簡化電子商務的 Web Vitals。
已發表: 2022-06-25Web Vitals 是 Google 的一項服務,旨在為質量信號提供統一指導,這些信號對於在網絡上提供出色的用戶體驗至關重要。 
多年來,Google 提供了多種工具來衡量和報告績效。 但只有掌握了這項技能的開發人員才能有效地使用這些工具,而其他人則發現豐富的工具和指標很難跟上競爭的步伐。
借助 Web Vitals,Google 指定了一組 3 個性能指標來構成他們的“核心 Web Vitals”,他們使用這些指標來判斷您的網站是否具有良好的用戶體驗。
Core Web Vitals 關注頁面的三個 UX 特徵,即
- 加載時間
- 頁面響應能力
- 視覺頁面穩定性
三個核心網絡生命力:
最大含量塗料 (LCP)
首次輸入延遲 (FID) / 總阻塞時間 (TBT)
累積版式偏移 (CLS)
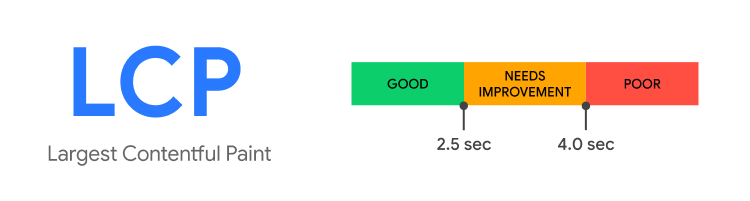
1.最大的內容塗料(LCP)
LCP 的目的是衡量在用戶瀏覽器上加載頁面的主要內容需要多少時間,它報告在視口中可見的最大內容元素的渲染時間,關注用戶的感知體驗而不是長時間衡量貸款流程各個步驟的指標列表。

LCP 的重要性
LCP 對於良好的用戶體驗非常重要。 用戶通常不會等到網站加載完畢,他們通常有很多其他選擇可以讓他們獲得更好的體驗。
當您的 LCP 不好時,您的整體排名會下降,從而降低網站的轉化率和增長。
如何分析 LCP
您可以通過兩種方式分析 LCP
- 直接在網站上,使用一種稱為“現場”的方法。
- 通過算法執行的“實驗室模式性能”模擬
工具
對於現場方法,您可以使用以下工具
- Chrome 用戶體驗報告
- PageSpeed 見解
- Search Console(Core Web Vitals 報告)
對於實驗室模式,您可以使用類似的工具
- Chrome 開發工具。
- 燈塔。
- 網頁測試。
如何提高 LCP
- 刪除任何不必要的第三方腳本。
- 將您的網絡主機升級為更好的託管=整體加載時間更快
- 設置延遲加載僅有助於在有人向下滾動頁面時加載圖像。 這意味著您可以更快地實現 LCP。
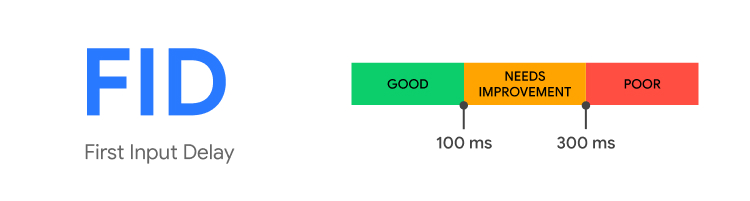
2. 首次輸入延遲 (FID)
首次輸入延遲 (FID) 衡量頁面響應用戶輸入的速度。 FID 是用戶第一次與此類頁面交互(例如單擊鏈接或點擊按鈕)到瀏覽器可以響應該交互所花費的時間。

