วิธีปรับแต่งโค้ดธีม WordPress ของคุณ
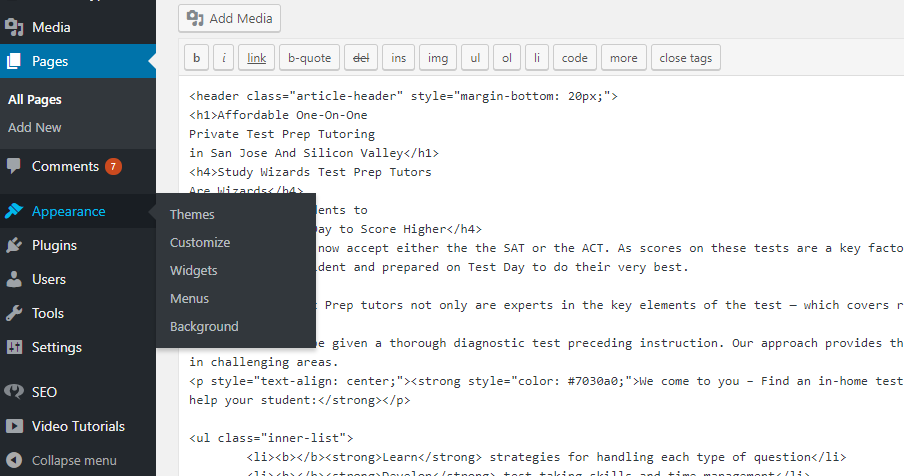
เผยแพร่แล้ว: 2022-10-04ธีม WordPress มีความยืดหยุ่นสูงและปรับแต่งได้ง่ายเพื่อตอบสนองความต้องการและความต้องการเฉพาะของคุณ ในบทความนี้ เราจะแสดงวิธีปรับแต่งโค้ดธีม WordPress ของคุณ ขั้นแรก คุณต้องเข้าถึงแดชบอร์ดของ WordPress และไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข ซึ่งจะเป็นการเปิดตัวแก้ไขธีมซึ่งคุณสามารถแก้ไขโค้ดของธีม WordPress ที่ใช้งานอยู่ได้ ถัดไป คุณต้องค้นหาไฟล์ที่คุณต้องการแก้ไข ตัวอย่างเช่น หากคุณต้องการแก้ไขไฟล์ header.php คุณจะต้องคลิกแท็บ Header ทางด้านซ้ายของตัวแก้ไข เมื่อคุณพบไฟล์แล้ว คุณสามารถเริ่มทำการเปลี่ยนแปลงโค้ดได้ สิ่งสำคัญที่ควรทราบคือ คุณควรทำการเปลี่ยนแปลงโค้ดก็ต่อเมื่อคุณรู้ว่ากำลังทำอะไรอยู่ เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว คุณต้องคลิกที่ปุ่ม อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ นั่นคือทั้งหมดที่มีให้! คุณปรับแต่งโค้ดธีม WordPress สำเร็จแล้ว
ในการปรับแต่งธีม WordPress คุณไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียว คุณสามารถปรับแต่งธีมตามปลั๊กอินและเครื่องมือที่คุณเลือก แม้ว่าคุณจะไม่เคยใช้การออกแบบเว็บมาก่อนก็ตาม ในบทความนี้ เราจะพูดถึงสาเหตุบางประการที่คุณควรพิจารณาเปลี่ยนแปลงการออกแบบเว็บไซต์ของคุณ มีธีมที่ปรับเปลี่ยนได้มากกว่ารูปแบบอื่นๆ และบางธีมอาจได้รับการออกแบบโดยคำนึงถึงการปรับแต่งเองด้วย ด้วยเหตุนี้ จึงมีสามวิธีง่ายๆ ในการปรับแต่งธีม WordPress ของคุณ มีจุดมุ่งหมายเพื่อให้เจ้าของเว็บไซต์ควบคุมกระบวนการแก้ไขได้มากขึ้น ตัวปรับแต่งในตัวพร้อมใช้งานสำหรับ ธีม WordPress แบบคลาสสิก
คุณสามารถปรับแต่งธีม WordPress ของคุณได้โดยไม่ต้องผ่านโค้ดโดยใช้เครื่องมือ ปรับแต่ง WordPress ในกรณีส่วนใหญ่ คุณสามารถเปลี่ยนหน้าแรกและชื่อไซต์ของคุณ รวมทั้งเพิ่มวิดเจ็ต เมนู และส่วนท้าย หากคุณซื้อแผน WordPress.com ที่มีปลั๊กอิน คุณจะสามารถใช้ปลั๊กอินสำหรับสร้างเพจได้ เครื่องมือสร้างเพจยอดนิยมสำหรับการสร้างเพจ ได้แก่ Beaver Builder, Elementor และ Divi
คุณสามารถปรับแต่งธีม WordPress ของคุณได้โดยไปที่หน้า ลักษณะที่ปรากฏ > ปรับแต่ง เพื่อใช้ตัว ปรับแต่งธีมดั้งเดิม คุณสามารถปรับแต่งธีมของคุณได้โดยคลิกที่ปุ่มบนธีมนั้น คุณสามารถเข้าถึงการตั้งค่าการปรับแต่งได้โดยคลิกที่ด้านซ้ายของหน้าจอ และคุณยังสามารถดูตัวอย่างแบบสดของเว็บไซต์ของคุณได้โดยคลิกที่ด้านขวาของหน้าจอ
