十大網頁設計趨勢
已發表: 2017-02-01十大網頁設計趨勢
如果你要問我所有成功人士都具備的一個習慣,那就是在他們的業務領域進行更新。 與網絡世界一樣,如果您在網上做任何生意(誰不是?),那麼您必鬚根據吸引人們的運行趨勢保持您的虛擬商店、商業網站或博客為最新。 網絡正在快速發展,新技術和開發技術每天都在出現,這讓我有機會談論十大網頁設計趨勢。
在這篇博文中,我們將討論將接管網絡世界的十大網頁設計趨勢。 下面我們將在一段時間內詳細說明的列表並不是全新的,因為它具有一些趨勢,這些趨勢在前一年獲得或保持了它們的受歡迎程度。 為了在競爭中保持領先,請確保您網站的每一個微小細節都是時尚的。
1. 顏色
當我們設計我們的家時,牆壁的配色方案絕對是一個容易混淆的話題,需要大量的討論和變化。 我們不可能在牆上塗上一種新顏色,然後看看它是否好看,但感謝上帝,當我們創建自己的網站時,我們可以自由地嘗試和測試並使用配色方案直到我們對最終輸出感到滿意為止。
據businessfinder稱,
- 93% 的消費者在做出購買決定時將顏色和外觀置於其他因素之上。
- 85% 的購物者表示顏色是他們決定購買產品的主要因素。
- 當使用正確的顏色時,與消費者信心直接相關的品牌認知度會提高 80%。
網站的顏色選擇非常重要。 它可以影響訪問者的情緒、想法和轉化率。 那麼,2017年的色彩趨勢是什麼?
潘通公佈了他們的 2017 年度色彩——綠色。 它被選為新開始的象徵; 令人耳目一新的色調。

