Simplificarea elementelor vitale web pentru comerțul electronic.
Publicat: 2022-06-25Web Vitals este un serviciu Google care oferă îndrumări unificate pentru semnale de calitate, care sunt esențiale pentru a oferi o experiență excelentă pentru utilizatori pe web. 
Google a oferit mai multe instrumente de-a lungul anilor pentru a măsura și raporta performanța. Dar numai dezvoltatorii care au stăpânit abilitățile pot folosi instrumentele în mod eficient, în timp ce alții au considerat că abundența atât a instrumentelor, cât și a valorilor este o provocare pentru a ține pasul cu concurența.
Cu Web Vitals, Google specifică un set de 3 valori de performanță pentru a alcătui „Core Web Vitals” pe care le utilizează pentru a evalua dacă site-ul dvs. are sau nu o experiență de utilizator bună.
Core Web Vitals se concentrează pe trei caracteristici UX ale unei pagini și anume
- Timp de încărcare
- Reactivitatea paginii
- Stabilitatea vizuală a paginii
Cele trei elemente vitale de bază ale web:
Cea mai mare vopsea plină de conținut (LCP)
Întârziere pentru prima intrare (FID)/Timp total de blocare (TBT)
Schimbare cumulativă a aspectului (CLS)
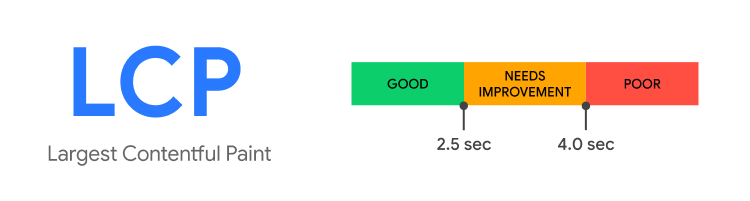
1. Cea mai mare vopsea plină de conținut (LCP)
Scopul LCP este de a măsura cât timp este nevoie pentru a încărca conținutul principal al paginii în browserul utilizatorului. Acesta raportează timpul de randare al celui mai mare element de conținut vizibil în fereastra de vizualizare, concentrându-se pe experiența percepută de utilizator în loc de o lungă perioadă de timp. lista de metrici care măsoară diferiți pași ai procesului de împrumut.

Importanța LCP
LCP este foarte important pentru o experiență bună de utilizator. În general, utilizatorii nu așteaptă până când site-ul se încarcă, de obicei au o mulțime de alte opțiuni de unde pot obține o experiență mai bună.
Când LCP-ul dvs. este prost, clasamentul dvs. general ar fi scăzut, scăzând rata de conversie și creșterea site-ului dvs.
Cum se analizează LCP
Puteți analiza LCP în două moduri
- Direct pe site, prin utilizarea unei metode cunoscute sub numele de „câmp”.
- Prin simulări „performanță în mod laborator” efectuate prin algoritmi
Instrumente
Pentru metoda de teren, puteți utiliza următoarele instrumente
- Raport despre experiența utilizatorului Chrome
- PageSpeed Insights
- Search Console (raportul Core Web Vitals)
Și pentru modul Lab, puteți folosi instrumente precum
- Chrome DevTools.
- Far.
- WebPageTest.
Cum să îmbunătățiți LCP
- Eliminați orice scripturi terțe care nu sunt necesare.
- Actualizați-vă gazda web ca găzduire mai bună = timpi de încărcare mai rapidi în general
- Configurarea încărcării lenețe ajută la încărcarea imaginilor numai atunci când cineva derulează în jos pagina ta. Aceasta înseamnă că puteți obține LCP mult mai rapid.
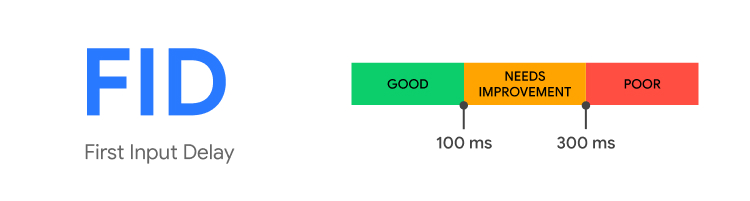
2. Întârziere la prima intrare (FID)
Prima întârziere de intrare (FID) măsoară cât de repede o pagină răspunde la intrarea utilizatorului. FID este timpul necesar unui utilizator pentru a interacționa cu o astfel de pagină pentru prima dată, cum ar fi făcând clic pe un link sau atingerea unui buton, până în momentul în care browserul poate răspunde la acea interacțiune.
FID este esențial, deoarece detectează chiar și cele mai mici întârzieri pe site, ceea ce poate fi enervant pentru utilizatori.

Importanța FID
În 2022, FID nu numai că va îmbunătăți experiența utilizatorului unui site web, ci va fi și un criteriu de clasare pentru SEO. Drept urmare, Google va începe să clasifice site-urile în funcție de modul în care utilizatorii interacționează cu ele. Optimizarea întârzierii pentru prima introducere a site-ului dvs. vă va oferi acum un avantaj față de concurență, făcând, de asemenea, mai distractiv de utilizat.

