Come cambiare il colore di sfondo nel tema WordPress
Pubblicato: 2022-10-04Se vuoi cambiare il colore di sfondo nel tuo tema WordPress, ci sono diversi modi per farlo. In questo articolo, ti mostreremo come cambiare il colore di sfondo nel tema WordPress usando il Customizer, un plug-in e la codifica. Per prima cosa, tratteremo come cambiare il colore di sfondo nel tema WordPress usando il Customizer. Il Customizer è uno strumento integrato che ti consente di visualizzare in anteprima e personalizzare il tuo sito in tempo reale. Per cambiare il colore di sfondo del tuo tema WordPress utilizzando il Customizer, segui questi passaggi: 1. Accedi al tuo sito WordPress e vai al Customizer. 2. Nella Personalizzazione, fare clic sull'opzione "Colori". 3. Nella pagina "Colori", vedrai una serie di opzioni di colore. Seleziona il colore che desideri utilizzare per lo sfondo. 4. Dopo aver selezionato un colore, fare clic sul pulsante "Salva e pubblica" per salvare le modifiche. Questo è tutto quello che c'è da fare per cambiare il colore di sfondo nel tuo tema WordPress usando il Customizer! Se desideri un maggiore controllo sul colore di sfondo del tuo sito WordPress, puoi utilizzare un plug-in. Esistono numerosi plugin che ti consentono di cambiare il colore di sfondo del tuo sito WordPress. Consigliamo il plug-in Gestione colore e sfondo. Per cambiare il colore di sfondo del tuo sito WordPress utilizzando il plugin Color and Background Manager, segui questi passaggi: 1. Installa e attiva il plugin. Nella barra laterale sinistra del tuo sito WordPress, fai clic sull'opzione "Colori". Dopo aver selezionato un colore, fai clic sul pulsante "Salva modifiche" per salvare le modifiche. Questo è tutto ciò che serve per cambiare il colore di sfondo del tuo sito WordPress usando un plugin! Se hai dimestichezza con il codice, puoi anche cambiare il colore di sfondo del tuo sito WordPress modificando il CSS del tuo tema. Per fare ciò, segui questi passaggi: 1. Accedi al tuo sito WordPress e vai al file CSS del tuo tema. Trova il codice che controlla il colore di sfondo del tuo sito. Cambia il codice colore con il colore che desideri utilizzare per lo sfondo.
Non c'è dubbio che avere uno sfondo bianco opaco per il nostro blog sia indesiderabile per la maggior parte di noi. Un'immagine può essere aggiunta come sfondo a qualsiasi immagine, motivo per cui la maggior parte di noi vorrà cambiare completamente il colore di sfondo. In questo tutorial, ti mostreremo come cambiare il colore di sfondo di un sito WordPress.
La proprietà CSS background -color può essere utilizzata per aggiungere il colore di sfondo all'HTML. Puoi impostare il nome del colore o il codice su quello, quindi inserirlo in un attributo di stile. Puoi includere questo attributo di stile in qualsiasi elemento HTML, come una tabella, un'intestazione, un div o un tag span.
I valori del colore di sfondo possono essere espressi in caratteri esadecimali come #FFFFFF, #000000 e #FF0000. rgb(255,255,255), rgb(0,0,0) e rgb(255,0,0) sono i quattro valori che possono essere espressi nel colore di sfondo. I valori di colore sullo sfondo possono essere espressi in termini di colori dei nomi come bianco, nero e rosso.
Come posso cambiare il colore di sfondo?

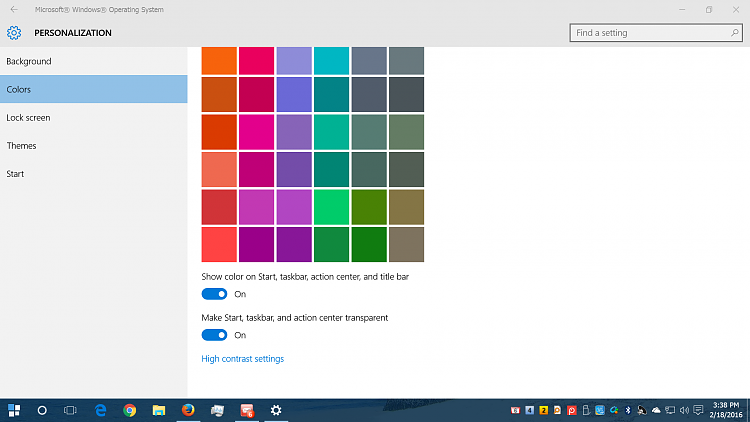
Nel menu Start, seleziona Impostazioni > Personalizzazione > Colori, quindi scegli il tuo colore oppure Windows può estrarre un colore dallo sfondo per creare un colore di accento.
