e コマースの Web Vitals を簡素化します。
公開: 2022-06-25Web Vitals は、ウェブで優れたユーザー エクスペリエンスを提供するために不可欠な品質シグナルの統一されたガイダンスを提供する Google のサービスです。 
Google は、パフォーマンスを測定してレポートするためのツールを何年にもわたって提供してきました。 しかし、スキルを習得した開発者だけがツールを効果的に使用できますが、他の開発者は、ツールとメトリックの両方が豊富にあるため、競争に追いつくのが難しいと感じています.
Web Vitals を使用して、Google は、Web サイトのユーザー エクスペリエンスが優れているかどうかを判断するために使用する「Core Web Vitals」を構成する 3 つのパフォーマンス メトリックのセットを指定しています。
Core Web Vitals は、ページの 3 つの UX 特性に焦点を当てています。
- 読み込み時間
- ページの応答性
- 視覚的なページの安定性
3 つのコア ウェブ バイタル:
最大コンテンツペイント (LCP)
最初の入力遅延 (FID) / 総ブロッキング時間 (TBT)
累積レイアウト シフト (CLS)
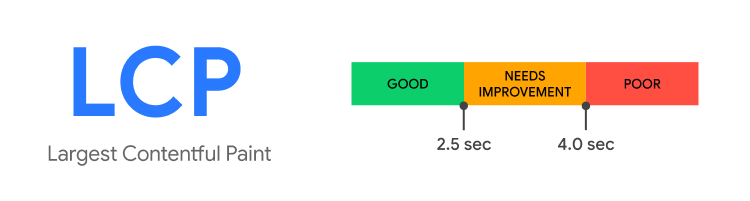
1.最大のコンテンツペイント(LCP)
LCP の目的は、ページのメイン コンテンツをユーザーのブラウザにロードするのにかかる時間を測定することです。これは、ビューポート内に表示される最大のコンテンツ要素のレンダリング時間を報告し、長時間ではなくユーザーの知覚体験に焦点を当てます。融資プロセスのさまざまなステップを測定する指標のリスト。

LCPの重要性
LCP は、優れたユーザー エクスペリエンスにとって非常に重要です。 ユーザーは通常、ウェブサイトが読み込まれるまで待つことはありません。通常、より良いエクスペリエンスを得ることができる他のオプションがたくさんあります.
LCP が悪いと、全体的なランキングが低下し、コンバージョン率と Web サイトの成長が低下します。
LCP の分析方法
LCP は 2 つの方法で分析できます
- 「フィールド」と呼ばれる方法を使用して、サイト上で直接。
- アルゴリズムによって実行される「ラボ モード パフォーマンス」シミュレーションを通じて
ツール
フィールドメソッドでは、次のツールを使用できます
- Chrome ユーザー エクスペリエンス レポート
- PageSpeed インサイト
- Search Console (Core Web Vitals レポート)
ラボモードでは、次のようなツールを使用できます
- Chrome デベロッパー ツール。
- 灯台。
- ウェブページテスト。
LCPの改善方法
- 不必要なサードパーティのスクリプトを削除します。
- より良いホスティングとしてウェブホストをアップグレードする=全体的な読み込み時間の短縮
- 遅延読み込みを設定すると、誰かがページを下にスクロールしたときにのみ画像を読み込むことができます。 これは、LCP を大幅に高速に達成できることを意味します。
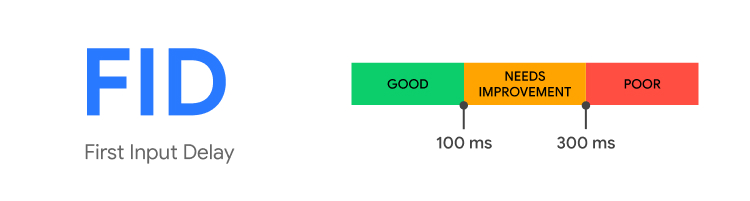
2. 最初の入力遅延 (FID)
First Input Delay (FID) は、ページがユーザー入力に応答する速さを測定します。 FID は、ユーザーがリンクのクリックやボタンのタップなど、そのようなページと初めてやり取りしてから、ブラウザーがそのやり取りに応答できるようになるまでにかかる時間です。

