كيفية تغيير لون الخلفية في قالب ووردبريس
نشرت: 2022-10-04إذا كنت تريد تغيير لون الخلفية في قالب WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. في هذه المقالة ، سنوضح لك كيفية تغيير لون الخلفية في قالب WordPress باستخدام Customizer والمكوِّن الإضافي والترميز. أولاً ، سنغطي كيفية تغيير لون الخلفية في قالب WordPress باستخدام Customizer. يعد Customizer أداة مضمنة تسمح لك بمعاينة موقعك وتخصيصه في الوقت الفعلي. لتغيير لون الخلفية في قالب WordPress الخاص بك باستخدام Customizer ، اتبع الخطوات التالية: 1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى Customizer. 2. في أداة التخصيص ، انقر فوق خيار "الألوان". 3. في صفحة "الألوان" ، سترى عددًا من خيارات الألوان. حدد اللون الذي تريد استخدامه لخلفيتك. 4. بمجرد تحديد اللون ، انقر فوق الزر "حفظ ونشر" لحفظ التغييرات. هذا كل ما في الأمر لتغيير لون الخلفية في قالب WordPress الخاص بك باستخدام Customizer! إذا كنت تريد المزيد من التحكم في لون خلفية موقع WordPress الخاص بك ، فيمكنك استخدام مكون إضافي. هناك عدد من المكونات الإضافية التي تسمح لك بتغيير لون خلفية موقع WordPress الخاص بك. نوصي باستخدام البرنامج المساعد Color and Background Manager. لتغيير لون خلفية موقع WordPress الخاص بك باستخدام المكون الإضافي Color and Background Manager ، اتبع الخطوات التالية: 1. قم بتثبيت البرنامج المساعد وتنشيطه. في الشريط الجانبي الأيسر من موقع WordPress الخاص بك ، انقر فوق خيار "الألوان". بمجرد تحديد اللون ، انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات. هذا كل ما في الأمر لتغيير لون خلفية موقع WordPress الخاص بك باستخدام مكون إضافي! إذا كنت راضيًا عن الكود ، فيمكنك أيضًا تغيير لون خلفية موقع WordPress الخاص بك عن طريق تحرير CSS الخاص بالسمات الخاصة بك. للقيام بذلك ، اتبع الخطوات التالية: 1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى ملف CSS الخاص بالقالب الخاص بك. ابحث عن الكود الذي يتحكم في لون خلفية موقعك. قم بتغيير رمز اللون إلى اللون الذي تريد استخدامه لخلفيتك.
ليس هناك شك في أن وجود خلفية بيضاء مملة لمدونتنا أمر غير مرغوب فيه بالنسبة لغالبيتنا. يمكن إضافة صورة كخلفية لأي صورة ، ولهذا السبب سيرغب معظمنا في تغيير لون الخلفية بالكامل. في هذا البرنامج التعليمي ، سنوضح لك كيفية تغيير لون خلفية موقع WordPress.
يمكن استخدام خاصية CSS background -color لإضافة لون الخلفية إلى HTML. يمكنك تعيين اسم اللون أو الرمز له ، ثم إدراجه في سمة النمط. يمكنك تضمين سمة النمط هذه في أي عنصر HTML ، مثل علامة الجدول أو العنوان أو div أو علامة الامتداد.
يمكن التعبير عن قيم لون الخلفية بأحرف سداسية عشرية مثل #FFFFFF # 000000 و # FF0000. rgb (255،255،255) و rgb (0،0،0) و rgb (255،0،0) هي القيم الأربع التي يمكن التعبير عنها في لون الخلفية. يمكن التعبير عن قيم اللون في الخلفية من حيث أسماء الألوان مثل الأبيض والأسود والأحمر.