Una tecnica semplice può essere utilizzata per cambiare il colore di sfondo di una fotografia. Sebbene il processo sia abbastanza semplice, è necessario tenere a mente alcuni principi quando ci si imbarca in esso. Usando l'intelligenza artificiale, Picsart rimuoverà automaticamente lo sfondo dall'immagine. Se scegli di farlo, lo sfondo o altre parti dell'immagine possono anche essere rimossi manualmente. L'app mobile Picsart fornisce un modo semplice per cambiare il colore di sfondo di qualsiasi foto. Puoi salvare una foto dal rullino fotografico o utilizzare la libreria di foto gratuita. Seleziona Adatta dalla barra degli strumenti dell'editor e poi Colore dal Selettore colore.
Usando il contagocce o la ruota dei colori, puoi riempire un livello di riempimento il più rapidamente possibile. Questo articolo ti guiderà attraverso i passaggi per rendere trasparente lo sfondo di un'immagine. Quando salvi uno sfondo trasparente , è utile salvarlo solo in quel formato specifico. La scelta tra i formati JPEG e PNG farà una grande differenza. In futuro puoi sperimentare sfondi che non sono in tinta unita. Se salvi un'immagine con uno sfondo trasparente come file JPEG, lo sfondo diventerà bianco fisso dopo averlo salvato. Picsart utilizzerà l'intelligenza artificiale (AI) per rimuovere automaticamente lo sfondo dall'immagine.
Se desideri cancellare manualmente lo sfondo o altre parti dell'immagine, puoi farlo facendo clic su Gomma sul lato sinistro dello schermo. È possibile accedere a Picsart avviando l'app, selezionando una foto dal rullino fotografico e quindi cercando la libreria di foto modificabili gratuitamente nella parte superiore dello schermo. Lo strumento Ritaglio può essere utilizzato per rimuovere lo sfondo ed evidenziare l'area che si desidera mantenere con la gomma. Puoi modificare rapidamente e facilmente le tue foto con Background Changer . Sono disponibili diverse opzioni per modificare lo sfondo della foto, tra cui un'immagine semplice, uno sfondo con motivi divertenti o un colore diverso. Picsart ha una vasta e diversificata collezione di sfondi che possono variare da stagionali a giocosi.
Perché dovresti selezionare un'immagine di sfondo diversa
Scegli un'immagine di sfondo diversa dall'elenco.
Come posso cambiare lo sfondo in WordPress 2020?

Per cambiare lo sfondo in WordPress 2020, vai su Personalizza > Colori e sfondo e seleziona un nuovo colore o immagine dalle opzioni fornite.
Un aspetto importante del tuo marchio e design è il colore dello sfondo del tuo sito web. Cambiare il colore di sfondo del tuo sito web può aiutarti a personalizzarlo e renderlo più leggibile. Puoi personalizzare il colore di sfondo di un sito WordPress con una varietà di opzioni. Il tuo sito web può utilizzare lo strumento di selezione del colore o un codice esadecimale per generare un codice colore. L'editor completo del sito (FSE) ti consente di cambiare il colore di sfondo di un sito Web utilizzando un editor di temi WordPress basato su blocchi. I blocchi vengono forniti per consentire di personalizzare il design di un sito Web, in modo simile alla funzionalità fornita dagli editor di blocchi di WordPress. Andando su Aspetto, puoi cambiare il colore di sfondo.

Puoi modificare le impostazioni sulla dashboard di WordPress. Il passaggio successivo consiste nel selezionare un colore e quindi visualizzarlo sull'intera pagina. Un effetto di cambio colore di sfondo uniforme può essere utilizzato per cambiare casualmente il colore di sfondo su WordPress. Quando aggiungi l'effetto al tuo sito WordPress, devi prima aggiungere il codice. Tutti i colori di sfondo verranno automaticamente sostituiti dal codice non appena vengono rilevati. Sarai guidato attraverso il processo mentre ti guideremo attraverso di esso di seguito. Puoi utilizzare il client FTP per inviare file dal tuo computer a un altro computer su Windows, Mac o Linux.
Per usarlo, devi prima accedere al server FTP del tuo sito web. Se non hai una cartella js, puoi crearne una se vuoi. Nel client FTP, fai clic con il pulsante destro del mouse sulla cartella del tuo tema e seleziona l'opzione "Crea directory". Facendo clic su "Carica", puoi aggiungere il file al tuo tema. Dopo aver impostato il tuo ID post, puoi cambiare il colore di sfondo di un singolo post utilizzando il CSS personalizzato mostrato di seguito. Per questo tutorial useremo il programma mb. Per i video in background, puoi utilizzare YTPlayer.
