Jak zmienić stopkę w WordPressie: 2 metody
Opublikowany: 2022-10-04Jeśli chcesz zmienić stopkę swojego motywu WordPress, możesz skorzystać z dwóch metod. Pierwszym z nich jest edycja pliku footer.php twojego motywu, a drugim jest użycie wtyczki. Jeśli chcesz edytować plik footer.php swojego motywu, musisz uzyskać dostęp do plików WordPress przez FTP. Po uzyskaniu dostępu do plików musisz przejść do folderu motywów. W folderze motywów znajdziesz folder dla bieżącego motywu. Wewnątrz folderu motywu znajdziesz plik footer.php. Będziesz musiał pobrać plik footer.php na swój komputer, a następnie możesz go edytować w edytorze tekstu. Po wprowadzeniu zmian musisz przesłać plik z powrotem na swój serwer. Jeśli chcesz użyć wtyczki do zmiany stopki motywu WordPress, możesz użyć wtyczki WordPress Custom Footer. Ta wtyczka umożliwia zmianę stopki motywu WordPress bez konieczności edytowania kodu.
Stopki stron internetowych znajdują się na dole lub stopce. Możesz dołączyć oświadczenie o prawach autorskich, linki do mediów społecznościowych, informacje kontaktowe, a także dodatkowe linki, takie jak polityka prywatności, zastrzeżenia i, od niedawna, mapa Google. Jaki jest najlepszy sposób na edycję stopki w WordPressie? Stopka Twojej witryny WordPress pojawi się w sekcji „Informacje” po jej skonfigurowaniu. Stopka Twojej witryny zawiera wszystkie elementy, które musisz uwzględnić, takie jak linki do mediów społecznościowych, treść biuletynu, poszczególne linki, adres i wezwanie do działania, które działa obok nich. W zależności od używanego motywu możesz uzyskać dostęp do stopki i edytować ją. Jeśli korzystasz z motywu Astra, możesz dodać stopkę za pomocą dostosowywania WordPress.
Aby wstawić link, musisz dołączyć tag 'A'. Dzięki tej metodzie możesz zmienić nawigację i stopkę swojej witryny bez konieczności pisania nawet jednej linii kodu. Nowy Visual Footer Builder, który zadebiutował wraz z wydaniem nowej wersji WordPressa, umożliwia natychmiastową zmianę wyglądu i zawartości Twojej witryny. Kiedy wprowadzasz zmiany w tekście na swojej stronie, możesz wizualizować, jak będzie wyglądał w stopce. Aby móc z niego korzystać, musisz najpierw zainstalować motyw potomny. Wybierz nazwę motywu podrzędnego, który chcesz utworzyć. Mychildtheme to nazwa, którą możesz wybrać z listy opcji.
Jeśli chcesz pobrać motyw potomny, przejdź do przycisku „Generuj”, a następnie do opcji „Opcje zaawansowane”. W obszarze Opcje zaawansowane masz możliwość dostosowania pól, takich jak imię i nazwisko autora, adres URL autora, nazwa folderu i zrzut ekranu (który pojawia się jako projekt okładki motywu). Możesz dostosować schemat kolorów stopki WordPress , dodać obraz tła i zmienić typografię za pomocą dostosowania. Możesz również edytować stopkę, edytując plik „.css” w WordPressie. Powinieneś powstrzymać się od korzystania z tej opcji. Zostanie to wyjaśnione tak szybko, jak to możliwe. Możliwe jest dodanie kodu do stopki witryny WordPress.
Astra Pro zawiera niestandardowe układy, które omówimy w tej lekcji. Google nie lubi ukrywać treści, więc ukrywanie ich może negatywnie wpłynąć na SEO, na przykład w rankingu poniżej konkurencji w wynikach wyszukiwania. Strona internetowa nie musi mieć stopki, ale potrzebuje jej do prawidłowego funkcjonowania. Stopka zawiera oświadczenia o prawach autorskich, ikony mediów społecznościowych, łącza menu, adresy i inne elementy strony. Linki kredytowe do stopek WordPressa mogą zostać usunięte w dowolnym momencie. Możesz umieścić obrazy w stopce, wykonując te czynności. Sekcja Wygląd WordPress zawiera łącze do Wygląd.
Widżet „WPForms” jest idealnym substytutem „Widget obrazu”. Widżet WPForms można zainstalować po zakończeniu procesu instalacji, który obejmuje utworzenie formularza kontaktowego. Mapę Google możesz umieścić w stopce witryny WordPress na jeden z dwóch sposobów. Metodą osadzenia kodu jest użycie opcji „Osadź mapę”. Drugą opcją jest zainstalowanie wtyczki, takiej jak widżet Mapy dla Google Maps, w ramach instalacji Google Maps. Możesz łatwo edytować stopkę WordPressa za pomocą edytora WYSIWYG lub edytując pliki PHP.
