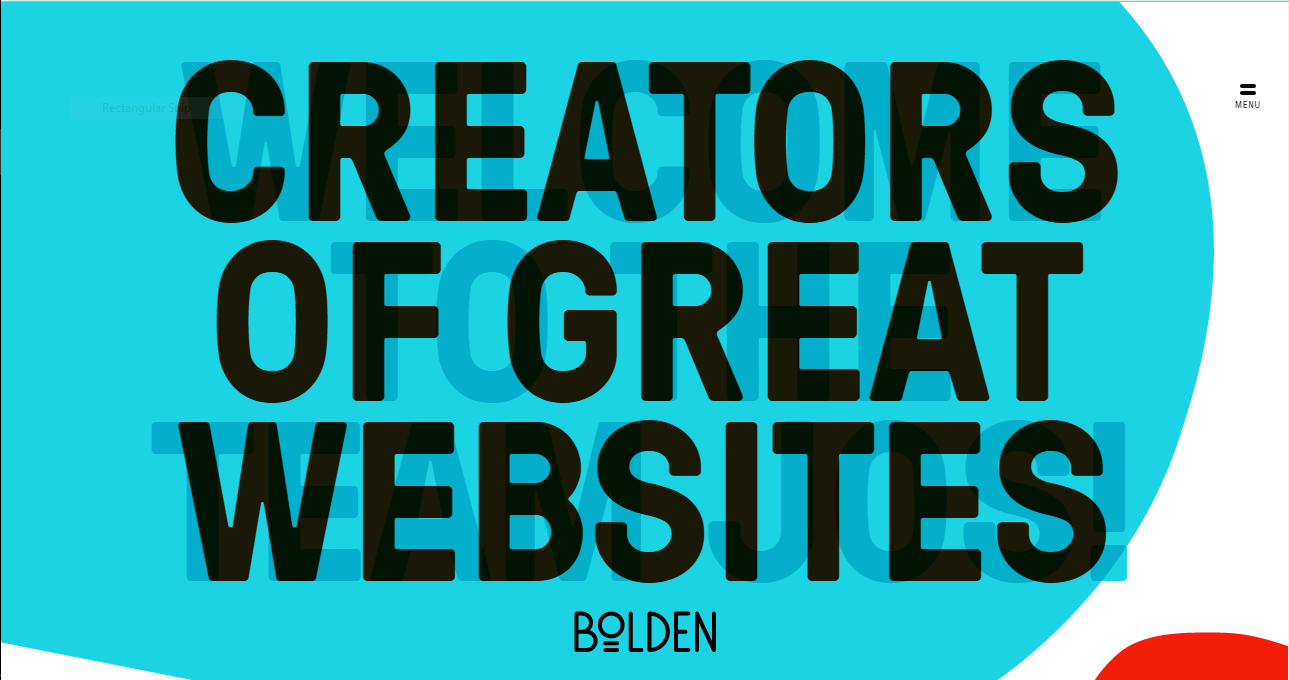
5. Bądź odważny i kreatywny ze swoją typografią
W ubiegłym roku twórczo wykorzystano typografię, aw 2017 r. nastąpi postęp, przesuwając granice projektowania stron internetowych. Oczekuj, że czcionka nie tylko zajmie więcej miejsca na ekranie, ale także zobaczysz bardziej kreatywne kroje pisma niż zwykłe czcionki internetowe, do których jesteś przyzwyczajony.
Bolden wykonał świetną robotę, mieszając kolory i wprowadzając odważne i bardzo kreatywne typy czcionek.

6. Elastyczna lub modułowa konstrukcja
Wdrożenie elastycznego lub modułowego projektowania w Twojej szacie graficznej nie jest nowością, ale zyskuje popularność wśród społeczeństwa. Według niektórych statystyk, rok 2011 był rokiem, w którym ludzie zaczęli wykazywać zainteresowanie projektowaniem modułowym dla swojej witryny biznesowej lub produktowej. Przewiduję, że w tym roku będzie się to rozwijać i na pewno mam prawo znaleźć się na liście najlepszych 10 trendów internetowych.
