Come modificare il piè di pagina in WordPress: 2 metodi
Pubblicato: 2022-10-04Se vuoi cambiare il piè di pagina del tuo tema WordPress, ci sono due metodi che puoi usare. Il primo è modificare il file footer.php del tuo tema e il secondo è utilizzare un plug-in. Se vuoi modificare il file footer.php del tuo tema, dovrai accedere ai tuoi file WordPress tramite FTP. Dopo aver effettuato l'accesso ai file, dovrai accedere alla cartella dei temi. Nella cartella dei temi, troverai la cartella per il tuo tema attuale. All'interno della cartella del tuo tema, troverai il file footer.php. Dovrai scaricare il file footer.php sul tuo computer, quindi puoi modificarlo in un editor di testo. Dopo aver apportato le modifiche, dovrai caricare di nuovo il file sul tuo server. Se desideri utilizzare un plug-in per modificare il piè di pagina del tuo tema WordPress, puoi utilizzare il plug-in per piè di pagina personalizzato di WordPress. Questo plugin ti consente di modificare il piè di pagina del tuo tema WordPress senza dover modificare alcun codice.
I piè di pagina per i siti Web sono in fondo, o piede. È possibile includere una dichiarazione sul copyright, i collegamenti ai social media, le informazioni di contatto, nonché collegamenti aggiuntivi come le norme sulla privacy, le dichiarazioni di non responsabilità e, più recentemente, una mappa di Google. Qual è il modo migliore per modificare un piè di pagina in WordPress? Il footer del tuo sito Web WordPress apparirà nella sezione "Informazioni" dopo averlo configurato. Il footer del tuo sito contiene tutti gli elementi che devi includere, come i link ai social media, il contenuto della newsletter, i singoli link, un indirizzo e un CTA che li accompagna. A seconda del tema che stai utilizzando, puoi accedere e modificare il piè di pagina. Se utilizzi il tema Astra, puoi aggiungere un piè di pagina utilizzando il personalizzatore di WordPress.
Per inserire un link, devi includere un tag 'A'. Puoi modificare la navigazione e il footer del tuo sito web senza dover scrivere una sola riga di codice con questo metodo. Il nuovo Visual Footer Builder, che ha debuttato con il rilascio della nuova versione di WordPress, ti consente di cambiare istantaneamente l'aspetto e il contenuto del tuo sito web. Quando apporti modifiche al testo sul tuo sito web, puoi visualizzare come apparirà a piè di pagina. Devi prima installare un tema figlio per usarlo. Seleziona il nome del tema figlio che desideri creare. Mychildtheme è un nome che puoi selezionare da un elenco di opzioni.
Se vuoi scaricare il tuo tema figlio, vai al pulsante "Genera" e poi all'opzione "Opzioni avanzate". In Opzioni avanzate, hai la possibilità di personalizzare i campi come il nome dell'autore, l'URL dell'autore, il nome della cartella e lo screenshot (che appare come il design della copertina del tema). Puoi personalizzare la combinazione di colori del footer di WordPress , aggiungere un'immagine di sfondo e modificare la tipografia utilizzando il personalizzatore. Puoi anche modificare il piè di pagina modificando il file '.css' in WordPress. Dovresti astenerti dall'usare questa opzione. Questo sarà spiegato il prima possibile. È possibile aggiungere codice al footer del tuo sito Web WordPress.
Astra Pro include layout personalizzati e li esamineremo in questa lezione. A Google non piace nascondere i contenuti, quindi nasconderli ha il potenziale per avere un impatto negativo sulla SEO, come posizionarsi al di sotto della concorrenza nei risultati di ricerca. Un sito Web non deve avere un piè di pagina, ma ne ha bisogno per funzionare correttamente. Il piè di pagina contiene dichiarazioni di copyright, icone di social media, collegamenti a menu, indirizzi e altri elementi della pagina. I link ai crediti ai footer di WordPress possono essere rimossi in qualsiasi momento. Puoi includere immagini nel tuo piè di pagina seguendo questi passaggi. La sezione Aspetto di WordPress include un collegamento ad Aspetto.
Il widget "WPForms" è il sostituto ideale del "Widget immagine". Il widget WPForms può essere installato dopo aver completato il processo di installazione, che include la creazione di un modulo di contatto. Puoi includere una mappa di Google nel piè di pagina del sito Web di WordPress in due modi. Un metodo per incorporare il codice consiste nell'usare "Incorpora una mappa". La seconda opzione consiste nell'installare un plug-in, come il widget Maps per Google Maps, come parte dell'installazione di Google Maps. Puoi facilmente modificare il footer di WordPress utilizzando un editor WYSIWYG o modificando i file PHP.
