วิธีการสร้างธีมที่กำหนดเองใน WordPress ทีละขั้นตอน
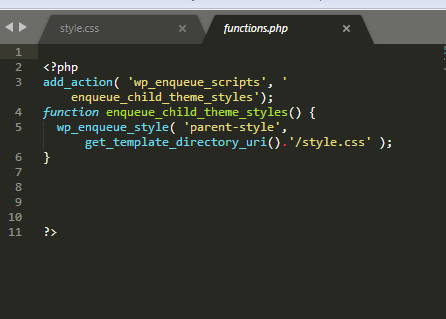
เผยแพร่แล้ว: 2022-10-04สมมติว่าคุณต้องการคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้าง ธีม WordPress ที่กำหนดเอง : การสร้างธีม WordPress ที่กำหนดเองอาจเป็นงานที่น่ากลัวสำหรับผู้เริ่มต้น อย่างไรก็ตาม ด้วยความอดทนเพียงเล็กน้อยและทรัพยากรที่เหมาะสม กระบวนการนี้จึงค่อนข้างง่าย คู่มือนี้จะแนะนำคุณตลอดขั้นตอนการสร้างธีม WordPress แบบกำหนดเองตั้งแต่เริ่มต้น 1. เลือกธีมที่จะเริ่มต้น วิธีที่ง่ายที่สุดวิธีหนึ่งในการสร้างธีม WordPress แบบกำหนดเองคือการเริ่มต้นด้วยธีมที่มีอยู่แล้วปรับเปลี่ยนให้เหมาะกับความต้องการของคุณ ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่าธีมของคุณจะเข้ากันได้กับ WordPress เวอร์ชันล่าสุด มีบางสิ่งที่ต้องคำนึงถึงเมื่อเลือกธีมที่จะเริ่มต้นด้วย: - ธีมควรมีการเข้ารหัสอย่างดี และใช้แนวทางปฏิบัติในการเข้ารหัส WordPress มาตรฐาน - ธีมควรตอบสนองได้ จึงดูดีในทุกอุปกรณ์ - ธีมควรเข้ากันได้กับปลั๊กอินที่คุณต้องการใช้ 2. สร้างธีมลูก ธีมลูกคือธีมที่สืบทอดฟังก์ชันการทำงานจากธีมอื่น นั่นคือธีมหลัก ธีมลูกเป็นวิธีที่แนะนำในการแก้ไขธีมที่มีอยู่ ด้วยวิธีนี้ เมื่ออัปเดตธีมหลัก การปรับแต่งของคุณจะไม่สูญหาย ในการสร้างธีมลูก คุณจะต้องสร้างไดเร็กทอรีใหม่ในการติดตั้ง WordPress ของคุณ ไดเร็กทอรีใหม่ควรอยู่ที่ /wp-content/themes/ ชื่อของไดเร็กทอรีควรเป็นชื่อของธีมลูกของคุณ ในไดเร็กทอรีธีมลูก คุณจะต้องสร้างไฟล์สองไฟล์: -style.css -functions.php 3. จัดคิวสไตล์ชีตของธีมลูกของคุณ ขั้นตอนต่อไปคือการจัดคิวสไตล์ชีตของธีมลูกของคุณ การจัดคิวสไตล์ชีตหมายถึงการโหลดลงในธีม WordPress สามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมลูกของคุณ: function my_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . ' /style.css' ); wp_enqueue_style( 'สไตล์เด็ก', get_stylesheet_directory_uri() . ' /style.css', อาร์เรย์( $
ฉันจะสร้างธีม WordPress ที่กำหนดเองได้อย่างไร
ในการสร้างธีม WordPress แบบกำหนดเอง คุณจะต้องมีความเข้าใจพื้นฐานเกี่ยวกับ HTML, CSS และ PHP เมื่อคุณมีความรู้ดังกล่าวแล้ว คุณสามารถสร้างโฟลเดอร์ใหม่ในไดเร็กทอรี "wp-content/themes" ของการติดตั้ง WordPress ได้ ภายในโฟลเดอร์นั้น คุณจะต้องสร้างไฟล์ style.css และไฟล์ functions.php ไฟล์ style.css จะมีโค้ด CSS ของธีมของคุณ และไฟล์ functions.php จะมีโค้ด PHP ของธีมคุณ