ฉันจะเปลี่ยนรหัส Html บนธีม WordPress ได้อย่างไร

ขั้นตอนแรกคือการลงชื่อเข้าใช้แดชบอร์ด WordPress และไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไข หลังจากที่คุณเลือกบล็อกที่ต้องการแก้ไขแล้ว คุณจะสังเกตเห็นเมนูที่มุมซ้ายบนของหน้าจอ คุณสามารถไปทางขวาโดยคลิกที่จุดสามจุด คุณสามารถเพิ่มรหัสของคุณได้โดยเลือก 'แก้ไขเป็น HTML' จากเมนู
วิธีแก้ไข Html ใน WordPress
ตัวแก้ไขโค้ดใน WordPress Block Editor ( ลักษณะที่ปรากฏ > ตัวแก้ไข) เป็นวิธีที่สะดวกที่สุดในการเปลี่ยน HTML ของโพสต์หรือเพจ สามารถเข้าถึงตัวแก้ไขโค้ดได้โดยคลิกที่ไอคอนสามจุดที่มุมบนขวา จากนั้นเลือกจากเมนูแบบเลื่อนลง คุณจะสามารถดูรายการไฟล์ทั้งหมดภายในธีมที่ใช้งานอยู่ได้เมื่อคุณดูทางด้านขวามือของตัวแก้ไข พื้นที่แก้ไขจะเปิดขึ้นหากคุณเลือกรายการใดรายการหนึ่งจากรายการ
นำทางไปยังเนื้อหา WP จากนั้นจะสามารถเปิดได้ในตัวแก้ไขโค้ด และจะทำการเปลี่ยนแปลงที่จำเป็น
คุณปรับแต่งธีม WordPress ได้อย่างไร?

หากคุณต้องการปรับแต่งธีม WordPress ของคุณ WordPress Customizer เป็นวิธีที่สะดวกที่สุด คุณสามารถเข้าถึงได้โดยไปที่แถบผู้ดูแลระบบที่ด้านบนของหน้าจอและคลิกลิงก์ปรับแต่งที่นั่นเมื่อคุณเข้าสู่ระบบ การคลิกลักษณะที่ปรากฏ คุณสามารถกำหนดลักษณะที่ปรากฏของหน้าจอผู้ดูแลระบบของคุณได้
คุณสามารถปรับแต่งการออกแบบและเลย์เอาต์ของธีม WordPress จำนวนมากได้อย่างง่ายดายโดยเพิ่มคุณสมบัติในตัว ปลั๊กอินยังสามารถใช้เพื่อเพิ่มตัวเลือกการปรับแต่งเพิ่มเติมได้อีกด้วย คุณจะได้เรียนรู้วิธีใช้เครื่องมือปรับแต่งธีมแบบเดิม รวมถึงวิธีใช้ตัวสร้างไซต์ WordPress คุณสามารถใช้ตัวแก้ไขไซต์แบบเต็มเพื่อปรับแต่งธีม WordPress ใน WordPress ได้ ตัวแก้ไขไซต์เต็มรูปแบบเป็นเครื่องมือที่ยอดเยี่ยมที่สามารถช่วยคุณปรับแต่งธีม WordPress ของคุณได้ เมื่อคลิกที่ชื่อเทมเพลตที่ด้านบน คุณจะสามารถเปลี่ยนเทมเพลตสำหรับส่วนต่างๆ ของเว็บไซต์ของคุณได้ ข้อมูลเพิ่มเติมสามารถพบได้ในคำแนะนำของเราเกี่ยวกับวิธีใช้เครื่องมือปรับแต่งธีมของ WordPress เพื่อแก้ไขธีม