Vai su Aspetto -> Editor per modificare questo file nel piè di pagina del tuo sito Web WordPress. Sulla destra, c'è un elenco di file di temi tra cui scegliere. Il piè di pagina o il piè di pagina del tema si trovano nel menu Temi.
Accedi al pannello di amministrazione di WordPress per iniziare. Passa alla colonna di sinistra e fai clic sul link "Aggiungi nuovo" per aggiungere un plug-in. Puoi disinstallare il credito del piè di pagina andando nella casella "Cerca plug-in ..." e facendo clic sul pulsante "Rimuovi credito del piè di pagina".
Puoi modificare un piè di pagina esistente facendo clic sull'etichetta del piè di pagina nella barra laterale. La dashboard dei dettagli del piè di pagina si aprirà ora. Puoi modificare qualsiasi piè di pagina facendo clic sul collegamento Modifica nell'angolo in alto a destra della pagina. Per aprire l'editor Elementor per quel piè di pagina, fai clic su di esso.
Visita la dashboard di amministrazione di WordPress per iniziare. Per personalizzare il tuo aspetto, vai su Aspetto – Preferenze. Verrai indirizzato al Customizer del tema WordPress, dove potrai modificarlo. Il footer si trova nella sezione footer .
Come posso modificare il piè di pagina in WordPress 2022?

Esistono alcuni modi per modificare il piè di pagina in WordPress 2022. Un modo è semplicemente modificare il codice nel file footer.php. Un altro modo è usare un plugin come Footer Putter.
Un tipico sito Web WordPress è composto da tre parti: l'intestazione, il corpo principale e il piè di pagina. Sebbene l'intestazione sia il modo principale con cui i visitatori arrivano a un sito Web, anche il piè di pagina è un aspetto molto importante. Devi capire come selezionare e modificare un'ampia gamma di elementi del piè di pagina in un sito Web WordPress per poter modificare i piè di pagina. Il titolo e l'anno del sito sono entrambi inclusi nei temi WordPress che includono un testo di Copyright. La personalizzazione del tema ti consente di aggiungere, modificare o eliminare un testo di copyright, crediti a piè di pagina o il nome o l'anno del tema, tra le altre cose. Se scegli di utilizzare un tema che consente la personalizzazione dei piè di pagina, puoi scegliere i piè di pagina per la visualizzazione su desktop, dispositivi mobili e tablet. i widget vengono utilizzati da alcuni sviluppatori per definire e modificare il contenuto del piè di pagina nei temi di WordPress.
I piè di pagina possono essere creati con il Generatore di modelli fornito con Elementor Pro, così come il generatore di modelli. Divi Theme Builder ti consente di creare e modificare piè di pagina personalizzati, nonché di aggiungere immagini. Se scegli questa opzione, puoi anche aggiungere sottosezioni trascinandole e rilasciandole. Se desideri aggiungere ulteriori elementi di design e funzionalità al piè di pagina, devi utilizzare i plug-in del piè di pagina di WordPress . Un altro plugin per WordPress che aggiunge codice al piè di pagina e all'intestazione è Head, Footer e Post Injection. Il footer è definito nel file modello come footer.php. Puoi modificare questo file in un piè di pagina seguendo i passaggi seguenti.

Nella sezione piè di pagina del tuo sito web, potresti vedere piccole icone che rappresentano collegamenti ad altre pagine o account di social media. Puoi cambiare il colore predefinito come meglio credi in base alle tue preferenze. Puoi anche contattare le impostazioni del collegamento se desideri modificarle.
Rimuovi il piè di pagina di WordPress

Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per rimuovere il footer di WordPress può variare a seconda del tema che stai utilizzando e del livello di conoscenza del codice che hai. Tuttavia, alcuni suggerimenti generali su come rimuovere il footer dal tuo sito WordPress includono:
– Modifica del file footer.php nel tuo tema
– Aggiunta di una semplice regola CSS al tuo foglio di stile
– Utilizzo di un plug-in per rimuovere il piè di pagina
Se ti senti a tuo agio nella modifica del codice, la modifica del file footer.php nel tuo tema è il modo più semplice per rimuovere il footer dal tuo sito WordPress. Elimina semplicemente il codice che restituisce il piè di pagina e salva il file.
