Simplifier les éléments vitaux du Web pour le commerce électronique.
Publié: 2022-06-25Web Vitals est un service de Google qui fournit des conseils unifiés pour les signaux de qualité qui sont essentiels pour offrir une excellente expérience utilisateur sur le Web. 
Google a fourni plusieurs outils au fil des ans pour mesurer et rendre compte des performances. Mais seuls les développeurs qui maîtrisent la compétence ne peuvent utiliser efficacement les outils, tandis que d'autres ont trouvé l'abondance d'outils et de métriques difficile pour suivre la concurrence.
Avec Web Vitals, Google spécifie un ensemble de 3 mesures de performance pour constituer ses « Core Web Vitals » qu'ils utilisent pour juger si votre site Web offre ou non une bonne expérience utilisateur.
Le Core Web Vitals se concentre sur trois caractéristiques UX d'une page à savoir
- Temps de chargement
- Réactivité des pages
- Stabilité visuelle de la page
Les trois Core Web Vitals :
La plus grande peinture de contenu (LCP)
Premier délai d'entrée (FID) / Temps de blocage total (TBT)
Décalage de mise en page cumulé (CLS)
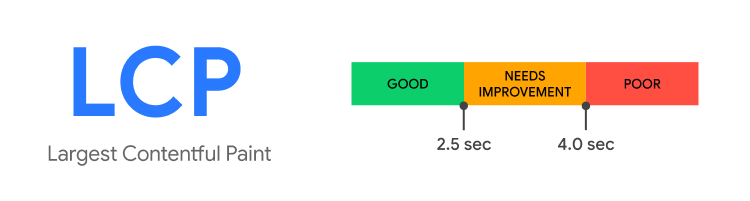
1. La plus grande peinture de contenu (LCP)
L'objectif de LCP est de mesurer le temps nécessaire pour charger le contenu principal de la page sur le navigateur de l'utilisateur. Il signale le temps de rendu du plus grand élément de contenu visible dans la fenêtre d'affichage, en se concentrant sur l'expérience perçue de l'utilisateur au lieu d'un long liste d'indicateurs qui mesurent les différentes étapes du processus de prêt.

Importance du LCP
LCP est très important pour une bonne expérience utilisateur. Les utilisateurs n'attendent généralement pas que le site Web se charge, ils ont généralement des tonnes d'autres options où ils peuvent obtenir une meilleure expérience.
Lorsque votre LCP est mauvais, votre classement général baisse, ce qui réduit le taux de conversion et la croissance de votre site Web.
Comment analyser le LCP
Vous pouvez analyser LCP de deux manières
- Directement sur le site, en utilisant une méthode dite « terrain ».
- Grâce aux simulations de "performance en mode laboratoire" effectuées par des algorithmes
Outils
Pour la méthode de terrain, vous pouvez utiliser les outils suivants
- Rapport sur l'expérience utilisateur Chrome
- Informations sur la vitesse de la page
- Console de recherche (rapport Core Web Vitals)
Et pour le mode Lab, vous pouvez utiliser des outils comme
- Outils de développement Chrome.
- Phare.
- WebPageTest.
Comment améliorer LCP
- Supprimez tous les scripts tiers inutiles.
- Améliorez votre hébergeur Web en tant qu'hébergement de meilleure qualité = temps de chargement plus rapides dans l'ensemble
- La configuration du chargement paresseux ne permet de charger les images que lorsque quelqu'un fait défiler votre page. Cela signifie que vous pouvez atteindre LCP beaucoup plus rapidement.
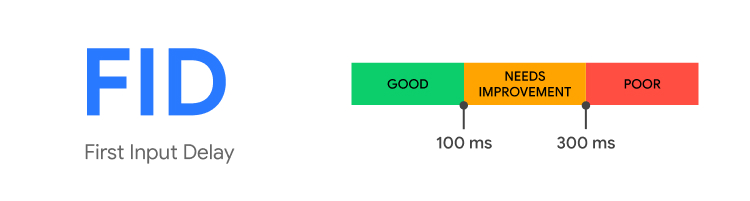
2. Premier délai d'entrée (FID)
Le premier délai d'entrée (FID) mesure la rapidité avec laquelle une page répond à l'entrée de l'utilisateur. Le FID est le temps qu'il faut à un utilisateur pour interagir avec une telle page pour la première fois, comme cliquer sur un lien ou appuyer sur un bouton, jusqu'au moment où le navigateur peut répondre à cette interaction.
Le FID est essentiel car il détecte même les plus petits retards sur le site Web, ce qui peut être gênant pour les utilisateurs.

Importance du DIF
En 2022, le FID améliorera non seulement l'expérience utilisateur d'un site Web, mais sera également un critère de classement pour le référencement. En conséquence, Google commencera à classer les sites en fonction de la manière dont les utilisateurs interagissent avec eux. L'optimisation du premier délai d'entrée de votre site vous donnera un avantage sur la concurrence tout en le rendant plus amusant à utiliser.

