Simplificando os vitais da web para o comércio eletrônico.
Publicados: 2022-06-25O Web Vitals é um serviço do Google para fornecer orientação unificada para sinais de qualidade que são essenciais para oferecer uma ótima experiência ao usuário na web. 
O Google forneceu várias ferramentas ao longo dos anos para medir e relatar o desempenho. Mas apenas os desenvolvedores que dominaram a habilidade só podem usar as ferramentas de maneira eficaz, enquanto outros acharam a abundância de ferramentas e métricas um desafio para acompanhar a concorrência.
Com o Web Vitals, o Google está especificando um conjunto de 3 métricas de desempenho para compor seus “Core Web Vitals” que eles usam para avaliar se seu site tem ou não uma boa experiência do usuário.
O Core Web Vitals se concentra em três características de UX de uma página, a saber:
- Tempo de carregamento
- Capacidade de resposta da página
- Estabilidade visual da página
Os três Principais Web Vitais:
Maior pintura de conteúdo (LCP)
Atraso da primeira entrada (FID) / Tempo total de bloqueio (TBT)
Mudança de layout cumulativa (CLS)
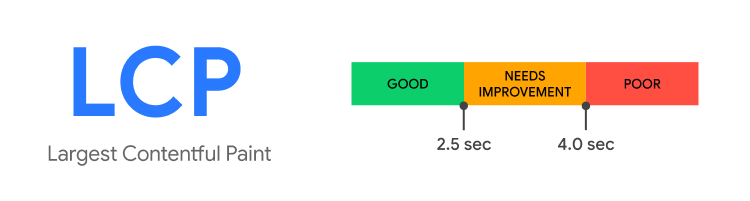
1. Maior Pintura de Conteúdo (LCP)
O objetivo do LCP é medir quanto tempo leva para carregar o conteúdo principal da página no navegador do usuário. lista de métricas que medem várias etapas do processo de empréstimo.

Importância do LCP
O LCP é muito importante para uma boa experiência do usuário. Os usuários geralmente não esperam até que o site seja carregado, eles geralmente têm muitas outras opções onde podem obter uma experiência melhor.
Quando seu LCP é ruim, sua classificação geral cairia, diminuindo a taxa de conversão e o crescimento do seu site.
Como analisar LCP
Você pode analisar o LCP de duas maneiras
- Diretamente no site, usando um método conhecido como “campo”.
- Através das simulações de 'desempenho do modo de laboratório' realizadas por algoritmos
Ferramentas
Para o método de campo, você pode usar as seguintes ferramentas
- Relatório de experiência do usuário do Chrome
- Informações do PageSpeed
- Search Console (relatório de Vitais principais da Web)
E para o modo Lab, você pode usar ferramentas como
- Chrome DevTools.
- Farol.
- WebPageTest.
Como melhorar o LCP
- Remova quaisquer scripts de terceiros desnecessariamente.
- Atualize seu host como melhor hospedagem = tempos de carregamento mais rápidos em geral
- Configurar o carregamento lento ajuda a carregar imagens apenas quando alguém rola a página para baixo. Isso significa que você pode alcançar o LCP significativamente mais rápido.
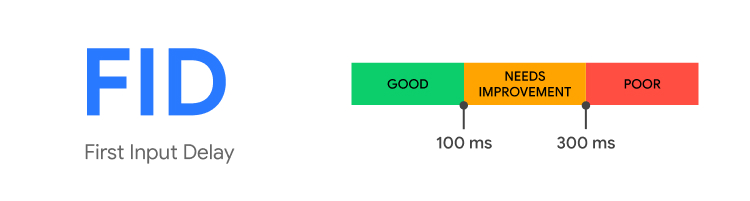
2. Atraso da primeira entrada (FID)
O First Input Delay (FID) mede a rapidez com que uma página responde à entrada do usuário. FID é o tempo que leva para um usuário interagir com uma página pela primeira vez, como clicar em um link ou tocar em um botão, até o momento em que o navegador pode responder a essa interação.
O FID é essencial, pois detecta até os menores atrasos no site, o que pode ser irritante para os usuários.

Importância do FID
Em 2022, o FID não apenas melhorará a experiência do usuário de um site, mas também será um critério de classificação para SEO. Como resultado, o Google começará a classificar os sites com base em como os usuários interagem com eles. Otimizar o Atraso da Primeira Entrada do seu site agora fornecerá uma vantagem sobre a concorrência, além de torná-lo mais divertido de usar.