FID は、ユーザーにとって煩わしい Web サイトのわずかな遅延も検出するため、不可欠です。

FIDの重要性
2022 年には、FID は Web サイトのユーザー エクスペリエンスを向上させるだけでなく、SEO のランキング基準にもなります。 その結果、Google はユーザーの操作方法に基づいてサイトのランク付けを開始します。 サイトの初回入力遅延を最適化することで、競合他社より優位に立つと同時に、サイトをより楽しく使用できるようになります。
FIDの分析方法
FID は、実際のユーザーがページを操作する必要があるフィールド メトリックです。 「Page Speed Insights」にアクセスし、ページ URL を入力して分析することで、任意のオンライン ページの FID を判断できます。 FID メトリックは、レポートの [フィールド データ] セクションの上部に表示されます。
FID用ツール
FID はフィールド メトリックであるため、次のフィールド ツールを使用して測定できます。
- Chrome ユーザー エクスペリエンス レポート
- PageSpeed インサイト
- web-vitals という JavaScript ライブラリ
FIDの改善方法
- 分析やソーシャル メディア ボタンなどのサードパーティのコードやスクリプトを最小化および最適化することで、Web サイトを高速化できます。
- サイト上の余分な CSS ファイルを縮小、圧縮、および削除することも、FID に役立ちます。
- 不要な JavaScript は、未使用の CSS を取り除くのと同じ方法で取り除くことができます。 Chrome DevTools を使用して、不要な JavaScript コードを検出できます。
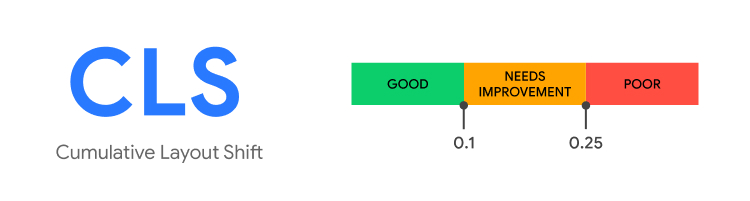
3.累積レイアウトシフト(CLS)
インターネットで記事を読んでいて、不思議なことにページが変わったことはありませんか? コンテンツが突然移動し、場所を失いました。 さらに悪いことに、リンクやボタンを押そうとしているときに、指がリンク上に置かれる直前に移動し、意図せずに他の何かをクリックしてしまいます。
この種の体験はイライラするだけでなく、顧客体験にマイナスの影響を与えます。

CLSの重要性
e コマース サイトでは、ポジティブなカスタマー エクスペリエンスが不可欠です。 忠実な消費者基盤を構築するのに役立つだけでなく、ブランドの信用を向上させるのにも役立ちます. CLS は、ページの安定性を監視し、改善可能な継続的なデータを提供することで、Web サイトの UX が急速なページ シフトの影響を受けないようにします。 2020 年 5 月、Google は、Cumulative Layout Shift (他のいくつかの Core Web Vitals とともに) が 2021 年のランキング指標になることを明らかにしました。
CLS の分析方法
CLS を分析する主な方法は 3 つあります。
- 制御されたテスト:ラボ ツールを使用して、実際の UI シナリオをシミュレートします。
- ユーザー データ:通常、CLS の問題のほとんどは、Web サイトが公開され、ユーザーが Web ページを操作し始めるとわかります。
- JavaScript: JavaScript の Layout Instability API を使用して CLS を測定できます。これにより、コードを微調整して、ユーザーが直面している可能性のある問題について詳細な知識を得ることができます。
CLS を分析するためのツール
CLS はラボまたはフィールドで分析でき、次のツールで利用できます。
- フィールドツール
- Chrome ユーザー エクスペリエンス レポート
- PageSpeed インサイト
- 検索コンソール
- Web バイタル JavaScript ライブラリ
- ラボ ツール
- Chrome 開発ツール
- 灯台
- WebPageTest
CLSを改善するためのヒント
- 写真やビデオ要素には常にサイズ属性を使用するか、CSS アスペクト比ボックスなどを使用して必要なスペースを確保してください。 この方法により、ブラウザは画像のロード中に適切な量のドキュメント スペースを割り当てることができます。
- ユーザー入力に応じる場合を除き、既存のコンテンツの上にコンテンツを挿入しないでください。 これにより、レイアウトの変更が確実に予測されます。
- また、広告によって Web サイトのレイアウトが変更されることもあります。 特にうまく統合されていない広告。 その結果、広告スロットは、広告が読み込まれる前でもスペースが予約されるようにサイズを設定する必要があります。
結論:
Google の導入により、開発者は専門家でなくてもユーザーに提供するエクスペリエンスの品質を理解できるようになりました。 Web Vitals イニシアチブは、ランドスケープを簡素化し、サイトが最も重要な指標に集中できるようにすることを目的としています。