Przejdź do Wygląd –> Edytor, aby zmienić ten plik w stopce swojej witryny WordPress. Po prawej stronie znajduje się lista plików motywów do wyboru. Stopkę motywu lub stopkę można znaleźć w menu Motywy.
Zaloguj się do panelu administracyjnego WordPressa, aby rozpocząć. Przejdź do kolumny po lewej stronie i kliknij link „Dodaj nowy”, aby dodać wtyczkę. Możesz odinstalować kredyt w stopce, przechodząc do pola „Wyszukaj wtyczki…” i klikając przycisk „Usuń kredyt w stopce”.
Możesz edytować istniejącą stopkę, klikając etykietę Stopka na pasku bocznym. Otworzy się teraz panel szczegółów stopki. Możesz edytować dowolną stopkę, klikając link Edytuj w prawym górnym rogu strony. Aby otworzyć edytor Elementor dla tej stopki, kliknij go.
Aby rozpocząć, odwiedź panel administratora WordPress. Aby dostosować swój wygląd, przejdź do Wygląd – Preferencje. Zostaniesz przeniesiony do Customizer motywu WordPress, gdzie możesz go zmodyfikować. Stopkę można znaleźć w sekcji stopki .
Jak edytować stopkę w WordPress 2022?

Istnieje kilka sposobów edycji stopki w WordPress 2022. Jednym ze sposobów jest po prostu edycja kodu w pliku footer.php. Innym sposobem jest użycie wtyczki, takiej jak Footer Putter.
Typowa witryna WordPress składa się z trzech części: nagłówka, głównej treści i stopki. Chociaż nagłówek jest głównym sposobem, w jaki odwiedzający docierają do witryny, stopka jest również bardzo ważnym aspektem. Musisz zrozumieć, jak wybierać i edytować szeroką gamę elementów stopki w witrynie WordPress, aby móc edytować stopki. Tytuł witryny i rok są zawarte w motywach WordPress, które zawierają tekst dotyczący praw autorskich. Konfigurator motywów umożliwia między innymi dodawanie, edytowanie lub usuwanie tekstu o prawach autorskich, napisów w stopce, nazwy motywu lub roku. Jeśli zdecydujesz się użyć motywu, który umożliwia dostosowywanie stopek, możesz wybrać stopki do przeglądania na komputerze, telefonie komórkowym i tablecie. widżety są używane przez niektórych programistów do definiowania i edytowania treści stopki w motywach WordPress.
Stopki można tworzyć za pomocą Kreatora szablonów dostarczanego z Elementor Pro, a także kreatora szablonów. Divi Theme Builder umożliwia tworzenie i edycję niestandardowych stopek, a także dodawanie obrazów. Jeśli wybierzesz tę opcję, możesz również dodawać podsekcje, przeciągając je i upuszczając. Jeśli chcesz dodać dodatkowe elementy projektu i funkcje do stopki, musisz użyć wtyczek WordPress Footer . Kolejna wtyczka WordPress, która dodaje kod do stopki i nagłówka, to Head, Footer i Post Injections. Stopka jest zdefiniowana w pliku szablonu jako footer.php. Możesz zmienić ten plik na stopkę, wykonując poniższe czynności.

W sekcji stopki Twojej witryny możesz zobaczyć małe ikony reprezentujące linki do innych stron lub kont w mediach społecznościowych. Możesz zmienić domyślny kolor według własnych preferencji. Możesz również skontaktować się z ustawieniami linków, jeśli chcesz je zmienić.
Usuń stopkę WordPress

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na usunięcie stopki WordPressa może się różnić w zależności od używanego motywu i poziomu wiedzy o kodowaniu. Jednak kilka ogólnych wskazówek dotyczących usuwania stopki z witryny WordPress to:
– Edycja pliku footer.php w swoim motywie
– Dodanie prostej reguły CSS do arkusza stylów
– Używanie wtyczki do usuwania stopki
Jeśli nie masz nic przeciwko edytowaniu kodu, edytowanie pliku footer.php w motywie jest najłatwiejszym sposobem usunięcia stopki z witryny WordPress. Po prostu usuń kod, który wyświetla stopkę i zapisz plik.