如果您的網站上有正確的顏色組合,您的客戶更有可能購買您的產品。
2.復古回歸現代風格
您永遠不知道什麼更能吸引您的客戶,而且由於現在每個人都在使用互聯網,因此我們採用了帶有現代風格的複古設計。 復古愛好者總是在新的網絡趨勢中尋求一點復古主義,現在這是一種真正的趨勢,人們將其與現代風格的網頁設計相結合,以平衡大量現代和復古愛好者。
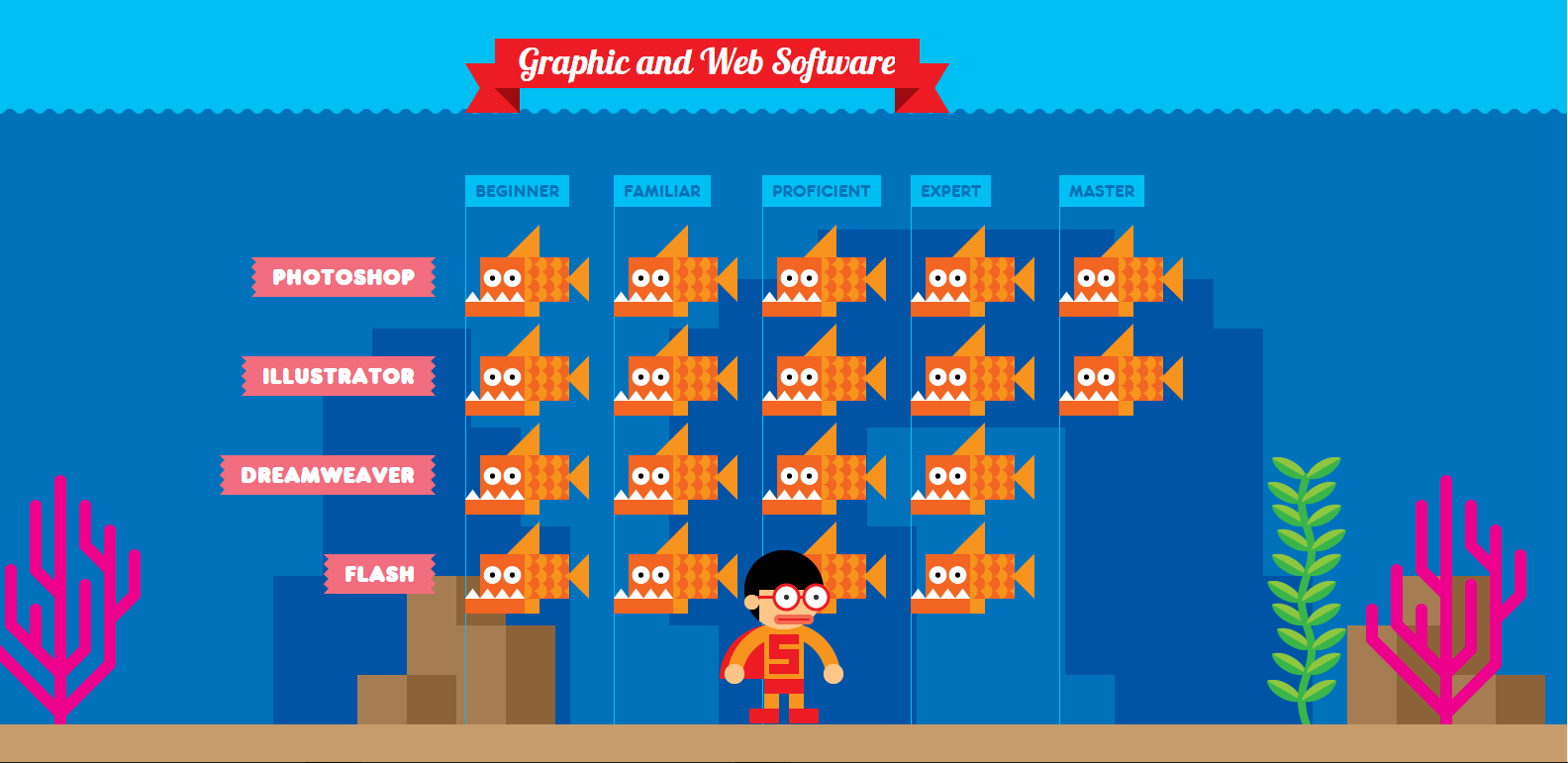
這份 Robby Leonardi 的互動簡歷是現代復古的一個絕妙例子。 他將半/現代像素藝術風格與超級馬里奧電子遊戲的側滾動結合在一起。

3. 電影攝影
顧名思義,Cinemagraphs 是照片和視頻的混合體。 它包含帶有一些重複移動元素的靜止圖像,就營銷您的產品而言,這些元素可以證明是引人注目的。 他們肯定在十大網頁設計趨勢中佔據一席之地。
Cinemagraphs 可以是 GIF 文件或視頻。 如果cinemagraph 是高質量的,兩者都可能導致相當大的文件大小。 Cinemagraph GIF 很容易超過 3MB,因此您可能需要考慮使用流式視頻。
您可以查看 Flixel 或 Cinemagraphs 以獲得一些非常驚人的電影。

4. 材料設計
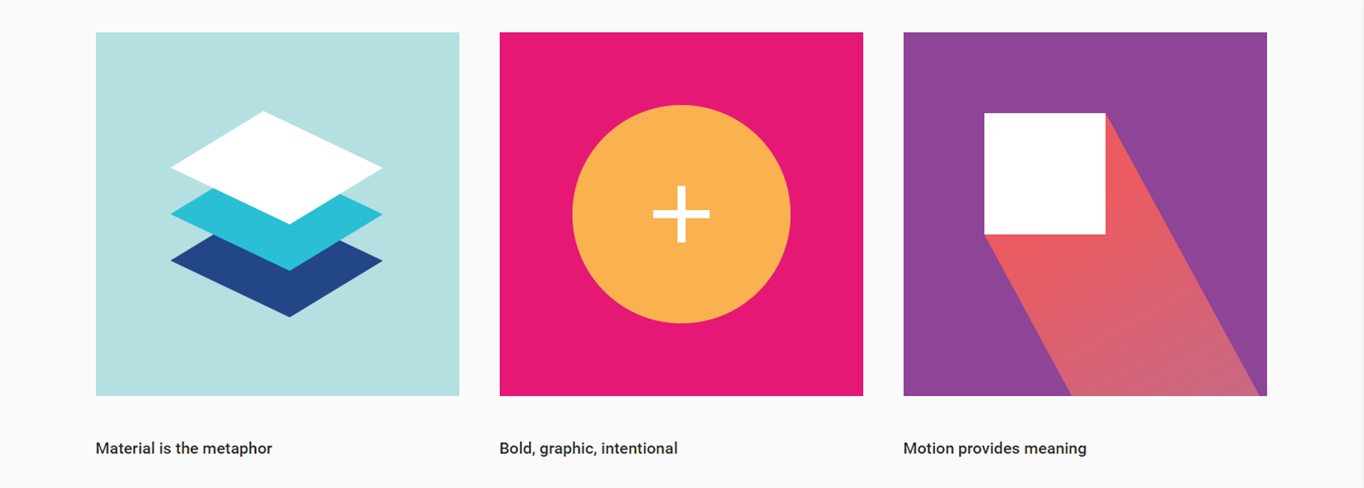
谷歌的 Material Design 自 2014 年以來一直在現場。它本質上是建立在紙和墨水的原理上,將這些質量轉化為數字格式。 例如,使用陰影和邊緣來指示您應該觸摸什麼,例如按鈕。