WordPress ซึ่งเป็นระบบจัดการเนื้อหาโอเพนซอร์ซได้กลายเป็นแพลตฟอร์มที่ใช้กันอย่างแพร่หลายสำหรับการจัดการเนื้อหา ปัจจุบันเว็บไซต์มากกว่า 40% ใช้ WordPress ในอดีต ธีม WordPress เป็นที่นิยมในหมู่นักออกแบบและนักพัฒนา WordPress เป็นแพลตฟอร์มที่ได้รับความนิยมมากที่สุดเนื่องจากใช้งานง่าย นี่คือคำแนะนำในการสร้างธีม WordPress ของคุณเอง สร้างไฟล์ต่างๆ เช่น ส่วนหัว พื้นที่หลัก ส่วนท้าย แถบด้านข้าง และ index.html สามารถทำได้ในเครื่องด้วยโปรแกรมแก้ไขข้อความ เช่น Notepad
สร้างธีม WordPress ของคุณเองโดยไม่ต้องเขียนโค้ดด้วยซอฟต์แวร์นี้ มันมีอินเทอร์เฟซแบบลากและวางที่เรียบง่ายที่ให้คุณเข้าถึงคุณสมบัติที่ยอดเยี่ยมมากมาย TemplateToaster ไม่ต้องการการเข้ารหัสใด ๆ เลย ในการสร้างธีม WordPress สิ่งที่คุณต้องทำคือทำตามขั้นตอนง่าย ๆ เหล่านี้ ตัวเลือกที่แสดงด้านล่างจะช่วยคุณกำหนดความกว้างและความสูงของส่วนหัว คุณยังสามารถเลือกสี การไล่ระดับสี หรือเรียกดูรูปภาพในแกลเลอรีรูปภาพในตัว หรือคุณสามารถสร้างรูปภาพแบบกำหนดเองของคุณเองได้ ในการจัดตำแหน่งปุ่มเมนูทางด้านขวาของหน้า ให้ไปที่ 'คุณสมบัติของปุ่มเมนู' และเลือก 'คุณสมบัติของปุ่มเมนู'
ในขั้นตอนที่ 4 คุณจะต้องเพิ่มสไลด์โชว์ไปยังไซต์ WordPress ของคุณ ขั้นตอนที่ห้าคือการออกแบบ/แก้ไขส่วนท้ายและส่วนเนื้อหา ในขั้นตอนที่ 6 คุณจะต้องสร้างหน้ามากเท่าที่คุณต้องการ ขั้นตอนที่เจ็ดคือการเพิ่มหน้าโดยใช้ไอคอนทางด้านซ้ายมือของหน้า คุณสามารถเพิ่มเพจย่อยไปยังเพจใดก็ได้ เช่นเดียวกับเพจอื่นๆ คลิกที่จุดไข่ปลา (สามจุด) ที่ตรงกับชื่อหน้า จากนั้นคลิกขวาที่หน้าที่คุณต้องการเพิ่ม แล้วเลือก 'เพิ่มหน้าย่อย' คุณสามารถเพิ่มเนื้อหาลงในธีมของคุณได้อย่างง่ายดายด้วย TemplateToaster เนื่องจากมีอินเทอร์เฟซแบบลากและวางที่เรียบง่าย
