Como adicionar widgets ao seu tema WordPress
Publicados: 2022-10-04Uma das grandes vantagens do WordPress é a capacidade de adicionar facilmente recursos e funcionalidades ao seu site usando widgets. Widgets são pequenos blocos de conteúdo que podem ser exibidos em várias áreas do seu site WordPress, incluindo a barra lateral, cabeçalho e rodapé.
Neste artigo, mostraremos como adicionar widgets ao seu tema WordPress.
GreenGeeks.com mostra como adicionar widgets do WordPress ao seu site. blocos de widgets são códigos independentes do WordPress e podem ser usados para adicionar funcionalidades a um site. É um aplicativo pronto para o site que fornece funcionalidades adicionais ao usuário. Você pode usar qualquer um dos vários métodos para adicioná-los ao seu site, e é simples encontrar aquele que funciona melhor para suas necessidades. Adicionar widgets ao WordPress é relativamente simples, mas pode ser um desafio para algumas pessoas que não estão familiarizadas com o método de arrastar e soltar. Ao selecionar Ativar modo de acessibilidade no menu do widget, você pode ativar o modo de acessibilidade. Se você quiser remover um widget, precisará saber como fazê-lo.
Este plugin permite que os usuários modifiquem como um widget aparece em um post ou página. Você também pode usá-lo para exibir widgets em taxonomias específicas. Se o seu site abrange uma ampla gama de tópicos, a capacidade de apresentar várias perspectivas é extremamente valiosa. Existem barras laterais para cada tema, mas quase todas incluem a Barra Lateral Direita. Adicionar muitos widgets às barras laterais pode sobrecarregar a área da barra lateral e fazer com que a postagem seja mais longa do que realmente é. Você deve examinar cuidadosamente quais opções de widget um tema oferece antes de comprá-lo. Você pode desativá-los completamente se eles fizerem as páginas parecerem ocupadas.
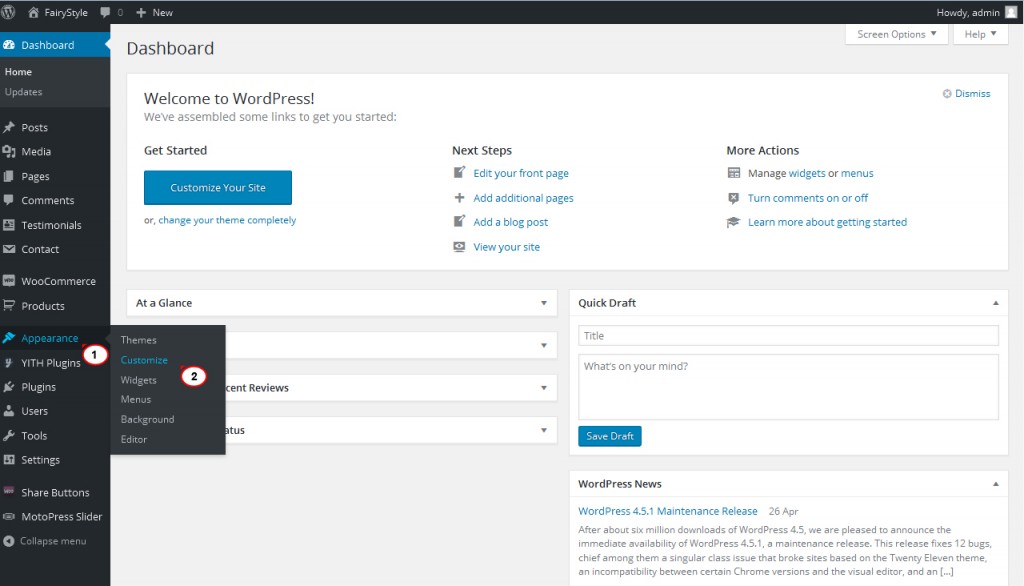
Você pode visualizar seu painel do WordPress acessando Aparência. Depois de criar uma nova área de widget com a caixa fornecida, você deve selecionar o nome para sua área de widget (certifique-se de que não haja espaços no nome, pois isso pode causar falha na área de widget). Você poderá acessar sua nova área de widget depois de clicar em Criar e atualizar a página.
Selecione o widget personalizado do WordPress no menu Aparência. O widget Amostra do Hostinger aparece na lista Widgets Disponíveis . Quando terminar de arrastar o widget, arraste-o para o lado direito da página. Quando você terminar com suas alterações, vá para o seu site.
Como adiciono uma área de widget ao meu tema WordPress?

