E-ticaret için web hayati öğelerini basitleştirme.
Yayınlanan: 2022-06-25Web Vitals, Google'ın web'de harika bir kullanıcı deneyimi sunmak için gerekli olan kalite sinyalleri için birleşik rehberlik sağlayan bir hizmetidir. 
Google, performansı ölçmek ve raporlamak için yıllar boyunca çeşitli araçlar sağlamıştır. Ancak, yalnızca beceriye hakim olan geliştiriciler araçları yalnızca etkili bir şekilde kullanabilirken, diğerleri hem araçların hem de metriklerin bolluğunu rekabete ayak uydurmak için zor buldu.
Web Vitals ile Google, web sitenizin iyi bir kullanıcı deneyimine sahip olup olmadığına karar vermek için kullandıkları "Temel Web Hayati Değerlerini" oluşturmak için bir dizi 3 performans metriği belirliyor.
Önemli Web Verileri, bir sayfanın üç UX özelliğine odaklanır:
- Yüklenme zamanı
- Sayfa duyarlılığı
- Görsel sayfa kararlılığı
Üç Temel Web Verisi:
En büyük içerikli boya (LCP)
İlk Giriş Gecikmesi (FID) / Toplam Bloke Süresi (TBT)
Kümülatif Düzen Kaydırma (CLS)
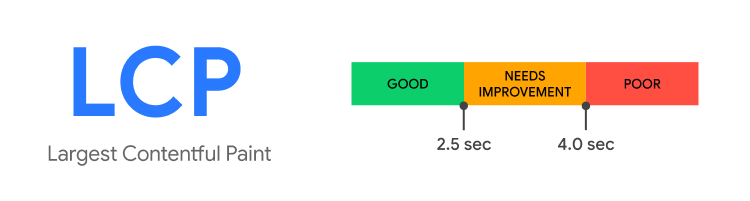
1. En Büyük İçerikli Boya (LCP)
LCP'nin amacı, sayfanın ana içeriğinin kullanıcının tarayıcısına yüklenmesinin ne kadar sürdüğünü ölçmektir. Uzun bir süre yerine kullanıcının algılanan deneyimine odaklanarak, görünüm alanında görünen en büyük içerik öğesinin oluşturma süresini bildirir. kredi sürecinin çeşitli adımlarını ölçen metriklerin listesi.

LCP'nin Önemi
İyi bir kullanıcı deneyimi için LCP çok önemlidir. Kullanıcılar genellikle web sitesi yüklenene kadar beklemezler, genellikle daha iyi bir deneyim elde edebilecekleri tonlarca başka seçeneğe sahiptirler.
LCP'niz kötü olduğunda, genel sıralamanız düşüşe geçerek web sitenizin dönüşüm oranını ve büyümesini düşürür.
LCP nasıl analiz edilir
LCP'yi iki şekilde analiz edebilirsiniz
- Doğrudan sitede, “alan” olarak bilinen bir yöntem kullanılarak.
- Algoritmalar tarafından gerçekleştirilen 'laboratuar modu performansı' simülasyonları sayesinde
Aletler
Alan yöntemi için aşağıdaki araçları kullanabilirsiniz
- Chrome Kullanıcı Deneyimi Raporu
- Sayfa Hızı Analizleri
- Search Console (Önemli Web Verileri raporu)
Ve Lab modu için aşağıdaki gibi araçları kullanabilirsiniz:
- Chrome Geliştirme Araçları.
- Deniz feneri.
- Web Sayfası Testi.
LCP nasıl geliştirilir
- Gereksiz yere üçüncü taraf komut dosyalarını kaldırın.
- Web barındırıcınızı daha iyi barındırma olarak yükseltin = genel olarak daha hızlı yükleme süreleri
- Geç yüklemeyi ayarlamak, yalnızca biri sayfanızı aşağı kaydırdığında resimlerin yüklenmesine yardımcı olur. Bu, LCP'ye önemli ölçüde daha hızlı ulaşabileceğiniz anlamına gelir.
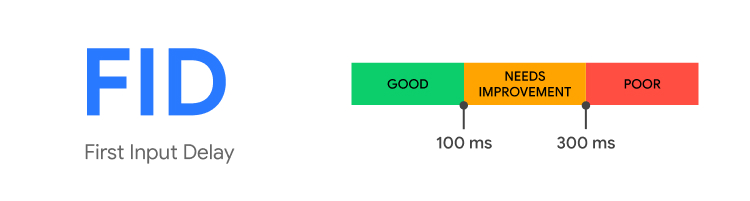
2. İlk Giriş Gecikmesi (FID)
İlk Giriş Gecikmesi (FID), bir sayfanın kullanıcı girişine ne kadar hızlı yanıt verdiğini ölçer. FID, bir kullanıcının bir bağlantıya tıklamak veya bir düğmeye dokunmak gibi bir sayfayla ilk kez etkileşim kurması için, tarayıcının bu etkileşime yanıt verebildiği ana kadar geçen süredir.
FID, web sitesinde kullanıcıları rahatsız edebilecek en küçük gecikmeleri bile algıladığı için önemlidir.

FID'nin Önemi
2022'de FID, yalnızca bir web sitesinin kullanıcı deneyimini iyileştirmekle kalmayacak, aynı zamanda SEO için bir sıralama kriteri olacaktır. Sonuç olarak Google, kullanıcıların onlarla nasıl etkileşime girdiğine göre siteleri sıralamaya başlayacak. Sitenizin İlk Giriş Gecikmesini şimdi optimize etmek, size rekabette avantaj sağlarken aynı zamanda kullanımı daha eğlenceli hale getirecektir.