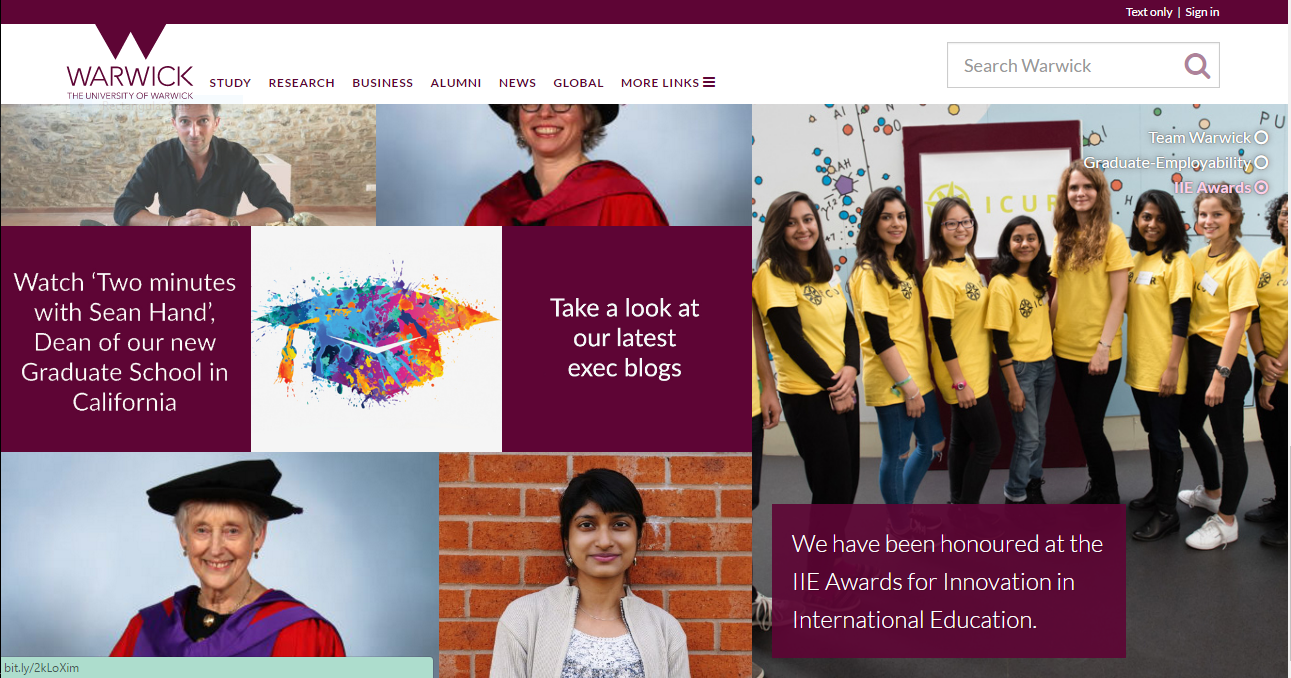
Warwick University wprowadził również modułowe podejście do projektowania na swojej stronie internetowej.

7. SVG
Czy jesteś zmęczony logami i innymi obrazami, które strasznie zmieniają rozmiar? Jeśli tak, wypróbuj pliki SVG zamiast zwykłych formatów PNG i JPG. Format SVG nie jest odpowiedni dla wszystkich obrazów; będą działać tylko z grafiką wektorową, więc nie możesz skalować żadnych zdjęć w nieskończoność. Jednak w przypadku obrazów takich jak logo działają one znakomicie.
SVG istnieją od 1999 roku, ale nadal widzimy, że formaty PNG i JPG są używane do obrazów, podczas gdy SVG byłby bardziej odpowiednim formatem. To wszystko wydaje się jednak zmieniać. Prawdopodobnie będziesz widział więcej o SVG, a dane Google Trends pokazują, że zainteresowanie SVG z roku na rok rośnie od 2013 roku. Przewiduję wzrost wykorzystania tego formatu w 2017 roku, a także wzrost liczby artykułów pisanych na ten temat.
