Jak stworzyć niestandardowy motyw w WordPressie krok po kroku
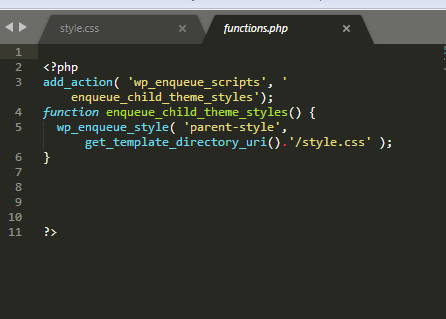
Opublikowany: 2022-10-04Zakładając, że potrzebujesz przewodnika krok po kroku, jak utworzyć niestandardowy motyw WordPress : Tworzenie niestandardowego motywu WordPress może być trudnym zadaniem dla początkujących. Jednak przy odrobinie cierpliwości i odpowiednich zasobów może to być stosunkowo łatwy proces. Ten przewodnik przeprowadzi Cię przez etapy tworzenia niestandardowego motywu WordPress od podstaw. 1. Wybierz motyw na początek. Jednym z najprostszych sposobów na stworzenie niestandardowego motywu WordPress jest rozpoczęcie od istniejącego motywu i zmodyfikowanie go do własnych potrzeb. W ten sposób masz pewność, że Twój motyw będzie zgodny z najnowszą wersją WordPressa. Przy wyborze motywu na początek należy pamiętać o kilku rzeczach: - Motyw powinien być dobrze zakodowany i korzystać ze standardowych praktyk kodowania WordPress. - Motyw powinien być responsywny, aby dobrze wyglądał na wszystkich urządzeniach. - Motyw powinien być zgodny z wtyczkami, których chcesz użyć. 2. Utwórz motyw potomny. Motyw potomny to motyw, który dziedziczy swoją funkcjonalność z innego motywu, motywu nadrzędnego. Motywy potomne to zalecany sposób modyfikowania istniejącego motywu. W ten sposób po zaktualizowaniu motywu nadrzędnego Twoje dostosowania nie zostaną utracone. Aby utworzyć motyw potomny, musisz utworzyć nowy katalog w swojej instalacji WordPress. Nowy katalog powinien znajdować się w /wp-content/themes/. Nazwa katalogu powinna być nazwą motywu potomnego. W katalogu motywu potomnego będziesz musiał utworzyć dwa pliki: -style.css -functions.php 3. Umieść w kolejce arkusz stylów motywu potomnego. Następnym krokiem jest umieszczenie w kolejce arkusza stylów motywu potomnego. Zakolejkowanie arkusza stylów oznacza załadowanie go do motywu WordPress. Można to zrobić, dodając następujący kod do pliku functions.php motywu potomnego: function my_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $ parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'styl-dziecko', get_stylesheet_directory_uri() . '/style.css', array( $
Jak stworzyć niestandardowy motyw WordPress?
Aby utworzyć niestandardowy motyw WordPress, musisz mieć podstawową wiedzę na temat HTML, CSS i PHP. Po uzyskaniu tej wiedzy możesz utworzyć nowy folder w katalogu „wp-content/themes” instalacji WordPress. Wewnątrz tego folderu będziesz musiał utworzyć plik style.css i plik functions.php. Plik style.css będzie zawierał kod CSS motywu, a plik functions.php będzie zawierał kod PHP motywu.
WordPress, system zarządzania treścią o otwartym kodzie źródłowym, stał się szeroko stosowaną platformą do zarządzania treścią. Ponad 40% stron internetowych korzysta obecnie z WordPressa. W przeszłości motywy WordPress były popularne wśród projektantów i programistów. WordPress to najpopularniejsza platforma ze względu na łatwość obsługi. Oto instrukcje tworzenia własnego niestandardowego motywu WordPress. Twórz pliki, takie jak nagłówek, obszar główny, stopka, pasek boczny i index.html. Można to zrobić lokalnie za pomocą edytora tekstu, takiego jak Notatnik.
Stwórz własny motyw WordPress bez umiejętności kodowania za pomocą tego oprogramowania. Posiada prosty interfejs typu „przeciągnij i upuść”, który umożliwia dostęp do wielu fantastycznych funkcji. TemplateToaster nie wymaga żadnego kodowania. Aby utworzyć motyw WordPress, wystarczy wykonać te proste czynności. Wymienione poniżej opcje pomogą Ci określić szerokość i wysokość nagłówka. Możesz także wybrać kolor, gradient, przeglądać obraz we wbudowanej galerii obrazów lub utworzyć własny obraz niestandardowy. Aby wyrównać przyciski menu do prawej strony, przejdź do „Właściwości przycisku menu” i wybierz „Właściwości przycisku menu”.
