Vereinfachung von Web Vitals für den E-Commerce.
Veröffentlicht: 2022-06-25Web Vitals ist ein Dienst von Google, der eine einheitliche Anleitung für Qualitätssignale bietet, die für die Bereitstellung einer großartigen Benutzererfahrung im Web unerlässlich sind. 
Google hat im Laufe der Jahre mehrere Tools bereitgestellt, um die Leistung zu messen und zu melden. Aber nur die Entwickler, die die Fähigkeit beherrschen, können die Tools nur effektiv nutzen, während andere die Fülle an Tools und Metriken als Herausforderung empfinden, um mit der Konkurrenz Schritt zu halten.
Mit Web Vitals spezifiziert Google einen Satz von 3 Leistungsmetriken, um seine „Core Web Vitals“ zu bilden, die sie verwenden, um zu beurteilen, ob Ihre Website eine gute Benutzererfahrung hat oder nicht.
Die Core Web Vitals konzentrieren sich nämlich auf drei UX-Merkmale einer Seite
- Ladezeit
- Reaktionsfähigkeit der Seite
- Visuelle Seitenstabilität
Die drei zentralen Web-Vitals:
Größte zufriedene Farbe (LCP)
Erste Eingangsverzögerung (FID) / Gesamtsperrzeit (TBT)
Kumulative Layoutverschiebung (CLS)
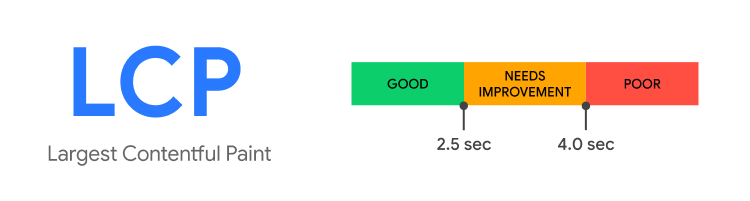
1. Größte zufriedene Farbe (LCP)
Der Zweck von LCP besteht darin, zu messen, wie viel Zeit zum Laden des Hauptinhalts der Seite im Browser des Benutzers benötigt wird. Es meldet die Renderzeit des größten Inhaltselements, das im Darstellungsbereich sichtbar ist, und konzentriert sich auf die wahrgenommene Erfahrung des Benutzers statt auf eine lange Liste von Metriken, die verschiedene Schritte des Kreditprozesses messen.

Bedeutung von LCP
LCP ist sehr wichtig für eine gute Benutzererfahrung. Benutzer warten im Allgemeinen nicht, bis die Website geladen ist, sie haben normalerweise unzählige andere Optionen, mit denen sie eine bessere Erfahrung machen können.
Wenn Ihr LCP schlecht ist, würde Ihr Gesamtranking sinken, was die Konversionsrate und das Wachstum Ihrer Website senkt.
So analysieren Sie LCP
Sie können LCP auf zwei Arten analysieren
- Direkt auf der Website, mit einer Methode, die als „Feld“ bekannt ist.
- Durch die von Algorithmen durchgeführten Simulationen im Labormodus
Werkzeug
Für die Feldmethode können Sie die folgenden Tools verwenden
- Bericht zur Chrome-Benutzererfahrung
- PageSpeed-Einblicke
- Search Console (Core Web Vitals-Bericht)
Und für den Lab-Modus können Sie Tools wie verwenden
- Chrome-Entwicklungstools.
- Leuchtturm.
- WebseitenTest.
Wie man LCP verbessert
- Entfernen Sie alle unnötigen Skripte von Drittanbietern.
- Rüsten Sie Ihren Webhost als besseres Hosting = insgesamt schnellere Ladezeiten auf
- Das Einrichten von Lazy Loading hilft, Bilder nur dann zu laden, wenn jemand auf Ihrer Seite nach unten scrollt. Das bedeutet, dass Sie LCP deutlich schneller erreichen.
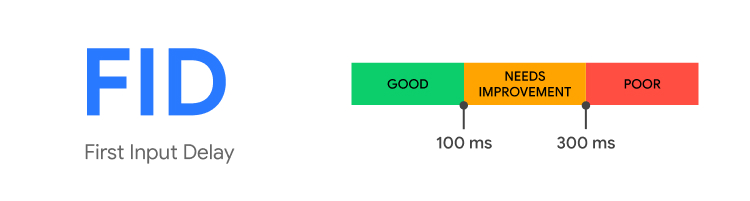
2. Erste Eingangsverzögerung (FID)
Die First Input Delay (FID) misst, wie schnell eine Seite auf Benutzereingaben reagiert. FID ist die Zeit, die ein Benutzer benötigt, um zum ersten Mal mit einer solchen Seite zu interagieren, z. B. auf einen Link zu klicken oder auf eine Schaltfläche zu tippen, bis der Browser auf diese Interaktion reagieren kann.
FID ist unerlässlich, da es selbst kleinste Verzögerungen auf der Website erkennt, die für Benutzer ärgerlich sein können.

Bedeutung von FID
Im Jahr 2022 wird FID nicht nur die Benutzererfahrung einer Website verbessern, sondern auch ein Ranking-Kriterium für SEO sein. Infolgedessen beginnt Google damit, Websites basierend darauf zu bewerten, wie Benutzer mit ihnen interagieren. Wenn Sie jetzt die First Input Delay Ihrer Website optimieren, verschaffen Sie sich einen Vorteil gegenüber der Konkurrenz und sorgen gleichzeitig für mehr Spaß bei der Verwendung.