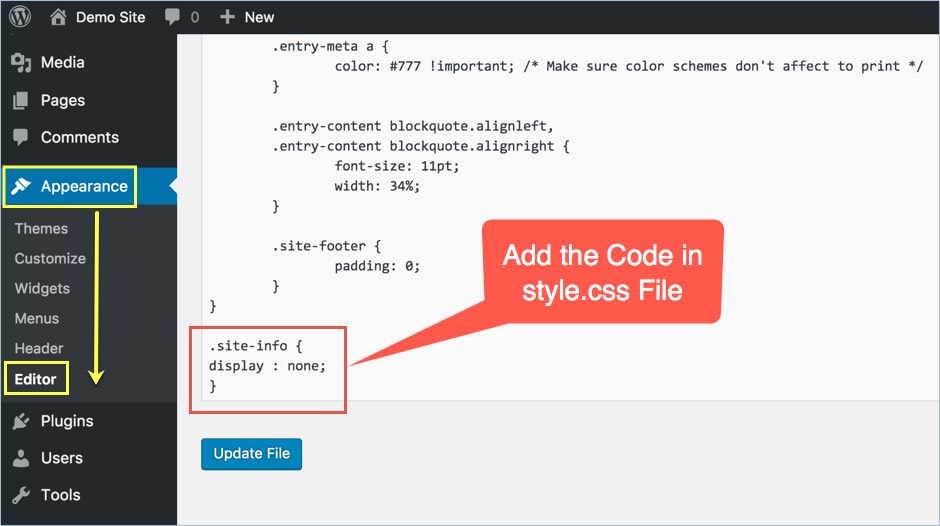
Se non ti senti a tuo agio nella modifica del codice, puoi aggiungere una semplice regola CSS al tuo foglio di stile per nascondere il piè di pagina. Ad esempio, la seguente regola CSS nasconderà il piè di pagina sul tuo sito WordPress:
#piè di pagina {
display: nessuno;
}
Infine, ci sono anche una serie di plugin che possono essere utilizzati per rimuovere il footer dal tuo sito WordPress. Questi plugin in genere offrono un modo semplice per rimuovere il piè di pagina senza dover modificare alcun codice.
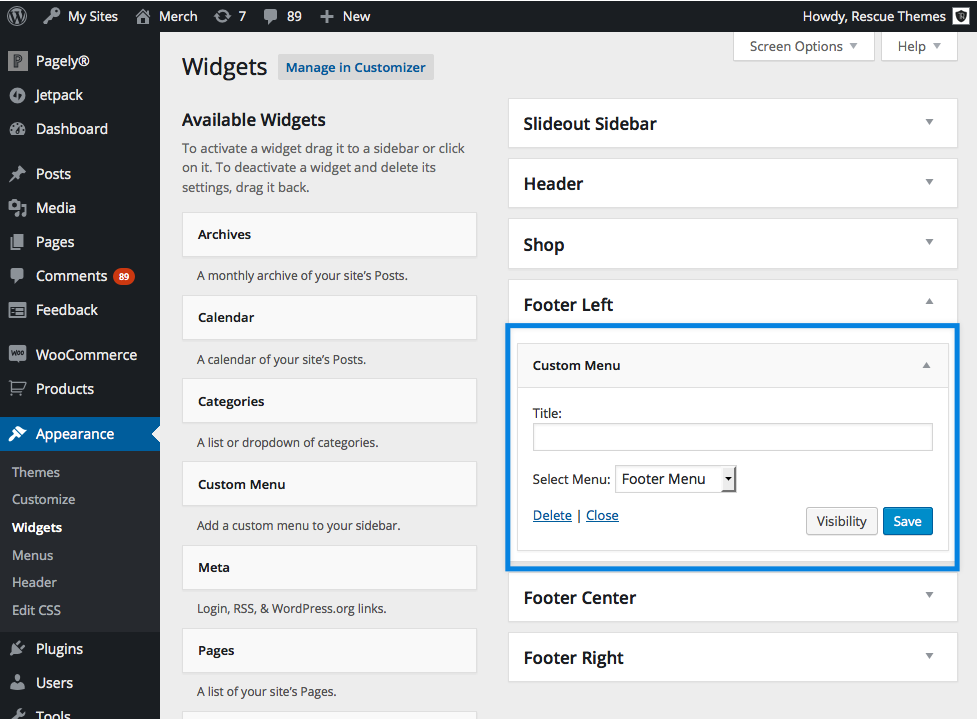
Menu a piè di pagina di WordPress

Il menu a piè di pagina di WordPress è un ottimo modo per navigare nel tuo sito web. È facile da usare e aiuta i tuoi visitatori a trovare ciò che stanno cercando. Puoi aggiungere pagine, post e persino collegamenti personalizzati al menu a piè di pagina.
Puoi aggiungere un menu a piè di pagina a un sito Web o blog WordPress utilizzando questo tutorial. Puoi rendere più utili i menu a piè di pagina includendo collegamenti, mappe del sito e pulsanti per tornare in alto. In questo tutorial, ti guideremo attraverso il processo di creazione di un menu a piè di pagina in WordPress.