كيف يمكنني تغيير لون الخلفية؟

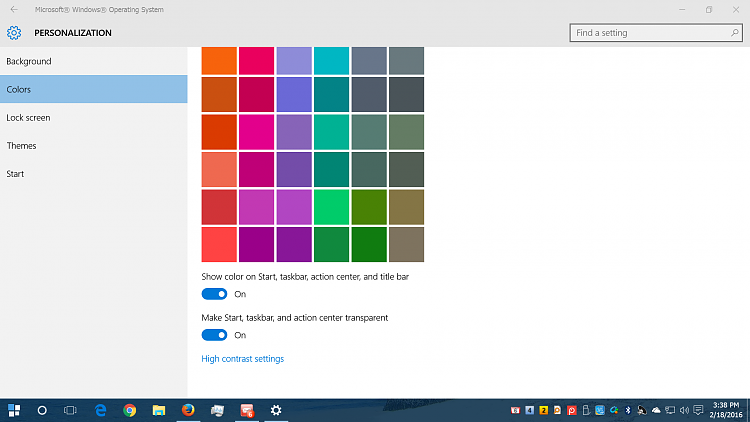
في قائمة البدء ، حدد الإعدادات> التخصيص> الألوان ، ثم اختر اللون الخاص بك أو يمكن لـ Windows سحب لون من خلفيتك لإنشاء لون تمييز.
يمكن استخدام تقنية بسيطة لتغيير لون خلفية الصورة. في حين أن العملية بسيطة إلى حد ما ، يجب أن تضع في اعتبارك بعض المبادئ عند الشروع فيها. باستخدام الذكاء الاصطناعي ، ستقوم Picsart بإزالة الخلفية من صورتك تلقائيًا. إذا اخترت القيام بذلك ، فيمكن أيضًا إزالة الخلفية أو الأجزاء الأخرى من صورتك يدويًا. يوفر تطبيق Picsart للجوال طريقة بسيطة لتغيير لون خلفية أي صورة. يمكنك إما حفظ صورة من ألبوم الكاميرا أو استخدام مكتبة الصور المجانية. حدد Fit من شريط أدوات المحرر ثم اختر Color من Color Picker.
باستخدام قطارة الألوان أو عجلة الألوان ، يمكنك ملء طبقة تعبئة بأسرع ما يمكن. ستوجهك هذه المقالة خلال خطوات جعل خلفية الصورة شفافة. عند حفظ خلفية شفافة ، يكون من المفيد فقط حفظها بهذا التنسيق المحدد. سيحدث الاختيار بين تنسيقات JPEG و PNG فرقًا كبيرًا. يمكنك تجربة الخلفيات غير ذات الألوان الصلبة في المستقبل. إذا قمت بحفظ صورة بخلفية شفافة كملف JPEG ، ستتحول الخلفية إلى اللون الأبيض الخالص بعد حفظها. ستستخدم Picsart الذكاء الاصطناعي (AI) لإزالة الخلفية من صورتك تلقائيًا.
إذا كنت تريد مسح الخلفية يدويًا أو أجزاء أخرى من صورتك ، فيمكنك القيام بذلك بالنقر فوق Eraser على الجانب الأيسر من الشاشة. يمكن الوصول إلى Picsart عن طريق تشغيل التطبيق ، واختيار صورة من ألبوم الكاميرا ، ثم البحث عن مكتبة الصور المجانية في الجزء العلوي من الشاشة. يمكن استخدام أداة Cutout لإزالة الخلفية وتسليط الضوء على المنطقة التي تريد الاحتفاظ بها مع الممحاة. يمكنك تحرير صورك بسرعة وسهولة باستخدام برنامج Background Changer . هناك عدة خيارات لتغيير خلفية صورتك ، بما في ذلك صورة بسيطة أو خلفية مزخرفة ممتعة أو لون مختلف. لدى Picsart مجموعة ضخمة ومتنوعة من الخلفيات التي يمكن أن تتراوح من الموسمية إلى المرح.
لماذا يجب عليك تحديد صورة خلفية مختلفة
اختر صورة خلفية مختلفة من القائمة.
كيف يمكنني تغيير الخلفية في WordPress 2020؟

لتغيير الخلفية في WordPress 2020 ، انتقل إلى Customizer> Colors & Background وحدد لونًا أو صورة جديدة من الخيارات المتوفرة.