Dlaczego powinieneś używać SVG? Głównym powodem jest to, że obraz SVG powinien być idealnie renderowany bez względu na skalę. Ponadto obrazy w formacie SVG mają zwykle bardzo małe rozmiary plików; świetne dla szybkości Twojej strony.
Jeśli chcesz zobaczyć SVG w akcji, nie szukaj dalej niż logo WPMUDEV w lewym górnym rogu tej strony. Jeśli powiększysz obraz za pomocą przeglądarki, zobaczysz, że logo nie jest rozpikselowane, niezależnie od tego, jak bardzo je powiększysz. Zamiast tego logo WPMUDEV pozostaje ostre i wysokiej jakości.
8. Flexbox
Flexbox to tryb układu CSS3, który sprawia, że jest on znacznie bardziej wydajny i przewidywalny podczas pracy z układami stron, które będą wyświetlane przy użyciu różnych rozmiarów ekranu i urządzeń.
Flexbox stale zyskuje zainteresowanie, a ponieważ jest teraz obsługiwany przez wszystkie nowoczesne przeglądarki, prawdopodobnie będzie go używać więcej programistów front-end.
9. 360 filmów i wirtualna rzeczywistość
Jestem w stu procentach pewien, że rok 2017 będzie rokiem VR. Wielu twórców motywów WordPress i wtyczek już powiedziało, że to przyszłość projektowania stron internetowych i pracują nad takimi projektami.
Jeśli jeszcze nie wiesz, Google VR View to interfejs API JavaScript, który umożliwia łatwe dodawanie doświadczeń wideo 360 do własnej witryny. Możesz przeczytać więcej o Google VR View tutaj.
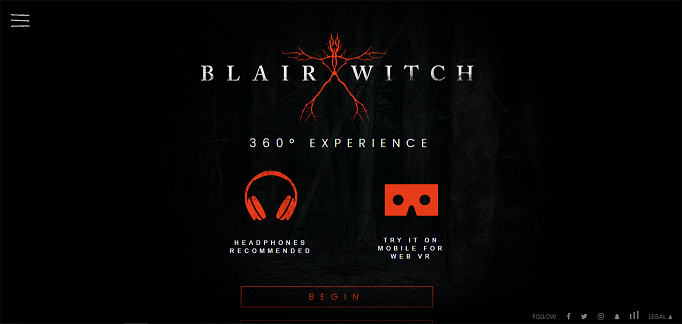
Na potrzeby nowego filmu Blair Witch stworzono interaktywne, 360-stopniowe doświadczenie VR w sieci. Najlepiej oglądać to na telefonie komórkowym za pomocą zestawu słuchawkowego VR do telefonu komórkowego lub jeśli lubisz podróżować, Airpano jest odpowiednie do przetestowania.

10. Mikrointerakcje
Mikrointerakcje to pojedyncze, specyficzne momenty, w których użytkownik wchodzi w interakcję z Twoją witryną. Nie musi to być strona internetowa per se, ale w naszym przypadku tak jest. Te momenty mogą być czynnościami, takimi jak polubienie posta, wysłanie wiadomości lub wypełnienie pola formularza. Celem mikrointerakcji w tych momentach jest dostarczenie informacji zwrotnej i wskazówek dla użytkownika, poprawiając UX.
Mikrointerakcje stają się coraz bardziej popularne, a sposoby przekazywania informacji zwrotnych i wskazówek użytkownikom stają się coraz bardziej kreatywne. Spodziewaj się tego znacznie więcej w 2017 roku.
Kończąc się
Cóż, to prawie wszystko. Mamy nadzieję, że ten wpis na blogu zapoznał Cię z nowymi trendami i technologiami internetowymi, o których nie wiedziałeś.
Bądź kreatywny podczas projektowania stron internetowych, ale pamiętaj, że wprowadzasz zmiany, które wyglądają atrakcyjnie dla użytkowników, nie musisz dodawać niepotrzebnych zmian tylko ze względu na popularność.
Jeśli nie czytałeś o trendach e-commerce dla WordPressa, przeczytaj na głos.
Lub Trendy WordPress na rok 2017 lub Trendy content marketingowe na rok 2017.