W kroku 4 musisz dodać pokaz slajdów do swojej witryny WordPress. Piąty krok to zaprojektowanie/zmodyfikowanie sekcji stopki i treści. W kroku 6 musisz utworzyć tyle stron, ile chcesz. Siódmym krokiem jest dodanie kolejnych stron za pomocą ikony znajdującej się po lewej stronie strony. Możesz dodać stronę podrzędną do dowolnej strony, tak jak każdą inną. Kliknij wielokropek (trzy kropki) odpowiadające nazwie strony, a następnie kliknij prawym przyciskiem myszy stronę, którą chcesz dodać i wybierz „Dodaj stronę podrzędną”. Możesz łatwo dodawać zawartość do swojego motywu za pomocą TemplateToaster, ponieważ zawiera prosty interfejs typu „przeciągnij i upuść”.
Poniższe kroki zapewnią, że całą zawartość dodaną do motywu WordPress można bezpośrednio wyeksportować. Po wykonaniu wszystkich tych kroków, TemplateToaster będzie teraz mógł stworzyć dla Ciebie niestandardowy motyw WordPress. Nie ma potrzeby wykonywania zrzutu ekranu, takiego jak ten pokazany poniżej. Podobnie, jeśli chcesz dodać stronę podrzędną do określonej strony, możesz to zrobić. Tworzenie motywów WordPress może również pomóc Ci zarabiać pieniądze i chronić swoją tajną broń. Oprogramowanie do projektowania stron internetowych Toaster zawiera szeroką gamę zaawansowanych funkcji, takich jak dodawanie tła wideo, pokazów slajdów, nowych stylów menu i tak dalej. W takim przypadku możesz użyć kreatora motywów WordPress bez potrzeby używania kodu. Aby stworzyć motyw WordPress, będziesz tym, który wykona większość pracy.
Sprzedaż motywów WordPress premium
WordPress to system zarządzania treścią, który umożliwia użytkownikom samodzielne tworzenie i zarządzanie stronami internetowymi. Korzystając z Kreatora motywów WordPress, możesz stworzyć własny niestandardowy motyw bez konieczności poświęcania czasu na dostosowywanie dowolnego z wielu dostępnych motywów. Musisz sprzedać swój motyw po jego utworzeniu za pośrednictwem WordPress Theme Marketplace. Premium WordPress szablony od lat są bardzo dochodowym biznesem, a jeśli opracujesz piękne, stabilne i niezawodne produkty, a jednocześnie zapewnisz, że świetna obsługa klienta nie będzie obciążeniem, możesz szybko i ekonomicznie skalować swoją firmę.
Jak utworzyć pusty motyw WordPress?

Motyw WordPress to zbiór plików, które współpracują ze sobą, tworząc graficzny interfejs z ujednoliconym projektem dla bloga. Pliki te nazywane są plikami szablonów. Motyw modyfikuje sposób wyświetlania witryny bez modyfikowania podstawowego oprogramowania. Istnieją dwa sposoby na utworzenie pustego motywu WordPress . Jednym z nich jest utworzenie nowego folderu w katalogu /wp-content/themes/ i dodanie pliku style.css oraz pliku functions.php. Innym sposobem jest utworzenie nowego katalogu w katalogu /wp-content/themes/ i dodanie pliku style.css, pliku functions.php oraz pliku szablonu.

Pusty motyw WordPress to w zasadzie szablon, który służy jako pierwszy krok w tworzeniu własnego niestandardowego motywu. Prawie wszystkie pliki w pustym motywie WordPress mają zostać w jakiś sposób zmodyfikowane. Przygotowaliśmy listę dziesięciu najlepszych darmowych pustych/startowych motywów WordPress. Jeśli dopiero zaczynasz, motyw HTML5 Reset WordPress pomoże Ci rozpocząć właściwą drogę do tworzenia semantycznych i strukturalnych motywów HTML5 WordPress . Komentarze w tekście umożliwiają lepsze zrozumienie szczegółów motywu WordPress w miarę jego opracowywania. Jeśli wolisz minimalistyczny motyw blank/boilerplate, BlankSlate to dobry początek.
3 powody, dla których powinieneś sprawdzić pusty motyw WordPress
Pusty motyw WordPress to świetne miejsce na rozpoczęcie, jeśli szukasz pustego motywu WordPress na początek. Kod i pliki WordPress w tym motywie są wstępnie załadowane, co ułatwia tworzenie własnego motywu. Co więcej, pusty motyw WordPress pozwala dostosować go tak, aby wyglądał i działał dokładnie tak, jak chcesz. Jeśli chcesz zarabiać na swoich motywach WordPress, możesz je sprzedać z zyskiem. Nie trzeba się zniechęcać, ponieważ tworzenie pięknych, stabilnych i niezawodnych motywów nie jest trudne. Wreszcie, tworzenie własnego motywu WordPress jest proste, a jeśli chcesz, aby Twoja witryna wyglądała i działała dokładnie tak, jak chcesz, możesz to zrobić za mniej niż płacisz za korzystanie z motywu innej firmy.
