전자 상거래를 위한 웹 바이탈 단순화.
게시 됨: 2022-06-25Web Vitals는 웹에서 우수한 사용자 경험을 제공하는 데 필수적인 품질 신호에 대한 통합 지침을 제공하기 위해 Google에서 제공하는 서비스입니다. 
Google은 실적을 측정하고 보고하기 위해 수년 동안 여러 도구를 제공했습니다. 그러나 기술을 마스터한 개발자만이 도구를 효과적으로 사용할 수 있는 반면, 다른 개발자는 도구와 메트릭이 풍부하여 경쟁을 따라잡기가 어렵다는 것을 알게 되었습니다.
웹 바이탈을 통해 Google은 웹 사이트의 사용자 경험이 좋은지 여부를 판단하는 데 사용하는 "핵심 웹 바이탈"을 구성하는 3가지 성능 메트릭 세트를 지정하고 있습니다.
Core Web Vitals는 페이지의 세 가지 UX 특성에 중점을 둡니다.
- 로딩 시간
- 페이지 응답성
- 시각적 페이지 안정성
세 가지 핵심 Web Vitals:
가장 큰 함량이 있는 페인트(LCP)
첫 번째 입력 지연(FID)/총 차단 시간(TBT)
누적 레이아웃 시프트(CLS)
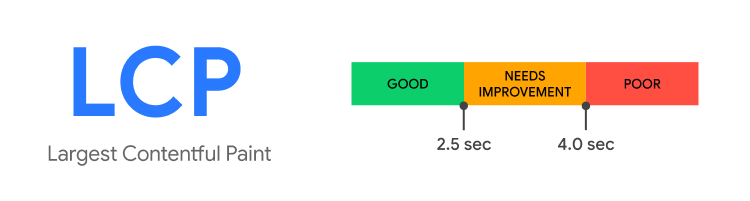
1. 최대 함량 페인트(LCP)
LCP의 목적은 사용자의 브라우저에서 페이지의 주요 콘텐츠를 로드하는 데 걸리는 시간을 측정하는 것입니다. 긴 시간 대신 사용자가 인지하는 경험에 초점을 맞춰 뷰포트 내에서 볼 수 있는 가장 큰 콘텐츠 요소의 렌더링 시간을 보고합니다. 대출 프로세스의 다양한 단계를 측정하는 메트릭 목록.

LCP의 중요성
LCP는 좋은 사용자 경험을 위해 매우 중요합니다. 사용자는 일반적으로 웹 사이트가 로드될 때까지 기다리지 않으며 일반적으로 더 나은 경험을 얻을 수 있는 수많은 다른 옵션이 있습니다.
LCP가 나쁘면 전체 순위가 하락하여 웹사이트의 전환율과 성장이 저하됩니다.
LCP 분석 방법
두 가지 방법으로 LCP를 분석할 수 있습니다.
- "필드"라는 방법을 사용하여 사이트에서 직접.
- 알고리즘으로 수행되는 '실험실 모드 성능' 시뮬레이션을 통해
도구
필드 방법의 경우 다음 도구를 사용할 수 있습니다.
- Chrome 사용자 경험 보고서
- PageSpeed 인사이트
- Search Console(핵심 Web Vitals 보고서)
그리고 랩 모드의 경우 다음과 같은 도구를 사용할 수 있습니다.
- 크롬 개발자 도구.
- 등대.
- 웹페이지 테스트.
LCP를 개선하는 방법
- 불필요하게 타사 스크립트를 제거합니다.
- 웹 호스트를 더 나은 호스팅으로 업그레이드=전체적으로 더 빠른 로드 시간
- 지연 로딩을 설정하면 누군가가 페이지를 아래로 스크롤할 때만 이미지를 로드하는 데 도움이 됩니다. 이는 LCP를 훨씬 더 빠르게 달성할 수 있음을 의미합니다.
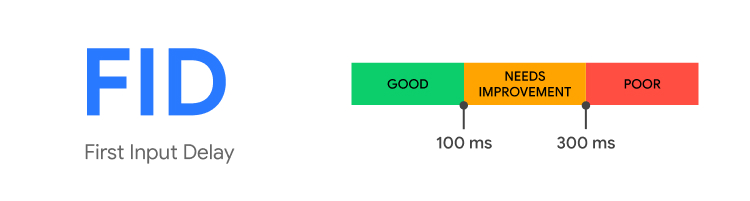
2. 최초 입력 지연(FID)
FID(첫 번째 입력 지연)는 페이지가 사용자 입력에 응답하는 속도를 측정합니다. FID는 사용자가 링크를 클릭하거나 버튼을 탭하는 것과 같이 브라우저가 해당 상호 작용에 응답할 수 있는 순간까지 이러한 페이지와 처음 상호 작용하는 데 걸리는 시간입니다.

FID는 웹 사이트에서 가장 작은 지연도 감지하므로 사용자에게 성가실 수 있으므로 필수적입니다.

