WordPressテーマで背景色を変更する方法
公開: 2022-10-04WordPress テーマの背景色を変更したい場合、いくつかの方法があります。 この記事では、カスタマイザー、プラグイン、およびコーディングを使用して、WordPress テーマの背景色を変更する方法を紹介します。 まず、カスタマイザーを使用して WordPress テーマの背景色を変更する方法について説明します。 カスタマイザーは、サイトをリアルタイムでプレビューおよびカスタマイズできる組み込みツールです。 カスタマイザーを使用して WordPress テーマの背景色を変更するには、次の手順に従います。 1. WordPress サイトにログインし、カスタマイザーに移動します。 2. カスタマイザーで、[色] オプションをクリックします。 3. [色] ページに、さまざまな色のオプションが表示されます。 背景に使用する色を選択します。 4. 色を選択したら、[保存して公開] ボタンをクリックして変更を保存します。 カスタマイザーを使用して WordPress テーマの背景色を変更する方法は以上です。 WordPress サイトの背景色をより細かく制御したい場合は、プラグインを使用できます。 WordPress サイトの背景色を変更できるプラグインは多数あります。 Color and Background Manager プラグインをお勧めします。 Color and Background Manager プラグインを使用して WordPress サイトの背景色を変更するには、次の手順に従います。 1. プラグインをインストールして有効にします。 WordPress サイトの左側のサイドバーで、[色] オプションをクリックします。 色を選択したら、[変更を保存] ボタンをクリックして変更を保存します。 プラグインを使用して WordPress サイトの背景色を変更する方法は以上です。 コードに慣れている場合は、テーマの CSS を編集して WordPress サイトの背景色を変更することもできます。 これを行うには、次の手順に従います。 1. WordPress サイトにログインし、テーマのCSS ファイルに移動します。 サイトの背景色を制御するコードを見つけます。 カラー コードを背景に使用する色に変更します。
ブログのくすんだ白い背景を使用することは、多くの人にとって望ましくないことは間違いありません。 画像は背景として任意の画像に追加できます。そのため、ほとんどの人は背景色を完全に変更したいと考えるでしょう。 このチュートリアルでは、WordPress サイトの背景色を変更する方法を紹介します。
CSS の background -color プロパティを使用して、HTML に背景色を追加できます。 色の名前またはコードをそれに設定して、スタイル属性に挿入できます。 このスタイル属性は、テーブル、見出し、div、またはスパン タグなど、任意の HTML 要素に含めることができます。
背景色の値は、#FFFFFF、#000000、#FF0000 などの 16 進文字で表現できます。 rgb(255,255,255)、rgb(0,0,0)、rgb(255,0,0)は、背景色で表現できる4つの値です。 背景の色の値は、白、黒、赤などの名前の色で表すことができます。
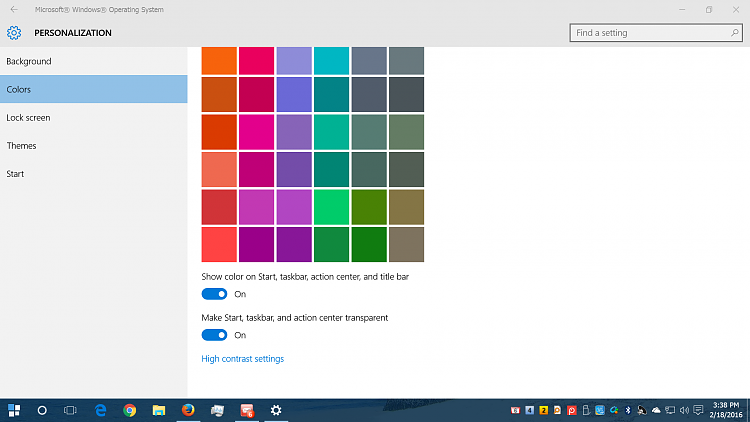
背景色を変更するにはどうすればよいですか?