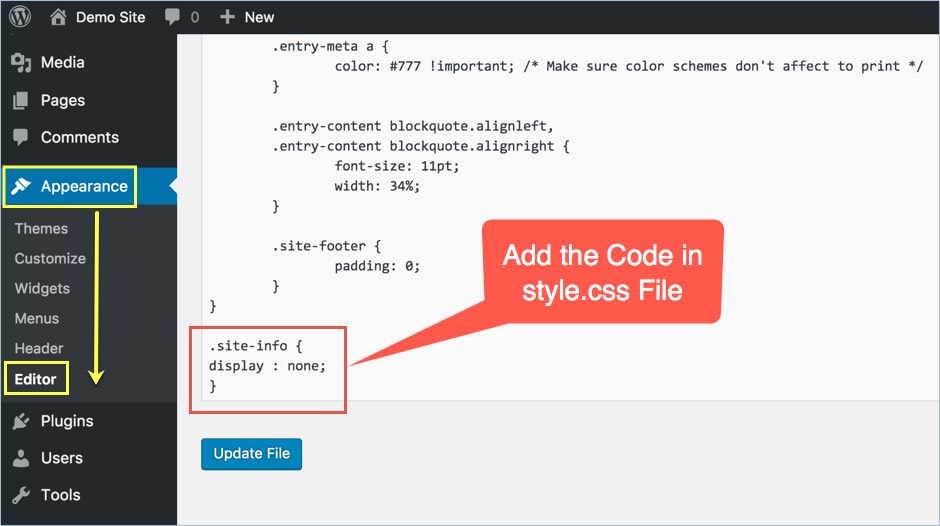
Jeśli nie czujesz się komfortowo podczas edycji kodu, możesz dodać prostą regułę CSS do swojego arkusza stylów, aby ukryć stopkę. Na przykład następująca reguła CSS ukryje stopkę w Twojej witrynie WordPress:
#stopka {
Nie wyświetla się;
}
Wreszcie istnieje również wiele wtyczek, których można użyć do usunięcia stopki z witryny WordPress. Wtyczki te zazwyczaj oferują prosty sposób na usunięcie stopki bez konieczności edytowania jakiegokolwiek kodu.
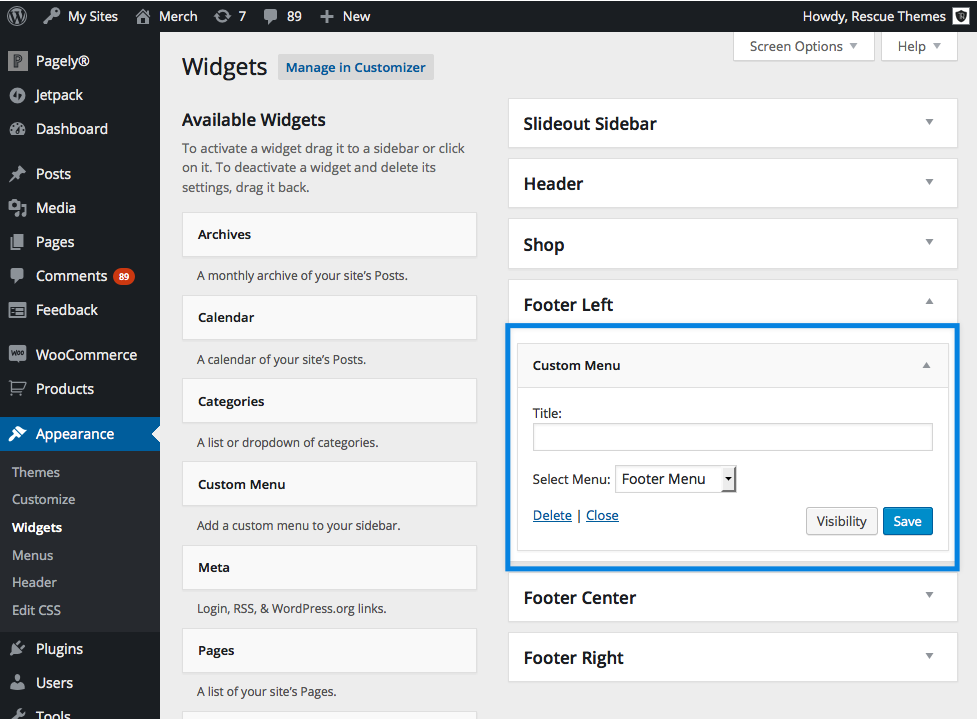
Menu stopki WordPress

Menu stopki WordPressa to świetny sposób na poruszanie się po witrynie. Jest łatwy w użyciu i pomaga odwiedzającym znaleźć to, czego szukają. Możesz dodawać strony, posty, a nawet niestandardowe linki do menu stopki.
Korzystając z tego samouczka, możesz dodać menu stopki do witryny WordPress lub bloga. Możesz zwiększyć użyteczność menu stopki , dołączając linki, mapy witryn i przyciski powrotu do góry. W tym samouczku przeprowadzimy Cię przez proces tworzenia menu stopek w WordPressie.
Jak dodać stopkę do swojej witryny WordPress
Stopka to prosty sposób na dodanie strony do witryny WordPress; możesz to zrobić w sekcji Wygląd na pulpicie nawigacyjnym lub w sekcji widżetów. Możesz upewnić się, że stopka i nagłówek są zawsze widoczne, wyłączając opcję „Włącz szablon pustej strony”.