È un plug-in gratuito per il lettore video di YouTube che puoi utilizzare sullo sfondo del tuo sito Web WordPress. Questo plugin è il miglior plugin per landing page per WordPress. Questo generatore di pagine ti consente di creare pagine da un unico menu a discesa e senza dover codificare nulla. La nuova versione di SeedProd Pro include funzionalità, modelli e opzioni di personalizzazione più potenti. C'è anche una versione gratuita su WordPress.org. Utilizzando il generatore di pagine SeedProd, puoi facilmente modificare il posizionamento di ogni blocco sulla tua pagina di destinazione. Ad esempio, un conto alla rovescia può essere utilizzato per motivare gli utenti, un profilo social può essere visualizzato per aumentare i follower e un modulo opzionale può essere utilizzato per raccogliere lead. È possibile modificare il layout, le dimensioni, il colore e il carattere del testo.
Come rimuovere un'immagine di sfondo da un post o da una pagina
Per rimuovere un'immagine di sfondo da un post o da una pagina, procedi nel seguente modo: Se desideri rimuovere lo sfondo da un post o da una pagina, vai al pannello Post o Pagine. Sotto l'intestazione Post o Pagine, fai clic sul pulsante Sfondo, che si trova sul lato destro del pannello. Seleziona l'immagine da rimuovere dalla sezione Immagini di sfondo del pannello. Per disinstallare il programma, fare clic sul pulsante Rimuovi.
Cambia colore di sfondo WordPress CSS
Scegli un'immagine dalla tua libreria multimediale o caricane una nuova facendo clic sul rettangolo e quindi selezionando l'opzione Seleziona immagine. Facendo clic su Fine, puoi tornare alla sezione Colori principale dopo aver scelto un'immagine.
La capacità di progettare uno sfondo visivamente accattivante per le pagine di un sito Web è una delle sue caratteristiche più importanti. I temi di WordPress sono dotati di funzionalità di sfondo integrate che ti consentono di cambiare il colore dello sfondo, utilizzare video, immagini, sfumature o qualsiasi altro sfondo desideri. Se il tuo tema non ha le funzionalità di cui hai bisogno, puoi utilizzare i plugin di WordPress; se lo fa, non devi preoccuparti. Per dirla in altro modo, puoi aggiungere un'immagine al tuo schermo o caricarne una dal tuo dispositivo e sovrapporla allo schermo esistente. La sovrapposizione è un colore semitrasparente applicato tra l'immagine originale e l'immagine. Colibri e Mesmerize hanno due temi che ti consentono di personalizzare le tue impostazioni. Puoi apportare modifiche allo stile più avanzate in colibri come aggiungere un'immagine di sfondo e cambiare i caratteri.
Sia la versione gratuita che quella a pagamento di Photoshop supportano l'uso di sfondi e sovrapposizioni. Il generatore di pagine di Colibri e il motore di progettazione di Colibri sono strumenti eccellenti per creare o ordinare le pagine. Puoi utilizzare un plug-in per personalizzare gli sfondi senza limitazioni se stai utilizzando un altro tema. Puoi utilizzare il plug-in Sfondi WordPress avanzati per personalizzare i tuoi sfondi con sovrapposizioni e un effetto panoramico. C'è un'opzione alla fine di questo capitolo che ti darà un maggiore controllo sulla progettazione nell'Editor blocchi. I blocchi sono modelli predefiniti, che possono essere trovati nella scheda dei modelli dell'inseritore di blocchi. Il blocco pulsanti ha alcuni strumenti che ti consentono di renderlo uno sfondo sfumato (ad esempio pulsanti).
Kubio, un costruttore di siti Web simile a Gutenberg, è disponibile gratuitamente sul Web. Con questa versione, puoi apportare modifiche illimitate all'Editor blocchi del tuo sito Web, dandoti il controllo completo. Kubio non influirà sul tuo tema WordPress, nonostante la sua flessibilità. In questa lezione imparerai come lavorare con gli sfondi di Kubio. Se sei un nuovo arrivato in WordPress, puoi utilizzare Kubio per creare siti Web straordinari. Hai la possibilità di pagare per un piano o gratis per un piano. L'utilizzo di uno dei due tipi di sfondo supportati dal piano gratuito Kubio è semplice come scaricare un'immagine. Oltre a video e presentazioni, puoi anche usarli come immagini di sfondo nel piano PRO.
Come posso cambiare il colore di sfondo del mio post WordPress?
La scheda "Colori" sul lato sinistro della pagina è dove puoi cambiare il colore di sfondo del tuo sito web. Dovrai scegliere un colore per il tuo sito web dopo aver fatto clic sull'opzione "Colore di sfondo". Per scegliere un colore di sfondo, puoi utilizzare il selettore colore o inserire un codice colore da un file esadecimale.
Il colore di sfondo di WordPress non cambia
È possibile modificare lo sfondo di un sito all'interno o all'esterno di un contenitore utilizzando le impostazioni del sito, che si trovano in Personalizza.