[スタート] メニューで、[設定] > [個人用設定] > [色] を選択し、独自の色を選択するか、Windows が背景から色を抽出してアクセント カラーを作成することができます。
簡単なテクニックで写真の背景色を変えることができます。 プロセスはかなり単純ですが、それに着手するときは、特定の原則を念頭に置いておく必要があります。 Picsart は人工知能を使用して、画像から背景を自動的に削除します。 そうすることを選択した場合、画像の背景やその他の部分も手動で削除できます。 Picsart モバイル アプリを使用すると、写真の背景色を簡単に変更できます。 カメラロールから写真を保存するか、無料の写真ライブラリを使用できます。 エディター ツールバーから [フィット] を選択し、[カラー] ピッカーから [色] を選択します。
カラー ドロッパーまたはカラー ホイールを使用すると、塗りつぶしレイヤーをすばやく塗りつぶすことができます。 この記事では、画像の背景を透明にする手順について説明します。 透明な背景を保存するときは、その特定の形式で保存するだけで役に立ちます。 JPEG 形式と PNG 形式のどちらを選択するかによって、大きな違いが生じます。 将来的には単色ではない背景を試すことができます。 背景が透明な画像を JPEG ファイルとして保存すると、保存後に背景が白一色になります。 Picsart は人工知能 (AI) を使用して、画像から背景を自動的に削除します。
画像の背景やその他の部分を手動で消去する場合は、画面の左側にある [消しゴム] をクリックして消去できます。 Picsart にアクセスするには、アプリを起動し、カメラ ロールから写真を選択し、画面上部にある自由に編集できる写真ライブラリを検索します。 カットアウト ツールを使用して、背景を削除し、残しておきたい領域を消しゴムで強調表示できます。 Background Changerを使用すると、写真をすばやく簡単に編集できます。 シンプルな画像、楽しいパターンの背景、別の色など、写真の背景を変更するためのオプションがいくつかあります。 Picsart には、季節的なものから遊び心のあるものまで、膨大で多様な背景のコレクションがあります。
別の背景画像を選択する必要がある理由
リストから別の背景画像を選択します。
WordPress 2020 で背景を変更するにはどうすればよいですか?

WordPress 2020 で背景を変更するには、[カスタマイザー] > [色と背景] に移動し、表示されるオプションから新しい色または画像を選択します。
ブランディングとデザインの重要な側面は、Web サイトの背景の色です。 Web サイトの背景色を変更すると、Web サイトをパーソナライズして読みやすくすることができます。 さまざまなオプションを使用して、WordPress サイトの背景色をカスタマイズできます。 Web サイトでは、カラー ピッカー ツールまたは 16 進コードを使用してカラー コードを生成できます。 フル サイト エディター (FSE) を使用すると、ブロックベースの WordPress テーマ エディターを使用して Web サイトの背景色を変更できます。 ブロックは、WordPress のブロック エディターが提供する機能と同様に、Web サイトのデザインをカスタマイズできるように提供されています。 外観に移動すると、背景色を変更できます。

WordPress ダッシュボードで設定を変更できます。 次のステップは、色を選択してページ全体に表示することです。 スムーズな背景色変更エフェクトを使用して、WordPress の背景色をランダムに変更できます。 WordPress サイトに効果を追加するときは、最初にコードを追加する必要があります。 すべての背景色は、検出されるとすぐにコードによって自動的に置き換えられます。 以下で手順を説明しながら、プロセスをガイドします。 FTP クライアントを使用して、自分のコンピューターから Windows、Mac、または Linux 上の別のコンピューターにファイルを送信できます。
これを使用するには、まず Web サイトの FTP サーバーにログインする必要があります。 js フォルダーがない場合は、必要に応じて作成できます。 FTP クライアントで、テーマのフォルダーを右クリックし、[ディレクトリの作成] オプションを選択します。 [アップロード] をクリックすると、ファイルをテーマに追加できます。 投稿 ID を設定したら、以下に示すカスタム CSSを使用して、単一の投稿の背景色を変更できます。 このチュートリアルでは、プログラム mb を使用します。 背景動画には、YTPlayer を使用できます。