在過去的幾年裡,Material Design 越來越受歡迎,為 CMS 以及 Twitter Bootstrap 等前端框架創建了許多主題和模板。 對於 Material Design,您會聽到的一個負面反饋是,許多使用它構建的網站看起來非常相似。 也許太相似了。 這是由於過於拘泥於 Material Design 的風格,而不是僅僅應用原則。
我預計我們將看到許多較小的 Web 項目按原樣採用 Material Design。 不僅僅是材料設計原則,還有實際的風格或主題。 然而,我們可能會看到設計界的一部分人積極反對 Material Design,或者至少反對陳規定型的風格,同時仍然執行這些原則。

5. 大膽而有創意的排版
前一年看到了排版的創造性使用,2017 年將通過推動網頁設計的界限看到進步。 預計字體不僅會在屏幕上佔用更多空間,而且還希望看到比您習慣的常用網絡字體更多的創意字體。
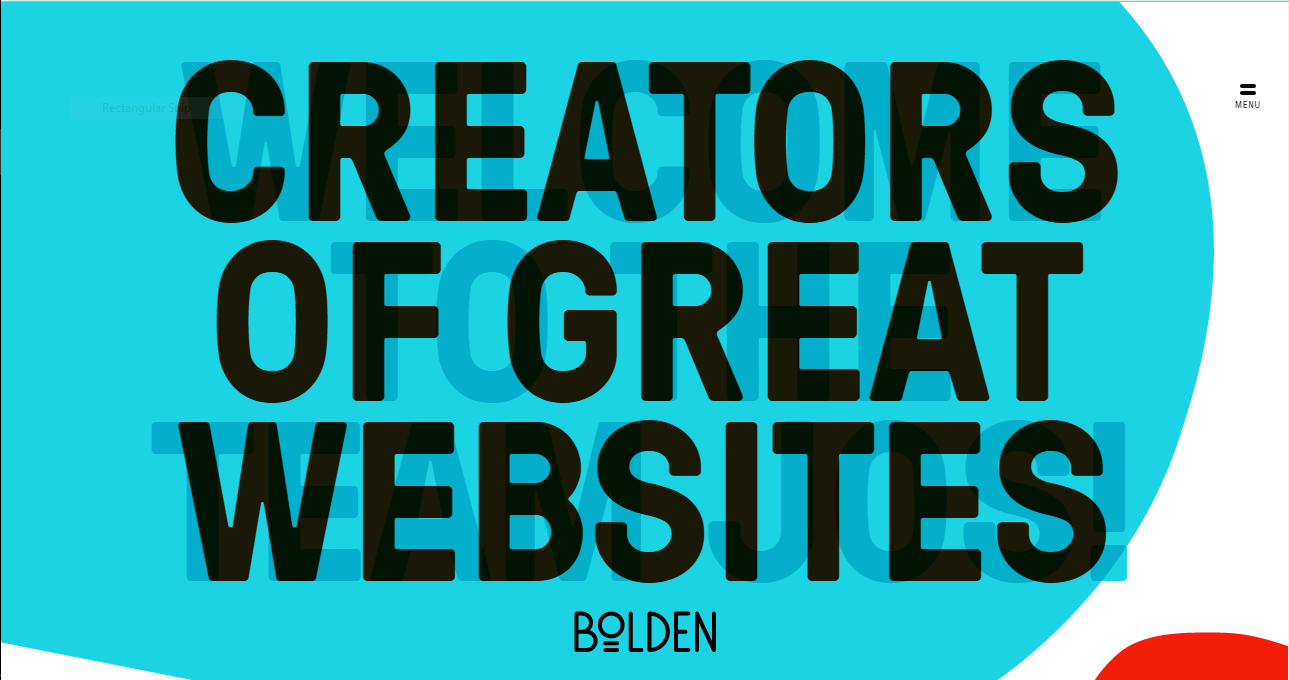
Bolden 在混合顏色和實現大膽且極具創意的字體類型方面做得很好。

6. 靈活或模塊化設計
在您的網頁佈局中實施靈活或模塊化設計並不是什麼新鮮事,但它已經在人群中流行起來。 根據一些統計數據,2011 年是人們開始對基於業務或產品的網站的模塊化設計表現出興趣的一年,我預計今年它也會繼續增長,當然可以進入榜首10 個網絡趨勢。
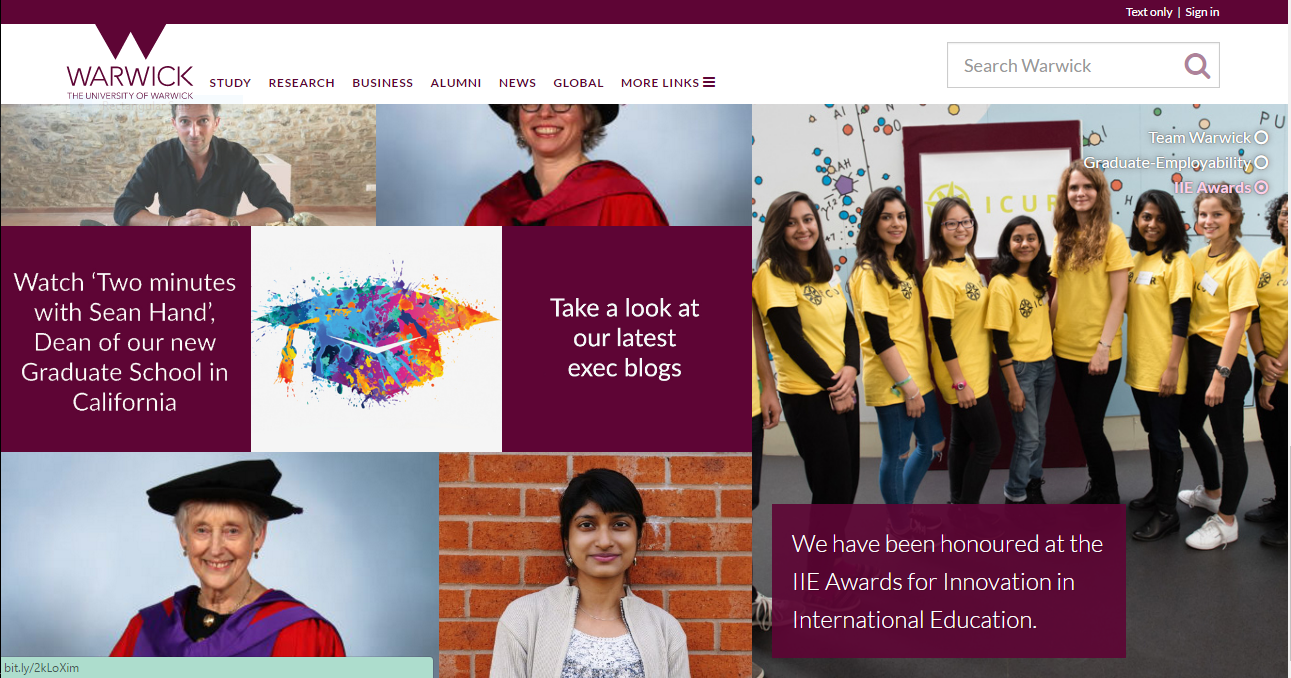