FID의 중요성
2022년 FID는 웹사이트의 사용자 경험을 향상시킬 뿐만 아니라 SEO의 순위 기준이 될 것입니다. 결과적으로 Google은 사용자가 사이트와 상호 작용하는 방식을 기반으로 사이트 순위를 매기기 시작합니다. 이제 사이트의 첫 번째 입력 지연을 최적화하면 경쟁에서 우위를 점할 수 있을 뿐만 아니라 사용을 더욱 즐겁게 만들 수 있습니다.
FID 분석 방법
FID는 실제 사용자가 페이지와 상호 작용해야 하는 필드 메트릭입니다. "Page Speed Insights"를 방문하여 페이지 URL을 입력하고 분석하면 모든 온라인 페이지의 FID를 결정할 수 있습니다. FID 측정항목은 보고서의 '필드 데이터' 섹션 상단에 나타납니다.
FID 용 도구
FID는 필드 메트릭이므로 다음 필드 도구를 사용하여 측정할 수 있습니다.
- Chrome 사용자 경험 보고서
- PageSpeed 인사이트
- web-vitals라는 JavaScript 라이브러리
FID를 개선하는 방법
- 분석 및 소셜 미디어 버튼과 같은 타사 코드 및 스크립트를 최소화하고 최적화하여 웹사이트 속도를 높일 수 있습니다.
- 사이트에서 불필요한 CSS 파일을 축소, 압축 및 제거하는 것도 FID에 도움이 될 수 있습니다.
- 사용하지 않는 CSS를 제거하는 것과 같은 방식으로 원치 않는 JavaScript를 제거할 수 있습니다. Chrome DevTools를 사용하여 필요하지 않은 JavaScript 코드를 감지할 수 있습니다.
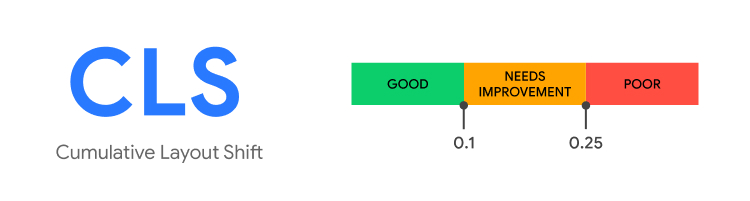
3. 누적 레이아웃 시프트(CLS)
인터넷에서 기사를 읽고 페이지가 신비하게 바뀐 적이 있습니까? 콘텐츠가 갑자기 움직이고 자리를 잃습니다. 설상가상으로 링크 위에 손가락이 놓이기 직전에 손가락이 움직일 때 링크나 버튼을 누르려고 할 때 의도치 않게 다른 것을 클릭하게 됩니다.
이러한 종류의 경험은 좌절감을 줄 뿐만 아니라 부정적인 고객 경험을 제공합니다.

CLS의 중요성
전자 상거래 사이트의 경우 긍정적인 고객 경험이 필수적입니다. 충성도 높은 소비자 기반을 구축하는 데 도움이 될 뿐만 아니라 브랜드의 호감도를 높이는 데 도움이 됩니다. CLS는 페이지 안정성을 모니터링하고 개선할 수 있는 지속적인 데이터를 제공하여 웹사이트의 UX가 빠른 페이지 이동의 영향을 받지 않도록 합니다. 2020년 5월, Google은 누적 레이아웃 이동(다른 여러 핵심 Web Vitals와 함께)이 2021년에 순위 표시가 될 것이며 빠르게 로드되는 안정적인 웹 사이트를 유지하는 것이 그 어느 때보다 중요하다고 밝혔습니다.
CLS 분석 방법
CLS를 분석할 수 있는 세 가지 주요 방법이 있습니다.
- 통제된 테스트: 실험실 도구를 사용하여 실제 UI 시나리오를 시뮬레이션합니다.
- 사용자 데이터: 일반적으로 웹 사이트가 활성화되고 사용자가 웹 페이지와 상호 작용하기 시작하면 대부분의 CLS 문제를 알게 됩니다.
- JavaScript: JavaScript의 Layout Instability API를 사용하여 CLS를 측정할 수 있습니다. 이를 통해 사용자가 직면할 수 있는 문제에 대한 심층 지식을 얻기 위해 코드를 조정할 수 있습니다.
CLS 분석 도구
CLS는 실험실 또는 현장에서 분석할 수 있으며 다음 도구에서 사용할 수 있습니다.
- 현장 도구
- Chrome 사용자 경험 보고서
- PageSpeed 인사이트
- 검색 콘솔
- web-vitals JavaScript 라이브러리
- 실험 도구
- Chrome 개발자 도구
- 등대
- 웹페이지 테스트
CLS 개선을 위한 팁
- 항상 사진 및 비디오 요소에 크기 속성을 사용하거나 CSS 종횡비 상자와 같은 것을 사용하여 필요한 공간을 확보하십시오. 이 방법을 사용하면 이미지가 로드되는 동안 브라우저에서 적절한 양의 문서 공간을 할당할 수 있습니다.
- 사용자 입력에 대한 응답을 제외하고 기존 콘텐츠 위에 콘텐츠를 삽입하지 마십시오. 이렇게 하면 레이아웃 변경을 예측할 수 있습니다.
- 광고로 인해 웹사이트 레이아웃이 변경될 수도 있습니다. 특히 잘 통합되지 않은 광고. 따라서 광고가 로드되기 전에도 공간이 예약될 수 있도록 광고 슬롯의 크기가 설정되어야 합니다.
결론:
Google의 도입으로 개발자는 사용자에게 제공하는 경험의 품질을 이해하기 위해 전문가가 될 필요가 없습니다. Web Vitals 이니셔티브는 환경을 단순화하고 사이트가 가장 중요한 지표에 집중할 수 있도록 돕는 것을 목표로 합니다.
