Cómo cambiar el pie de página en WordPress: 2 métodos
Publicado: 2022-10-04Si desea cambiar el pie de página de su tema de WordPress, hay dos métodos que puede usar. El primero es editar el archivo footer.php de tu tema, y el segundo es usar un complemento. Si desea editar el archivo footer.php de su tema, deberá acceder a sus archivos de WordPress a través de FTP. Una vez que haya accedido a sus archivos, deberá navegar a la carpeta de temas. En la carpeta de temas, encontrará la carpeta para su tema actual. Dentro de la carpeta de tu tema, encontrarás el archivo footer.php. Deberá descargar el archivo footer.php a su computadora y luego podrá editarlo en un editor de texto. Una vez que haya realizado los cambios, deberá volver a cargar el archivo en su servidor. Si desea usar un complemento para cambiar el pie de página de su tema de WordPress, puede usar el Complemento de pie de página personalizado de WordPress. Este complemento le permite cambiar el pie de página de su tema de WordPress sin tener que editar ningún código.
Los pies de página para sitios web están en la parte inferior o pie. Puede incluir una declaración de derechos de autor, sus enlaces de redes sociales, información de contacto, así como enlaces adicionales como sus políticas de privacidad, descargos de responsabilidad y, más recientemente, un mapa de Google. ¿Cuál es la mejor manera de editar un pie de página en WordPress? El pie de página de su sitio web de WordPress aparecerá en la sección "Acerca de" una vez que lo haya configurado. El pie de página de su sitio contiene todos los elementos que necesita incluir, como enlaces de redes sociales, contenido de boletines, enlaces individuales, una dirección y un CTA que se ejecuta junto a ellos. Dependiendo del tema que esté usando, puede acceder y editar el pie de página. Si usa el tema Astra, puede agregar un pie de página usando el personalizador de WordPress.
Para insertar un enlace, debe incluir una etiqueta 'A'. Puede cambiar la navegación y el pie de página de su sitio web sin tener que escribir una sola línea de código con este método. El nuevo Visual Footer Builder, que debutó con el lanzamiento de la nueva versión de WordPress, le permite cambiar instantáneamente la apariencia y el contenido de su sitio web. Cuando realiza cambios en el texto de su sitio web, puede visualizar cómo aparecerá en el pie de página. Primero debe instalar un tema secundario para poder usarlo. Seleccione el nombre del tema secundario que desea crear. Mychildtheme es un nombre que puede seleccionar de una lista de opciones.
Si desea descargar su tema hijo, vaya al botón 'Generar' y luego a la opción 'Opciones avanzadas'. En Opciones avanzadas, tiene la opción de personalizar campos como el nombre del autor, la URL del autor, el nombre de la carpeta y la Captura de pantalla (que aparece como el diseño de la portada del tema). Puede personalizar el esquema de color de su pie de página de WordPress , agregar una imagen de fondo y cambiar la tipografía usando el personalizador. También puede editar el pie de página editando el archivo '.css' en WordPress. Debe abstenerse de utilizar esta opción. Esto se explicará lo antes posible. Es posible agregar código al pie de página de su sitio web de WordPress.
Astra Pro incluye diseños personalizados y los repasaremos en esta lección. A Google no le gusta ocultar contenido, por lo que ocultarlo tiene el potencial de impactar negativamente en el SEO, como clasificarse por debajo de la competencia en los resultados de búsqueda. Un sitio web no tiene que tener un pie de página, pero sí lo necesita para funcionar correctamente. El pie de página contiene declaraciones de derechos de autor, íconos de redes sociales, enlaces de menú, direcciones y otros elementos de la página. Los enlaces de crédito a los pies de página de WordPress se pueden eliminar en cualquier momento. Puedes incluir imágenes en tu pie de página siguiendo estos pasos. La sección Apariencia de WordPress incluye un enlace a Apariencia.
El widget 'WPForms' es el sustituto ideal del 'Imagen Widget'. El widget de WPForms se puede instalar después de haber completado el proceso de instalación, que incluye la creación de un formulario de contacto. Puede incluir un mapa de Google en el pie de página del sitio web de WordPress de una de dos maneras. Un método para incrustar el código es usar 'Incrustar un mapa'. La segunda opción es instalar un complemento, como el widget de Maps para Google Maps, como parte de la instalación de Google Maps. Puede editar fácilmente el pie de página de WordPress usando un editor WYSIWYG o editando archivos PHP.