Cum se analizează FID
FID este o valoare de câmp care necesită ca un utilizator real să interacționeze cu pagina ta. Vizitând „Page Speed Insights”, introducând adresa URL a paginii și analizând-o, puteți determina FID pentru orice pagină online. Valoarea FID apare în partea de sus a secțiunii „Date de câmp” a raportului.
Instrumente pentru FID
Deoarece FID este o măsurătoare de câmp, puteți utiliza următoarele instrumente de câmp pentru a o măsura:
- Raport despre experiența utilizatorului Chrome
- PageSpeed Insights
- O bibliotecă JavaScript numită web-vitals
Cum să îmbunătățiți FID
- Vă puteți accelera site-ul web minimizând și optimizând codurile și scripturile terță parte, cum ar fi butoanele de analiză și rețelele sociale.
- Minimizarea, comprimarea și eliminarea fișierelor CSS superflue de pe site-ul dvs. poate beneficia și de FID.
- Puteți scăpa de JavaScript nedorit în același mod în care puteți scăpa de CSS neutilizat. Puteți folosi Chrome DevTools pentru a detecta codurile JavaScript care nu sunt necesare.
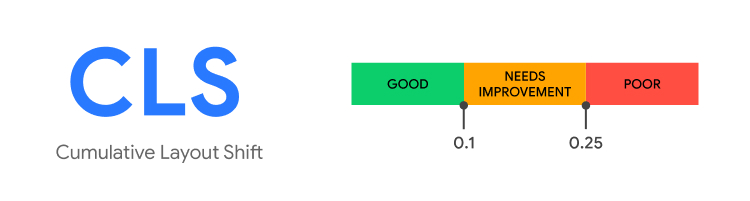
3. Schimbare cumulativă a aspectului (CLS)
Ai citit vreodată un articol pe internet și pagina se schimbă în mod misterios? Conținutul se mișcă brusc și ți-ai pierdut locul. Și mai rău, sunteți pe cale să apăsați un link sau un buton atunci când degetul se mișcă chiar înainte de a se sprijini pe link și faceți clic neintenționat pe altceva.
Aceste tipuri de experiențe nu sunt doar frustrante, dar creează și o experiență negativă pentru clienți.

Importanța CLS
Pentru site-ul dvs. de comerț electronic, o experiență pozitivă a clienților este esențială. Nu numai că va ajuta la construirea unei baze de consumatori loiali, dar va ajuta și la îmbunătățirea bunăvoinței mărcii dvs. CLS se asigură că UX-ul site-ului dvs. web nu este afectat de schimbările rapide ale paginii prin monitorizarea stabilității paginii și oferindu-ne date continue pe care le putem îmbunătăți. În mai 2020, Google a dezvăluit că Cumulative Layout Shift (împreună cu alte câteva Core Web Vitals) va deveni o indicație de clasare în 2021, ceea ce face mai importantă ca niciodată menținerea unui site web stabil, care se încarcă rapid.
Cum se analizează CLS
Există trei moduri majore prin care puteți analiza CLS
- Testare controlată: Utilizarea instrumentelor de laborator pentru a simula scenarii de interfață de utilizare din lumea reală.
- Date despre utilizator: veți afla de obicei cele mai multe dintre problemele dvs. CLS odată ce site-ul web este disponibil și utilizatorii încep să interacționeze cu paginile dvs. web.
- JavaScript: puteți utiliza API-ul JavaScript Layout Instability pentru a măsura CLS, pe care îl puteți modifica codul pentru a obține cunoștințe aprofundate despre problemele cu care s-ar putea confrunta utilizatorii dvs.
Instrumente pentru analiza CLS
CLS poate fi analizat în laborator sau pe teren și este disponibil în următoarele instrumente:
- Instrumente de câmp
- Raport despre experiența utilizatorului Chrome
- PageSpeed Insights
- Consolă de căutare
- biblioteca JavaScript web-vitals
- Instrumente de laborator
- Chrome DevTools
- Far
- WebPageTest
Sfaturi pentru îmbunătățirea CLS
- Folosiți întotdeauna atributele de dimensiune pentru fotografiile și elementele video sau folosiți ceva de genul casetelor cu raportul de aspect CSS pentru a rezerva spațiul necesar. Această metodă asigură că browserul poate aloca spațiul adecvat pentru document în timp ce imaginea este încărcată.
- Cu excepția răspunsului la introducerea utilizatorului, nu introduceți niciodată conținut deasupra conținutului existent. Acest lucru asigură că orice modificări de aspect sunt prezise.
- Reclamele pot provoca, de asemenea, modificări ale aspectului site-ului. Mai ales reclamele care nu sunt bine integrate. Ca urmare, spațiul publicitar ar trebui să aibă dimensiuni setate, astfel încât spațiul să fie rezervat chiar înainte de încărcarea reclamei.
Concluzie:
Odată cu introducerea Google, dezvoltatorii nu trebuie să fie experți pentru a înțelege calitatea experienței pe care o oferă utilizatorilor lor. Inițiativa Web Vitals își propune să simplifice peisajul și să ajute site-urile să se concentreze pe valorile care contează cel mai mult.