ขั้นตอนต่อไปนี้จะช่วยให้มั่นใจได้ว่าเนื้อหาทั้งหมดที่คุณเพิ่มในธีม WordPress ของคุณสามารถส่งออกได้โดยตรง ทำตามขั้นตอนเหล่านี้ทั้งหมด ตอนนี้ TemplateToaster จะสามารถสร้างธีม WordPress ที่กำหนดเองได้ ไม่จำเป็นต้องมีภาพหน้าจอเหมือนที่แสดงด้านล่าง ในทำนองเดียวกัน ถ้าคุณต้องการเพิ่มเพจย่อยไปยังเพจเฉพาะ คุณสามารถทำได้ การสร้างธีม WordPress สามารถช่วยให้คุณสร้างรายได้ และคุณสามารถเก็บอาวุธลับของคุณให้ปลอดภัย ซอฟต์แวร์ออกแบบเว็บ Toaster มีคุณสมบัติขั้นสูงมากมาย เช่น การเพิ่มพื้นหลังวิดีโอ สไลด์โชว์ สไตล์เมนูใหม่ และอื่นๆ ในกรณีนี้ คุณสามารถใช้ตัว สร้างธีม WordPress ได้โดยไม่ต้องใช้โค้ดใดๆ ในการสร้างธีม WordPress คุณจะเป็นคนทำงานส่วนใหญ่
ขายธีม WordPress ระดับพรีเมียม
WordPress เป็นระบบจัดการเนื้อหาที่อนุญาตให้ผู้ใช้สร้างและจัดการหน้าเว็บด้วยตนเอง เมื่อใช้ WordPress Theme Creator คุณสามารถสร้างธีมที่กำหนดเองได้โดยไม่ต้องเสียเวลาปรับแต่งธีมที่มีอยู่มากมาย คุณต้องขายธีมของคุณเมื่อสร้างผ่าน WordPress Theme Marketplace แล้ว ธีม WordPress ระดับพรีเมียมเป็นธุรกิจที่ทำกำไรได้สูงมาหลายปีแล้ว และหากคุณพัฒนาผลิตภัณฑ์ที่สวยงาม เสถียร และวางใจได้ ในขณะเดียวกันก็รับประกันว่าการบริการลูกค้าที่ยอดเยี่ยมจะไม่เป็นภาระ คุณจะสามารถปรับขนาดบริษัทของคุณได้อย่างรวดเร็วและประหยัด
ฉันจะสร้างธีม WordPress เปล่าได้อย่างไร

ธีม WordPress คือชุดของไฟล์ที่ทำงานร่วมกันเพื่อสร้างส่วนต่อประสานกราฟิกที่มีการออกแบบที่เป็นหนึ่งเดียวสำหรับเว็บบล็อก ไฟล์เหล่านี้เรียกว่าไฟล์เทมเพลต ธีมปรับเปลี่ยนวิธีการแสดงไซต์ โดยไม่ต้องแก้ไขซอฟต์แวร์พื้นฐาน มีสองวิธีในการสร้าง ธีม WordPress เปล่า หนึ่งคือการสร้างโฟลเดอร์ใหม่ในไดเร็กทอรี /wp-content/themes/ และเพิ่มไฟล์ style.css และไฟล์ functions.php อีกวิธีคือสร้างไดเร็กทอรีใหม่ในไดเร็กทอรี /wp-content/themes/ และเพิ่มไฟล์ style.css, ไฟล์ functions.php และไฟล์เทมเพลต

ธีม WordPress เปล่าเป็นเทมเพลตที่ทำหน้าที่เป็นขั้นตอนแรกในการสร้างธีมที่คุณกำหนดเอง ไฟล์เกือบทั้งหมดในธีม WordPress เปล่ามีจุดประสงค์เพื่อแก้ไขในทางใดทางหนึ่ง เราได้รวบรวมรายชื่อธีม WordPress ว่าง/เริ่มต้นที่ดีที่สุดสิบรายการฟรี หากคุณเพิ่งเริ่มต้นใช้งาน ธีม HTML5 รีเซ็ต WordPress จะช่วยให้คุณเริ่มต้นบนเส้นทางที่ถูกต้องในการสร้าง ธีม HTML5 WordPress ที่มีความหมายและมีโครงสร้าง ความคิดเห็นในบรรทัดช่วยให้คุณเข้าใจรายละเอียดของธีม WordPress ได้ดีขึ้นในขณะที่พัฒนา หากคุณต้องการธีมเปล่า/หม้อต้มมินิมัลลิสต์ BlankSlate เป็นจุดเริ่มต้นที่ดี
