Uproszczenie najważniejszych informacji internetowych dla e-commerce.
Opublikowany: 2022-06-25Web Vitals to usługa Google, która zapewnia ujednolicone wskazówki dotyczące sygnałów jakościowych, które są niezbędne do zapewnienia doskonałego doświadczenia użytkownika w sieci. 
Na przestrzeni lat firma Google dostarczyła kilka narzędzi do mierzenia i raportowania wydajności. Jednak tylko programiści, którzy opanowali tę umiejętność, mogą skutecznie korzystać z narzędzi, podczas gdy dla innych obfitość zarówno narzędzi, jak i wskaźników stanowi wyzwanie, aby nadążyć za konkurencją.
Dzięki Web Vitals, Google określa zestaw 3 wskaźników wydajności, które tworzą swoje „podstawowe wskaźniki internetowe”, których używa do oceny, czy Twoja witryna ma dobre wrażenia użytkownika.
Core Web Vitals skupia się na trzech cechach UX strony, a mianowicie
- Czas ładowania
- Reakcja strony
- Wizualna stabilność strony
Trzy kluczowe wskaźniki internetowe:
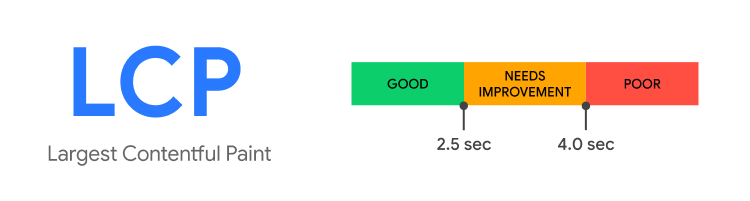
Największa zawartość farby (LCP)
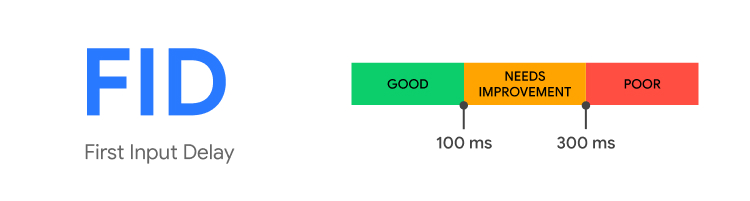
Opóźnienie pierwszego wejścia (FID) / Całkowity czas blokowania (TBT)
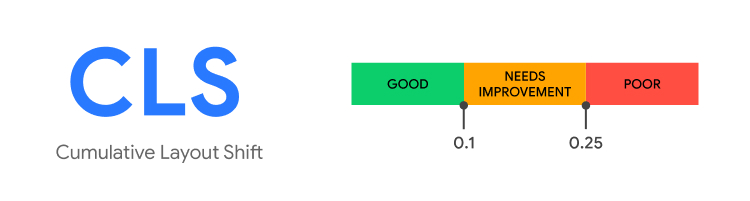
Zbiorcza zmiana układu (CLS)
1. Największa zawartość farby (LCP)
Celem LCP jest zmierzenie, ile czasu zajmuje wczytanie głównej treści strony w przeglądarce użytkownika, raportuje czas renderowania największego elementu treści widocznego w obszarze widoku, skupiając się na postrzeganiu przez użytkownika doświadczenia zamiast długiego lista wskaźników, które mierzą różne etapy procesu kredytowego.

Znaczenie LCP
LCP jest bardzo ważne dla dobrego doświadczenia użytkownika. Użytkownicy zazwyczaj nie czekają, aż strona się załaduje, zwykle mają mnóstwo innych opcji, dzięki którym mogą uzyskać lepsze wrażenia.
Gdy LCP jest zły, ogólny ranking spada, obniżając współczynnik konwersji i wzrost witryny.
Jak analizować LCP
Możesz analizować LCP na dwa sposoby
- Bezpośrednio na stronie, metodą zwaną „polem”.
- Dzięki symulacjom „wydajności w trybie laboratoryjnym” wykonywanym przez algorytmy
Narzędzia
W przypadku metody terenowej możesz użyć następujących narzędzi
- Raport z doświadczeń użytkowników Chrome
- Statystyki PageSpeed
- Search Console (raport Podstawowe wskaźniki internetowe)
A w trybie Lab możesz używać narzędzi takich jak
- Narzędzia programistyczne Chrome.
- Latarnia morska.
- Test strony internetowej.
Jak ulepszyć LCP
- Usuń niepotrzebne skrypty innych firm.
- Uaktualnij swojego hosta internetowego, aby uzyskać lepszy hosting = ogólnie szybsze ładowanie
- Skonfigurowanie leniwego ładowania pomaga ładować obrazy tylko wtedy, gdy ktoś przewinie stronę w dół. Oznacza to, że możesz znacznie szybciej osiągnąć LCP.
2. Opóźnienie pierwszego wejścia (FID)
Opóźnienie pierwszego wejścia (FID) mierzy, jak szybko strona reaguje na dane wprowadzone przez użytkownika. FID to czas potrzebny użytkownikowi na pierwszą interakcję z taką stroną, np. kliknięcie linku lub naciśnięcie przycisku, do momentu, w którym przeglądarka może odpowiedzieć na tę interakcję.
FID jest niezbędny, ponieważ wykrywa nawet najmniejsze opóźnienia na stronie, co może być denerwujące dla użytkowników.

