Simplificando web vitals para el comercio electrónico.
Publicado: 2022-06-25Web Vitals es un servicio de Google para proporcionar orientación unificada para señales de calidad que son esenciales para brindar una excelente experiencia de usuario en la web. 
Google ha proporcionado varias herramientas a lo largo de los años para medir e informar sobre el rendimiento. Pero solo los desarrolladores que han dominado la habilidad solo pueden usar las herramientas de manera efectiva, mientras que otros han encontrado que la abundancia de herramientas y métricas es un desafío para mantenerse al día con la competencia.
Con Web Vitals, Google está especificando un conjunto de 3 métricas de rendimiento para formar sus "Core Web Vitals" que utilizan para juzgar si su sitio web tiene o no una buena experiencia de usuario.
Core Web Vitals se centra en tres características de UX de una página, a saber
- Tiempo de carga
- Capacidad de respuesta de la página
- Estabilidad visual de la página
Los tres Core Web Vitals:
Mayor pintura con contenido (LCP)
Primera demora de entrada (FID) / Tiempo total de bloqueo (TBT)
Cambio de diseño acumulativo (CLS)
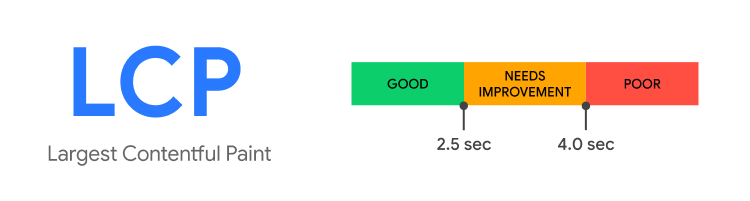
1. Pintura con contenido más grande (LCP)
El propósito de LCP es medir cuánto tiempo lleva cargar el contenido principal de la página en el navegador del usuario. Informa el tiempo de procesamiento del elemento de contenido más grande visible dentro de la ventana gráfica, centrándose en la experiencia percibida del usuario en lugar de un largo lista de métricas que miden varios pasos del proceso de préstamo.

Importancia de LCP
LCP es muy importante para una buena experiencia de usuario. Los usuarios generalmente no esperan hasta que se carga el sitio web, generalmente tienen muchas otras opciones donde pueden obtener una mejor experiencia.
Cuando su LCP es malo, su clasificación general se desplomaría, lo que reduciría la tasa de conversión y el crecimiento de su sitio web.
Cómo analizar LCP
Puede analizar LCP de dos maneras
- Directamente en el sitio, utilizando un método conocido como "campo".
- A través de las simulaciones de 'rendimiento en modo laboratorio' realizadas por algoritmos
Instrumentos
Para el método de campo, puede utilizar las siguientes herramientas
- Informe de experiencia de usuario de Chrome
- Perspectivas de PageSpeed
- Consola de búsqueda (informe Core Web Vitals)
Y para el modo Lab, puede usar herramientas como
- Herramientas de desarrollo de Chrome.
- Faro.
- Prueba de página web.
Cómo mejorar LCP
- Elimine los scripts de terceros innecesarios.
- Actualice su servidor web como un mejor alojamiento = tiempos de carga más rápidos en general
- Configurar la carga diferida solo ayuda a cargar imágenes cuando alguien se desplaza hacia abajo en su página. Esto significa que puede lograr LCP significativamente más rápido.
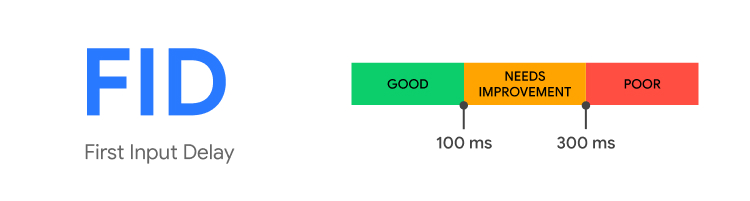
2. Primera demora de entrada (FID)
El First Input Delay (FID) mide qué tan rápido responde una página a la entrada del usuario. FID es el tiempo que tarda un usuario en interactuar con dicha página por primera vez, como hacer clic en un enlace o tocar un botón, hasta el momento en que el navegador puede responder a esa interacción.
FID es esencial ya que detecta incluso los retrasos más pequeños en el sitio web, lo que puede ser molesto para los usuarios.

Importancia de la FID
En 2022, FID no solo mejorará la experiencia del usuario de un sitio web, sino que también será un criterio de clasificación para SEO. Como resultado, Google comenzará a clasificar los sitios en función de cómo los usuarios interactúan con ellos. Optimizar el retraso de la primera entrada de su sitio ahora le dará una ventaja sobre la competencia y al mismo tiempo lo hará más divertido de usar.