3 เหตุผลที่คุณควรตรวจสอบธีม WordPress เปล่า
ธีม Blank WordPress เป็นจุดเริ่มต้นที่ดี หากคุณกำลังมองหาธีม WordPress เปล่าเพื่อเริ่มต้น โค้ดและไฟล์ของ WordPress ในธีมนี้ถูกโหลดไว้ล่วงหน้า ทำให้ง่ายต่อการพัฒนาธีมของคุณเอง นอกจากนี้ ธีม WordPress เปล่ายังให้คุณปรับแต่งได้เพื่อให้ดูและทำงานได้ตามที่คุณต้องการ หากคุณต้องการสร้างรายได้จากธีม WordPress ของคุณ คุณสามารถขายธีมเหล่านั้นเพื่อผลกำไร ไม่จำเป็นต้องท้อแท้เพราะการพัฒนาธีมที่สวยงาม มั่นคง และเชื่อถือได้นั้นไม่ใช่เรื่องยาก สุดท้าย การสร้างธีม WordPress ของคุณเองนั้นง่ายมาก และหากคุณต้องการให้ไซต์ของคุณดูและทำงานได้ตามที่คุณต้องการ คุณสามารถทำได้โดยมีค่าใช้จ่ายน้อยกว่าที่คุณจะจ่ายเพื่อใช้ธีมของบุคคลที่สาม
วิธีสร้างธีม WordPress โดยไม่ต้องเข้ารหัส
วิธีที่ดีที่สุดในการสร้าง ธีมเว็บไซต์ ของคุณโดยไม่ต้องเขียนโปรแกรมคือการใช้ตัวสร้างธีมของ SeedProd ตัวสร้าง SeedProd WordPress เป็นเครื่องมือที่ง่ายมากที่สามารถแก้ไขได้อย่างรวดเร็ว ผู้เชี่ยวชาญเว็บไซต์มากกว่าหนึ่งล้านคนใช้มันเพื่อสร้างภาพที่น่าสนใจและน่าสนใจ
มีปลั๊กอินตัวสร้างหน้า WordPress บางตัวที่มีตัวสร้างธีม การสร้างเทมเพลตแบบกำหนดเองด้วยตัวสร้างธีมช่วยให้คุณแทนที่เทมเพลตเริ่มต้นในธีมของคุณได้ โปรแกรมแก้ไขภาพแบบลากแล้ววางเป็นวิธีที่สะดวกที่สุดในการสร้างธีม WordPress มีปลั๊กอินหลายตัวสำหรับผู้สร้างธีม WordPress แต่ปลั๊กอินต่อไปนี้เหมาะที่สุด Elementor Theme Builder ให้คุณสร้างเทมเพลตแบบกำหนดเองที่สามารถใช้สำหรับโพสต์แบบกำหนดเองทุกประเภท Divi Builder มาพร้อมกับตัวสร้างธีม และเป็นตัวสร้างเพจที่เปรียบเทียบได้ ข้อดีของ Divi เหนือ Elementor มีดังต่อไปนี้
นอกจากนี้ยังมีเงื่อนไขการแสดงผลขั้นสูงที่ให้คุณแก้ไขการออกแบบองค์ประกอบในเทมเพลตโพสต์เดียว เช่น บล็อกโควต รายการ หัวเรื่อง และเนื้อหา ธีมบรรทัดล่างเป็นองค์ประกอบสำคัญของ WordPress ซึ่งควบคุมการจัดวางและการออกแบบของไซต์ WordPress คุณสามารถสร้างเทมเพลตที่กำหนดเองได้โดยใช้ ปลั๊กอินตัวสร้างธีม เพื่อแทนที่เทมเพลตเริ่มต้นของคุณ ขณะนี้มีวิธีปรับแต่งส่วนประกอบเว็บไซต์ของคุณทั้งหมดโดยไม่ต้องเข้ารหัส ลิงค์พันธมิตรในหน้านี้อาจช่วย WP Pagebuilders ในความพยายามที่จะเติบโต
ฉันสามารถสร้างธีม WordPress ของตัวเองได้ไหม?