Znaczenie FID
W 2022 r. FID nie tylko poprawi komfort korzystania z witryny, ale będzie również kryterium rankingowym dla SEO. W rezultacie Google rozpocznie ranking witryn na podstawie interakcji z nimi. Optymalizacja opóźnienia pierwszego wejścia w witrynie zapewni Ci przewagę nad konkurencją, a jednocześnie sprawi, że korzystanie z niej będzie przyjemniejsze.

Jak analizować FID
FID to metryka pola, która wymaga od rzeczywistego użytkownika interakcji z Twoją stroną. Odwiedzając „Page Speed Insights”, wprowadzając adres URL strony i analizując go, możesz określić FID dla dowolnej strony internetowej. Dane FID są wyświetlane u góry sekcji „Dane pola” raportu.
Narzędzia do FID
Ponieważ FID jest metryką polową, do jej pomiaru można użyć następujących narzędzi polowych:
- Raport z doświadczeń użytkowników Chrome
- Statystyki PageSpeed
- Biblioteka JavaScript o nazwie web-vitals
Jak poprawić FID
- Możesz przyspieszyć swoją witrynę, minimalizując i optymalizując kody i skrypty innych firm, takie jak narzędzia analityczne i przyciski mediów społecznościowych.
- FID może również przynieść korzyści w postaci minimalizacji, kompresji i eliminacji zbędnych plików CSS w witrynie.
- Możesz pozbyć się niechcianego JavaScript w ten sam sposób, w jaki możesz pozbyć się nieużywanego CSS. Za pomocą Chrome DevTools możesz wykryć niepotrzebne kody JavaScript.
3. Łączna zmiana układu (CLS)
Czy kiedykolwiek czytałeś artykuł w Internecie, a strona w tajemniczy sposób zmienia się? Treść nagle się porusza i tracisz miejsce. Co gorsza, masz zamiar nacisnąć łącze lub przycisk, gdy palec przesunie się tuż przed jego oparciem na łączu i przypadkowo klikniesz coś innego.
Tego rodzaju doświadczenia są nie tylko frustrujące, ale także powodują negatywne wrażenia klientów.

Znaczenie CLS
W przypadku Twojej witryny eCommerce pozytywne wrażenia klientów są niezbędne. Pomoże to nie tylko w zbudowaniu lojalnej bazy konsumentów, ale także przyczyni się do poprawy reputacji Twojej marki. CLS zapewnia, że szybkie zmiany stron nie wpływają na UX Twojej witryny, monitorując stabilność strony i dostarczając nam ciągłych danych, które możemy poprawić. W maju 2020 r. Google ujawniło, że skumulowana zmiana układu (wraz z kilkoma innymi kluczowymi wskaźnikami sieciowymi) stanie się wskaźnikiem rankingu w 2021 r., co sprawi, że utrzymanie stabilnej witryny, która szybko się ładuje, będzie ważniejsze niż kiedykolwiek.
Jak analizować CLS
Istnieją trzy główne sposoby analizy CLS
- Kontrolowane testowanie: używanie narzędzi laboratoryjnych do symulacji rzeczywistych scenariuszy interfejsu użytkownika.
- Dane użytkownika: Zazwyczaj dowiesz się o większości problemów z CLS, gdy witryna zostanie uruchomiona, a użytkownicy zaczną wchodzić w interakcje z Twoimi stronami internetowymi.
- JavaScript: Możesz użyć interfejsu API Layout Instability JavaScript do pomiaru CLS, który możesz dostosować, aby uzyskać dogłębną wiedzę na temat problemów, z którymi mogą się zmierzyć Twoi użytkownicy.
Narzędzia do analizy CLS
CLS może być analizowany w laboratorium lub w terenie i jest dostępny w następujących narzędziach:
- Narzędzia polowe
- Raport wrażenia użytkownika Chrome
- Statystyki PageSpeed
- Konsola wyszukiwania
- biblioteka JavaScript web-vitals
- Narzędzia laboratoryjne
- Narzędzia programistyczne Chrome
- Latarnia morska
- Test strony internetowej
Wskazówki, jak ulepszyć CLS
- Zawsze używaj atrybutów rozmiaru na zdjęciach i elementach wideo lub używaj czegoś takiego jak pola proporcji CSS, aby zarezerwować potrzebne miejsce. Ta metoda zapewnia, że przeglądarka może przypisać odpowiednią ilość miejsca na dokument podczas ładowania obrazu.
- Z wyjątkiem odpowiedzi na dane wejściowe użytkownika, nigdy nie wstawiaj treści powyżej istniejącej treści. Zapewnia to przewidywanie wszelkich zmian układu.
- Reklamy mogą również powodować zmiany w układzie witryny. Zwłaszcza reklamy, które nie są dobrze zintegrowane. W rezultacie boks reklamowy powinien mieć ustawione wymiary, aby miejsce było zarezerwowane jeszcze przed załadowaniem reklamy.
Wniosek:
Dzięki wprowadzeniu Google programiści nie muszą być ekspertami, aby zrozumieć jakość obsługi, jaką zapewniają swoim użytkownikom. Inicjatywa Web Vitals ma na celu uproszczenie krajobrazu i pomoc witrynom w skoncentrowaniu się na najważniejszych wskaźnikach.