WordPress Zmień stopkę Prawa autorskie
Możesz zmienić prawa autorskie stopki w WordPressie, przechodząc do sekcji Wygląd > Dostosuj > Stopka > Prawa autorskie. Tutaj możesz dodać tekst, który chcesz wyświetlić w obszarze praw autorskich w stopce.
Odseparowanie stopki dotyczącej praw autorskich od reszty tekstu witryny umożliwia dostosowanie stylu czcionki i rozmiaru stopki do reszty witryny. W większości darmowych motywów WordPress z WordPress.org możesz dodać tekst stopki do menu motywu. Jeśli korzystasz z motywu premium WordPress, najprawdopodobniej zostaną zainstalowane opcje motywu Redux. Motyw WordPress Trawell Kit zapewnia pełną kontrolę nad wyglądem stopki dzięki edytorowi wizualnemu, który umożliwia jej dostosowanie. Ta wtyczka ułatwia użytkownikowi usuwanie lub zastępowanie określonej treści na stronie. WPChill stworzył system, który ma ponad 80 000 instalacji.
Dostosuj tekst o prawach autorskich w swojej witrynie za pomocą niestandardowej wtyczki tekstu o prawach autorskich.
Wtyczka Niestandardowy tekst praw autorskich może służyć do zmiany tekstu praw autorskich na wszystkich stronach w Twojej witrynie. Za pomocą tej wtyczki możesz zmienić tekst praw autorskich dla dowolnego typu postu, strony lub niestandardowego postu. Możesz zainstalować wtyczkę, przechodząc do zakładki „Ustawienia”, a następnie do zakładki „Wtyczki”. Następnie w sekcji „Wtyczki” kliknij „Dodaj nowy”, a następnie „Wybierz wtyczkę”. Wtyczkę Custom Copyright Text można wybrać w oknie dialogowym „Wybierz wtyczki”, a następnie kliknąć przycisk „Zainstaluj”. Utworzony przez Ciebie niestandardowy tekst dotyczący praw autorskich powinien teraz pojawić się w stopce Twojej witryny.
Kod stopki WordPressa PHP
Dodanie kodu do stopki WordPressa to świetny sposób na dostosowanie witryny i dodanie dodatkowych funkcji. Istnieją dwa sposoby na dodanie kodu do stopki: bezpośrednio przez WordPress Customizer lub przez dodanie wtyczki. Jeśli znasz się na kodzie i chcesz dodać go bezpośrednio, najlepszym rozwiązaniem jest WordPress Customizer. Po prostu przejdź do Wygląd > Dostosuj > Opcje motywu i przewiń w dół do sekcji Kod stopki . Tutaj możesz dodać dowolny kod, w tym HTML, CSS i JavaScript. Jeśli nie czujesz się dobrze z kodem lub po prostu chcesz prostszego rozwiązania, istnieje wiele wtyczek, które umożliwiają dodawanie kodu do stopki WordPressa. Jednym z naszych ulubionych jest Footer Putter, który umożliwia łatwe dodawanie kodu do stopki bez dotykania ani jednej linii kodu.
Podczas korzystania z narzędzi i skryptów śledzących często konieczne jest umieszczenie fragmentów kodu w stopce lub nagłówku witryny WordPress. Domyślnie WordPress nie ułatwia edycji tych plików. Metoda wtyczki jest często polecana przez większość użytkowników. Jednak metoda ręcznego kodu może być preferowana przez tych, którzy są bardziej zaawansowani w WordPressie. Jeśli nie jesteś zaznajomiony z PHP, powyższa metoda wtyczki jest najlepszym rozwiązaniem. Korzystając z pliku functions.php, dowiesz się, jak ręcznie dodawać fragmenty kodu do nagłówka i stopki motywu. Upewnij się, że masz zainstalowany motyw potomny na swoim komputerze.
Będziesz mógł pisać kod zarówno do nagłówka, jak i stopki swojej witryny WordPress, korzystając z dostarczonego przez nas frameworka. Metoda wtyczki jest najprostszą metodą radzenia sobie z ręcznymi przykładami kodu, które są mylące. Jest to lepsza opcja dla początkujących, ponieważ zapewnia tyle samo funkcjonalności. Nasze plany pozwolą Ci zaoszczędzić czas, pieniądze i zwiększyć wydajność Twojej witryny.
Gdzie jest stopka PHP?
Aby uzyskać dostęp do pulpitu WordPress swojej witryny, zaloguj się. Klikając Wygląd, możesz uzyskać dostęp do Edytora motywów. Możesz znaleźć i kliknąć stopkę na liście Pliki motywów po prawej stronie ekranu.
