تبسيط حيوية الويب للتجارة الإلكترونية.
نشرت: 2022-06-25Web Vitals هي خدمة تقدمها Google لتقديم إرشادات موحدة لإشارات الجودة الضرورية لتقديم تجربة مستخدم رائعة على الويب. 
قدمت Google العديد من الأدوات على مر السنين لقياس الأداء وإعداد التقارير عنه. لكن المطورين الذين أتقنوا المهارة هم فقط من يمكنهم استخدام الأدوات بشكل فعال ، بينما وجد الآخرون أن وفرة الأدوات والمقاييس تمثل تحديًا لمواكبة المنافسة.
باستخدام Web Vitals ، تحدد Google مجموعة من 3 مقاييس للأداء لتكوين "Core Web Vitals" التي يستخدمونها لإصدار حكم بشأن ما إذا كان موقع الويب الخاص بك يتمتع بتجربة مستخدم جيدة أم لا.
يركز Core Web Vitals على ثلاث خصائص UX للصفحة وهي
- وقت التحميل
- استجابة الصفحة
- ثبات الصفحة المرئي
العناصر الأساسية الثلاثة للويب:
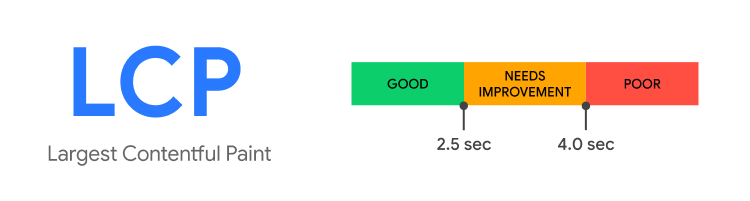
أكبر دهان محتوى (LCP)
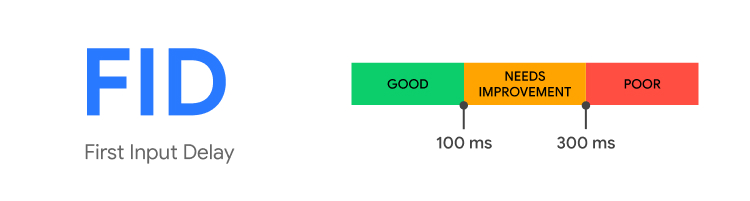
تأخير الإدخال الأول (FID) / إجمالي وقت الحظر (TBT)
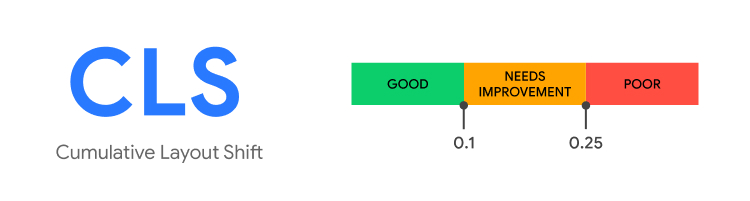
التحول في التخطيط التراكمي (CLS)
1. أكبر طلاء محتوى (LCP)
الغرض من LCP هو قياس مقدار الوقت الذي يستغرقه تحميل المحتوى الرئيسي للصفحة على متصفح المستخدم ، ويبلغ عن وقت عرض أكبر عنصر محتوى مرئي داخل إطار العرض ، مع التركيز على تجربة المستخدم المتصورة بدلاً من فترة طويلة قائمة المقاييس التي تقيس الخطوات المختلفة لعملية القرض.

أهمية LCP
LCP مهم جدًا لتجربة مستخدم جيدة. لا ينتظر المستخدمون عمومًا حتى يتم تحميل موقع الويب ، فعادة ما يكون لديهم الكثير من الخيارات الأخرى حيث يمكنهم الحصول على تجربة أفضل.
عندما يكون LCP الخاص بك سيئًا ، فإن الترتيب العام الخاص بك سوف يتراجع ، مما يقلل من معدل التحويل ونمو موقع الويب الخاص بك.
كيفية تحليل LCP
يمكنك تحليل LCP بطريقتين
- مباشرة على الموقع ، باستخدام طريقة تعرف باسم "الحقل".
- من خلال عمليات المحاكاة "أداء وضع المختبر" التي يتم إجراؤها بواسطة الخوارزميات
أدوات
بالنسبة للطريقة الميدانية ، يمكنك استخدام الأدوات التالية
- تقرير تجربة مستخدم Chrome
- PageSpeed Insights
- Search Console (تقرير Core Web Vitals)
وبالنسبة لوضع Lab ، يمكنك استخدام أدوات مثل
- Chrome DevTools.
- منارة.
- WebPageTest.
كيفية تحسين LCP
- قم بإزالة أي برامج نصية غير ضرورية لجهات خارجية.
- قم بترقية مضيف الويب الخاص بك على أنه استضافة أفضل = أوقات تحميل أسرع بشكل عام
- يساعد إعداد التحميل البطيء في تحميل الصور فقط عندما يقوم شخص ما بالتمرير لأسفل صفحتك. هذا يعني أنه يمكنك تحقيق LCP بشكل أسرع.
2. تأخر الإدخال الأول (FID)
يقيس تأخير الإدخال الأول (FID) مدى سرعة استجابة الصفحة لإدخال المستخدم. FID هو الوقت الذي يستغرقه المستخدم للتفاعل مع هذه الصفحة لأول مرة ، مثل النقر فوق ارتباط أو النقر فوق زر ، إلى اللحظة التي يمكن فيها للمتصفح الاستجابة لهذا التفاعل.

يعد FID ضروريًا لأنه يكتشف حتى أصغر حالات التأخير على موقع الويب ، والتي يمكن أن تكون مزعجة للمستخدمين.