Vaya a Apariencia -> Editor para cambiar este archivo al pie de página de su sitio web de WordPress. A la derecha, hay una lista de archivos de temas para elegir. Pie de página de tema o pie de página se puede encontrar en el menú Temas.
Inicie sesión en el panel de administración de WordPress para comenzar. Navegue a la columna de la izquierda y haga clic en el enlace "Agregar nuevo" para agregar un complemento. Puede desinstalar el crédito de pie de página yendo al cuadro "Buscar complementos..." y haciendo clic en el botón "Eliminar crédito de pie de página".
Puede editar un pie de página existente haciendo clic en la etiqueta de pie de página en la barra lateral. Ahora se abrirá el panel de detalles del pie de página. Puede editar cualquier pie de página haciendo clic en el enlace Editar en la esquina superior derecha de la página. Para abrir el editor de Elementor para ese pie de página, haga clic en él.
Visite el panel de administración de WordPress para comenzar. Para personalizar su apariencia, vaya a Apariencia - Preferencias. Accederá al Personalizador del tema de WordPress, donde podrá modificarlo. El pie de página se puede encontrar en la sección de pie de página.
¿Cómo edito el pie de página en WordPress 2022?

Hay algunas formas de editar el pie de página en WordPress 2022. Una forma es simplemente editar el código en el archivo footer.php. Otra forma es usar un complemento como Footer Putter.
Un sitio web típico de WordPress se compone de tres partes: el encabezado, el cuerpo principal y el pie de página. Si bien el encabezado es la forma principal en que los visitantes llegan a un sitio web, el pie de página también es un aspecto muy importante. Debe comprender cómo seleccionar y editar una amplia gama de elementos de pie de página en un sitio web de WordPress para poder editar los pies de página. El Título del sitio y el Año están incluidos en los temas de WordPress que incluyen un texto de Copyright. El Personalizador de temas le permite agregar, editar o eliminar un texto de derechos de autor, créditos de pie de página o el nombre o año del tema, entre otras cosas. Si elige usar un tema que permita la personalización de los pies de página, puede elegir los pies de página para la visualización de escritorio, móvil y tableta. Algunos desarrolladores utilizan widgets para definir y editar contenido de pie de página en temas de WordPress.
Los pies de página se pueden crear con el generador de plantillas que viene con Elementor Pro, así como con el generador de plantillas. Divi Theme Builder le permite crear y editar pies de página personalizados, así como agregar imágenes. Si elige esta opción, también puede agregar subsecciones arrastrándolas y soltándolas. Si desea agregar elementos de diseño y características adicionales al pie de página, debe usar los complementos de pie de página de WordPress . Otro complemento de WordPress que agrega código al pie de página y al encabezado es Inyecciones de encabezado, pie de página y publicación. El pie de página se define en el archivo de plantilla como footer.php. Puede cambiar este archivo a un pie de página siguiendo los pasos a continuación.

En la sección de pie de página de su sitio web, puede ver pequeños íconos que representan enlaces a otras páginas o cuentas de redes sociales. Puede cambiar el color predeterminado como mejor le parezca según sus preferencias. También puede ponerse en contacto con la configuración del enlace si necesita que se cambie.
Eliminar pie de página de WordPress

No hay una respuesta única para esta pregunta, ya que la mejor manera de eliminar el pie de página de WordPress puede variar según el tema que esté utilizando y el nivel de conocimiento de codificación que tenga. Sin embargo, algunos consejos generales sobre cómo eliminar el pie de página de su sitio de WordPress incluyen:
– Editando el archivo footer.php en tu tema
– Agregar una regla CSS simple a su hoja de estilo
– Usar un complemento para eliminar el pie de página
Si se siente cómodo editando código, editar el archivo footer.php en su tema es la forma más fácil de eliminar el pie de página de su sitio de WordPress. Simplemente elimine el código que genera el pie de página y guarde el archivo.
