Как изменить нижний колонтитул в WordPress: 2 метода
Опубликовано: 2022-10-04Если вы хотите изменить нижний колонтитул своей темы WordPress, вы можете использовать два метода. Первый — отредактировать файл footer.php вашей темы, а второй — использовать плагин. Если вы хотите отредактировать файл footer.php вашей темы, вам потребуется доступ к файлам WordPress через FTP. После того, как вы получили доступ к своим файлам, вам нужно будет перейти в папку тем. В папке тем вы найдете папку для вашей текущей темы. Внутри папки вашей темы вы найдете файл footer.php. Вам нужно будет загрузить файл footer.php на свой компьютер, а затем вы сможете отредактировать его в текстовом редакторе. После внесения изменений вам нужно будет загрузить файл обратно на сервер. Если вы хотите использовать плагин для изменения нижнего колонтитула вашей темы WordPress, вы можете использовать WordPress Custom Footer Plugin. Этот плагин позволяет вам изменить нижний колонтитул вашей темы WordPress без необходимости редактировать какой-либо код.
Нижние колонтитулы для веб-сайтов находятся внизу или внизу. Вы можете включить заявление об авторских правах, ссылки на ваши социальные сети, контактную информацию, а также дополнительные ссылки, такие как ваша политика конфиденциальности, отказ от ответственности и, совсем недавно, карта Google. Как лучше всего редактировать нижний колонтитул в WordPress? Нижний колонтитул вашего сайта WordPress появится в разделе «О программе» после того, как вы его настроите. Нижний колонтитул вашего сайта содержит все элементы, которые вам необходимо включить, такие как ссылки на социальные сети, контент информационного бюллетеня, отдельные ссылки, адрес и CTA, который работает рядом с ними. В зависимости от используемой темы вы можете получить доступ к нижнему колонтитулу и отредактировать его. Если вы используете тему Astra, вы можете добавить нижний колонтитул с помощью настройщика WordPress.
Чтобы вставить ссылку, вы должны включить тег «А». С помощью этого метода вы можете изменить навигацию и нижний колонтитул вашего веб-сайта, не написав ни одной строки кода. Новый Visual Footer Builder, дебютировавший с выпуском новой версии WordPress, позволяет мгновенно изменять внешний вид и содержимое вашего веб-сайта. Когда вы вносите изменения в текст на своем веб-сайте, вы можете визуализировать, как он будет отображаться в нижнем колонтитуле. Вы должны сначала установить дочернюю тему, чтобы использовать ее. Выберите имя дочерней темы, которую хотите создать. Mychildtheme — это имя, которое вы можете выбрать из списка вариантов.
Если вы хотите загрузить свою дочернюю тему, перейдите к кнопке «Создать», а затем к опции «Дополнительные параметры». В разделе «Дополнительные параметры» у вас есть возможность настроить такие поля, как имя автора, URL-адрес автора, имя папки и снимок экрана (который отображается как дизайн обложки темы). Вы можете настроить цветовую схему нижнего колонтитула WordPress , добавить фоновое изображение и изменить типографику с помощью настройщика. Вы также можете отредактировать нижний колонтитул, отредактировав файл «.css» в WordPress. Вам следует воздержаться от использования этой опции. Это будет объяснено как можно скорее. Вы можете добавить код в нижний колонтитул вашего сайта WordPress.
Astra Pro включает пользовательские макеты, и мы рассмотрим их в этом уроке. Google не любит скрывать контент, поэтому его сокрытие может негативно повлиять на SEO, например, привести к тому, что сайт окажется ниже конкурентов в результатах поиска. Веб-сайт не обязательно должен иметь нижний колонтитул, но он необходим для правильной работы. Нижний колонтитул содержит заявления об авторских правах, значки социальных сетей, ссылки меню, адреса и другие элементы страницы. Кредитные ссылки на нижние колонтитулы WordPress могут быть удалены в любое время. Вы можете включить изображения в нижний колонтитул, выполнив следующие действия. Раздел «Внешний вид» WordPress содержит ссылку «Внешний вид».
Виджет «WPForms» является идеальной заменой «Виджет изображения». Виджет WPForms можно установить после завершения процесса установки, который включает создание контактной формы. Вы можете включить карту Google в нижний колонтитул сайта WordPress одним из двух способов. Метод встраивания кода заключается в использовании «Встроить карту». Второй вариант — установить подключаемый модуль, например виджет «Карты» для Карт Google, как часть установки Карт Google. Вы можете легко редактировать нижний колонтитул WordPress, используя редактор WYSIWYG или редактируя файлы PHP.