華威大學還將模塊化設計方法納入其網站。

7. SVG
您是否厭倦了徽標和其他圖像的大小調整? 如果是這樣,您應該嘗試使用 SVG 文件而不是通常的 PNG 和 JPG 格式。 SVG 格式並不適合所有圖像; 它們僅適用於矢量圖形,因此您無法無限縮放任何照片。 但是,對於徽標之類的圖像,它們的效果非常好。
SVG 自 1999 年以來就已經存在,但我們仍然看到 PNG 和 JPG 格式被用於圖像,而 SVG 將是更合適的格式。 不過,這一切似乎都在改變。 您可能會看到 SVG 被更多人提及,Google 趨勢數據顯示,自 2013 年以來,人們對 SVG 的興趣逐年增長。我預計 2017 年這種格式的使用會增加,並且有關該主題的文章也會增加。
為什麼要使用 SVG? 主要原因是無論比例如何,您的 SVG 圖像都應該完美呈現。 此外,SVG 格式的圖像往往具有非常小的文件大小。 非常適合您的頁面速度。
如果您想查看 SVG 的實際效果,只需查看此頁面左上角的 WPMUDEV 徽標即可。 如果您使用瀏覽器放大,您將看到徽標不會變得像素化,無論您將其放大多少。 取而代之的是,WPMUDEV 標誌仍然清晰且質量上乘。
8. 彈性盒
Flexbox 是一種 CSS3 佈局模式,在處理將使用各種屏幕尺寸和設備顯示的頁面佈局時,它可以更加高效和可預測。
Flexbox 一直在穩步獲得關注,並且現在所有現代瀏覽器都支持它,很可能會有更多的前端開發人員使用它。
9. 360度視頻和虛擬現實
