Menyederhanakan web vitals untuk e-commerce.
Diterbitkan: 2022-06-25Web Vitals adalah layanan oleh Google untuk memberikan panduan terpadu untuk sinyal kualitas yang penting untuk memberikan pengalaman pengguna yang luar biasa di web. 
Google telah menyediakan beberapa alat selama bertahun-tahun untuk mengukur dan melaporkan kinerja. Tetapi hanya pengembang yang telah menguasai keterampilan yang hanya dapat menggunakan alat secara efektif, sementara yang lain menemukan banyaknya alat dan metrik yang menantang untuk bersaing dengan persaingan.
Dengan Web Vitals, Google menentukan seperangkat 3 metrik kinerja untuk membuat "Core Web Vitals" mereka yang mereka gunakan untuk membuat penilaian apakah situs web Anda memiliki pengalaman pengguna yang baik atau tidak.
Core Web Vitals berfokus pada tiga karakteristik UX halaman yaitu
- Waktu pemuatan
- Ketanggapan halaman
- Stabilitas halaman visual
Tiga Data Web Inti:
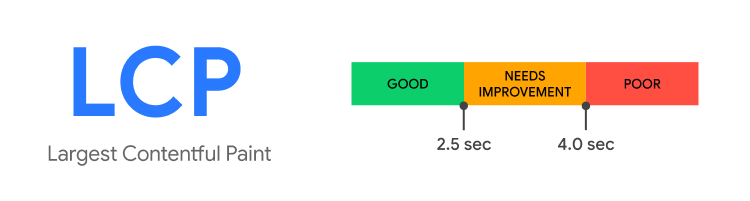
Cat contentful terbesar (LCP)
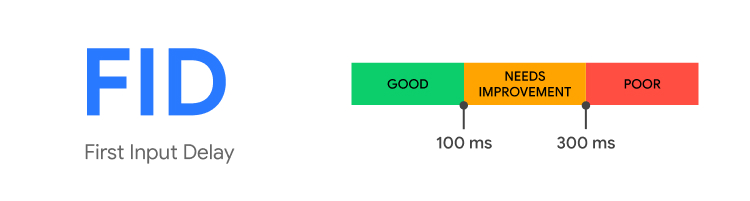
Penundaan Input Pertama (FID) / Waktu Pemblokiran Total (TBT)
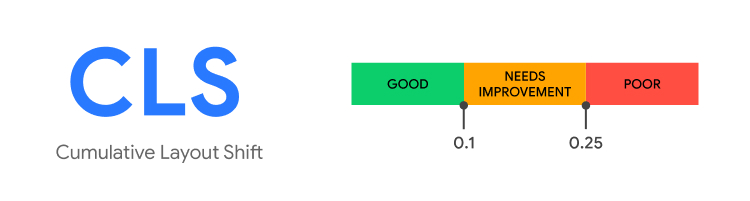
Pergeseran Tata Letak Kumulatif (CLS)
1. Cat Isi Terbesar (LCP)
Tujuan LCP adalah untuk mengukur berapa banyak waktu yang diperlukan untuk memuat konten utama halaman di browser pengguna, Ini melaporkan waktu render elemen konten terbesar yang terlihat dalam viewport, dengan fokus pada pengalaman yang dirasakan pengguna, bukan waktu yang lama. daftar metrik yang mengukur berbagai langkah proses pinjaman.

Pentingnya LCP
LCP sangat penting untuk pengalaman pengguna yang baik. Pengguna biasanya tidak menunggu sampai situs web dimuat, mereka biasanya memiliki banyak pilihan lain di mana mereka bisa mendapatkan pengalaman yang lebih baik.
Ketika LCP Anda buruk, peringkat Anda secara keseluruhan akan turun, menurunkan tingkat konversi dan pertumbuhan situs web Anda.
Bagaimana menganalisis LCP
Anda dapat menganalisis LCP dengan dua cara
- Langsung di situs, dengan menggunakan metode yang dikenal sebagai "bidang".
- Melalui simulasi 'kinerja mode lab' yang dilakukan oleh algoritme
Peralatan
Untuk metode lapangan, Anda dapat menggunakan alat berikut:
- Laporan Pengalaman Pengguna Chrome
- Wawasan PageSpeed
- Search Console (laporan Data Web Inti)
Dan untuk mode Lab, Anda dapat menggunakan alat seperti
- Alat Pengembang Chrome.
- Mercu suar.
- Tes Halaman Web.
Bagaimana cara meningkatkan LCP
- Hapus skrip pihak ketiga yang tidak perlu.
- Tingkatkan host web Anda sebagai hosting yang lebih baik = waktu muat lebih cepat secara keseluruhan
- Menyiapkan pemuatan lambat hanya membantu memuat gambar ketika seseorang menggulir halaman Anda ke bawah. Ini berarti Anda dapat mencapai LCP secara signifikan lebih cepat.
2. Penundaan Input Pertama (FID)
First Input Delay (FID) mengukur seberapa cepat halaman merespons input pengguna. FID adalah waktu yang diperlukan pengguna untuk berinteraksi dengan halaman tersebut untuk pertama kalinya, seperti mengklik tautan atau mengetuk tombol, hingga browser dapat merespons interaksi tersebut.
FID sangat penting karena mendeteksi penundaan terkecil di situs web, yang dapat mengganggu pengguna.