Cómo analizar FID
FID es una métrica de campo que requiere que un usuario real interactúe con su página. Al visitar "Perspectivas de la velocidad de la página", ingresar la URL de la página y analizarla, puede determinar la FID para cualquier página en línea. La métrica FID aparece en la parte superior de la sección "Datos de campo" del informe.
Herramientas para FID
Debido a que FID es una métrica de campo, puede usar las siguientes herramientas de campo para medirla:
- Informe de experiencia de usuario de Chrome
- Perspectivas de PageSpeed
- Una biblioteca de JavaScript llamada web-vitals
Cómo mejorar la FID
- Puede acelerar su sitio web minimizando y optimizando códigos y scripts de terceros, como botones de análisis y redes sociales.
- Minimizar, comprimir y eliminar archivos CSS superfluos en su sitio también puede beneficiar a FID.
- Puedes deshacerte de JavaScript no deseado de la misma manera que puedes deshacerte de CSS no utilizado. Puede usar Chrome DevTools para detectar los códigos JavaScript que no son necesarios.
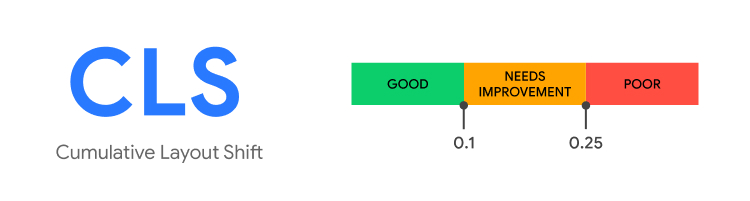
3. Cambio de diseño acumulativo (CLS)
¿Alguna vez has estado leyendo un artículo en Internet y la página cambia misteriosamente? El contenido se mueve repentinamente y has perdido tu lugar. Peor aún, está a punto de presionar un enlace o un botón cuando su dedo se mueve justo antes de que descanse en el enlace y, sin querer, hace clic en otra cosa.
Este tipo de experiencias no solo son frustrantes, sino que también crean una experiencia negativa para el cliente.

Importancia de CLS
Para su sitio de comercio electrónico, una experiencia positiva del cliente es esencial. No solo ayudará a construir una base de consumidores leales, sino que también ayudará a mejorar la reputación de su marca. CLS garantiza que la experiencia de usuario de su sitio web no se vea afectada por los cambios rápidos de página al monitorear la estabilidad de la página y brindarnos datos continuos que podemos mejorar. En mayo de 2020, Google reveló que Cumulative Layout Shift (junto con varios otros Core Web Vitals) se convertirá en una indicación de clasificación en 2021, por lo que es más crucial que nunca mantener un sitio web estable que se cargue rápidamente.
Cómo analizar CLS
Hay tres formas principales en las que puede analizar CLS
- Pruebas controladas: uso de herramientas de laboratorio para simular escenarios de interfaz de usuario del mundo real.
- Datos de usuario: por lo general, descubrirá la mayoría de sus problemas de CLS una vez que el sitio web se active y los usuarios comiencen a interactuar con sus páginas web.
- JavaScript: puede usar la API de inestabilidad de diseño de JavaScript para medir CLS, que puede modificar el código para obtener un conocimiento profundo sobre los problemas que podrían enfrentar sus usuarios.
Herramientas para analizar CLS
CLS se puede analizar en el laboratorio o en el campo, y está disponible en las siguientes herramientas:
- herramientas de campo
- Informe de experiencia de usuario de Chrome
- Perspectivas de PageSpeed
- Consola de búsqueda
- Biblioteca de JavaScript web-vitals
- herramientas de laboratorio
- Herramientas para desarrolladores de Chrome
- Faro
- Prueba de página web
Consejos para mejorar CLS
- Siempre use atributos de tamaño en sus fotos y elementos de video, o use algo como cuadros de relación de aspecto CSS para reservar el espacio necesario. Este método garantiza que el navegador pueda asignar la cantidad adecuada de espacio del documento mientras se carga la imagen.
- Excepto en respuesta a la entrada del usuario, nunca inserte contenido encima del contenido existente. Esto garantiza que se pronostican los cambios de diseño.
- Los anuncios también pueden provocar cambios en el diseño del sitio web. Especialmente los anuncios que no están bien integrados. Como resultado, el espacio publicitario debe tener dimensiones establecidas para que el espacio se reserve incluso antes de que se cargue el anuncio.
Conclusión:
Con la introducción de Google, los desarrolladores no tienen que ser expertos para comprender la calidad de la experiencia que ofrecen a sus usuarios. La iniciativa Web Vitals tiene como objetivo simplificar el panorama y ayudar a los sitios a centrarse en las métricas que más importan.