我百分百確定 2017 年將成為 VR 元年。 許多 WordPress 主題和插件製造商已經表示,這是網頁設計的未來,他們正在從事此類項目。
如果您還不知道,Google VR View 是一種 JavaScript API,可讓您輕鬆地將 360 度視頻體驗添加到您自己的網站。 您可以在此處閱讀有關 Google VR View 的更多信息。
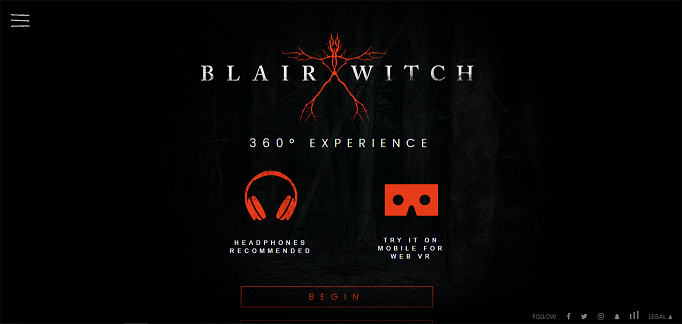
為新的 Blair Witch 電影創建了交互式 360 度網絡 VR 體驗。 最好在手機上使用 VR 耳機在手機上觀看,或者如果您喜歡旅行,Airpano 適合您進行測試。

10. 微交互
微交互是用戶與您的網站交互時的單個特定時刻。 它本身不一定是一個網站,但在我們的例子中,它是。 這些時刻可能是喜歡帖子、發送消息或填寫表單字段等操作。 在這些時刻進行微交互的目的是為用戶提供反饋和指導,改善用戶體驗。
微交互變得越來越流行,向用戶提供反饋和指導的方式也變得越來越有創意。 預計在 2017 年會看到更多這樣的情況。
結束
嗯,差不多就是這樣。 希望這篇博文向您介紹了一些您不知道的新網絡趨勢和技術。
在設計您的網站時要有創意,但請記住,您所做的更改看起來對您的用戶有吸引力,您不必為了它的趨勢而添加不必要的更改。
如果您還沒有閱讀 WordPress 的電子商務趨勢,請大聲朗讀。
或 2017 年 WordPress 趨勢或 2017 年內容營銷趨勢。