เครื่องมือสร้างเว็บไซต์ SeedProd WordPress เป็นหนึ่งในเว็บไซต์ที่ดีที่สุดในตลาด สามารถใช้เพื่อสร้างรูปแบบเว็บไซต์ที่สวยงามรวมทั้งสร้างธีมที่กำหนดเองได้ คุณสามารถใช้ SeedProd เพื่อสร้างเว็บไซต์ของคุณด้วยองค์ประกอบการออกแบบเว็บยอดนิยมทั้งหมด ด้วยเหตุนี้ คุณสามารถสร้างเค้าโครงหน้าตามความต้องการได้อย่างรวดเร็วและง่ายดายโดยใช้วิธีนี้ ด้วย SeedProd คุณสามารถสร้างธีม WordPress ของคุณเองได้ง่ายๆ โดยใช้ตัวสร้างเพจแบบลากและวาง การใช้บล็อกของ WooCommerce คุณสามารถเพิ่มผลิตภัณฑ์ลงในเว็บไซต์ของคุณหรือออกแบบหน้าชำระเงินสำหรับร้านค้าออนไลน์ของคุณได้ คุณยังสามารถใช้ SeedProd เพื่อสร้างเว็บไซต์อีคอมเมิร์ซได้ เนื่องจากมีการสนับสนุน WooCommerce อย่างสมบูรณ์
บล็อกเฉพาะสำหรับกระบวนการแก้ไขสามารถพบได้ใน SeedProd บล็อกเหล่านี้เป็นบล็อกแบบไดนามิกที่คุณสามารถใช้เพื่อสร้างการวนซ้ำของเนื้อหา (สำหรับโพสต์ในบล็อก ชื่อ รูปภาพเด่น และอื่นๆ) นี่คือบทช่วยสอนเกี่ยวกับวิธีการสร้าง ธีม WordPress แบบกำหนดเอง โดยใช้ตัวสร้างธีม SeedProd WordPress
ฉันจะเปลี่ยนรหัสที่กำหนดเองใน WordPress ได้อย่างไร
ในการเปลี่ยนรหัสที่กำหนดเองใน WordPress คุณจะต้องเข้าถึงตัวแก้ไขไฟล์ ในการดำเนินการนี้ คุณจะต้องลงชื่อเข้าใช้ไซต์ WordPress และไปที่แดชบอร์ด เมื่อคุณอยู่ในแดชบอร์ด คุณจะต้องคลิกที่แท็บ "ลักษณะที่ปรากฏ" จากนั้นเลือกตัวเลือก "ตัวแก้ไข" การดำเนินการนี้จะนำคุณไปยังโปรแกรมแก้ไขไฟล์ซึ่งคุณสามารถเปลี่ยนแปลงโค้ดได้
แม้ว่า WordPress ทำให้การจัดการเว็บไซต์เป็นเรื่องง่ายสำหรับผู้ที่ไม่ได้เขียนโค้ด แต่อาจมีบางครั้งที่คุณจำเป็นต้องควบคุมลักษณะและหน้าที่ของเว็บไซต์มากขึ้น ใน WordPress คุณสามารถแก้ไขโค้ดได้หลายวิธี รวมถึงการเข้าถึงซอร์สโค้ดของบทความและหน้าแต่ละหน้า สามารถทำได้ทั้งใน WordPress block editor (Gutenberg) และ TinyMCE editor สุดคลาสสิก ใน WordPress คุณไม่จำเป็นต้องเป็นอัจฉริยะในการแก้ไขโค้ด ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการปรับแต่ง HTML, CSS และ PHP หากคุณมีตัวแก้ไข WordPress แบบคลาสสิก (TinyMCE) คุณสามารถแก้ไขซอร์สโค้ดสำหรับบทความทั้งหมดของคุณได้โดยคลิกที่แท็บข้อความ: วิธีแก้ไขซอร์สโค้ดในธีม WordPress ของคุณ แทนที่จะแก้ไขโค้ดในธีมย่อย ให้ใช้ธีมย่อยสำหรับการแก้ไขโค้ดโดยตรง