A caixa 'Widget 1' está localizada na seção do personalizador de cabeçalho e pode ser usada para adicionar uma área de widget ao seu cabeçalho. Se você selecionar essa opção, poderá adicionar um widget à tela. O ícone de adição de bloco “Mais” pode ser acessado no menu à esquerda. Você pode adicionar um widget ao seu cabeçalho clicando no pop-up que aparece.
Como remover widgets do seu site WordPress
O WordPress tem várias áreas de widgets onde você pode adicionar seu widget. Na maioria das vezes, a área próxima ao topo da página, como a barra lateral ou o rodapé, é definida pelo tema. widgets não são suportados pelos Temas que suportam o Editor do Site, então você não os verá em seu painel. Faça login no seu painel do WordPress e vá para Aparência > Widgets para remover a área de widget do seu site. Um widget pode ser removido de um site e suas configurações podem ser excluídas arrastando-o da área do widget e arrastando-o para a área do widget Disponível.
Como adiciono um widget a um modelo?

Há duas maneiras de adicionar um widget a um modelo. A primeira maneira é usar o painel de administração do WordPress para adicionar o widget ao local desejado. A segunda maneira é adicionar o código do widget ao arquivo de modelo.

Um Widget Templates permite que você especifique a aparência de um widget. O widget pode ser configurado com templates; pode ser criado um modelo ativo ou um conjunto de modelos. Você pode criar seu próprio modelo de exibição customizado para seu portlet. Você pode usar a interface BasePortletDisplayTemplates do Liferay para estendê-lo. Usando a chave de ação ADD_PORTLET_DISPLAY_TEMPLATE no /src/main/resources/resource-actions/default do seu portlet. XML, você pode criar um modelo para o portlet. Se seu widget ainda não tiver permissões definidas do Liferay, você poderá criar um arquivo chamado portlet.properties na pasta /resources. O menu suspenso Exibir modelo para o menu Configuração do widget é especificado usando o seletor de modelo JSP do widget. Desde que nenhum modelo seja selecionado, o modelo selecionado é usado ou seu corpo é renderizado.
Depois de criar uma nova área de widget personalizada, vá para Aparência > Personalizar e selecione 'Widgets' para usar o modelo de widget. Ao clicar nele, você pode criar uma nova área de widget personalizada na página Widgets. Depois de criar sua área de widget personalizada, você precisará criar uma nova. Para fazer isso, navegue até Aparência. Você pode modificar este formulário. Depois de escolher um modelo, clique no botão 'Criar novo modelo'. Depois de criar seu modelo, você deve decidir qual modelo usar. Ao acessar Aparência, você pode fazer isso acontecer. Você pode modificar suas preferências. A opção 'Selecionar modelo' pode ser encontrada na guia Widgets. Para visualizar o modelo ativo, clique no botão Selecionar modelo na caixa de diálogo Selecionar modelo. Agora você está pronto para adicionar seu widget à sua área de widget personalizado depois de criar seu modelo e selecionar o modelo que estará ativo. navegue até Aparência. A opção de personalizar está disponível. O botão 'Adicionar Widget' será ativado assim que um widget for selecionado. Se você clicar em Adicionar widget, verá o widget que deseja adicionar na caixa de diálogo Adicionar widget. Depois de adicionar seu widget, você pode começar a personalizar sua aparência. A maneira de fazer isso é indo para Aparência. Faça as alterações de sua preferência. Para exibir os widgets, clique no botão 'Exibir'. Na caixa de diálogo Exibir, clique no botão personalizar widget para alterar sua aparência. Se você deseja incluir um widget, deve primeiro seguir estas etapas. Para adicionar um widget à sua barra lateral, vá para Aparência > Personalizar e clique no item de menu 'Barra Lateral'. Você poderá criar uma nova área da barra lateral imediatamente ao iniciar a página da barra lateral. Um novo modelo de barra lateral deve ser criado após você criar sua área de barra lateral personalizada. Ao acessar Aparência, Personalizar e Barra Lateral, você pode criar um novo modelo. Ao acessar a Barra Lateral Personalizar Aparência, você pode selecionar o modelo desejado. Depois de criar seu modelo e escolher qual modelo está ativo no momento, você pode adicionar seu widget à sua área de barra lateral personalizada. Para fazer isso, vá para Aparência > Personalizar > Barra Lateral e clique em '.
Personalize seus widgets com modelos
Um modelo de widget permite que você faça com que pareça diferente. Ao criar um modelo para a exibição de um widget, você pode escolher qual está ativo e por quê. A Figura 1 mostra como customizar a exibição do portlet usando um modelo de exibição customizado. Ao selecionar 'Barra Lateral Direita', você pode adicionar um widget à sua barra lateral. Ao navegar para esta página, você poderá alterar as configurações da área do widget . Se você deseja incluir um widget em sua barra lateral, basta selecioná-lo no menu 'Barra Lateral Direita'.
