Comment changer le pied de page dans WordPress : 2 méthodes
Publié: 2022-10-04Si vous souhaitez modifier le pied de page de votre thème WordPress, vous pouvez utiliser deux méthodes. La première consiste à éditer le fichier footer.php de votre thème, et la seconde consiste à utiliser un plugin. Si vous souhaitez éditer le fichier footer.php de votre thème, vous devrez accéder à vos fichiers WordPress via FTP. Une fois que vous avez accédé à vos fichiers, vous devrez naviguer vers le dossier des thèmes. Dans le dossier des thèmes, vous trouverez le dossier de votre thème actuel. À l'intérieur de votre dossier de thème, vous trouverez le fichier footer.php. Vous devrez télécharger le fichier footer.php sur votre ordinateur, puis vous pourrez le modifier dans un éditeur de texte. Une fois que vous avez effectué vos modifications, vous devrez télécharger le fichier sur votre serveur. Si vous souhaitez utiliser un plugin pour modifier le pied de page de votre thème WordPress, vous pouvez utiliser le plugin WordPress Custom Footer. Ce plugin vous permet de modifier le pied de page de votre thème WordPress sans avoir à modifier le moindre code.
Les pieds de page des sites Web sont en bas ou en pied. Vous pouvez inclure une déclaration de droits d'auteur, vos liens de réseaux sociaux, vos coordonnées, ainsi que des liens supplémentaires tels que vos politiques de confidentialité, les clauses de non-responsabilité et, plus récemment, une carte Google. Quelle est la meilleure façon de modifier un pied de page dans WordPress ? Le pied de page de votre site WordPress apparaîtra dans la section "À propos" une fois que vous l'aurez configuré. Le pied de page de votre site contient tous les éléments que vous devez inclure, tels que les liens de médias sociaux, le contenu de la newsletter, des liens individuels, une adresse et un CTA qui les accompagne. Selon le thème que vous utilisez, vous pouvez accéder au pied de page et le modifier. Si vous utilisez le thème Astra, vous pouvez ajouter un pied de page à l'aide du personnalisateur WordPress.
Pour insérer un lien, vous devez inclure une balise 'A'. Vous pouvez modifier la navigation et le pied de page de votre site Web sans avoir à écrire une seule ligne de code avec cette méthode. Le nouveau Visual Footer Builder, qui a fait ses débuts avec la sortie de la nouvelle version de WordPress, vous permet de modifier instantanément l'apparence et le contenu de votre site Web. Lorsque vous apportez des modifications au texte de votre site Web, vous pouvez visualiser comment il apparaîtra dans le pied de page. Vous devez d'abord installer un thème enfant pour pouvoir l'utiliser. Sélectionnez le nom du thème enfant que vous souhaitez créer. Mychildtheme est un nom que vous pouvez sélectionner dans une liste d'options.
Si vous souhaitez télécharger votre thème enfant, allez sur le bouton 'Générer' puis sur l'option 'Options avancées'. Sous Options avancées, vous avez la possibilité de personnaliser des champs tels que le nom de l'auteur, l'URL de l'auteur, le nom du dossier et la capture d'écran (qui apparaît comme la conception de la couverture du thème). Vous pouvez personnaliser le jeu de couleurs de votre pied de page WordPress , ajouter une image d'arrière-plan et modifier la typographie à l'aide du personnalisateur. Vous pouvez également modifier le pied de page en modifiant le fichier '.css' dans WordPress. Vous devez vous abstenir d'utiliser cette option. Cela sera expliqué dès que possible. Il est possible d'ajouter du code au pied de page de votre site WordPress.
Astra Pro inclut des mises en page personnalisées, et nous les passerons en revue dans cette leçon. Google n'aime pas cacher le contenu, donc le cacher a le potentiel d'avoir un impact négatif sur le référencement, comme le classement en dessous de la concurrence dans les résultats de recherche. Un site Web n'a pas besoin d'avoir un pied de page, mais il en a besoin pour fonctionner correctement. Le pied de page contient des déclarations de droits d'auteur, des icônes de médias sociaux, des liens de menu, des adresses et d'autres éléments de page. Les liens de crédit vers les pieds de page WordPress peuvent être supprimés à tout moment. Vous pouvez inclure des images dans votre pied de page en suivant ces étapes. La section Apparence de WordPress comprend un lien vers Apparence.
Le widget 'WPForms' est le substitut idéal du 'Image Widget.' Le widget WPForms peut être installé après avoir terminé le processus d'installation, qui comprend la création d'un formulaire de contact. Vous pouvez inclure une carte Google dans le pied de page du site WordPress de deux manières. Une méthode pour intégrer le code consiste à utiliser "Intégrer une carte". La deuxième option consiste à installer un plug-in, tel que le widget Maps pour Google Maps, dans le cadre de l'installation de Google Maps. Vous pouvez facilement modifier le pied de page de WordPress en utilisant un éditeur WYSIWYG ou en éditant des fichiers PHP.