หากคุณต้องการเปลี่ยนรหัสเฉพาะใน WordPress อาจเป็นการดีกว่าถ้าใช้ปลั๊กอิน ตัวอย่างเช่น การใช้ส่วนหัว ส่วนท้าย และหลังการฉีด เป็นการง่ายที่จะฉีดข้อมูลโค้ดเมื่อจำเป็น SFTP ยังสามารถใช้เพื่อแก้ไข ไฟล์ธีม เมื่อคุณทำการเปลี่ยนแปลงแล้ว มักจะเป็นความคิดที่ดีที่จะแก้ไขไฟล์ด้วยโปรแกรม FTP CSS ที่กำหนดเองจะถูกเพิ่มใน WordPress เมื่อมีการเพิ่มโดยใช้ตัวแก้ไขโค้ดในแดชบอร์ดหรือ SFTP เท่านั้น คุณจะมีการอัปเดตอัตโนมัติสำหรับการแสดงตัวอย่างแบบสดของเว็บไซต์ของคุณหากคุณเพิ่ม CSS เข้าไป หากต้องการเพิ่มสไตล์ชีต CSS ที่กำหนดเอง ให้ใช้ WordPress_enqueue_scripts

วิธีเพิ่มเมนูที่กำหนดเองใน WordPress
คุณจะต้องแก้ไขไฟล์ธีมของคุณเพื่อเปลี่ยนรหัส Themes Theme Manager เป็นที่ที่คุณสามารถหาได้ ไฟล์ธีมสามารถพบได้ในไดเร็กทอรีรากของไซต์ WordPress เช่นเดียวกับที่คุณทำในการติดตั้ง WordPress
ฉันจะเพิ่มเมนูที่กำหนดเองใน WordPress ได้อย่างไร
คุณสามารถสร้างเมนูที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณได้โดยใช้เมนู - เพิ่มรายการเมนูใหม่ ในหน้าผู้ดูแลระบบ คุณต้องระบุชื่อเมนูของคุณและป้อนเส้นทางไปยังไฟล์ที่คุณต้องการใช้เป็นแหล่งที่มา นอกจากนี้ ฟิลด์ข้อความของเมนูสามารถเติมด้วยข้อความที่กำหนดเองได้
ฉันจะปรับแต่งเทมเพลต Html ของฉันใน WordPress ได้อย่างไร
ในการปรับแต่งเทมเพลต HTML ของคุณใน WordPress คุณจะต้องเข้าถึงไฟล์ WordPress ผ่านไคลเอนต์ FTP หรือแผงควบคุมโฮสติ้งของคุณ เมื่อคุณเข้าถึงไฟล์ WordPress แล้ว คุณจะต้องค้นหาโฟลเดอร์ "ธีม" ภายในโฟลเดอร์ "theme" คุณจะพบไฟล์ชื่อ "style.css" นี่คือไฟล์ที่คุณจะต้องแก้ไขเพื่อปรับแต่งเทมเพลต HTML ของคุณ
เนื้อหา HTML ทั้งหมดถูกเก็บไว้ในไฟล์ the.php ในธีม WordPress ไซต์ WordPress แบบไดนามิกสร้างขึ้นโดยใช้ PHP ซึ่งเป็นโค้ดที่ PHP ใช้ คุณสามารถเปลี่ยนเนื้อหาของไซต์ได้ทันทีหากคุณเพิ่มหรือเปลี่ยนโพสต์ ตัว แก้ไขโค้ดธีม WordPress เป็นวิธีที่ตรงไปตรงมาที่สุดในการแก้ไข HTML ในธีม หากต้องการเปลี่ยน HTML บนไซต์ WordPress ให้ใช้ตัวแก้ไขธีม เนื่องจากการเปลี่ยนแปลงจะเกิดขึ้นกับเว็บไซต์จริง คุณควรบันทึกโดยเร็วที่สุดเพื่อหลีกเลี่ยงข้อผิดพลาดใดๆ หรือคุณสามารถดาวน์โหลดไฟล์ด้วยตนเองแล้วอัปโหลดอีกครั้งหลังจากแก้ไข HTML แบบออฟไลน์
ในการทำเช่นนี้ คุณจะต้องมีไคลเอนต์ FTP (โปรโตคอลการถ่ายโอนไฟล์) รวมถึงรายละเอียดการเชื่อมต่อ FTP สำหรับโฮสติ้งของคุณ การแก้ไขแบบออฟไลน์สามารถทำได้โดยใช้โปรแกรมแก้ไขข้อความอย่างง่าย เช่น Notepad หากคุณมีโปรแกรมแก้ไขโค้ดที่สร้างขึ้นตามวัตถุประสงค์ กระบวนการจะง่ายกว่ามากและมีโอกาสผิดพลาดน้อยกว่า สำหรับสิ่งนี้ คุณต้องระบุรายละเอียดการเชื่อมต่อ SFTP (โปรโตคอลการถ่ายโอนไฟล์ที่ปลอดภัย) คุณจะต้องใช้โปรแกรมแก้ไขโค้ดที่สามารถทำงานกับไฟล์จากระยะไกลได้ คุณยังสามารถติดตั้งและดำเนินการแก้ไขธีมทั้งหมดได้ด้วยตนเอง หากคุณทำการติดตั้ง WordPress แบบออฟไลน์ ยังคงจำเป็นต้องอัปโหลดการเปลี่ยนแปลงของคุณด้วยตนเอง ไม่ว่าจะผ่านทาง FTP การคัดลอกและวางลงในโปรแกรมแก้ไขธีม หรือติดตั้งธีมใหม่ทั้งหมด แทนที่จะใช้การแก้ไข HTML ในธีมหลักของคุณ คุณสามารถสร้างธีมย่อยได้
วิธีปรับแต่งธีม WordPress ของคุณ
การปรับแต่งธีม WordPress ของคุณสามารถช่วยทำให้ไซต์ของคุณโดดเด่นกว่าคนอื่นๆ และให้ความรู้สึกเป็นส่วนตัว WordPress เป็นแบ็กเอนด์ที่ปรับแต่งได้หลากหลายวิธี และคุณสามารถใช้ธีมย่อยเพื่อควบคุมซอร์สโค้ดได้มากขึ้น
การปรับแต่งธีมใน WordPress ทีละขั้นตอน
สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ WordPress คือความสามารถในการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณผ่านการใช้ธีม ชุดรูปแบบจะควบคุมลักษณะโดยรวมของไซต์ของคุณ รวมถึงเค้าโครง สี และแบบอักษรที่ใช้ มีธีมมากมายสำหรับ WordPress ทั้งแบบฟรีและพรีเมียม การค้นหาธีมที่สมบูรณ์แบบสำหรับไซต์ของคุณอาจใช้เวลาสักครู่ แต่ก็คุ้มค่าที่จะใช้เวลาในการค้นหาสิ่งที่ตรงกับความต้องการและรูปลักษณ์ที่คุณต้องการจริงๆ เมื่อคุณพบธีมที่ต้องการแล้ว ขั้นตอนต่อไปคือการติดตั้งธีมนั้นบนไซต์ WordPress ของคุณ นี่เป็นกระบวนการที่ค่อนข้างง่าย และมีสองวิธีที่จะทำ วิธีแรกคือการอัปโหลดธีมไปยังไซต์ WordPress ของคุณผ่าน FTP เมื่ออัปโหลดธีมแล้ว คุณสามารถเปิดใช้งานได้โดยไปที่หน้า ลักษณะที่ปรากฏ > ธีม ในแผงการดูแลระบบ WordPress ของคุณ วิธีที่สองคือการติดตั้งธีมโดยตรงจากไดเร็กทอรีธีม WordPress.org ในการดำเนินการนี้ เพียงลงชื่อเข้าใช้ไซต์ WordPress ของคุณ ไปที่หน้าลักษณะที่ปรากฏ > ธีม แล้วคลิกปุ่ม "เพิ่มใหม่" จากที่นั่น คุณสามารถค้นหาธีมที่คุณต้องการติดตั้ง จากนั้นคลิกปุ่ม "ติดตั้ง" WordPress จะดูแลส่วนที่เหลือ และธีมจะเปิดใช้งานโดยอัตโนมัติ เมื่อติดตั้งและเปิดใช้งานธีมของคุณแล้ว คุณสามารถเริ่มปรับแต่งธีมให้เข้ากับเนื้อหาในหัวใจของคุณได้ กระบวนการที่แน่นอนจะแตกต่างกันไปตามธีมที่คุณใช้ แต่ธีมส่วนใหญ่จะอนุญาตให้คุณปรับแต่งสิ่งต่างๆ เช่น สี แบบอักษร และเลย์เอาต์ของไซต์ของคุณได้ และนั่นคือทั้งหมดที่มีให้เท่านั้น! การติดตั้งและปรับแต่งธีม WordPress เป็นกระบวนการที่ค่อนข้างง่าย และเป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณมีรูปลักษณ์และความรู้สึกที่ไม่เหมือนใคร