أحد الجوانب المهمة لعلامتك التجارية وتصميمك هو لون خلفية موقع الويب الخاص بك. يمكن أن يساعدك تغيير لون خلفية موقع الويب الخاص بك على تخصيصه وجعله أكثر قابلية للقراءة. يمكنك تخصيص لون الخلفية لموقع WordPress بمجموعة متنوعة من الخيارات. يمكن لموقع الويب الخاص بك استخدام أداة منتقي الألوان أو رمز سداسي عشري لإنشاء رمز لون. يسمح لك محرر الموقع الكامل (FSE) بتغيير لون خلفية موقع الويب باستخدام محرر قوالب WordPress القائم على الكتلة. يتم توفير الكتل للسماح لك بتخصيص تصميم موقع الويب ، على غرار الوظيفة التي يوفرها محررو قوالب WordPress. بالذهاب إلى المظهر ، يمكنك تغيير لون الخلفية.

يمكنك تغيير الإعدادات على لوحة تحكم WordPress الخاصة بك. الخطوة التالية هي تحديد لون ثم عرضه على صفحتك بأكملها. يمكن استخدام تأثير تغيير لون الخلفية بشكل سلس لتغيير لون الخلفية بشكل عشوائي على WordPress. عند إضافة التأثير إلى موقع WordPress الخاص بك ، يجب عليك أولاً إضافة رمز. سيتم استبدال جميع ألوان الخلفية تلقائيًا بالرمز بمجرد اكتشافها. سيتم إرشادك خلال العملية ونحن نوجهك خلالها أدناه. يمكنك استخدام عميل FTP لإرسال الملفات من جهاز الكمبيوتر الخاص بك إلى كمبيوتر آخر يعمل بنظام Windows أو Mac أو Linux.
لاستخدامه ، يجب عليك أولاً تسجيل الدخول إلى خادم FTP لموقع الويب الخاص بك. إذا لم يكن لديك مجلد js ، فيمكنك إنشاء مجلد إذا أردت. في عميل FTP ، انقر بزر الماوس الأيمن فوق مجلد السمة وحدد خيار "إنشاء دليل". بالنقر فوق "تحميل" ، يمكنك إضافة الملف إلى المظهر الخاص بك. بمجرد إعداد معرف المنشور الخاص بك ، يمكنك تغيير لون خلفية منشور واحد باستخدام CSS المخصص الموضح أدناه. في هذا البرنامج التعليمي ، سنستخدم برنامج mb. لمقاطع الفيديو في الخلفية ، يمكنك استخدام YTPlayer.
إنه مكون إضافي مجاني لمشغل فيديو YouTube يمكنك استخدامه في خلفية موقع WordPress الخاص بك. هذا البرنامج المساعد هو أفضل مكون إضافي للصفحة المقصودة لـ WordPress. يتيح لك مُنشئ الصفحات هذا إنشاء صفحات من قائمة منسدلة واحدة ودون الحاجة إلى ترميز أي شيء. يتضمن إصدار SeedProd Pro الجديد ميزات وقوالب وخيارات تخصيص أكثر قوة. هناك نسخة مجانية على WordPress.org أيضًا. باستخدام منشئ الصفحة SeedProd ، يمكنك بسهولة تغيير موضع كل كتلة على صفحتك المقصودة. على سبيل المثال ، يمكن استخدام مؤقت العد التنازلي لتحفيز المستخدمين ، ويمكن عرض ملف تعريف اجتماعي لزيادة المتابعين ، ويمكن استخدام نموذج خيار لجمع العملاء المتوقعين. يمكن تغيير تنسيق النص وحجمه ولونه وخطه.
كيفية إزالة صورة الخلفية من منشور أو صفحة
لإزالة صورة خلفية من منشور أو صفحة ، اتبع الخطوات التالية: إذا كنت تريد إزالة الخلفية من منشور أو صفحة ، فانتقل إلى لوحة المنشورات أو الصفحات. تحت عنوان المنشورات أو الصفحات ، انقر على زر الخلفية ، والذي يمكن العثور عليه على الجانب الأيمن من اللوحة. حدد الصورة المراد إزالتها من قسم Background Images في اللوحة. لإلغاء تثبيت البرنامج ، انقر فوق الزر "إزالة".