So analysieren Sie FID
FID ist eine Feldmetrik, die erfordert, dass ein echter Benutzer mit Ihrer Seite interagiert. Indem Sie „Page Speed Insights“ besuchen, die Seiten-URL eingeben und analysieren, können Sie die FID für jede Online-Seite bestimmen. Die FID-Metrik wird oben im Abschnitt „Felddaten“ des Berichts angezeigt.
Werkzeuge für FID
Da FID eine Feldmetrik ist, können Sie die folgenden Feldtools verwenden, um sie zu messen:
- Bericht zur Chrome-Benutzererfahrung
- PageSpeed-Einblicke
- Eine JavaScript-Bibliothek namens web-vitals
So verbessern Sie FID
- Sie können Ihre Website beschleunigen, indem Sie Codes und Skripte von Drittanbietern wie Analysen und Schaltflächen für soziale Medien minimieren und optimieren.
- Das Minimieren, Komprimieren und Entfernen überflüssiger CSS-Dateien auf Ihrer Website kann auch FID zugute kommen.
- Sie können unerwünschtes JavaScript auf die gleiche Weise loswerden, wie Sie ungenutztes CSS loswerden können. Sie können Chrome DevTools verwenden, um nicht erforderliche JavaScript-Codes zu erkennen.
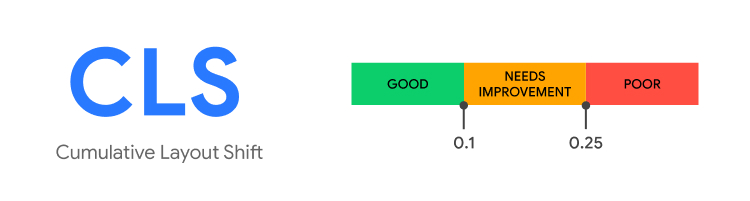
3. Kumulative Layoutverschiebung (CLS)
Haben Sie jemals einen Artikel im Internet gelesen und die Seite ändert sich auf mysteriöse Weise? Der Inhalt bewegt sich plötzlich und Sie haben Ihren Platz verloren. Schlimmer noch, Sie drücken gerade einen Link oder eine Schaltfläche, wenn sich Ihr Finger bewegt, kurz bevor er auf dem Link ruht, und Sie versehentlich auf etwas anderes klicken.
Diese Art von Erfahrungen sind nicht nur frustrierend, sondern schaffen auch ein negatives Kundenerlebnis.

Bedeutung von CLS
Für Ihre E-Commerce-Website ist ein positives Kundenerlebnis unerlässlich. Es trägt nicht nur zum Aufbau einer loyalen Kundenbasis bei, sondern trägt auch dazu bei, den guten Ruf Ihrer Marke zu verbessern. CLS stellt sicher, dass die UX Ihrer Website nicht durch schnelle Seitenwechsel beeinträchtigt wird, indem es die Seitenstabilität überwacht und uns kontinuierlich Daten zur Verfügung stellt, die wir verbessern können. Im Mai 2020 gab Google bekannt, dass Cumulative Layout Shift (zusammen mit mehreren anderen Core Web Vitals) im Jahr 2021 zu einem Ranking-Indikator werden wird, wodurch es wichtiger denn je ist, eine stabile Website zu unterhalten, die schnell geladen wird.
So analysieren Sie CLS
Es gibt drei Hauptmethoden, mit denen Sie CLS analysieren können
- Kontrolliertes Testen: Verwenden von Labortools zum Simulieren realer UI-Szenarien.
- Benutzerdaten: Normalerweise werden Sie die meisten Ihrer CLS-Probleme herausfinden, sobald die Website live geht und Benutzer beginnen, mit Ihren Webseiten zu interagieren.
- JavaScript: Sie können die Layout-Instabilitäts-API von JavaScript verwenden, um CLS zu messen, wodurch Sie den Code optimieren können, um detaillierte Kenntnisse über die Probleme zu erhalten, mit denen Ihre Benutzer möglicherweise konfrontiert sind.
Tools zur Analyse von CLS
CLS kann im Labor oder vor Ort analysiert werden und ist in den folgenden Tools verfügbar:
- Feldwerkzeuge
- Bericht zur Chrome-Benutzererfahrung
- PageSpeed-Einblicke
- Suchkonsole
- Web-Vitals-JavaScript-Bibliothek
- Laborwerkzeuge
- Chrome-Entwicklungstools
- Leuchtturm
- WebseitenTest
Tipps zur Verbesserung von CLS
- Verwenden Sie immer Größenattribute für Ihre Fotos und Videoelemente oder verwenden Sie so etwas wie CSS-Felder für das Seitenverhältnis, um den erforderlichen Platz zu reservieren. Diese Methode stellt sicher, dass der Browser beim Laden des Bildes die entsprechende Menge an Dokumentspeicherplatz zuweisen kann.
- Fügen Sie niemals Inhalte über vorhandenen Inhalten ein, außer als Reaktion auf Benutzereingaben. Dadurch wird sichergestellt, dass alle Layoutänderungen vorhergesagt werden.
- Anzeigen können auch Änderungen am Website-Layout verursachen. Vor allem Anzeigen, die nicht gut integriert sind. Daher sollte die Anzeigenfläche festgelegte Abmessungen haben, damit die Fläche gebucht wird, noch bevor die Anzeige geladen wird.
Fazit:
Mit der Einführung von Google müssen Entwickler keine Experten sein, um die Qualität der Erfahrung zu verstehen, die sie ihren Nutzern bieten. Die Web Vitals-Initiative zielt darauf ab, die Landschaft zu vereinfachen und Websites dabei zu helfen, sich auf die wichtigsten Metriken zu konzentrieren.
