كيفية إضافة أدوات إلى موضوع WordPress الخاص بك
نشرت: 2022-10-04أحد الأشياء الرائعة في WordPress هو القدرة على إضافة ميزات ووظائف بسهولة إلى موقعك باستخدام الأدوات. الأدوات هي كتل صغيرة من المحتوى يمكن عرضها في مناطق متنوعة على موقع WordPress الخاص بك ، بما في ذلك الشريط الجانبي والرأس والتذييل.
في هذه المقالة ، سنوضح لك كيفية إضافة عناصر واجهة مستخدم إلى قالب WordPress الخاص بك.
يوضح لك موقع GreenGeeks.com كيفية إضافة أدوات WordPress إلى موقعك. كتل عناصر واجهة المستخدم عبارة عن كود مستقل عن WordPress ويمكن استخدامه لإضافة وظائف إلى موقع ويب. إنه تطبيق جاهز لموقع الويب يوفر وظائف إضافية للمستخدم. يمكنك استخدام أي طريقة من عدة طرق لإضافتها إلى موقعك ، ومن السهل العثور على الطريقة الأفضل لاحتياجاتك. تعد إضافة عناصر واجهة مستخدم إلى WordPress أمرًا بسيطًا نسبيًا ، ولكنه قد يمثل تحديًا لبعض الأشخاص غير المعتادين على طريقة السحب والإفلات. من خلال تحديد تمكين وضع إمكانية الوصول من قائمة عنصر واجهة المستخدم ، يمكنك تمكين وضع إمكانية الوصول. إذا كنت تريد إزالة عنصر واجهة مستخدم ، فستحتاج إلى معرفة كيفية القيام بذلك.
يسمح هذا المكون الإضافي للمستخدمين بتعديل كيفية ظهور عنصر واجهة المستخدم في منشور أو صفحة. يمكنك أيضًا استخدامه لعرض عناصر واجهة مستخدم في تصنيفات معينة. إذا كان موقع الويب الخاص بك يغطي مجموعة واسعة من الموضوعات ، فإن القدرة على تقديم وجهات نظر متعددة تعتبر ذات قيمة كبيرة. توجد أشرطة جانبية لكل سمة ، ولكن جميعها تقريبًا تشتمل على الشريط الجانبي الأيمن. يمكن أن تؤدي إضافة الكثير من الأدوات إلى الأشرطة الجانبية إلى زيادة التحميل على منطقة الشريط الجانبي وجعل المنشور أطول مما هو عليه بالفعل. يجب أن تدرس بدقة خيارات عنصر واجهة المستخدم التي يوفرها السمة قبل شرائها. قد ترغب في تعطيلها تمامًا إذا كانت تجعل الصفحات تبدو مشغولة.
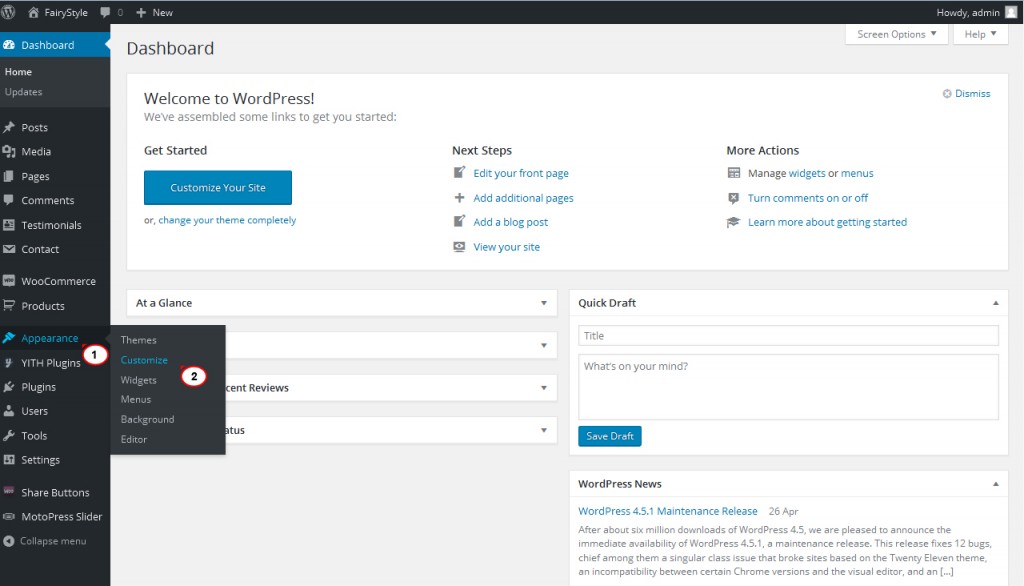
يمكنك عرض لوحة معلومات WordPress الخاصة بك من خلال الانتقال إلى المظهر. بعد إنشاء منطقة عنصر واجهة مستخدم جديدة بالمربع المرفق ، يجب عليك تحديد اسم منطقة عنصر واجهة المستخدم الخاصة بك (تأكد من عدم وجود أية مسافات في الاسم ، حيث قد يتسبب ذلك في فشل منطقة عنصر واجهة المستخدم). ستتمكن من الوصول إلى منطقة عنصر واجهة المستخدم الجديدة بعد النقر فوق إنشاء وتحديث الصفحة.