Como analisar o FID
FID é uma métrica de campo que exige que um usuário real interaja com sua página. Ao visitar “Page Speed Insights”, inserir o URL da página e analisá-lo, você pode determinar o FID para qualquer página online. A métrica FID aparece na parte superior da seção "Dados de campo" do relatório.
Ferramentas para FID
Como o FID é uma métrica de campo, você pode usar as seguintes ferramentas de campo para medi-lo:
- Relatório de experiência do usuário do Chrome
- Informações do PageSpeed
- Uma biblioteca JavaScript chamada web-vitals
Como melhorar o FID
- Você pode acelerar seu site minimizando e otimizando códigos e scripts de terceiros, como botões de análise e mídia social.
- Minimizar, compactar e eliminar arquivos CSS supérfluos em seu site também pode beneficiar o FID.
- Você pode se livrar de JavaScript indesejado da mesma forma que pode se livrar de CSS não utilizado. Você pode usar o Chrome DevTools para detectar os códigos JavaScript que não são necessários.
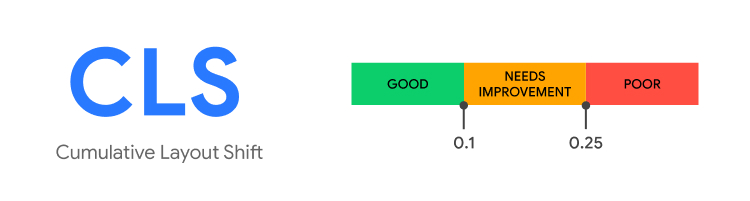
3. Mudança de layout cumulativa (CLS)
Você já esteve lendo um artigo na internet e a página mudou misteriosamente? O conteúdo se move de repente e você perde o seu lugar. Pior ainda, você está prestes a pressionar um link ou botão quando seu dedo se move pouco antes de pousar no link e você clica em outra coisa sem querer.
Esses tipos de experiências não são apenas frustrantes, mas também criam uma experiência negativa para o cliente.

Importância do CLS
Para o seu site de comércio eletrônico, uma experiência positiva do cliente é essencial. Isso não apenas ajudará a construir uma base de consumidores leais, mas também ajudará a melhorar a boa vontade da sua marca. O CLS garante que o UX do seu site não seja afetado por mudanças rápidas de página, monitorando a estabilidade da página e nos fornecendo dados contínuos nos quais podemos melhorar. Em maio de 2020, o Google revelou que o Cumulative Layout Shift (junto com vários outros Core Web Vitals) se tornará uma indicação de classificação em 2021, tornando mais crucial do que nunca manter um site estável que carregue rapidamente.
Como analisar o CLS
Existem três maneiras principais pelas quais você pode analisar o CLS
- Testes controlados: usando ferramentas de laboratório para simular cenários de interface do usuário do mundo real.
- Dados do usuário: você normalmente descobrirá a maioria dos seus problemas de CLS assim que o site for ao ar e os usuários começarem a interagir com suas páginas da web.
- JavaScript: você pode usar a API de instabilidade de layout do JavaScript para medir o CLS, que pode ser ajustado no código para obter um conhecimento aprofundado sobre os problemas que seus usuários podem estar enfrentando.
Ferramentas para analisar CLS
O CLS pode ser analisado em laboratório ou em campo e está disponível nas seguintes ferramentas:
- Ferramentas de campo
- Relatório de experiência do usuário do Chrome
- Informações do PageSpeed
- Console de pesquisa
- biblioteca JavaScript web-vitals
- Ferramentas de laboratório
- Chrome DevTools
- Farol
- Teste de página da Web
Dicas para melhorar o CLS
- Sempre use atributos de tamanho em suas fotos e elementos de vídeo ou use algo como caixas de proporção de aspecto CSS para reservar o espaço necessário. Esse método garante que o navegador possa atribuir a quantidade apropriada de espaço do documento enquanto a imagem é carregada.
- Exceto em resposta à entrada do usuário, nunca insira conteúdo acima do conteúdo existente. Isso garante que quaisquer alterações de layout sejam previstas.
- Os anúncios também podem causar alterações no layout do site. Especialmente anúncios que não estão bem integrados. Como resultado, o local do anúncio deve ter dimensões definidas para que o espaço seja reservado mesmo antes do carregamento do anúncio.
Conclusão:
Com a introdução do Google, os desenvolvedores não precisam ser especialistas para entender a qualidade da experiência que estão oferecendo aos usuários. A iniciativa Web Vitals visa simplificar o cenário e ajudar os sites a se concentrarem nas métricas mais importantes.