Перейдите в «Внешний вид» -> «Редактор», чтобы изменить этот файл на нижний колонтитул вашего сайта WordPress. Справа есть список файлов темы на выбор. Нижний колонтитул темы или нижний колонтитул можно найти в меню «Темы».
Войдите в панель администратора WordPress, чтобы начать. Перейдите в левый столбец и нажмите ссылку «Добавить новый», чтобы добавить плагин. Вы можете удалить Footer Credit, перейдя в поле «Поиск плагинов…» и нажав кнопку «Удалить Footer Credit».
Вы можете редактировать существующий нижний колонтитул, щелкнув метку нижнего колонтитула на боковой панели. Откроется панель сведений нижнего колонтитула. Вы можете отредактировать любой нижний колонтитул, щелкнув ссылку «Изменить» в правом верхнем углу страницы. Чтобы открыть редактор Elementor для этого нижнего колонтитула, нажмите на него.
Посетите панель администратора WordPress, чтобы начать. Чтобы настроить внешний вид, перейдите в «Внешний вид» — «Настройки». Вы попадете в настройщик темы WordPress, где сможете изменить ее. Нижний колонтитул можно найти в разделе нижнего колонтитула .
Как редактировать нижний колонтитул в WordPress 2022?

Существует несколько способов редактирования нижнего колонтитула в WordPress 2022. Один из них — просто отредактировать код в файле footer.php. Другой способ — использовать плагин, например Footer Putter.
Типичный веб-сайт WordPress состоит из трех частей: заголовка, основной части и нижнего колонтитула. В то время как верхний колонтитул является основным способом перехода посетителей на веб-сайт, нижний колонтитул также является очень важным аспектом. Вы должны понимать, как выбирать и редактировать широкий спектр элементов нижнего колонтитула на веб-сайте WordPress, чтобы иметь возможность редактировать нижние колонтитулы. Название сайта и год включены в темы WordPress, которые содержат текст об авторских правах. Настройщик тем позволяет вам добавлять, редактировать или удалять текст об авторских правах, титры в нижнем колонтитуле, название темы или год, среди прочего. Если вы решите использовать тему, которая позволяет настраивать нижние колонтитулы, вы можете выбрать нижние колонтитулы для просмотра на настольных компьютерах, мобильных устройствах и планшетах. виджеты используются некоторыми разработчиками для определения и редактирования содержимого нижнего колонтитула в темах WordPress.
Нижние колонтитулы можно создавать с помощью Конструктора шаблонов, который входит в состав Elementor Pro, а также конструктора шаблонов. Divi Theme Builder позволяет создавать и редактировать собственные нижние колонтитулы, а также добавлять изображения. Если вы выберете этот вариант, вы также сможете добавлять подразделы, перетаскивая их. Если вы хотите добавить дополнительные элементы дизайна и функции в нижний колонтитул, вы должны использовать плагины нижнего колонтитула WordPress . Еще один плагин WordPress, который добавляет код в нижний и верхний колонтитулы, — это Head, Footer и Post Injections. Нижний колонтитул определяется в файле шаблона как footer.php. Вы можете изменить этот файл на нижний колонтитул, выполнив следующие действия.

В нижнем колонтитуле вашего веб-сайта вы можете увидеть маленькие значки, представляющие собой ссылки на другие страницы или учетные записи социальных сетей. Вы можете изменить цвет по умолчанию по своему усмотрению в зависимости от ваших предпочтений. Вы также можете связаться с настройками ссылки, если вам требуется их изменить.
