ลดความซับซ้อนของ Web Vitals สำหรับอีคอมเมิร์ซ
เผยแพร่แล้ว: 2022-06-25Web Vitals เป็นบริการของ Google เพื่อให้คำแนะนำที่เป็นหนึ่งเดียวสำหรับสัญญาณคุณภาพซึ่งจำเป็นต่อการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนเว็บ 
Google ได้จัดหาเครื่องมือหลายอย่างในช่วงหลายปีที่ผ่านมาเพื่อวัดและรายงานประสิทธิภาพ แต่มีเพียงนักพัฒนาที่เชี่ยวชาญในทักษะเท่านั้นที่สามารถใช้เครื่องมือได้อย่างมีประสิทธิภาพ ในขณะที่คนอื่นๆ พบว่าเครื่องมือและเมตริกมีมากมายที่ท้าทายเพื่อให้ทันกับการแข่งขัน
ด้วย Web Vitals Google กำลังระบุชุดเมตริกประสิทธิภาพ 3 ชุดเพื่อสร้าง "Core Web Vitals" ที่พวกเขาใช้เพื่อตัดสินว่าเว็บไซต์ของคุณมีประสบการณ์การใช้งานที่ดีหรือไม่
Core Web Vitals เน้นที่ลักษณะ UX สามประการของหน้าคือ
- เวลาในการโหลด
- การตอบสนองของหน้า
- ความเสถียรของหน้าภาพ
Core Web Vitals สามประการ:
สีย้อมที่ใหญ่ที่สุด (LCP)
First Input Delay (FID) / Total Blocking Time (TBT)
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
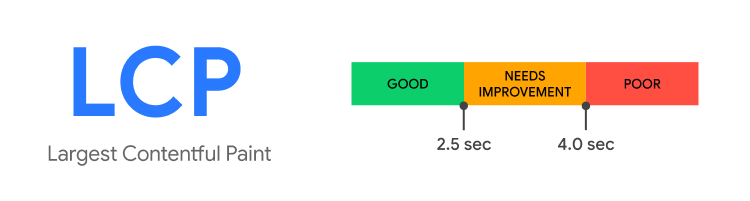
1. Largest Contentful Paint (LCP)
วัตถุประสงค์ของ LCP คือการวัดเวลาที่ใช้ในการโหลดเนื้อหาหลักของหน้าบนเบราว์เซอร์ของผู้ใช้ รายงานเวลาการแสดงผลขององค์ประกอบเนื้อหาที่ใหญ่ที่สุดที่มองเห็นได้ภายในวิวพอร์ต โดยเน้นที่ประสบการณ์ที่ผู้ใช้รับรู้แทนที่จะใช้เวลานาน รายการเมตริกที่วัดขั้นตอนต่างๆ ของกระบวนการกู้ยืม

ความสำคัญของ LCP
LCP มีความสำคัญมากสำหรับประสบการณ์การใช้งานที่ดี โดยทั่วไป ผู้ใช้จะไม่รอจนกว่าเว็บไซต์จะโหลด พวกเขามักจะมีตัวเลือกอื่นๆ มากมายที่พวกเขาจะได้รับประสบการณ์ที่ดีขึ้น
เมื่อ LCP ของคุณไม่ดี อันดับโดยรวมของคุณจะลดลง ทำให้อัตราการแปลงและการเติบโตของเว็บไซต์ของคุณลดลง
วิธีวิเคราะห์ LCP
คุณสามารถวิเคราะห์ LCP ได้สองวิธี
- บนไซต์โดยตรงโดยใช้วิธีการที่เรียกว่า "ฟิลด์"
- ผ่านการจำลอง 'ประสิทธิภาพของโหมดแล็บ' ที่ดำเนินการโดยอัลกอริทึม
เครื่องมือ
สำหรับวิธีฟิลด์ คุณสามารถใช้เครื่องมือต่อไปนี้
- รายงานประสบการณ์ผู้ใช้ Chrome
- PageSpeed Insights
- Search Console (รายงาน Core Web Vitals)
และสำหรับโหมดแล็บ คุณสามารถใช้เครื่องมืออย่าง
- Chrome DevTools
- ประภาคาร.