تغيير لون الخلفية WordPress Css
اختر صورة من مكتبة الوسائط الخاصة بك أو قم بتحميل صورة جديدة بالنقر فوق المستطيل ثم تحديد خيار تحديد صورة. بالنقر فوق تم ، يمكنك العودة إلى قسم الألوان الرئيسي بعد اختيار صورة.
تعد القدرة على تصميم خلفية جذابة بصريًا لصفحات موقع الويب من أهم ميزاته. تأتي سمات WordPress مع ميزات خلفية مدمجة تسمح لك بتغيير لون الخلفية أو استخدام الفيديو أو الصورة أو التدرج اللوني أو أي خلفية تريدها. إذا كان المظهر الخاص بك يفتقر إلى الميزات التي تحتاجها ، فيمكنك استخدام مكونات WordPress الإضافية ؛ إذا كان الأمر كذلك ، فلا داعي للقلق. لوضعها بطريقة أخرى ، يمكنك إضافة صورة إلى شاشتك أو تحميل صورة من جهازك وتراكبها على الشاشة الحالية. التراكب هو لون شبه شفاف مطبق بين الصورة الأصلية والصورة. يحتوي Colibri و Mesmerize على موضوعين يسمحان لك بتخصيص إعداداتك الخاصة. يمكنك إجراء تغييرات تصميم أكثر تقدمًا في colibri مثل إضافة صورة خلفية وتغيير الخطوط.
تدعم كل من الإصدارات المجانية والمدفوعة من Photoshop استخدام كل من الخلفيات والتراكبات. يعد منشئ صفحات Colibri ومحرك تصميم Colibri أدوات ممتازة لإنشاء الصفحات أو فرزها. يمكنك استخدام مكون إضافي لتخصيص الخلفيات دون قيود إذا كنت تستخدم سمة أخرى. يمكنك استخدام البرنامج المساعد Advanced WordPress Backgrounds لتخصيص الخلفيات الخاصة بك مع التراكبات وتأثير البانوراما. يوجد خيار واحد في نهاية هذا الفصل يمنحك مزيدًا من التحكم في التصميم في محرر الكتلة. الكتل عبارة عن أنماط محددة مسبقًا ، والتي يمكن العثور عليها في علامة تبويب أنماط أداة إدراج الكتلة. تحتوي مجموعة الأزرار على بعض الأدوات التي تتيح لك جعلها خلفية متدرجة (على سبيل المثال ، الأزرار).
Kubio ، منشئ مواقع الويب مشابه لـ Gutenberg ، متاح مجانًا على الويب. باستخدام هذا الإصدار ، يمكنك إجراء تغييرات غير محدودة على محرر كتلة موقع الويب الخاص بك ، مما يمنحك تحكمًا كاملاً. لن يؤثر Kubio على موضوع WordPress الخاص بك ، على الرغم من مرونته. في هذا الدرس ، ستتعلم كيفية التعامل مع خلفيات Kubio. إذا كنت وافدًا جديدًا إلى WordPress ، فيمكنك استخدام Kubio لإنشاء مواقع ويب مذهلة. لديك خيار الدفع مقابل خطة أو مجانًا مقابل خطة. يعد استخدام أحد نوعي الخلفية اللذين تدعمهما خطة Kubio المجانية أمرًا بسيطًا مثل تنزيل صورة. بصرف النظر عن مقاطع الفيديو وعروض الشرائح ، يمكنك أيضًا استخدامها كصور خلفية في خطة PRO.
كيف يمكنني تغيير لون الخلفية لمنشور ووردبريس الخاص بي؟
علامة التبويب "الألوان" على الجانب الأيسر من الصفحة حيث يمكنك تغيير لون خلفية موقع الويب الخاص بك. ستحتاج إلى اختيار لون لموقع الويب الخاص بك بعد النقر فوق خيار "لون الخلفية". لاختيار لون الخلفية ، يمكنك استخدام منتقي الألوان أو إدخال رمز لون من ملف سداسي عشري.
لون خلفية WordPress لا يتغير
من الممكن تغيير خلفية الموقع داخل أو خارج الحاوية باستخدام إعدادات الموقع ، والتي يمكن العثور عليها ضمن تخصيص.