これは、WordPress Web サイトのバックグラウンドで使用できる無料の YouTube 動画プレーヤー プラグインです。 このプラグインは、WordPress に最適なランディング ページ プラグインです。 このページ ビルダーを使用すると、単一のドロップダウン メニューから、何もコーディングせずにページを作成できます。 新しい SeedProd Pro バージョンには、より強力な機能、テンプレート、およびカスタマイズ オプションが含まれています。 WordPress.org にも無料版があります。 SeedProd ページ ビルダーを使用すると、ランディング ページの各ブロックの配置を簡単に変更できます。 たとえば、カウントダウン タイマーを使用してユーザーのモチベーションを高めたり、ソーシャル プロファイルを表示してフォロワーを増やしたり、オプション フォームを使用してリードを収集したりできます。 テキストのレイアウト、サイズ、色、およびフォントはすべて変更できます。
投稿またはページから背景画像を削除する方法
投稿またはページから背景画像を削除するには、次の手順に従います。 投稿またはページから背景を削除する場合は、[投稿] または [ページ] パネルに移動します。 投稿またはページの見出しの下で、パネルの右側にある [背景] ボタンをクリックします。 パネルの [背景画像] セクションから削除する画像を選択します。 プログラムをアンインストールするには、[削除] ボタンをクリックします。
背景色を変更する WordPress Css
メディア ライブラリから画像を選択するか、長方形をクリックして [画像の選択] オプションを選択して、新しい画像をアップロードします。 [完了] をクリックすると、画像を選択した後でメインの [色] セクションに戻ることができます。
Web サイトのページの視覚的に魅力的な背景をデザインする機能は、その最も重要な機能の 1 つです。 WordPress テーマには、背景の色を変更したり、ビデオ、画像、グラデーション、または必要な背景を使用したりできる組み込みの背景機能が付属しています。 テーマに必要な機能がない場合は、WordPress プラグインを使用できます。 その場合、心配する必要はありません。 別の言い方をすれば、画面に画像を追加するか、デバイスから画像をアップロードして既存の画面に重ねることができます。 オーバーレイは、元の画像と画像の間に適用される半透明の色です。 Colibri と Mesmerize には、独自の設定をカスタマイズできる 2 つのテーマがあります。 背景画像の追加やフォントの変更など、colibri ではより高度なスタイル変更を行うことができます。
Photoshop の無料版と有料版の両方で、背景とオーバーレイの両方の使用がサポートされています。 Colibri ページ ビルダーと Colibri のデザイン エンジンは、ページを作成または並べ替えるための優れたツールです。 別のテーマを使用している場合は、プラグインを使用して制限なく背景をカスタマイズできます。 Advanced WordPress Backgrounds プラグインを使用して、オーバーレイとパノラマ効果で背景をカスタマイズできます。 この章の最後に、ブロック エディターでデザインをより詳細に制御できるオプションが 1 つあります。 ブロックは事前定義されたパターンで、ブロック挿入ツールのパターン タブにあります。 ボタン ブロックには、グラデーションの背景(ボタンなど) を作成できるいくつかのツールがあります。
Gutenberg に似た Web サイトビルダーである Kubio は、Web 上で無料で入手できます。 このバージョンでは、Web サイトのブロック エディターに無制限の変更を加えることができ、完全に制御できます。 Kubio は、その柔軟性にもかかわらず、WordPress テーマに影響を与えません。 このレッスンでは、Kubio の背景を操作する方法を学習します。 WordPress を初めて使用する場合は、Kubio を使用して魅力的な Web サイトを作成できます。 プランの料金を支払うか、プランを無料にするかを選択できます。 Kubio の無料プランがサポートする 2 つの背景タイプのいずれかを使用するのは、画像をダウンロードするのと同じくらい簡単です。 動画やスライドショー以外にも、PROプランでは背景画像としてもご利用いただけます。
WordPress 投稿の背景色を変更するにはどうすればよいですか?
ページの左側にある [色] タブでは、Web サイトの背景色を変更できます。 [背景色] オプションをクリックした後、Web サイトの色を選択する必要があります。 背景色を選択するには、カラー ピッカーを使用するか、16 進ファイルからカラー コードを入力します。
WordPressの背景色が変わらない
[カスタマイズ] の下にあるサイトの設定を使用して、コンテナー内またはコンテナー外のサイトの背景を変更することができます。