ธีม WordPress เป็นเพียงชุดของเทมเพลตที่สร้างขึ้นโดยใช้ PHP, HTML, CSS และ JavaScript ในการสร้างหรือแก้ไขธีม WordPress คุณจำเป็นต้องรู้ภาษาเขียนโค้ดเหล่านี้ด้วย นักพัฒนาสามารถสร้างธีม WordPress ที่กำหนดเองได้ ด้วย SeedProd คุณสามารถสร้างธีม WordPress ของคุณเองได้ในเวลาไม่นาน ปลั๊กอิน SeedProd เป็นปลั๊กอินยอดนิยมที่ช่วยให้คุณสามารถสร้างธีม WordPress สำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย เมื่อใช้บทความนี้ คุณจะได้เรียนรู้วิธีสร้าง ธีม WordPress ทีละ ขั้นตอน สร้างธีมที่กำหนดเองโดยใช้ seedprod ด้วยตนเองหรือผ่านธีมที่สร้างไว้ล่วงหน้า
หากคุณนำเข้าธีมที่สร้างไว้ล่วงหน้าแล้ว คุณสามารถวางเมาส์เหนือเทมเพลตแล้วเลือกแก้ไขการออกแบบจากเมนูแก้ไขการออกแบบ หากต้องการเพิ่มบล็อกในเทมเพลตธีม ให้ลากบล็อกไปทางขวาแล้ววางจากด้านซ้าย การออกแบบของบล็อกสามารถเปลี่ยนแปลงได้ขึ้นอยู่กับประเภทของเนื้อหาที่อยู่ในนั้น ในการเพิ่มส่วนลงในเทมเพลตธีมของคุณ ให้คลิกไอคอนเครื่องหมายบวก (*) หลังจากวางเมาส์ไว้เหนือส่วนใดส่วนหนึ่ง หลังจากที่คุณได้เพิ่มบล็อคเนื้อหาและส่วนต่างๆ ลงในตัวแก้ไข SeedProd แล้ว ให้คลิกไอคอนกากบาท (x) ที่ด้านบนสุดของหน้าต่างเพื่อเสร็จสิ้น ง่ายเหมือนการเชื่อมต่อธีมที่กำหนดเองของคุณกับเครื่องมือการตลาดทางอีเมล เช่น Constant Contact และ Drip หากคุณต้องการโปรโมตแบรนด์ของคุณบนเว็บไซต์ SeedProd สามารถช่วยคุณได้ หลังจากนั้น คุณจะสามารถเผยแพร่ธีมที่กำหนดเองใหม่เพื่อให้ผู้เยี่ยมชมสามารถดูได้เช่นกัน ด้วย SeedProd คุณยังสามารถใช้ Google Analytics, Recaptcha และ Zapier เพื่อเชื่อมต่อเว็บไซต์ของคุณกับแอปพลิเคชันอื่นๆ
วิธีเพิ่มรหัส Html ในธีม WordPress
ในการเพิ่มโค้ด HTML ให้กับธีม WordPress คุณจะต้องเข้าถึงไฟล์ธีมผ่านแดชบอร์ดของ WordPress เมื่อคุณเข้าถึงไฟล์ธีมแล้ว คุณจะต้องค้นหาไฟล์ที่มีโค้ดสำหรับส่วนหัวหรือส่วนท้ายของธีม เมื่อคุณพบไฟล์ที่เหมาะสมแล้ว คุณจะต้องเพิ่มโค้ด HTML ที่คุณต้องการรวมไว้ในส่วนหัวหรือส่วนท้าย
เพื่อแสดงรหัสของคุณในหน้าแรกเท่านั้น คุณสามารถใช้ index.php (ซึ่งหมายถึงทั้งส่วนท้ายและส่วนหัว) จะมองเห็นได้หากคุณคลิกที่ไฟล์ single.php เมื่อดูโพสต์ ตรวจสอบไดเร็กทอรี theme_name/inc และไดเร็กทอรีใน /inc เพื่อให้แน่ใจว่าคุณกำลังแก้ไขไฟล์ที่ถูกต้อง
