简化电子商务的 Web Vitals。
已发表: 2022-06-25Web Vitals 是 Google 的一项服务,旨在为质量信号提供统一指导,这些信号对于在网络上提供出色的用户体验至关重要。 
多年来,Google 提供了多种工具来衡量和报告绩效。 但只有掌握了这项技能的开发人员才能有效地使用这些工具,而其他人则发现丰富的工具和指标很难跟上竞争的步伐。
借助 Web Vitals,Google 指定了一组 3 个性能指标来构成他们的“核心 Web Vitals”,他们使用这些指标来判断您的网站是否具有良好的用户体验。
Core Web Vitals 关注页面的三个 UX 特征,即
- 加载时间
- 页面响应能力
- 视觉页面稳定性
三个核心网络生命力:
最大含量涂料 (LCP)
首次输入延迟 (FID) / 总阻塞时间 (TBT)
累积版式偏移 (CLS)
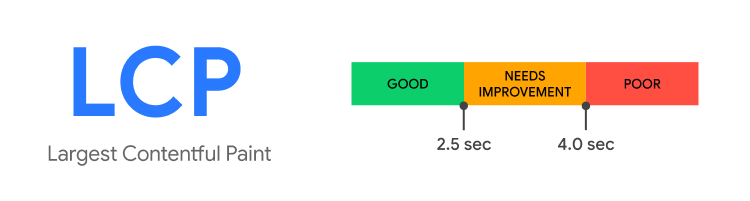
1.最大的内容涂料(LCP)
LCP 的目的是衡量在用户浏览器上加载页面的主要内容需要多少时间,它报告在视口中可见的最大内容元素的渲染时间,关注用户的感知体验而不是长时间衡量贷款流程各个步骤的指标列表。

LCP 的重要性
LCP 对于良好的用户体验非常重要。 用户通常不会等到网站加载完毕,他们通常有很多其他选择可以让他们获得更好的体验。
当您的 LCP 不好时,您的整体排名会下降,从而降低网站的转化率和增长。
如何分析 LCP
您可以通过两种方式分析 LCP
- 直接在网站上,使用一种称为“现场”的方法。
- 通过算法执行的“实验室模式性能”模拟
工具
对于现场方法,您可以使用以下工具
- Chrome 用户体验报告
- PageSpeed 见解
- Search Console(Core Web Vitals 报告)
对于实验室模式,您可以使用类似的工具
- Chrome 开发工具。
- 灯塔。
- 网页测试。
如何提高 LCP
- 删除任何不必要的第三方脚本。
- 将您的网络主机升级为更好的托管=整体加载时间更快
- 设置延迟加载仅有助于在有人向下滚动页面时加载图像。 这意味着您可以更快地实现 LCP。
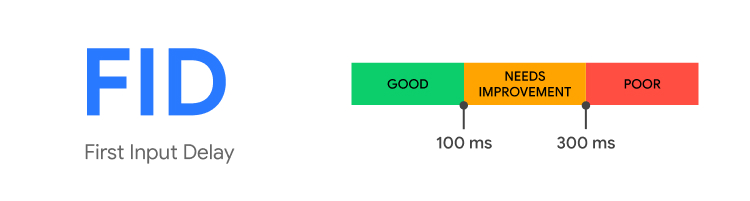
2. 首次输入延迟 (FID)
首次输入延迟 (FID) 衡量页面响应用户输入的速度。 FID 是用户第一次与此类页面交互(例如单击链接或点击按钮)到浏览器可以响应该交互所花费的时间。

FID 是必不可少的,因为它甚至可以检测到网站上最微小的延迟,这可能会让用户感到烦恼。

FID 的重要性
2022 年,FID 不仅会提升网站的用户体验,也将成为 SEO 的排名标准。 因此,谷歌将开始根据用户与网站的交互方式对网站进行排名。 现在优化您网站的首次输入延迟将为您提供竞争优势,同时也使其使用起来更有趣。
如何分析 FID
FID 是一个字段指标,需要真实用户与您的页面进行交互。 通过访问“Page Speed Insights”,输入页面 URL 并对其进行分析,您可以确定任何在线页面的 FID。 FID 指标显示在报告的“字段数据”部分的顶部。
FID工具
由于 FID 是一个字段度量,您可以使用以下字段工具对其进行测量:
- Chrome 用户体验报告
- PageSpeed 见解
- 一个名为 web-vitals 的 JavaScript 库
如何改善 FID
- 您可以通过最小化和优化第三方代码和脚本(如分析和社交媒体按钮)来加速您的网站。
- 缩小、压缩和消除站点上多余的 CSS 文件也可以使 FID 受益。
- 您可以像摆脱未使用的 CSS 一样摆脱不需要的 JavaScript。 您可以使用 Chrome DevTools 来检测不需要的 JavaScript 代码。
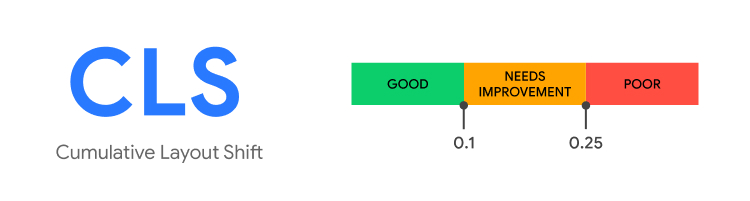
3. 累积版式偏移(CLS)
您是否曾经在互联网上阅读过一篇文章并且页面发生了神秘的变化? 内容突然移动,你失去了位置。 更糟糕的是,当您的手指在它停留在链接上之前移动时,您正要按下链接或按钮,而您无意中点击了其他东西。
这些体验不仅令人沮丧,而且还会造成负面的客户体验。

CLS 的重要性
对于您的电子商务网站,积极的客户体验至关重要。 它不仅有助于建立忠诚的消费者基础,还有助于提高您的品牌商誉。 CLS 通过监控页面稳定性并为我们提供可以改进的连续数据,确保您网站的用户体验不受快速页面移动的影响。 2020 年 5 月,谷歌透露,累积布局转变(连同其他几个核心 Web Vitals)将成为 2021 年的排名指标,这使得维护一个稳定且快速加载的网站变得比以往任何时候都更加重要。
如何分析 CLS
您可以通过三种主要方式分析 CLS
- 受控测试:使用实验室工具模拟真实的 UI 场景。
- 用户数据:一旦网站上线并且用户开始与您的网页交互,您通常会发现大部分 CLS 问题。
- JavaScript:您可以使用 JavaScript 的 Layout Instability API 来衡量 CLS,您可以调整代码以深入了解您的用户可能面临的问题。
分析 CLS 的工具
CLS 可在实验室或现场进行分析,可在以下工具中使用:
- 现场工具
- Chrome 用户体验报告
- PageSpeed 见解
- 搜索控制台
- web-vitals JavaScript 库
- 实验室工具
- Chrome 开发者工具
- 灯塔
- 网页测试
改进 CLS 的提示
- 始终在照片和视频元素上使用尺寸属性,或使用 CSS 纵横比框之类的东西来保留必要的空间。 此方法确保浏览器可以在加载图像时分配适当数量的文档空间。
- 除响应用户输入外,切勿在现有内容之上插入内容。 这可确保预测任何布局更改。
- 广告还可能导致网站布局发生变化。 尤其是没有很好地整合的广告。 因此,广告位应该设置尺寸,以便在加载广告之前就预订空间。
结论:
借助 Google 的介绍,开发人员无需成为专家即可了解他们为用户提供的体验质量。 Web Vitals 计划旨在简化环境并帮助网站专注于最重要的指标。