Pentingnya FID
Pada tahun 2022, FID tidak hanya akan meningkatkan pengalaman pengguna situs web tetapi juga akan menjadi kriteria peringkat untuk SEO. Akibatnya, Google akan mulai memberi peringkat situs berdasarkan cara pengguna berinteraksi dengan mereka. Mengoptimalkan First Input Delay situs Anda sekarang akan memberi Anda keunggulan dalam persaingan sekaligus membuatnya lebih menyenangkan untuk digunakan.

Bagaimana menganalisis FID
FID adalah metrik bidang yang membutuhkan pengguna nyata untuk berinteraksi dengan halaman Anda. Dengan mengunjungi “Page Speed Insights”, memasukkan URL halaman, dan menganalisisnya, Anda dapat menentukan FID untuk halaman online mana pun. Metrik FID muncul di bagian atas bagian 'Data Lapangan' laporan.
Alat untuk FID
Karena FID adalah metrik bidang, Anda dapat menggunakan alat bidang berikut untuk mengukurnya:
- Laporan Pengalaman Pengguna Chrome
- Wawasan PageSpeed
- Pustaka JavaScript bernama web-vitals
Cara Meningkatkan FID
- Anda dapat mempercepat situs web Anda dengan meminimalkan dan mengoptimalkan kode dan skrip pihak ketiga seperti analitik dan tombol media sosial.
- Memperkecil, mengompresi, dan menghilangkan file CSS yang berlebihan di situs Anda juga dapat menguntungkan FID.
- Anda dapat menyingkirkan JavaScript yang tidak diinginkan dengan cara yang sama seperti Anda dapat menghapus CSS yang tidak digunakan. Anda dapat menggunakan Chrome DevTools untuk mendeteksi kode JavaScript yang tidak diperlukan.
3. Pergeseran Tata Letak Kumulatif (CLS)
Pernahkah Anda membaca artikel di internet dan halamannya berubah secara misterius? Konten tiba-tiba bergerak, dan Anda kehilangan tempat. Lebih buruk lagi, Anda akan menekan tautan atau tombol ketika jari Anda bergerak tepat sebelum menyentuh tautan, dan Anda secara tidak sengaja mengklik sesuatu yang lain.
Pengalaman semacam ini tidak hanya membuat frustrasi, tetapi juga menciptakan pengalaman pelanggan yang negatif.

Pentingnya CLS
Untuk situs eCommerce Anda, pengalaman pelanggan yang positif sangat penting. Ini tidak hanya akan membantu membangun basis konsumen yang setia, tetapi juga akan membantu meningkatkan niat baik merek Anda. CLS memastikan bahwa UX situs web Anda tidak terpengaruh oleh pergeseran halaman yang cepat dengan memantau stabilitas halaman dan memberi kami data berkelanjutan yang dapat kami tingkatkan. Pada Mei 2020, Google mengungkapkan bahwa Pergeseran Tata Letak Kumulatif (bersama dengan beberapa Data Web Inti lainnya) akan menjadi indikasi peringkat pada tahun 2021, menjadikannya lebih penting dari sebelumnya untuk mempertahankan situs web stabil yang dimuat dengan cepat.
Bagaimana menganalisis CLS
Ada tiga cara utama untuk menganalisis CLS
- Pengujian Terkendali: Menggunakan alat lab untuk mensimulasikan skenario UI dunia nyata.
- Data Pengguna: Anda biasanya akan mengetahui sebagian besar masalah CLS Anda setelah situs web ditayangkan dan pengguna mulai berinteraksi dengan halaman web Anda.
- JavaScript: Anda dapat menggunakan Layout Instability API JavaScript untuk mengukur CLS, yang dapat Anda sesuaikan dengan kode untuk mendapatkan pengetahuan mendalam tentang masalah yang mungkin dihadapi pengguna Anda.
Alat untuk menganalisis CLS
CLS dapat dianalisis di lab atau lapangan, dan tersedia dalam alat berikut:
- Alat lapangan
- Laporan Pengalaman Pengguna Chrome
- Wawasan PageSpeed
- Cari konsol
- perpustakaan JavaScript web-vital
- Alat laboratorium
- Alat Pengembang Chrome
- Mercu suar
- Tes Halaman Web
Kiat untuk meningkatkan CLS
- Selalu gunakan atribut ukuran pada foto dan elemen video Anda, atau gunakan sesuatu seperti kotak rasio aspek CSS untuk memesan ruang yang diperlukan. Metode ini memastikan bahwa browser dapat menetapkan jumlah ruang dokumen yang sesuai saat gambar dimuat.
- Kecuali dalam menanggapi masukan pengguna, jangan pernah menyisipkan konten di atas konten yang ada. Ini memastikan bahwa setiap perubahan tata letak diprediksi.
- Iklan juga dapat menyebabkan perubahan pada tata letak situs web. Terutama iklan yang tidak terintegrasi dengan baik. Akibatnya, slot Iklan harus memiliki dimensi yang ditetapkan sehingga ruang dipesan bahkan sebelum iklan dimuat.
Kesimpulan:
Dengan pengenalan Google, pengembang tidak harus menjadi ahli untuk memahami kualitas pengalaman yang mereka berikan kepada penggunanya. Inisiatif Web Vitals bertujuan untuk menyederhanakan lanskap dan membantu situs berfokus pada metrik yang paling penting.