Comment analyser le FID
Le FID est une métrique de champ qui nécessite qu'un utilisateur réel interagisse avec votre page. En visitant "Page Speed Insights", en saisissant l'URL de la page et en l'analysant, vous pouvez déterminer le FID de n'importe quelle page en ligne. La métrique FID apparaît en haut de la section "Données de terrain" du rapport.
Outils pour FID
Le FID étant une métrique de champ, vous pouvez utiliser les outils de champ suivants pour le mesurer :
- Rapport sur l'expérience utilisateur Chrome
- Informations sur la vitesse de la page
- Une bibliothèque JavaScript appelée web-vitals
Comment améliorer le FID
- Vous pouvez accélérer votre site Web en minimisant et en optimisant les codes et scripts tiers tels que les analyses et les boutons de médias sociaux.
- La réduction, la compression et l'élimination des fichiers CSS superflus sur votre site peuvent également bénéficier au FID.
- Vous pouvez vous débarrasser du JavaScript indésirable de la même manière que vous pouvez vous débarrasser du CSS inutilisé. Vous pouvez utiliser Chrome DevTools pour détecter les codes JavaScript qui ne sont pas nécessaires.
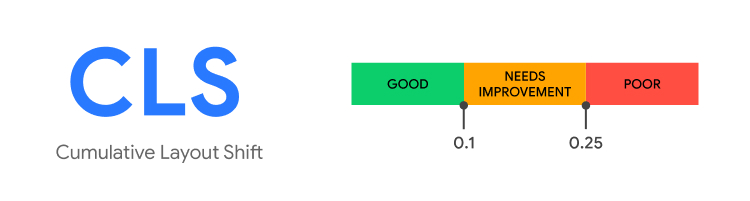
3. Décalage de mise en page cumulé (CLS)
Avez-vous déjà lu un article sur Internet et la page change mystérieusement ? Le contenu se déplace soudainement et vous avez perdu votre place. Pire encore, vous êtes sur le point d'appuyer sur un lien ou un bouton lorsque votre doigt bouge juste avant qu'il ne repose sur le lien, et vous cliquez involontairement sur autre chose.
Ces types d'expériences sont non seulement frustrants, mais ils créent également une expérience client négative.

Importance du CLS
Pour votre site eCommerce, une expérience client positive est essentielle. Cela contribuera non seulement à fidéliser la clientèle, mais contribuera également à améliorer la bonne volonté de votre marque. CLS garantit que l'UX de votre site Web n'est pas affecté par des changements de page rapides en surveillant la stabilité de la page et en nous fournissant des données continues sur lesquelles nous pouvons nous améliorer. En mai 2020, Google a révélé que Cumulative Layout Shift (ainsi que plusieurs autres Core Web Vitals) deviendra une indication de classement en 2021, ce qui rendra plus crucial que jamais le maintien d'un site Web stable qui se charge rapidement.
Comment analyser le CLS
Il existe trois façons principales d'analyser le CLS
- Tests contrôlés : utilisation d'outils de laboratoire pour simuler des scénarios d'interface utilisateur réels.
- Données utilisateur : vous découvrirez généralement la plupart de vos problèmes CLS une fois que le site Web sera en ligne et que les utilisateurs commenceront à interagir avec vos pages Web.
- JavaScript : vous pouvez utiliser l'API d'instabilité de mise en page de JavaScript pour mesurer le CLS, que vous pouvez modifier le code pour acquérir des connaissances approfondies sur les problèmes auxquels vos utilisateurs pourraient être confrontés.
Outils d'analyse du CLS
Le CLS peut être analysé en laboratoire ou sur le terrain, et il est disponible dans les outils suivants :
- Outils de terrain
- Rapport sur l'expérience utilisateur Chrome
- Informations sur la vitesse de la page
- Console de recherche
- bibliothèque JavaScript web-vitals
- Outils de laboratoire
- Outils de développement Chrome
- Phare
- WebPageTest
Conseils pour améliorer CLS
- Utilisez toujours des attributs de taille sur vos photos et éléments vidéo, ou utilisez quelque chose comme des boîtes de rapport d'aspect CSS pour réserver l'espace nécessaire. Cette méthode garantit que le navigateur peut attribuer la quantité appropriée d'espace de document pendant le chargement de l'image.
- Sauf en réponse à l'entrée de l'utilisateur, n'insérez jamais de contenu au-dessus du contenu existant. Cela garantit que tout changement de mise en page est prévu.
- Les publicités peuvent également modifier la mise en page du site Web. Surtout les publicités qui ne sont pas bien intégrées. Par conséquent, l'espace publicitaire doit avoir des dimensions définies afin que l'espace soit réservé avant même le chargement de l'annonce.
Conclusion:
Avec l'introduction de Google, les développeurs n'ont plus besoin d'être des experts pour comprendre la qualité de l'expérience qu'ils offrent à leurs utilisateurs. L'initiative Web Vitals vise à simplifier le paysage et à aider les sites à se concentrer sur les mesures les plus importantes.