Allez dans Apparence -> Éditeur pour changer ce fichier en pied de page de votre site WordPress. Sur la droite, il y a une liste de fichiers de thème parmi lesquels choisir. Le pied de page du thème ou le pied de page se trouve dans le menu Thèmes.
Connectez-vous au panneau d'administration de WordPress pour commencer. Accédez à la colonne de gauche et cliquez sur le lien "Ajouter un nouveau" pour ajouter un plugin. Vous pouvez désinstaller Footer Credit en allant dans la case « Search plugins… » et en cliquant sur le bouton « Remove Footer Credit ».
Vous pouvez modifier un pied de page existant en cliquant sur l' étiquette de pied de page dans la barre latérale. Le tableau de bord des détails du pied de page va maintenant s'ouvrir. Vous pouvez modifier n'importe quel pied de page en cliquant sur le lien Modifier dans le coin supérieur droit de la page. Pour ouvrir l'éditeur Elementor pour ce pied de page, cliquez dessus.
Visitez le tableau de bord d'administration WordPress pour commencer. Pour personnaliser votre apparence, accédez à Apparence - Préférences. Vous serez redirigé vers le Customizer du thème WordPress, où vous pourrez le modifier. Le pied de page se trouve dans la section pied de page .
Comment modifier le pied de page dans WordPress 2022 ?

Il existe plusieurs façons de modifier le pied de page dans WordPress 2022. Une façon consiste simplement à modifier le code dans le fichier footer.php. Une autre façon est d'utiliser un plugin comme Footer Putter.
Un site Web WordPress typique est composé de trois parties : l'en-tête, le corps principal et le pied de page. Bien que l'en-tête soit le principal moyen par lequel les visiteurs arrivent sur un site Web, le pied de page est également un aspect très important. Vous devez comprendre comment sélectionner et modifier un large éventail d' éléments de pied de page dans un site Web WordPress afin de pouvoir modifier les pieds de page. Le titre du site et l'année sont tous deux inclus dans les thèmes WordPress qui incluent un texte de copyright. Le personnalisateur de thème vous permet d'ajouter, de modifier ou de supprimer un texte de copyright, des crédits de pied de page ou un nom de thème ou une année, entre autres. Si vous choisissez d'utiliser un thème qui permet la personnalisation des pieds de page, vous pouvez choisir les pieds de page pour l'affichage sur ordinateur, mobile et tablette. Les widgets sont utilisés par certains développeurs pour définir et modifier le contenu du pied de page dans les thèmes WordPress.
Les pieds de page peuvent être créés avec le générateur de modèles fourni avec Elementor Pro, ainsi que le générateur de modèles. Divi Theme Builder vous permet de créer et de modifier des pieds de page personnalisés, ainsi que d'ajouter des images. Si vous choisissez cette option, vous pouvez également ajouter des sous-sections en les faisant glisser et en les déposant. Si vous souhaitez ajouter des éléments de conception et des fonctionnalités supplémentaires au pied de page, vous devez utiliser les plugins WordPress Footer . Un autre plugin WordPress qui ajoute du code au pied de page et à l'en-tête est Head, Footer et Post Injections. Le pied de page est défini dans le fichier de modèle en tant que footer.php. Vous pouvez transformer ce fichier en pied de page en suivant les étapes ci-dessous.

Dans la section de pied de page de votre site Web, vous pouvez voir de petites icônes représentant des liens vers d'autres pages ou comptes de médias sociaux. Vous pouvez modifier la couleur par défaut comme bon vous semble en fonction de vos préférences. Vous pouvez également contacter les paramètres de lien si vous souhaitez qu'ils soient modifiés.
Supprimer le pied de page WordPress

Il n'y a pas de réponse unique à cette question, car la meilleure façon de supprimer le pied de page WordPress peut varier en fonction du thème que vous utilisez et du niveau de connaissances en codage que vous avez. Cependant, voici quelques conseils généraux sur la façon de supprimer le pied de page de votre site WordPress :
– Modification du fichier footer.php dans votre thème
– Ajout d'une règle CSS simple à votre feuille de style
– Utilisation d'un plugin pour supprimer le pied de page
Si vous êtes à l'aise avec l'édition de code, l'édition du fichier footer.php dans votre thème est le moyen le plus simple de supprimer le pied de page de votre site WordPress. Supprimez simplement le code qui génère le pied de page et enregistrez le fichier.
