Упрощение жизненно важных веб-приложений для электронной коммерции.
Опубликовано: 2022-06-25Web Vitals — это служба Google, предоставляющая унифицированные рекомендации по сигналам качества, которые необходимы для обеспечения удобного взаимодействия с пользователем в Интернете. 
На протяжении многих лет Google предоставлял несколько инструментов для измерения и составления отчетов о производительности. Но только разработчики, освоившие навык, могут эффективно использовать инструменты, в то время как другие обнаружили, что изобилие как инструментов, так и метрик не позволяет идти в ногу с конкуренцией.
С Web Vitals Google указывает набор из 3 показателей производительности, чтобы составить свои «Основные веб-жизненные показатели», которые они используют, чтобы судить о том, удобен ли ваш веб-сайт для пользователей.
Core Web Vitals фокусируется на трех характеристиках UX страницы, а именно:
- Время загрузки
- Отзывчивость страницы
- Визуальная стабильность страницы
Три основных веб-витала:
Краска с наибольшим содержанием (LCP)
Задержка первого входа (FID)/общее время блокировки (TBT)
Совокупный сдвиг макета (CLS)
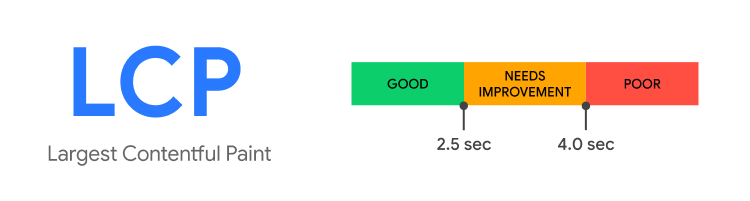
1. Самая большая содержательная краска (LCP)
Целью LCP является измерение того, сколько времени требуется для загрузки основного содержимого страницы в браузере пользователя. Он сообщает о времени рендеринга самого большого элемента содержимого, видимого в области просмотра, фокусируясь на воспринимаемом пользователем опыте, а не на длительном времени. список показателей, измеряющих различные этапы кредитного процесса.

Важность ЛКП
LCP очень важен для хорошего пользовательского опыта. Пользователи обычно не ждут, пока загрузится веб-сайт, у них обычно есть множество других вариантов, где они могут получить лучший опыт.
Когда ваш LCP плохой, ваш общий рейтинг будет падать, снижая коэффициент конверсии и рост вашего сайта.
Как анализировать ЛКП
Вы можете анализировать LCP двумя способами
- Непосредственно на сайте, используя метод, известный как «поле».
- Благодаря моделированию производительности в лабораторном режиме, выполняемому алгоритмами
Инструменты
Для полевого метода можно использовать следующие инструменты
- Отчет о пользовательском опыте Chrome
- Статистика PageSpeed
- Search Console (отчет Core Web Vitals)
А для лабораторного режима вы можете использовать такие инструменты, как
- Инструменты разработчика Chrome.
- Маяк.
- Тест веб-страницы.
Как улучшить ЛКП
- Удалите все ненужные сторонние скрипты.
- Обновите свой веб-хостинг, так как лучший хостинг = более быстрое время загрузки в целом
- Настройка отложенной загрузки помогает загружать изображения только тогда, когда кто-то прокручивает вашу страницу. Это означает, что вы можете достичь LCP значительно быстрее.
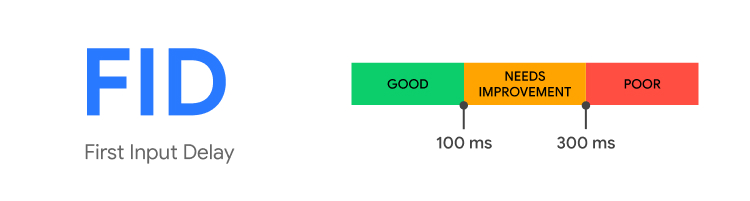
2. Задержка первого входа (FID)
Задержка первого ввода (FID) измеряет, насколько быстро страница реагирует на ввод пользователя. FID — это время, которое требуется пользователю для первого взаимодействия с такой страницей, например, для нажатия ссылки или нажатия кнопки, до того момента, когда браузер сможет отреагировать на это взаимодействие.
FID необходим, поскольку он обнаруживает даже самые незначительные задержки на веб-сайте, которые могут раздражать пользователей.


