Semplificare gli elementi vitali del web per l'e-commerce.
Pubblicato: 2022-06-25Web Vitals è un servizio di Google che fornisce una guida unificata per i segnali di qualità essenziali per offrire un'esperienza utente eccezionale sul Web. 
Google ha fornito diversi strumenti nel corso degli anni per misurare e generare report sulle prestazioni. Ma solo gli sviluppatori che hanno padroneggiato l'abilità possono solo utilizzare efficacemente gli strumenti, mentre altri hanno trovato l'abbondanza di strumenti e metriche impegnative per stare al passo con la concorrenza.
Con Web Vitals, Google sta specificando una serie di 3 metriche delle prestazioni per creare i propri "Core Web Vitals" che utilizzano per valutare se il tuo sito Web ha o meno una buona esperienza utente.
Il Core Web Vitals si concentra su tre caratteristiche UX di una pagina, vale a dire
- Tempo di caricamento
- Reattività della pagina
- Stabilità visiva della pagina
I tre principali Web Vital:
La più grande vernice contenta (LCP)
Ritardo primo ingresso (FID) / Tempo di blocco totale (TBT)
Spostamento cumulativo del layout (CLS)
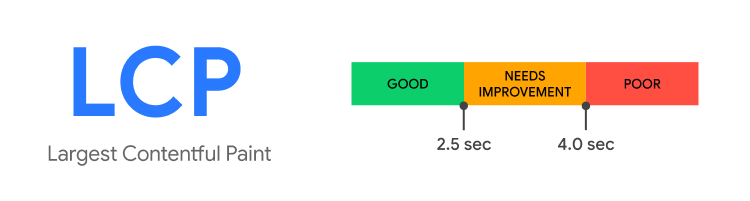
1. Il più grande contenuto di pittura (LCP)
Lo scopo di LCP è misurare quanto tempo ci vuole per caricare il contenuto principale della pagina sul browser dell'utente, riporta il tempo di rendering dell'elemento di contenuto più grande visibile all'interno del viewport, concentrandosi sull'esperienza percepita dall'utente anziché su una lunga elenco di metriche che misurano i vari passaggi del processo di prestito.

L'importanza dell'LCP
LCP è molto importante per una buona esperienza utente. Gli utenti generalmente non aspettano fino al caricamento del sito Web, di solito hanno molte altre opzioni in cui possono ottenere un'esperienza migliore.
Quando il tuo LCP è scadente, la tua classifica generale subirà un calo, abbassando il tasso di conversione e la crescita del tuo sito web.
Come analizzare l'LCP
È possibile analizzare l'LCP in due modi
- Direttamente sul sito, utilizzando un metodo noto come “campo”.
- Attraverso le simulazioni 'lab mode performance' eseguite da algoritmi
Strumenti
Per il metodo sul campo, puoi utilizzare i seguenti strumenti
- Rapporto sull'esperienza utente di Chrome
- Approfondimenti sulla velocità della pagina
- Search Console (rapporto Core Web Vitals)
E per la modalità Lab, puoi usare strumenti come
- Strumenti di sviluppo di Chrome.
- Faro.
- Pagina WebTest.
Come migliorare l'LCP
- Rimuovere eventuali script di terze parti non necessari.
- Aggiorna il tuo host web come hosting migliore = tempi di caricamento complessivi più rapidi
- L'impostazione del caricamento lento consente di caricare le immagini solo quando qualcuno scorre la pagina verso il basso. Ciò significa che puoi ottenere LCP molto più velocemente.
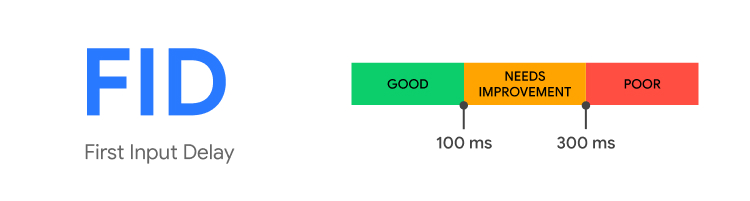
2. Primo ritardo di ingresso (FID)
Il First Input Delay (FID) misura la velocità con cui una pagina risponde all'input dell'utente. FID è il tempo impiegato da un utente per interagire con una pagina del genere per la prima volta, ad esempio facendo clic su un collegamento o toccando un pulsante, al momento in cui il browser può rispondere a tale interazione.
FID è essenziale in quanto rileva anche i più piccoli ritardi sul sito Web, che possono essere fastidiosi per gli utenti.

Importanza della FID
Nel 2022, FID non solo migliorerà l'esperienza utente di un sito Web, ma sarà anche un criterio di ranking per la SEO. Di conseguenza, Google inizierà a classificare i siti in base a come gli utenti interagiscono con loro. L'ottimizzazione del primo ritardo di input del tuo sito ora ti fornirà un vantaggio rispetto alla concorrenza e allo stesso tempo lo renderà più divertente da usare.