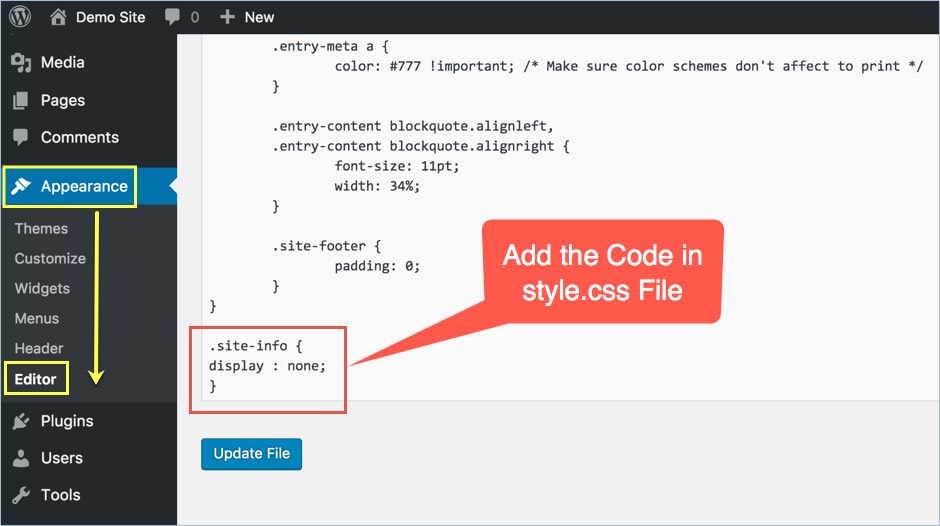
Si vous n'êtes pas à l'aise pour éditer du code, vous pouvez ajouter une simple règle CSS à votre feuille de style pour masquer le pied de page. Par exemple, la règle CSS suivante masquera le pied de page sur votre site WordPress :
#bas de page {
affichage : aucun ;
}
Enfin, il existe également un certain nombre de plugins qui peuvent être utilisés pour supprimer le pied de page de votre site WordPress. Ces plugins offrent généralement un moyen simple de supprimer le pied de page sans avoir à modifier de code.
Menu de pied de page WordPress

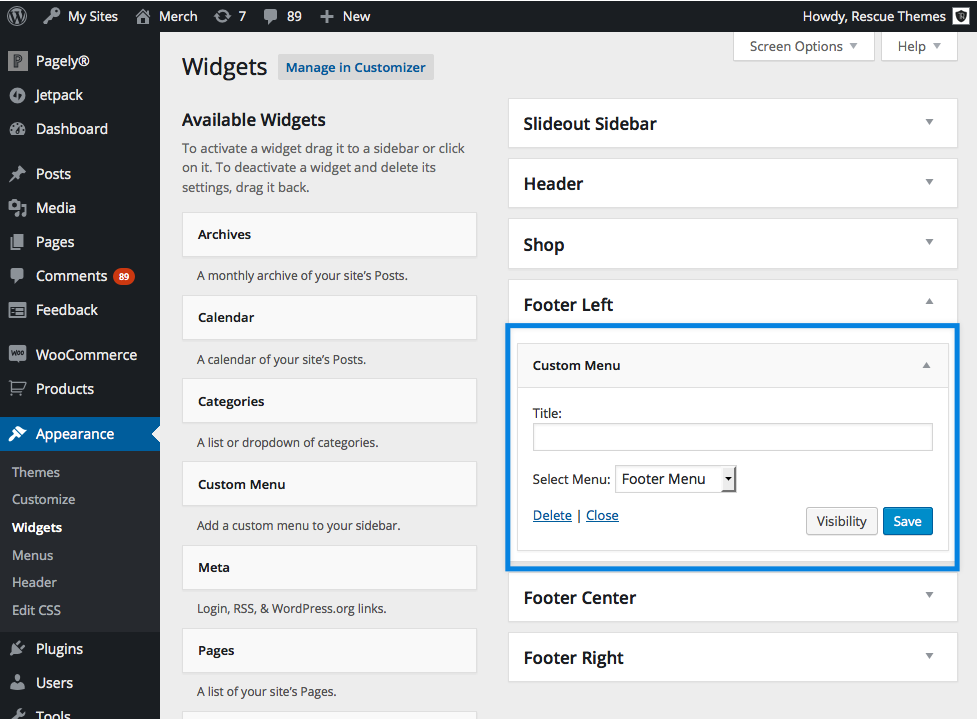
Le menu de pied de page de WordPress est un excellent moyen de naviguer sur votre site Web. Il est facile à utiliser et aide vos visiteurs à trouver ce qu'ils recherchent. Vous pouvez ajouter des pages, des publications et même des liens personnalisés à votre menu de pied de page.
Vous pouvez ajouter un menu de pied de page à un site Web ou à un blog WordPress à l'aide de ce didacticiel. Vous pouvez rendre vos menus de pied de page plus utiles en incluant des liens, des plans de site et des boutons de retour en haut. Dans ce didacticiel, nous vous guiderons tout au long du processus de création d'un menu de pieds de page dans WordPress.