FID 是必不可少的,因為它甚至可以檢測到網站上最微小的延遲,這可能會讓用戶感到煩惱。

FID 的重要性
2022 年,FID 不僅會提升網站的用戶體驗,也將成為 SEO 的排名標準。 因此,谷歌將開始根據用戶與網站的交互方式對網站進行排名。 現在優化您網站的首次輸入延遲將為您提供競爭優勢,同時也使其使用起來更有趣。
如何分析 FID
FID 是一個字段指標,需要真實用戶與您的頁面進行交互。 通過訪問“Page Speed Insights”,輸入頁面 URL 並對其進行分析,您可以確定任何在線頁面的 FID。 FID 指標顯示在報告的“字段數據”部分的頂部。
FID工具
由於 FID 是一個字段度量,您可以使用以下字段工具對其進行測量:
- Chrome 用戶體驗報告
- PageSpeed 見解
- 一個名為 web-vitals 的 JavaScript 庫
如何改善 FID
- 您可以通過最小化和優化第三方代碼和腳本(如分析和社交媒體按鈕)來加速您的網站。
- 縮小、壓縮和消除站點上多餘的 CSS 文件也可以使 FID 受益。
- 您可以像擺脫未使用的 CSS 一樣擺脫不需要的 JavaScript。 您可以使用 Chrome DevTools 來檢測不需要的 JavaScript 代碼。
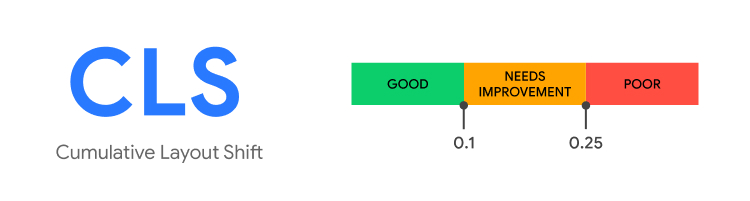
3. 累積版式偏移(CLS)
您是否曾經在互聯網上閱讀過一篇文章並且頁面發生了神秘的變化? 內容突然移動,你失去了位置。 更糟糕的是,當您的手指在它停留在鏈接上之前移動時,您正要按下鏈接或按鈕,而您無意中點擊了其他東西。
這些體驗不僅令人沮喪,而且還會造成負面的客戶體驗。

CLS 的重要性
對於您的電子商務網站,積極的客戶體驗至關重要。 它不僅有助於建立忠誠的消費者基礎,還有助於提高您的品牌商譽。 CLS 通過監控頁面穩定性並為我們提供可以改進的連續數據,確保您網站的用戶體驗不受快速頁面移動的影響。 2020 年 5 月,谷歌透露,累積佈局轉變(連同其他幾個核心 Web Vitals)將成為 2021 年的排名指標,這使得維護一個穩定且快速加載的網站變得比以往任何時候都更加重要。
如何分析 CLS
您可以通過三種主要方式分析 CLS
- 受控測試:使用實驗室工具模擬真實的 UI 場景。
- 用戶數據:一旦網站上線並且用戶開始與您的網頁交互,您通常會發現大部分 CLS 問題。
- JavaScript:您可以使用 JavaScript 的 Layout Instability API 來衡量 CLS,您可以調整代碼以深入了解您的用戶可能面臨的問題。
分析 CLS 的工具
CLS 可在實驗室或現場進行分析,可在以下工具中使用:
- 現場工具
- Chrome 用戶體驗報告
- PageSpeed 見解
- 搜索控制台
- web-vitals JavaScript 庫
- 實驗室工具
- Chrome 開發者工具
- 燈塔
- 網頁測試
改進 CLS 的提示
- 始終在照片和視頻元素上使用尺寸屬性,或使用 CSS 縱橫比框之類的東西來保留必要的空間。 此方法確保瀏覽器可以在加載圖像時分配適當數量的文檔空間。
- 除響應用戶輸入外,切勿在現有內容之上插入內容。 這可確保預測任何佈局更改。
- 廣告還可能導致網站佈局發生變化。 尤其是沒有很好地整合的廣告。 因此,廣告位應該設置尺寸,以便在加載廣告之前就預訂空間。
結論:
借助 Google 的介紹,開發人員無需成為專家即可了解他們為用戶提供的體驗質量。 Web Vitals 計劃旨在簡化環境並幫助網站專注於最重要的指標。