Удалить нижний колонтитул WordPress

На этот вопрос нет универсального ответа, так как лучший способ удалить нижний колонтитул WordPress может варьироваться в зависимости от используемой вами темы и уровня ваших знаний в области кодирования. Тем не менее, некоторые общие советы о том, как удалить нижний колонтитул с вашего сайта WordPress, включают в себя:
– Редактирование файла footer.php в вашей теме
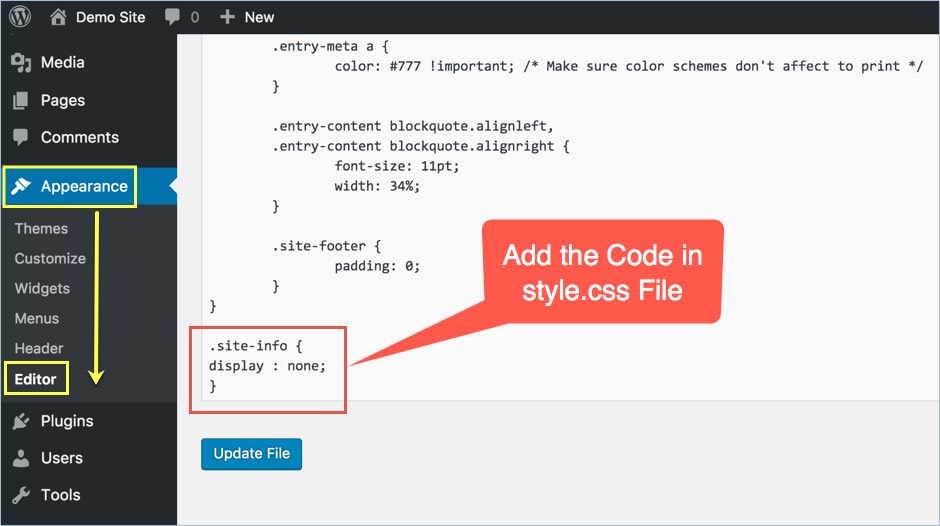
– Добавление простого правила CSS в вашу таблицу стилей
– Использование плагина для удаления нижнего колонтитула
Если вам удобно редактировать код, то редактирование файла footer.php в вашей теме — это самый простой способ удалить нижний колонтитул с вашего сайта WordPress. Просто удалите код, выводящий нижний колонтитул, и сохраните файл.
Если вам неудобно редактировать код, вы можете добавить простое правило CSS в свою таблицу стилей, чтобы скрыть нижний колонтитул. Например, следующее правило CSS скроет нижний колонтитул на вашем сайте WordPress:
#нижний колонтитул {
дисплей: нет;
}
Наконец, есть также ряд плагинов, которые можно использовать для удаления нижнего колонтитула с вашего сайта WordPress. Эти плагины обычно предлагают простой способ удалить нижний колонтитул без необходимости редактировать какой-либо код.
Нижний колонтитул WordPress

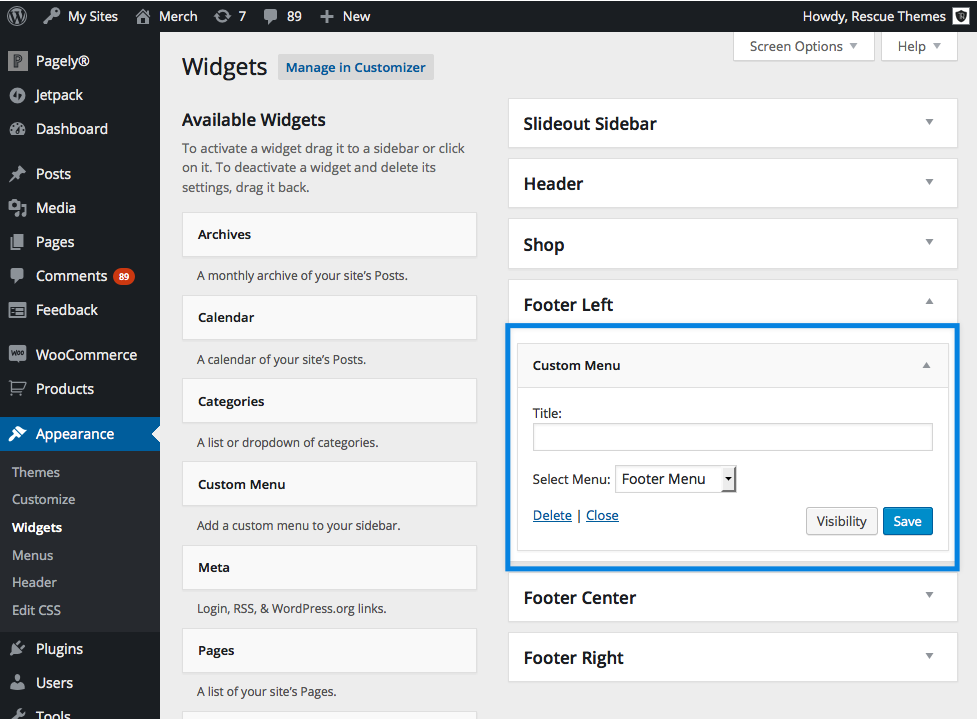
Меню нижнего колонтитула WordPress — отличный способ навигации по сайту. Он прост в использовании и помогает вашим посетителям найти то, что они ищут. Вы можете добавлять страницы, сообщения и даже пользовательские ссылки в меню нижнего колонтитула.
Вы можете добавить меню нижнего колонтитула на веб-сайт или блог WordPress с помощью этого руководства. Вы можете сделать свои меню нижнего колонтитула более полезными, включив в них ссылки, карты сайта и кнопки «Вверх». В этом уроке мы познакомим вас с процессом создания меню нижнего колонтитула в WordPress.