Jak stworzyć motyw WordPress bez kodowania
Najlepszym sposobem na stworzenie własnego motywu witryny bez programowania jest użycie kreatora motywów SeedProd. Kreator SeedProd WordPress to niezwykle proste narzędzie, które można szybko modyfikować. Ponad milion profesjonalistów zajmujących się witrynami internetowymi używa go do tworzenia interesujących i atrakcyjnych wizualizacji.
Istnieje kilka wtyczek do tworzenia stron WordPress, które zawierają kreator motywów. Tworzenie niestandardowych szablonów za pomocą kreatora motywów umożliwia zastąpienie domyślnych szablonów w motywie. Edytor wizualny typu „przeciągnij i upuść” to najwygodniejszy sposób tworzenia motywu WordPress. Dostępnych jest kilka wtyczek dla twórców motywów WordPress, ale poniższe wtyczki są najlepsze w użyciu. Elementor Theme Builder umożliwia tworzenie niestandardowego szablonu, którego można użyć do dowolnego rodzaju niestandardowego postu. Divi Builder jest dostarczany z kreatorem motywów i jest porównywalnym kreatorem stron. Zalety Divi nad Elementorem są wymienione poniżej.
Istnieje również zaawansowany warunek wyświetlania, który pozwala modyfikować projekt elementów w szablonie pojedynczego posta, takich jak cytat blokowy, lista, nagłówki i treść. Motyw Bottom Line jest podstawowym elementem WordPressa, który reguluje układ i projekt witryn WordPress. Możesz tworzyć niestandardowe szablony za pomocą wtyczki do tworzenia motywów, aby zastąpić domyślne szablony. Istnieje teraz sposób na dostosowanie wszystkich komponentów witryny bez kodowania. Linki afiliacyjne na tej stronie mogą pomóc WP Pagebuilders w ich wysiłkach na rzecz rozwoju.
Czy mogę stworzyć własny motyw WordPress?
Chociaż tworzenie niestandardowego motywu dla WordPressa może być stosunkowo prostym procesem, może być czasochłonne. Wymagana jest również niewielka wiedza techniczna lub doświadczenie w tworzeniu stron internetowych. Możesz również zobaczyć, dlaczego warto zbudować własny motyw, ponieważ będziesz mógł zadbać o to, aby Twoja strona wyglądała i działała poprawnie.
Jak dostosować kod motywu WordPress?
Możesz uzyskać dostęp do edytora motywów, przechodząc do Wygląd. Zobaczysz edytor kodu i pasek boczny po prawej stronie ekranu. Wybierz dowolny plik motywu z paska bocznego i wprowadź w nim zmiany.
Jeśli nie chcesz pisać ani jednej linii kodu, możesz dostosować motyw WordPress. Nawet jeśli dopiero zaczynasz projektowanie stron internetowych, istnieją wtyczki i narzędzia, które pozwalają spersonalizować wybrany motyw. W tym poście omówimy, co powinieneś zrobić, aby ulepszyć projekt swojej witryny. Możesz zaprojektować motywy, które są jeszcze bardziej spersonalizowane niż inne, w zależności od twoich preferencji. Mając to na uwadze, oto trzy proste sposoby zmiany motywu WordPress. Celem funkcji pełnej edycji witryny (FSE) jest umożliwienie właścicielom witryn bardziej efektywnego projektowania witryn. Dostępny jest wbudowany konfigurator dla klasycznych motywów na WordPress.
Możesz zmienić swój motyw bez uprzedniego zrozumienia jego kodu za pomocą WordPress Customizer . Możesz zmieniać tytuł i slogany witryny, dodawać widżety i tworzyć menu. Kupując plan WordPress.com zawierający wtyczkę, możesz użyć narzędzia do tworzenia stron. Elementor, Beaver Builder i Divi to jedne z najpopularniejszych programów do tworzenia stron.
Jak korzystać z motywu potomnego, aby wprowadzać zmiany w witrynie WordPress?
Jeśli chcesz wprowadzić znaczące zmiany, możesz użyć motywu potomnego. Motyw potomny to kopia utworzonego przez Ciebie motywu. Możesz użyć motywu potomnego, aby dostosować motyw, do którego nie masz dostępu, lub zmodyfikować istniejący motyw, używając motywu potomnego. Aby dostosować motyw podrzędny, najpierw skopiuj i wklej ten, który chcesz zmodyfikować. Następnie w Edytorze kodu zmień nazwę folderu na „motyw podrzędny”. Na koniec umieść nowy plik o nazwie 'config.php' w folderze motywu potomnego i dodaj następujące wiersze kodu: *br br> To jest strona php. [matematyka]WP_CHILD_THEME[/matematyka]; *br[/math] define('WP_CHILD_THEME', prawda). W rezultacie jest przedmiotem nowego śledztwa. Na pulpicie WordPress zauważysz, że motyw potomny został zaktualizowany, a także oryginalny.