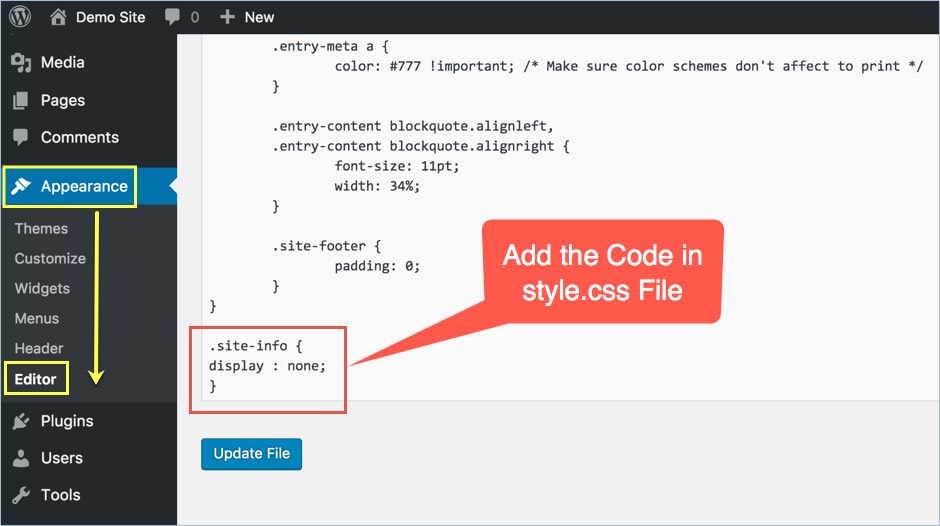
Si no se siente cómodo editando código, puede agregar una regla CSS simple a su hoja de estilo para ocultar el pie de página. Por ejemplo, la siguiente regla CSS ocultará el pie de página en su sitio de WordPress:
#pie de página {
pantalla: ninguno;
}
Finalmente, también hay una serie de complementos que se pueden usar para eliminar el pie de página de su sitio de WordPress. Estos complementos suelen ofrecer una forma sencilla de eliminar el pie de página sin tener que editar ningún código.
Menú de pie de página de WordPress

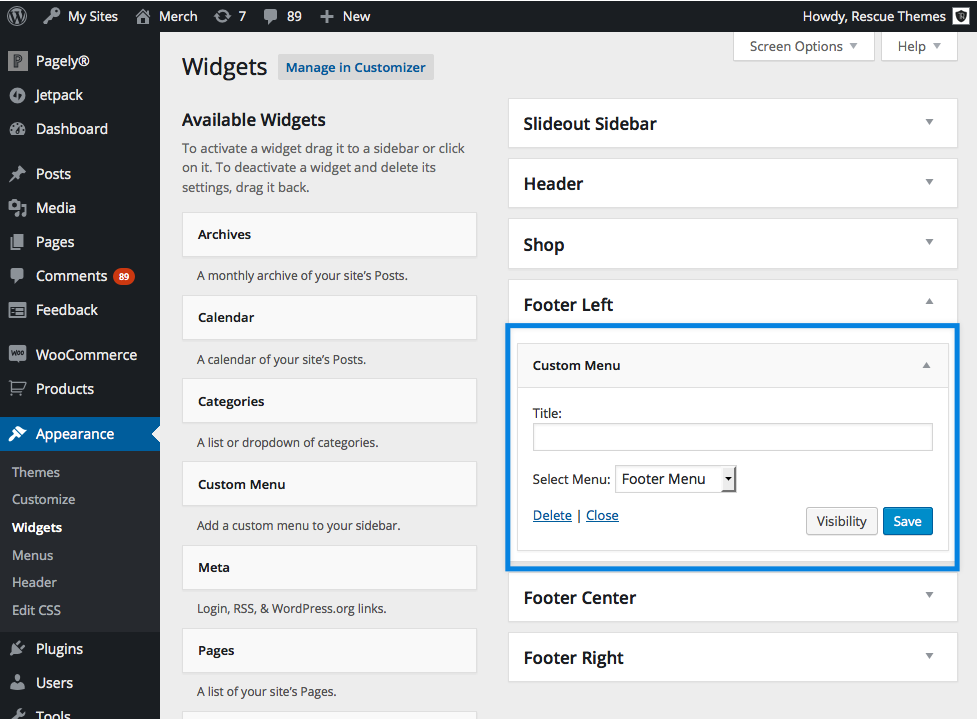
El menú de pie de página de WordPress es una excelente manera de navegar por su sitio web. Es fácil de usar y ayuda a sus visitantes a encontrar lo que buscan. Puede agregar páginas, publicaciones e incluso enlaces personalizados a su menú de pie de página.
Puede agregar un menú de pie de página a un sitio web o blog de WordPress usando este tutorial. Puede hacer que sus menús de pie de página sean más útiles al incluir enlaces, mapas de sitios y botones para volver al principio. En este tutorial, lo guiaremos a través del proceso de creación de un menú de pie de página en WordPress.