- การทดสอบหน้าเว็บ
วิธีปรับปรุง LCP
- ลบสคริปต์ของบุคคลที่สามโดยไม่จำเป็น
- อัปเกรดโฮสต์เว็บของคุณเป็นโฮสติ้งที่ดีขึ้น=โหลดเร็วขึ้นโดยรวม
- การตั้งค่าการโหลดแบบ Lazy Loading ช่วยโหลดภาพเมื่อมีคนเลื่อนหน้าของคุณลงเท่านั้น ซึ่งหมายความว่าคุณสามารถบรรลุ LCP ได้เร็วขึ้นอย่างมาก
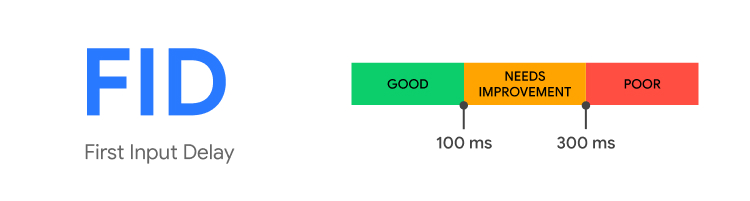
2. ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
First Input Delay (FID) วัดความเร็วที่หน้าเว็บตอบสนองต่อการป้อนข้อมูลของผู้ใช้ FID คือเวลาที่ผู้ใช้ใช้ในการโต้ตอบกับหน้าดังกล่าวเป็นครั้งแรก เช่น การคลิกลิงก์หรือการแตะปุ่ม จนถึงช่วงเวลาที่เบราว์เซอร์สามารถตอบสนองต่อการโต้ตอบนั้นได้
FID มีความสำคัญเนื่องจากตรวจพบความล่าช้าเพียงเล็กน้อยบนเว็บไซต์ ซึ่งอาจสร้างความรำคาญให้กับผู้ใช้


ความสำคัญของ FID
ในปี 2022 FID จะไม่เพียงปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์เท่านั้น แต่ยังจะเป็นเกณฑ์การจัดอันดับสำหรับ SEO ด้วย ด้วยเหตุนี้ Google จะเริ่มจัดอันดับเว็บไซต์ตามวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ การเพิ่มประสิทธิภาพ First Input Delay ของเว็บไซต์ของคุณตอนนี้จะทำให้คุณได้เปรียบเหนือคู่แข่ง ในขณะเดียวกันก็ทำให้การใช้งานสนุกขึ้นด้วย
วิธีวิเคราะห์ FID
FID เป็นตัวชี้วัดฟิลด์ที่ต้องการให้ผู้ใช้จริงโต้ตอบกับเพจของคุณ เมื่อไปที่ "Page Speed Insights" ป้อน URL ของหน้าและวิเคราะห์ คุณอาจกำหนด FID สำหรับหน้าออนไลน์ใดๆ เมตริก FID จะปรากฏที่ด้านบนของส่วน 'ข้อมูลภาคสนาม' ของรายงาน
เครื่องมือ สำหรับ FID
เนื่องจาก FID เป็นตัวชี้วัดภาคสนาม คุณสามารถใช้เครื่องมือภาคสนามต่อไปนี้เพื่อวัดได้:
- รายงานประสบการณ์ผู้ใช้ Chrome
- PageSpeed Insights
- ไลบรารี JavaScript ที่เรียกว่า web-vitals
วิธีการปรับปรุง FID
- คุณสามารถเร่งความเร็วเว็บไซต์ของคุณได้โดยย่อและเพิ่มประสิทธิภาพโค้ดและสคริปต์ของบุคคลที่สาม เช่น การวิเคราะห์และปุ่มโซเชียลมีเดีย
- การลดขนาด บีบอัด และกำจัดไฟล์ CSS ที่ไม่จำเป็นบนไซต์ของคุณอาจเป็นประโยชน์ต่อ FID
- คุณสามารถกำจัด JavaScript ที่ไม่ต้องการได้ในลักษณะเดียวกับที่คุณสามารถกำจัด CSS ที่ไม่ได้ใช้ คุณสามารถใช้ Chrome DevTools เพื่อตรวจหาโค้ด JavaScript ที่ไม่จำเป็น
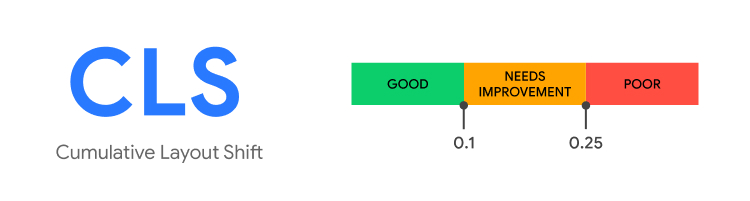
3. การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
คุณเคยอ่านบทความบนอินเทอร์เน็ตแล้วหน้าเพจเปลี่ยนไปอย่างลึกลับหรือไม่? จู่ๆ เนื้อหาก็เคลื่อนไหว และคุณเสียตำแหน่งไป ที่แย่ไปกว่านั้นคือ คุณกำลังจะกดลิงก์หรือปุ่มเมื่อนิ้วของคุณเคลื่อนก่อนที่จะวางอยู่บนลิงก์ และคุณคลิกอย่างอื่นโดยไม่ได้ตั้งใจ