Comment ajouter un pied de page à votre site WordPress
Un pied de page est un moyen simple d'ajouter une page à votre site WordPress ; vous pouvez le faire via la section Apparence de votre tableau de bord ou via la section widgets. Vous pouvez vous assurer que votre pied de page et votre en-tête sont toujours visibles en désactivant l'option "Activer le modèle de page vide".
WordPress Modifier le droit d'auteur du pied de page
Vous pouvez modifier le copyright du pied de page dans WordPress en accédant à la section Apparence > Personnaliser > Pied de page > Copyright. Ici, vous pouvez ajouter le texte que vous souhaitez afficher dans la zone de copyright du pied de page.
Lorsque le pied de page de copyright est séparé du reste du texte de votre site Web, il vous permet de styliser la police et la taille du pied de page pour qu'elles correspondent au reste de votre site Web. Sur la plupart des thèmes WordPress gratuits de WordPress.org, vous pouvez ajouter un texte de pied de page au menu du thème. Lorsque vous utilisez un thème WordPress premium, vos options de thème Redux seront très probablement installées. Le thème WordPress Trawell Kit vous donne un contrôle total sur l'apparence de votre pied de page, grâce à son éditeur visuel qui vous permet de le personnaliser. Ce plugin permet à un utilisateur de supprimer ou de remplacer plus facilement tout contenu spécifique sur une page. WPChill a créé un système qui compte plus de 80 000 installations.
Personnalisez le texte de copyright de votre site Web avec le plugin de texte de copyright personnalisé.
Le plug-in Texte de droit d'auteur personnalisé peut être utilisé pour modifier le texte de droit d'auteur de toutes les pages de votre site Web. À l'aide de ce plugin, vous pouvez modifier le texte du droit d'auteur pour tout type de publication, de page ou de publication personnalisée. Vous pouvez installer le plugin en vous rendant dans l'onglet "Paramètres", puis dans l'onglet "Plugins". Ensuite, dans la section "Plugins", cliquez sur "Ajouter un nouveau" puis sur "Sélectionner un plugin". Le plugin Custom Copyright Text peut être sélectionné dans la boîte de dialogue "Select Plugins", puis cliqué sur le bouton "Install". Le texte de copyright personnalisé que vous avez créé doit maintenant apparaître dans le pied de page de votre site Web.
Code de pied de page WordPress Php
L'ajout de code à votre pied de page WordPress est un excellent moyen de personnaliser votre site et d'ajouter des fonctionnalités supplémentaires. Il existe deux façons d'ajouter du code à votre pied de page : directement via WordPress Customizer ou en ajoutant un plugin. Si vous êtes à l'aise avec le code et que vous souhaitez l'ajouter directement, le Customizer WordPress est la meilleure option. Accédez simplement à Apparence > Personnaliser > Options de thème et faites défiler jusqu'à la section Code de pied de page. À partir de là, vous pouvez ajouter le code de votre choix, y compris HTML, CSS et JavaScript. Si vous n'êtes pas à l'aise avec le code ou si vous souhaitez simplement une solution plus simple, de nombreux plugins vous permettent d'ajouter du code à votre pied de page WordPress. L'un de nos favoris est Footer Putter, qui vous permet d'ajouter facilement du code à votre pied de page sans toucher une seule ligne de code.
Lorsque vous utilisez des outils et des scripts de suivi, il est souvent nécessaire d'inclure des extraits de code dans le pied de page ou l'en-tête de votre site Web WordPress. Par défaut, WordPress ne vous facilite pas la modification de ces fichiers. La méthode du plugin est fréquemment recommandée par la plupart des utilisateurs. Cependant, la méthode du code manuel peut être préférée par ceux qui sont plus avancés dans WordPress. Si vous n'êtes pas au courant de PHP, la méthode de plugin ci-dessus est votre meilleur pari. À l'aide du fichier functions.php, vous apprendrez à ajouter manuellement des extraits de code à l'en-tête et au pied de page de votre thème. Assurez-vous qu'un thème enfant est installé sur votre ordinateur.
Vous pourrez écrire du code à la fois dans l'en-tête et le pied de page de votre site WordPress en utilisant le cadre que nous fournissons. La méthode du plugin est la méthode la plus simple pour traiter les exemples de code manuel qui prêtent à confusion. C'est une meilleure option pour les débutants, car elle offre tout autant de fonctionnalités. Nos plans vous feront gagner du temps, de l'argent et augmenteront les performances de votre site Web.
Où est le pied de page Php WordPress ?
Pour accéder au tableau de bord WordPress de votre site, connectez-vous. En cliquant sur Apparence, vous pouvez accéder à l'éditeur de thème. Vous pouvez trouver et cliquer sur le pied de page dans la liste des fichiers de thème à droite de votre écran.