أهمية FID
في عام 2022 ، لن يؤدي FID إلى تحسين تجربة مستخدم موقع الويب فحسب ، بل سيكون أيضًا معيارًا ترتيبيًا لتحسين محركات البحث. نتيجة لذلك ، ستبدأ Google في ترتيب المواقع بناءً على كيفية تفاعل المستخدمين معها. سيوفر لك تحسين تأجيل الإدخال الأول لموقعك الآن ميزة على المنافسة مع جعل استخدامه أكثر متعة.
كيفية تحليل FID
FID هو مقياس حقل يتطلب مستخدمًا حقيقيًا للتفاعل مع صفحتك. من خلال زيارة "Page Speed Insights" وإدخال عنوان URL للصفحة وتحليله ، يمكنك تحديد FID لأي صفحة عبر الإنترنت. يظهر مقياس FID أعلى قسم "بيانات الحقل" في التقرير.
أدوات FID
نظرًا لأن FID هو مقياس حقل ، يمكنك استخدام أدوات الحقل التالية لقياسه:
- تقرير تجربة مستخدم Chrome
- PageSpeed Insights
- تسمى مكتبة JavaScript بأساسيات الويب
كيفية تحسين FID
- يمكنك تسريع موقع الويب الخاص بك عن طريق تقليل وتحسين أكواد الطرف الثالث والبرامج النصية مثل التحليلات وأزرار الوسائط الاجتماعية.
- يمكن أن يفيد FID أيضًا تصغير وضغط وإزالة ملفات CSS الزائدة على موقعك.
- يمكنك التخلص من JavaScript غير المرغوب فيه بنفس الطريقة التي يمكنك بها التخلص من CSS غير المستخدمة. يمكنك استخدام Chrome DevTools لاكتشاف رموز JavaScript غير المطلوبة.
3. التحول في التخطيط التراكمي (CLS)
هل سبق لك أن قرأت مقالًا على الإنترنت وتغيرت الصفحة بشكل غامض؟ يتحرك المحتوى فجأة ، وقد فقدت مكانك. والأسوأ من ذلك ، أنك على وشك الضغط على رابط أو زر عندما يتحرك إصبعك قبل أن يستقر مباشرة على الرابط ، وتنقر دون قصد على شيء آخر.
هذه الأنواع من التجارب ليست محبطة فحسب ، بل إنها تخلق أيضًا تجربة سلبية للعملاء.

أهمية CLS
بالنسبة لموقع التجارة الإلكترونية الخاص بك ، فإن تجربة العملاء الإيجابية أمر ضروري. لن يساعد ذلك في بناء قاعدة عملاء مخلصين فحسب ، بل سيساعد أيضًا في تحسين حسن نية علامتك التجارية. تضمن CLS أن UX لموقع الويب الخاص بك لا يتأثر بالتحولات السريعة للصفحة من خلال مراقبة استقرار الصفحة وتزويدنا بالبيانات المستمرة التي يمكننا تحسينها. في مايو 2020 ، كشفت جوجل أن التحول التراكمي في التخطيط (إلى جانب العديد من العناصر الحيوية الأساسية الأخرى للويب) سيصبح مؤشرًا للترتيب في عام 2021 ، مما يجعل الحفاظ على موقع ويب مستقر يتم تحميله بسرعة أكثر أهمية من أي وقت مضى.
كيفية تحليل CLS
هناك ثلاث طرق رئيسية يمكنك من خلالها تحليل CLS
- الاختبار الخاضع للرقابة: استخدام الأدوات المعملية لمحاكاة سيناريوهات واجهة المستخدم في العالم الحقيقي.
- بيانات المستخدم: ستكتشف عادةً معظم مشكلات CLS بمجرد بدء تشغيل موقع الويب وبدء المستخدمين في التفاعل مع صفحات الويب الخاصة بك.
- JavaScript: يمكنك استخدام Layout Instability API لقياس CLS ، حيث يمكنك تعديل الكود لاكتساب معرفة متعمقة حول المشكلات التي قد يواجهها المستخدمون لديك.
أدوات لتحليل CLS
يمكن تحليل CLS في المعمل أو الحقل ، وهو متوفر في الأدوات التالية:
- الأدوات الميدانية
- تقرير تجربة مستخدم Chrome
- PageSpeed Insights
- البحث في وحدة التحكم
- مكتبة جافا سكريبت لمؤشرات الويب الحيوية
- أدوات المعمل
- Chrome DevTools
- منارة
- WebPageTest
نصائح لتحسين CLS
- استخدم دائمًا سمات الحجم في الصور وعناصر الفيديو ، أو استخدم شيئًا مثل مربعات نسبة العرض إلى الارتفاع في CSS لحجز المساحة اللازمة. تضمن هذه الطريقة أن المستعرض يمكنه تعيين المقدار المناسب من مساحة المستند أثناء تحميل الصورة.
- باستثناء استجابة لإدخال المستخدم ، لا تقم أبدًا بإدراج المحتوى أعلى المحتوى الحالي. هذا يضمن توقع أي تغييرات في التخطيط.
- يمكن أن تسبب الإعلانات أيضًا تغييرات في تخطيط موقع الويب. خاصة الإعلانات غير المدمجة بشكل جيد. نتيجة لذلك ، يجب أن يكون للشريحة الإعلانية أبعاد محددة بحيث يتم حجز المساحة حتى قبل تحميل الإعلان.
استنتاج:
مع مقدمة Google ، لا يتعين على المطورين أن يكونوا خبراء لفهم جودة الخبرة التي يقدمونها لمستخدميهم. تهدف مبادرة Web Vitals إلى تبسيط المشهد ومساعدة المواقع على التركيز على المقاييس الأكثر أهمية.