Cómo agregar un pie de página a su sitio de WordPress
Un pie de página es una forma sencilla de agregar una página a su sitio de WordPress; puede hacerlo a través de la sección Apariencia de su tablero o a través de la sección de widgets. Puede asegurarse de que su pie de página y encabezado estén siempre visibles al deshabilitar la opción 'Habilitar plantilla de página vacía'.
Derechos de autor de cambio de pie de página de WordPress
Puede cambiar los derechos de autor del pie de página en WordPress yendo a la sección Apariencia > Personalizar > Pie de página > Derechos de autor. Aquí, puede agregar el texto que desea mostrar en el área de derechos de autor del pie de página.
Cuando el pie de página de derechos de autor se separa del resto del texto de su sitio web, le permite diseñar la fuente y el tamaño del pie de página para que coincida con el resto de su sitio web. En la mayoría de los temas gratuitos de WordPress de WordPress.org, puede agregar texto de pie de página al menú del tema. Cuando usa un tema premium de WordPress, lo más probable es que se instalen sus opciones de tema Redux. Trawell Kit WordPress Theme le brinda control total sobre cómo aparece su pie de página, gracias a su editor visual que le permite personalizarlo. Este complemento facilita que un usuario elimine o reemplace cualquier contenido específico en una página. WPChill ha creado un sistema que tiene más de 80.000 instalaciones.
Personalice el texto de derechos de autor de su sitio web con el complemento de texto de derechos de autor personalizado.
El complemento Texto personalizado de derechos de autor se puede utilizar para cambiar el texto de derechos de autor de todas las páginas de su sitio web. Con este complemento, puede cambiar el texto de derechos de autor para cualquier tipo de publicación, página o publicación personalizada. Puede instalar el complemento yendo a la pestaña "Configuración", luego a la pestaña "Complementos". Luego, en la sección "Complementos", haga clic en "Agregar nuevo" y luego en "Seleccionar complemento". El complemento Texto personalizado de derechos de autor se puede seleccionar en el cuadro de diálogo "Seleccionar complementos" y luego hacer clic en el botón "Instalar". El texto de derechos de autor personalizado que ha creado debería aparecer ahora en el pie de página de su sitio web.
Código de pie de página de WordPress Php
Agregar código a su pie de página de WordPress es una excelente manera de personalizar su sitio y agregar funciones adicionales. Hay dos formas de agregar código a su pie de página: directamente a través del Personalizador de WordPress o agregando un complemento. Si se siente cómodo con el código y desea agregarlo directamente, el Personalizador de WordPress es la mejor opción. Simplemente vaya a Apariencia > Personalizar > Opciones de tema y desplácese hacia abajo hasta la sección Código de pie de página . Desde aquí, puede agregar cualquier código que desee, incluidos HTML, CSS y JavaScript. Si no se siente cómodo con el código o simplemente quiere una solución más fácil, hay muchos complementos que le permiten agregar código a su pie de página de WordPress. Uno de nuestros favoritos es Footer Putter, que le permite agregar fácilmente código a su pie de página sin tocar una sola línea de código.
Al usar herramientas y scripts de seguimiento, con frecuencia es necesario incluir fragmentos de código en el pie de página o en el encabezado de su sitio web de WordPress. De forma predeterminada, WordPress no le facilita la edición de estos archivos. El método del complemento se recomienda con frecuencia entre la mayoría de los usuarios. Sin embargo, el método de código manual puede ser preferido por aquellos que son más avanzados en WordPress. Si no está al día con PHP, el método de complemento anterior es su mejor opción. Usando el archivo functions.php, aprenderá cómo agregar manualmente fragmentos de código al encabezado y pie de página de su tema. Asegúrese de tener un tema secundario instalado en su computadora.
Podrá escribir código tanto en el encabezado como en el pie de página de su sitio de WordPress utilizando el marco proporcionado por nosotros. El método de complemento es el método más simple para tratar con ejemplos de código manual que son confusos. Es una mejor opción para los principiantes, ya que proporciona la misma funcionalidad. Nuestros planes le ahorrarán tiempo, dinero y aumentarán el rendimiento de su sitio web.
¿Dónde está el pie de página Php WordPress?
Para acceder al panel de control de WordPress de su sitio, inicie sesión. Al hacer clic en Apariencia, puede acceder al Editor de temas. Puede buscar y hacer clic en el pie de página en la lista Archivos de temas a la derecha de su pantalla.