แม้ว่าการสร้างธีมที่กำหนดเองสำหรับ WordPress อาจเป็นกระบวนการที่ค่อนข้างง่าย แต่ก็อาจใช้เวลานาน จำเป็นต้องมีความรู้ด้านเทคนิคหรือประสบการณ์เล็กน้อยเกี่ยวกับการพัฒนาเว็บด้วย คุณยังสามารถดูได้ว่าทำไมการสร้างธีมของคุณเองจึงคุ้มค่า เพราะคุณจะสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะดูและทำงานได้อย่างถูกต้อง
วิธีปรับแต่งโค้ดธีม WordPress
คุณสามารถเข้าถึงตัวแก้ไขธีมได้โดยไปที่ลักษณะที่ปรากฏ คุณจะเห็นตัวแก้ไขโค้ดและแถบด้านข้างที่ด้านขวาของหน้าจอ เลือกไฟล์ธีมใดก็ได้จากแถบด้านข้างและทำการเปลี่ยนแปลง
หากคุณไม่ต้องการเขียนโค้ดเพียงบรรทัดเดียว คุณสามารถปรับแต่งธีม WordPress ได้ แม้ว่าคุณจะยังใหม่ต่อการออกแบบเว็บ แต่ก็มีปลั๊กอินและเครื่องมือที่ช่วยให้คุณปรับแต่งธีมที่คุณเลือกได้ตามต้องการ ในบทความนี้ เราจะพูดถึงสิ่งที่คุณควรพิจารณาเพื่อปรับปรุงการออกแบบเว็บไซต์ของคุณ คุณสามารถออกแบบธีมที่ปรับแต่งได้มากกว่าแบบอื่นๆ ขึ้นอยู่กับความชอบของคุณ ด้วยเหตุนี้ ต่อไปนี้คือวิธีง่ายๆ สามวิธีในการเปลี่ยนธีม WordPress ของคุณ เป้าหมายของฟีเจอร์ Full Site Editing (FSE) คือการอนุญาตให้เจ้าของเว็บไซต์ออกแบบเว็บไซต์ของตนได้อย่างมีประสิทธิภาพมากขึ้น มีตัวปรับแต่งในตัวสำหรับธีมคลาสสิกบน WordPress
คุณสามารถเปลี่ยนธีมของคุณได้โดยไม่ต้องเข้าใจโค้ดของมันก่อนโดยใช้ WordPress Customizer คุณสามารถเปลี่ยนชื่อและแท็กไลน์ของไซต์ เพิ่มวิดเจ็ต และสร้างเมนูได้ เมื่อคุณซื้อแผน WordPress.com ที่มีปลั๊กอิน คุณสามารถใช้เครื่องมือสร้างเพจได้ Elementor, Beaver Builder และ Divi คือเครื่องมือสร้างเพจยอดนิยมบางส่วน
วิธีใช้ธีมลูกเพื่อทำการเปลี่ยนแปลงในไซต์ WordPress ของคุณ
หากคุณต้องการเปลี่ยนแปลงที่สำคัญ คุณสามารถใช้ธีมย่อยได้ ธีมลูกคือสำเนาของธีมที่คุณสร้างขึ้น คุณสามารถใช้ธีมย่อยเพื่อปรับแต่งธีมที่คุณไม่มีสิทธิ์เข้าถึง หรือคุณสามารถแก้ไขธีมที่มีอยู่โดยใช้ธีมย่อย หากต้องการปรับแต่งธีมย่อย ให้คัดลอกและวางธีมที่คุณต้องการแก้ไขก่อน จากนั้นใน Code Editor ให้เปลี่ยนชื่อโฟลเดอร์เป็น 'child-theme' สุดท้าย ให้วางไฟล์ใหม่ชื่อ 'config.php' ลงใน โฟลเดอร์ธีม ลูก และเพิ่มโค้ดต่อไปนี้: *br br> นี่คือหน้า php [คณิตศาสตร์]WP_CHILD_THEME[/math]; *br[/math] define('WP_CHILD_THEME', จริง). ทำให้เขากลายเป็นเรื่องของการสอบสวนใหม่ ในแดชบอร์ดของ WordPress คุณจะสังเกตเห็นว่าธีมย่อยได้รับการอัปเดตแล้วเช่นเดียวกับธีมดั้งเดิม