حدد عنصر واجهة WordPress المخصص من قائمة المظهر. يظهر عنصر واجهة مستخدم Hostinger في قائمة الأدوات المتوفرة . عندما تنتهي من سحب الأداة ، اسحبها إلى الجانب الأيمن من الصفحة. عندما تنتهي من التغييرات ، انتقل إلى موقع الويب الخاص بك.
كيف يمكنني إضافة منطقة عنصر واجهة إلى سمة WordPress الخاصة بي؟

يقع مربع "القطعة 1" في قسم مخصص الرأس ويمكن استخدامه لإضافة منطقة عنصر واجهة مستخدم إلى رأس الصفحة. إذا حددت هذا الخيار ، يمكنك إضافة عنصر واجهة مستخدم إلى شاشتك. يمكن بعد ذلك الوصول إلى رمز إضافة كتلة "Plus" في القائمة اليمنى. يمكنك إضافة عنصر واجهة مستخدم إلى رأسك بالنقر فوق النافذة المنبثقة التي تظهر.
كيفية إزالة الأدوات من موقع WordPress الخاص بك
يحتوي WordPress على العديد من مناطق عناصر واجهة المستخدم حيث يمكنك إضافة عنصر واجهة المستخدم الخاص بك. في معظم الأحيان ، يتم تحديد المنطقة القريبة من الجزء العلوي من صفحتك ، مثل الشريط الجانبي أو التذييل ، بواسطة السمة. الأدوات غير مدعومة بواسطة السمات التي تدعم محرر الموقع ، لذلك لن تراها في لوحة المعلومات الخاصة بك. قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Appearance> Widgets لإزالة منطقة عنصر واجهة المستخدم من موقعك. يمكن إزالة عنصر واجهة مستخدم من موقع ويب ويمكن حذف إعداداته عن طريق سحبه من منطقة عنصر واجهة المستخدم وسحبه إلى منطقة عنصر واجهة المستخدم المتوفرة.
كيف أقوم بإضافة عنصر واجهة مستخدم إلى قالب؟

هناك طريقتان لإضافة عنصر واجهة مستخدم إلى قالب. الطريقة الأولى هي استخدام لوحة تحكم مسؤول WordPress لإضافة الأداة إلى الموقع المطلوب. الطريقة الثانية هي إضافة كود القطعة إلى ملف القالب.

تتيح لك قوالب عنصر واجهة المستخدم تحديد شكل عنصر واجهة المستخدم وطابعه. يمكن تكوين عنصر واجهة المستخدم مع القوالب ؛ يمكن إنشاء قالب نشط أو مجموعة من القوالب. يمكنك إنشاء قالب العرض المخصص الخاص بك لمدخلك. يمكنك استخدام واجهة BasePortletDisplayTemplates الخاصة بـ Liferay لتوسيعها. باستخدام مفتاح الإجراء ADD_PORTLET_DISPLAY_TEMPLATE في المدخل / src / main / resources / resources-Actions / default. XML ، يمكنك إنشاء قالب للمدخل. إذا لم يتم تحديد أذونات Liferay لعنصر واجهة المستخدم حتى الآن ، يمكنك إنشاء ملف يسمى portlet.properties في مجلد / resources. يتم تحديد القائمة المنسدلة لقالب العرض لقائمة تكوين الأداة باستخدام محدد قالب JSP الخاص بالقطعة. طالما لم يتم تحديد أي قالب ، يتم استخدام القالب المحدد أو يتم عرض نصه.