Come aggiungere un piè di pagina al tuo sito WordPress
Un footer è un modo semplice per aggiungere una pagina al tuo sito WordPress; puoi farlo attraverso la sezione Aspetto della tua dashboard o tramite la sezione widget. Puoi assicurarti che il piè di pagina e l'intestazione siano sempre visibili disabilitando l'opzione "Abilita modello di pagina vuota".
Copyright modifica piè di pagina di WordPress
Puoi modificare il copyright del piè di pagina in WordPress andando nella sezione Aspetto > Personalizza > Piè di pagina > Copyright. Qui puoi aggiungere il testo che desideri visualizzare nell'area del copyright del piè di pagina.
Quando il piè di pagina del copyright è separato dal resto del testo del tuo sito web, ti consente di definire lo stile del carattere e delle dimensioni del piè di pagina in modo che corrispondano al resto del tuo sito web. Sulla maggior parte dei temi WordPress gratuiti di WordPress.org, puoi aggiungere il testo del piè di pagina al menu del tema. Quando utilizzi un tema WordPress premium, molto probabilmente verranno installate le opzioni del tema Redux. Il tema WordPress di Trawell Kit ti dà il controllo completo su come appare il tuo piè di pagina, grazie al suo editor visivo che ti consente di personalizzarlo. Questo plug-in rende più semplice per un utente eliminare o sostituire qualsiasi contenuto specifico su una pagina. WPChill ha creato un sistema con oltre 80.000 installazioni.
Personalizza il testo del copyright del tuo sito web con il plug-in di testo del copyright personalizzato.
Il plug-in Testo del copyright personalizzato può essere utilizzato per modificare il testo del copyright per tutte le pagine del tuo sito web. Utilizzando questo plug-in, puoi modificare il testo del copyright per qualsiasi tipo di post, pagina o post personalizzato. Puoi installare il plug-in andando nella scheda "Impostazioni", quindi nella scheda "Plugin". Quindi, nella sezione "Plugin", fai clic su "Aggiungi nuovo" e quindi su "Seleziona plug-in". Il plug-in Testo copyright personalizzato può essere selezionato dalla finestra di dialogo "Seleziona plug-in", quindi fare clic sul pulsante "Installa". Il testo del copyright personalizzato che hai creato dovrebbe ora apparire nel piè di pagina del tuo sito web.
Codice del piè di pagina di WordPress Php
L'aggiunta di codice al footer di WordPress è un ottimo modo per personalizzare il tuo sito e aggiungere funzionalità aggiuntive. Ci sono due modi per aggiungere codice al tuo footer: direttamente attraverso il Customizer di WordPress o aggiungendo un plugin. Se hai dimestichezza con il codice e desideri aggiungerlo direttamente, il Personalizzatore di WordPress è l'opzione migliore. Basta andare su Aspetto > Personalizza > Opzioni del tema e scorrere fino alla sezione Codice del piè di pagina. Da qui, puoi aggiungere qualsiasi codice desideri, inclusi HTML, CSS e JavaScript. Se non ti senti a tuo agio con il codice o desideri semplicemente una soluzione più semplice, ci sono molti plugin che ti consentono di aggiungere codice al footer di WordPress. Uno dei nostri preferiti è Footer Putter, che ti consente di aggiungere facilmente codice al tuo footer senza toccare una singola riga di codice.
Quando si utilizzano strumenti e script di monitoraggio, è spesso necessario includere frammenti di codice nel piè di pagina o nell'intestazione del proprio sito Web WordPress. Per impostazione predefinita, WordPress non semplifica la modifica di questi file. Il metodo del plug-in è spesso consigliato dalla maggior parte degli utenti. Tuttavia, il metodo del codice manuale può essere preferito da coloro che sono più avanzati in WordPress. Se non sei al passo con PHP, il metodo del plug-in sopra è la soluzione migliore. Usando il file functions.php, imparerai come aggiungere manualmente frammenti di codice all'intestazione e al piè di pagina del tuo tema. Assicurati di avere un tema figlio installato sul tuo computer.
Sarai in grado di scrivere codice sia nell'intestazione che nel piè di pagina del tuo sito WordPress utilizzando il framework fornito da noi. Il metodo plug-in è il metodo più semplice per gestire esempi di codice manuali che creano confusione. È un'opzione migliore per i principianti, poiché fornisce altrettante funzionalità. I nostri piani ti faranno risparmiare tempo, denaro e aumenteranno le prestazioni del tuo sito web.
Dov'è il footer PHP WordPress?
Per accedere alla dashboard di WordPress del tuo sito, accedi. Facendo clic su Aspetto, puoi accedere all'editor dei temi. Puoi trovare e fare clic sul piè di pagina nell'elenco dei file del tema a destra dello schermo.