Come analizzare la FID
FID è una metrica di campo che richiede a un utente reale di interagire con la tua pagina. Visitando "Page Speed Insights", inserendo l'URL della pagina e analizzandolo, puoi determinare il FID per qualsiasi pagina online. La metrica FID viene visualizzata nella parte superiore della sezione "Dati sul campo" del rapporto.
Strumenti per FID
Poiché FID è una metrica di campo, è possibile utilizzare i seguenti strumenti di campo per misurarla:
- Rapporto sull'esperienza utente di Chrome
- Approfondimenti sulla velocità della pagina
- Una libreria JavaScript chiamata web-vitals
Come migliorare la FID
- Puoi velocizzare il tuo sito Web riducendo al minimo e ottimizzando codici e script di terze parti come analisi e pulsanti dei social media.
- Anche la riduzione, la compressione e l'eliminazione dei file CSS superflui sul tuo sito possono avvantaggiare FID.
- Puoi sbarazzarti di JavaScript indesiderato nello stesso modo in cui puoi sbarazzarti di CSS inutilizzati. Puoi utilizzare Chrome DevTools per rilevare i codici JavaScript non richiesti.
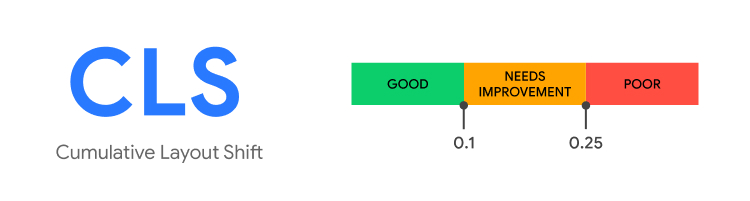
3. Spostamento cumulativo del layout (CLS)
Hai mai letto un articolo su Internet e la pagina cambia misteriosamente? Il contenuto si sposta improvvisamente e hai perso il tuo posto. Peggio ancora, stai per premere un collegamento o un pulsante quando il dito si muove appena prima che si appoggi sul collegamento e fai clic involontariamente su qualcos'altro.
Questo tipo di esperienze non è solo frustrante, ma crea anche un'esperienza negativa per il cliente.

Importanza del CLS
Per il tuo sito eCommerce, un'esperienza cliente positiva è essenziale. Non solo aiuterà a costruire una base di consumatori fedeli, ma aiuterà anche a migliorare la buona volontà del tuo marchio. CLS garantisce che l'esperienza utente del tuo sito Web non sia influenzata da rapidi spostamenti di pagina monitorando la stabilità della pagina e fornendoci dati continui su cui possiamo migliorare. Nel maggio 2020, Google ha rivelato che Cumulative Layout Shift (insieme a molti altri Core Web Vitals) diventerà un'indicazione di ranking nel 2021, rendendo più cruciale che mai mantenere un sito Web stabile che si carichi rapidamente.
Come analizzare CLS
Esistono tre modi principali per analizzare CLS
- Test controllati: utilizzo di strumenti di laboratorio per simulare scenari dell'interfaccia utente del mondo reale.
- Dati utente: in genere scoprirai la maggior parte dei tuoi problemi CLS una volta che il sito Web sarà attivo e gli utenti inizieranno a interagire con le tue pagine Web.
- JavaScript: puoi utilizzare l'API di instabilità del layout di JavaScript per misurare il CLS, che puoi modificare il codice per acquisire una conoscenza approfondita dei problemi che i tuoi utenti potrebbero dover affrontare.
Strumenti per l'analisi del CLS
CLS può essere analizzato in laboratorio o sul campo ed è disponibile nei seguenti strumenti:
- Strumenti da campo
- Rapporto sull'esperienza utente di Chrome
- Approfondimenti sulla velocità della pagina
- Console di ricerca
- libreria JavaScript web-vitals
- Strumenti di laboratorio
- Strumenti di sviluppo di Chrome
- Faro
- Pagina WebTest
Suggerimenti per migliorare CLS
- Usa sempre gli attributi delle dimensioni sulle tue foto e sugli elementi video, oppure usa qualcosa come le caselle delle proporzioni CSS per riservare lo spazio necessario. Questo metodo garantisce che il browser possa assegnare la quantità appropriata di spazio nel documento durante il caricamento dell'immagine.
- Tranne in risposta all'input dell'utente, non inserire mai contenuto al di sopra del contenuto esistente. Ciò garantisce che eventuali modifiche al layout siano previste.
- Gli annunci possono anche causare modifiche al layout del sito web. Soprattutto annunci che non sono ben integrati. Di conseguenza, l'area annuncio dovrebbe avere dimensioni impostate in modo che lo spazio venga prenotato anche prima del caricamento dell'annuncio.
Conclusione:
Con l'introduzione di Google, gli sviluppatori non devono essere esperti per comprendere la qualità dell'esperienza che offrono ai propri utenti. L'iniziativa Web Vitals mira a semplificare il panorama e aiutare i siti a concentrarsi sulle metriche che contano di più.