ประสบการณ์ประเภทนี้ไม่เพียงแต่ทำให้หงุดหงิด แต่ยังสร้างประสบการณ์เชิงลบให้กับลูกค้าอีกด้วย

ความสำคัญของ CLS
สำหรับไซต์อีคอมเมิร์ซของคุณ ประสบการณ์ที่ดีของลูกค้าเป็นสิ่งสำคัญ ไม่เพียงแต่ช่วยสร้างฐานผู้บริโภคที่ภักดี แต่ยังช่วยปรับปรุงความนิยมของแบรนด์ของคุณด้วย CLS ช่วยให้แน่ใจว่า UX ของเว็บไซต์ของคุณไม่ได้รับผลกระทบจากการเปลี่ยนหน้าอย่างรวดเร็วโดยการตรวจสอบความเสถียรของหน้าและให้ข้อมูลอย่างต่อเนื่องซึ่งเราสามารถปรับปรุงได้ ในเดือนพฤษภาคม 2020 Google เปิดเผยว่า Cumulative Layout Shift (พร้อมกับ Core Web Vitals อื่นๆ อีกหลายรายการ) จะกลายเป็นตัวบ่งชี้การจัดอันดับในปี 2021 ทำให้การรักษาเว็บไซต์ที่เสถียรซึ่งโหลดได้รวดเร็วมีความสำคัญมากกว่าที่เคย
วิธีวิเคราะห์ CLS
มีสามวิธีหลักที่คุณสามารถวิเคราะห์ CLS
- การทดสอบที่ควบคุม: การใช้เครื่องมือในห้องปฏิบัติการเพื่อจำลองสถานการณ์ UI ในโลกแห่งความเป็นจริง
- ข้อมูลผู้ใช้: โดยทั่วไป คุณจะพบปัญหา CLS ส่วนใหญ่เมื่อเว็บไซต์เผยแพร่และผู้ใช้เริ่มโต้ตอบกับหน้าเว็บของคุณ
- JavaScript: คุณสามารถใช้ Layout Instability API ของ JavaScript เพื่อวัด CLS ได้ ซึ่งคุณสามารถปรับแต่งโค้ดเพื่อรับความรู้เชิงลึกเกี่ยวกับปัญหาที่ผู้ใช้ของคุณอาจเผชิญ
เครื่องมือสำหรับวิเคราะห์ CLS
สามารถวิเคราะห์ CLS ได้ในห้องปฏิบัติการหรือภาคสนาม และมีอยู่ในเครื่องมือต่อไปนี้:
- เครื่องมือภาคสนาม
- รายงานประสบการณ์ผู้ใช้ Chrome
- PageSpeed Insights
- ค้นหาคอนโซล
- ไลบรารี JavaScript ของ web-vitals
- เครื่องมือห้องปฏิบัติการ
- Chrome DevTools
- ประภาคาร
- การทดสอบหน้าเว็บ
เคล็ดลับในการปรับปรุง CLS
- ใช้แอตทริบิวต์ขนาดกับองค์ประกอบรูปภาพและวิดีโอของคุณเสมอ หรือใช้บางอย่างเช่นกล่องอัตราส่วนกว้างยาว CSS เพื่อสำรองพื้นที่ที่จำเป็น วิธีนี้ช่วยให้แน่ใจว่าเบราว์เซอร์สามารถกำหนดพื้นที่เอกสารได้อย่างเหมาะสมในขณะที่โหลดรูปภาพ
- ยกเว้นเพื่อตอบสนองต่อการป้อนข้อมูลของผู้ใช้ ห้ามแทรกเนื้อหาเหนือเนื้อหาที่มีอยู่ เพื่อให้แน่ใจว่ามีการคาดการณ์การเปลี่ยนแปลงเลย์เอาต์
- โฆษณายังสามารถทำให้เกิดการเปลี่ยนแปลงในการจัดวางเว็บไซต์ โดยเฉพาะโฆษณาที่ผสมผสานกันอย่างลงตัว ด้วยเหตุนี้ ช่องโฆษณาควรมีขนาดที่กำหนดไว้เพื่อให้มีการจองพื้นที่ก่อนที่จะโหลดโฆษณา
บทสรุป:
ด้วยการแนะนำของ Google นักพัฒนาซอฟต์แวร์ไม่จำเป็นต้องเป็นผู้เชี่ยวชาญเพื่อทำความเข้าใจคุณภาพของประสบการณ์ที่พวกเขามอบให้กับผู้ใช้ ความคิดริเริ่มของ Web Vitals มีเป้าหมายเพื่อลดความซับซ้อนของภูมิทัศน์และช่วยให้ไซต์มุ่งเน้นไปที่เมตริกที่สำคัญที่สุด