بمجرد إنشاء منطقة عنصر واجهة مستخدم مخصصة جديدة ، انتقل إلى المظهر> تخصيص ثم حدد "الأدوات" لاستخدام قالب عنصر واجهة المستخدم. بالنقر فوق هذا ، يمكنك إنشاء منطقة عنصر واجهة مستخدم مخصصة جديدة في صفحة الأدوات. بمجرد إنشاء منطقة عنصر واجهة المستخدم المخصصة ، ستحتاج إلى إنشاء منطقة جديدة. لتحقيق ذلك ، انتقل إلى المظهر. يمكنك تعديل هذا النموذج. بعد اختيار النموذج ، انقر فوق الزر "إنشاء نموذج جديد". بعد إنشاء القالب الخاص بك ، يجب أن تقرر النموذج الذي تريد استخدامه. بالذهاب إلى المظهر ، يمكنك تحقيق ذلك. يمكنك تعديل تفضيلاتك. يمكن العثور على خيار "تحديد القالب" ضمن علامة التبويب الأدوات. لعرض القالب النشط ، انقر فوق الزر "تحديد قالب" في مربع الحوار "تحديد قالب". أنت الآن جاهز لإضافة عنصر واجهة المستخدم الخاص بك إلى منطقة عنصر واجهة المستخدم المخصصة الخاصة بك بعد أن تقوم بإنشاء القالب الخاص بك واختيار القالب الذي سيكون نشطًا. انتقل إلى المظهر. خيار التخصيص متاح. سيتم تنشيط الزر "إضافة عنصر واجهة مستخدم" بمجرد تحديد عنصر واجهة مستخدم. إذا قمت بالنقر فوق إضافة عنصر واجهة مستخدم ، فسترى الأداة التي تريد إضافتها في مربع الحوار "إضافة عنصر واجهة مستخدم". بعد إضافة عنصر واجهة المستخدم الخاص بك ، يمكنك البدء في تخصيص مظهره. طريقة القيام بذلك هي الذهاب إلى المظهر. قم بإجراء أي تغييرات على تفضيلاتك. لعرض الأدوات ، انقر فوق الزر "عرض". في شاشة العرض ، انقر فوق زر تخصيص عنصر واجهة المستخدم لتغيير مظهره. إذا كنت تريد تضمين عنصر واجهة مستخدم ، فيجب عليك أولاً اتباع هذه الخطوات. لإضافة عنصر واجهة مستخدم إلى الشريط الجانبي ، انتقل إلى المظهر> تخصيص ثم انقر فوق عنصر قائمة "الشريط الجانبي". ستتمكن من إنشاء منطقة شريط جانبي جديدة على الفور عند تشغيل صفحة الشريط الجانبي. يجب إنشاء قالب شريط جانبي جديد بعد إنشاء منطقة الشريط الجانبي المخصصة. بالانتقال إلى المظهر والتخصيص والشريط الجانبي ، يمكنك إنشاء قالب جديد. بالذهاب إلى Appearance Customize Sidebar ، يمكنك تحديد القالب الذي تريده. بمجرد إنشاء القالب واختيار النموذج النشط حاليًا ، يمكنك إضافة عنصر واجهة المستخدم إلى منطقة الشريط الجانبي المخصصة. للقيام بذلك ، انتقل إلى المظهر> تخصيص> الشريط الجانبي ثم انقر فوق ".
تخصيص الأدوات الخاصة بك مع القوالب
يتيح لك قالب عنصر واجهة المستخدم جعله يبدو مختلفًا. عند إنشاء نموذج لعرض عنصر واجهة المستخدم ، يمكنك اختيار النموذج النشط ولماذا. يوضح الشكل 1 كيفية تخصيص عرض المدخل الخاص بك باستخدام قالب عرض مخصص. من خلال تحديد "الشريط الجانبي الأيمن" ، يمكنك إضافة عنصر واجهة مستخدم إلى الشريط الجانبي. أثناء تنقلك إلى هذه الصفحة ، ستتمكن من تغيير إعدادات منطقة عنصر واجهة المستخدم . إذا كنت تريد تضمين عنصر واجهة مستخدم في الشريط الجانبي ، فما عليك سوى تحديده من قائمة "الشريط الجانبي الأيمن".