Важность FID
В 2022 году FID не только улучшит пользовательский интерфейс веб-сайта, но и станет критерием ранжирования для SEO. В результате Google начнет ранжировать сайты на основе того, как пользователи взаимодействуют с ними. Оптимизация первой задержки ввода вашего сайта сейчас даст вам преимущество над конкурентами, а также сделает его более увлекательным в использовании.
Как анализировать ФИД
FID — это полевая метрика, которая требует, чтобы реальный пользователь взаимодействовал с вашей страницей. Посетив «Page Speed Insights», введя URL-адрес страницы и проанализировав его, вы можете определить FID для любой онлайн-страницы. Метрика FID отображается в верхней части раздела «Полевые данные» отчета.
Инструменты для ПИД
Поскольку FID — это полевой показатель, для его измерения можно использовать следующие полевые инструменты:
- Отчет о пользовательском опыте Chrome
- Статистика PageSpeed
- Библиотека JavaScript под названием web-vitals
Как улучшить FID
- Вы можете ускорить свой веб-сайт, минимизировав и оптимизировав сторонние коды и скрипты, такие как аналитика и кнопки социальных сетей.
- Минимизация, сжатие и удаление лишних файлов CSS на вашем сайте также могут принести пользу FID.
- Вы можете избавиться от нежелательного JavaScript так же, как вы можете избавиться от неиспользуемого CSS. Вы можете использовать Chrome DevTools для обнаружения ненужных кодов JavaScript.
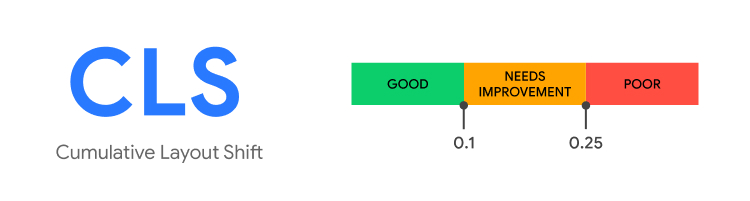
3. Совокупное смещение макета (CLS)
Вы когда-нибудь читали статью в Интернете, и страница таинственным образом менялась? Содержимое внезапно перемещается, и вы теряете свое место. Хуже того, вы собираетесь нажать на ссылку или кнопку, когда ваш палец двигается непосредственно перед тем, как остановиться на ссылке, и вы непреднамеренно щелкаете что-то еще.
Такого рода опыт не только разочаровывает, но и создает негативный опыт для клиентов.

Важность CLS
Для вашего сайта электронной коммерции важен положительный опыт клиентов. Это не только поможет создать базу лояльных потребителей, но и улучшит репутацию вашего бренда. CLS гарантирует, что на UX вашего веб-сайта не повлияют быстрые смены страниц, отслеживая стабильность страницы и предоставляя нам непрерывные данные, которые мы можем улучшить. В мае 2020 года Google сообщил, что Cumulative Layout Shift (наряду с несколькими другими Core Web Vitals) станет индикатором рейтинга в 2021 году, что сделает более важным, чем когда-либо, поддержание стабильного веб-сайта, который быстро загружается.
Как анализировать CLS
Есть три основных способа анализа CLS.
- Контролируемое тестирование: использование лабораторных инструментов для имитации реальных сценариев пользовательского интерфейса.
- Пользовательские данные: вы, как правило, узнаете о большинстве проблем с CLS, когда веб-сайт заработает и пользователи начнут взаимодействовать с вашими веб-страницами.
- JavaScript: вы можете использовать JavaScript Layout Instability API для измерения CLS, код которого можно настроить, чтобы получить более глубокие знания о проблемах, с которыми могут столкнуться ваши пользователи.
Инструменты для анализа CLS
CLS можно анализировать в лаборатории или в полевых условиях, и он доступен в следующих инструментах:
- Полевые инструменты
- Отчет о пользовательском опыте Chrome
- Статистика PageSpeed
- Консоль поиска
- JavaScript-библиотека web-vitals
- Лабораторные инструменты
- Инструменты разработчика Chrome
- Маяк
- Веб-страницаТест
Советы по улучшению CLS
- Всегда используйте атрибуты размера для ваших фотографий и видеоэлементов или используйте что-то вроде полей соотношения сторон CSS, чтобы зарезервировать необходимое пространство. Этот метод гарантирует, что браузер сможет выделить соответствующее количество места для документа во время загрузки изображения.
- Никогда не вставляйте содержимое поверх существующего, кроме как в ответ на ввод пользователя. Это гарантирует, что любые изменения макета прогнозируются.
- Объявления также могут вызывать изменения в макете веб-сайта. Особенно реклама, которая плохо интегрирована. В результате рекламное место должно иметь такие размеры, чтобы место было забронировано еще до загрузки рекламы.
Вывод:
С появлением Google разработчикам не нужно быть экспертами, чтобы понять качество работы, которую они предоставляют своим пользователям. Инициатива Web Vitals направлена на то, чтобы упростить структуру и помочь сайтам сосредоточиться на наиболее важных показателях.