Как добавить нижний колонтитул на ваш сайт WordPress
Нижний колонтитул — это простой способ добавить страницу на ваш сайт WordPress; вы можете сделать это через раздел «Внешний вид» на панели инструментов или через раздел «Виджеты». Вы можете убедиться, что нижний колонтитул и верхний колонтитул всегда видны, отключив параметр «Включить пустой шаблон страницы».
Авторские права на изменение нижнего колонтитула WordPress
Вы можете изменить авторские права нижнего колонтитула в WordPress, перейдя в раздел «Внешний вид»> «Настроить»> «Нижний колонтитул»> «Авторские права». Здесь вы можете добавить текст, который вы хотите отобразить в области авторских прав нижнего колонтитула.
Когда нижний колонтитул с авторскими правами отделен от остального текста вашего веб-сайта, это позволяет вам настроить шрифт и размер нижнего колонтитула в соответствии с остальной частью вашего веб-сайта. В большинстве бесплатных тем WordPress с WordPress.org вы можете добавить текст нижнего колонтитула в меню темы. Когда вы используете премиальную тему WordPress, ваши параметры темы Redux, скорее всего, будут установлены. Тема Trawell Kit WordPress дает вам полный контроль над тем, как выглядит ваш нижний колонтитул, благодаря визуальному редактору, который позволяет вам настраивать его. Этот плагин упрощает пользователю удаление или замену любого конкретного контента на странице. WPChill создала систему, которая насчитывает более 80 000 установок.
Настройте текст авторского права на своем веб-сайте с помощью плагина Custom Copyright Text.
Плагин Custom Copyright Text может использоваться для изменения текста об авторских правах на всех страницах вашего веб-сайта. Используя этот плагин, вы можете изменить текст об авторских правах для любого типа сообщения, страницы или пользовательского сообщения. Вы можете установить плагин, перейдя во вкладку «Настройки», затем во вкладку «Плагины». Затем в разделе «Плагины» нажмите «Добавить новый», а затем «Выбрать плагин». Плагин Custom Copyright Text можно выбрать в диалоговом окне «Выбрать плагины», а затем нажать кнопку «Установить». Пользовательский текст об авторских правах, который вы создали, теперь должен отображаться в нижнем колонтитуле вашего веб-сайта.
Код нижнего колонтитула WordPress Php
Добавление кода в нижний колонтитул WordPress — отличный способ настроить свой сайт и добавить дополнительные функции. Есть два способа добавить код в нижний колонтитул: напрямую через настройщик WordPress или добавив плагин. Если вам удобно работать с кодом и вы хотите добавить его напрямую, настройщик WordPress — лучший вариант. Просто перейдите в «Внешний вид» > «Настроить» > «Параметры темы» и прокрутите вниз до раздела «Код нижнего колонтитула» . Отсюда вы можете добавить любой код, включая HTML, CSS и JavaScript. Если вам не нравится код или вы просто хотите более простое решение, существует множество плагинов, которые позволяют добавлять код в нижний колонтитул WordPress. Одним из наших фаворитов является Footer Putter, который позволяет легко добавлять код в нижний колонтитул, не касаясь ни одной строки кода.
При использовании инструментов и сценариев отслеживания часто необходимо включать фрагменты кода в нижний или верхний колонтитул вашего веб-сайта WordPress. По умолчанию WordPress не упрощает редактирование этих файлов. Метод плагина часто рекомендуется большинством пользователей. Тем не менее, метод ручного кода может быть предпочтительнее для тех, кто более продвинут в WordPress. Если вы не разбираетесь в PHP, лучше всего подойдет описанный выше метод плагина. Используя файл functions.php, вы узнаете, как вручную добавлять фрагменты кода в верхний и нижний колонтитулы вашей темы. Убедитесь, что на вашем компьютере установлена дочерняя тема.
Вы сможете написать код как для верхнего, так и для нижнего колонтитула вашего сайта WordPress, используя предоставленную нами структуру. Метод плагинов — это самый простой метод работы с примерами ручного кода, которые сбивают с толку. Это лучший вариант для начинающих, так как он предоставляет столько же функций. Наши планы сэкономят вам время, деньги и повысят производительность вашего сайта.
Где находится нижний колонтитул Php WordPress?
Чтобы получить доступ к панели инструментов WordPress вашего сайта, войдите в систему. Нажав «Внешний вид», вы можете получить доступ к редактору тем. Вы можете найти и щелкнуть нижний колонтитул в списке файлов тем в правой части экрана.