FID nasıl analiz edilir
FID, gerçek bir kullanıcının sayfanızla etkileşim kurmasını gerektiren bir alan ölçümüdür. "Page Speed Insights" sayfasını ziyaret ederek, sayfa URL'sini girip analiz ederek herhangi bir çevrimiçi sayfa için FID'yi belirleyebilirsiniz. FID metriği, raporun 'Alan Verileri' bölümünün en üstünde görünür.
FID için araçlar
FID bir alan metriği olduğundan, bunu ölçmek için aşağıdaki alan araçlarını kullanabilirsiniz:
- Chrome Kullanıcı Deneyimi Raporu
- Sayfa Hızı Analizleri
- Web-vitals adlı bir JavaScript Kitaplığı
FID Nasıl İyileştirilir
- Analitik ve sosyal medya düğmeleri gibi üçüncü taraf kodlarını ve komut dosyalarını en aza indirip optimize ederek web sitenizi hızlandırabilirsiniz.
- Sitenizdeki gereksiz CSS dosyalarını küçültmek, sıkıştırmak ve ortadan kaldırmak da FID'ye fayda sağlayabilir.
- İstenmeyen JavaScript'ten, kullanılmayan CSS'den kurtulduğunuz gibi kurtulabilirsiniz. Gerekmeyen JavaScript kodlarını algılamak için Chrome DevTools'u kullanabilirsiniz.
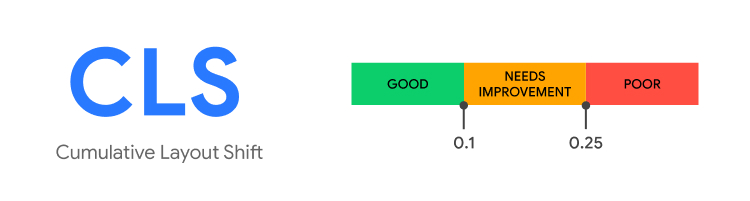
3. Kümülatif Düzen Kayması (CLS)
Hiç internette bir makale okudunuz ve sayfa gizemli bir şekilde değişti mi? İçerik aniden hareket ediyor ve yerinizi kaybettiniz. Daha da kötüsü, parmağınız bağlantıya oturmadan hemen önce hareket ettiğinde bir bağlantıya veya düğmeye basmak üzeresiniz ve istemeden başka bir şeye tıklıyorsunuz.
Bu tür deneyimler sadece sinir bozucu olmakla kalmaz, aynı zamanda olumsuz bir müşteri deneyimi de yaratır.

CLS'nin Önemi
E-Ticaret siteniz için olumlu bir müşteri deneyimi çok önemlidir. Sadece sadık bir tüketici tabanı oluşturmaya yardımcı olmakla kalmayacak, aynı zamanda markanızın itibarını artırmaya da yardımcı olacaktır. CLS, sayfa kararlılığını izleyerek ve bize geliştirebileceğimiz sürekli veriler sağlayarak web sitenizin UX'inin hızlı sayfa değişimlerinden etkilenmemesini sağlar. Mayıs 2020'de Google, Kümülatif Düzen Kaymasının (diğer birkaç Temel Web Verisiyle birlikte) 2021'de bir sıralama göstergesi olacağını ve hızlı yüklenen istikrarlı bir web sitesini korumayı her zamankinden daha önemli hale getireceğini açıkladı.
CLS nasıl analiz edilir
CLS'yi analiz etmenin üç ana yolu vardır.
- Kontrollü Test: Gerçek dünya UI senaryolarını simüle etmek için laboratuvar araçlarını kullanma.
- Kullanıcı Verileri: Genellikle CLS sorunlarınızın çoğunu, web sitesi yayına girdiğinde ve kullanıcılar web sayfalarınızla etkileşime girmeye başladığında öğreneceksiniz.
- JavaScript: Kullanıcılarınızın karşılaşabileceği sorunlar hakkında derinlemesine bilgi edinmek için kodu değiştirebileceğiniz CLS'yi ölçmek için JavaScript'in Düzen Kararsızlığı API'sini kullanabilirsiniz.
CLS'yi analiz etmek için araçlar
CLS laboratuvarda veya sahada analiz edilebilir ve aşağıdaki araçlarda kullanılabilir:
- Saha araçları
- Chrome Kullanıcı Deneyimi Raporu
- Sayfa Hızı Analizleri
- Arama konsolu
- web hayati JavaScript kitaplığı
- Laboratuvar araçları
- Chrome Geliştirme Araçları
- deniz feneri
- Web Sayfası Testi
CLS'yi iyileştirmeye yönelik ipuçları
- Fotoğraflarınızda ve video öğelerinizde her zaman boyut özelliklerini kullanın veya gerekli alanı ayırmak için CSS en boy oranı kutuları gibi bir şey kullanın. Bu yöntem, görüntü yüklenirken tarayıcının uygun miktarda belge alanı atayabilmesini sağlar.
- Kullanıcı girdisine yanıt vermedikçe, asla mevcut içeriğin üzerine içerik eklemeyin. Bu, herhangi bir düzen değişikliğinin tahmin edilmesini sağlar.
- Reklamlar ayrıca web sitesi düzeninde değişikliklere neden olabilir. Özellikle iyi entegre edilmemiş reklamlar. Sonuç olarak, Reklam alanı, reklam yüklenmeden önce bile yer ayrılacak şekilde ayarlanmış boyutlara sahip olmalıdır.
Çözüm:
Google'ın tanıtımıyla birlikte geliştiricilerin, kullanıcılarına sundukları deneyimin kalitesini anlamak için uzman olmaları gerekmiyor. Web Vitals girişimi, ortamı basitleştirmeyi ve sitelerin en önemli metriklere odaklanmasına yardımcı olmayı amaçlıyor.
