WordPress テーマにウィジェットを追加する方法
公開: 2022-10-04WordPress の優れた点の 1 つは、ウィジェットを使用してサイトに機能を簡単に追加できることです。 ウィジェットは、サイドバー、ヘッダー、フッターなど、WordPress サイトのさまざまな領域に表示できるコンテンツの小さなブロックです。
この記事では、WordPress テーマにウィジェットを追加する方法を紹介します。
GreenGeeks.com では、WordPress ウィジェットをサイトに追加する方法を紹介しています。 ウィジェット ブロックは、WordPress から独立したコードであり、Web サイトに機能を追加するために使用できます。 これは、ユーザーに追加機能を提供する Web サイト対応アプリケーションです。 それらをサイトに追加するには、いくつかの方法のいずれかを使用できます。ニーズに最適な方法を簡単に見つけることができます。 WordPress にウィジェットを追加するのは比較的簡単ですが、ドラッグ アンド ドロップの方法に慣れていない人にとっては難しいかもしれません。 ウィジェットのメニューから [アクセシビリティ モードを有効にする] を選択すると、アクセシビリティ モードを有効にできます。 ウィジェットを削除したい場合は、その方法を知る必要があります。
このプラグインを使用すると、ユーザーは投稿またはページでのウィジェットの表示方法を変更できます。 これを使用して、特定の分類法でウィジェットを表示することもできます。 Web サイトが幅広いトピックをカバーしている場合、複数の視点を提示できることは非常に重要です。 テーマごとにサイドバーがありますが、ほとんどすべてのテーマに右サイドバーが含まれています。 サイドバーに追加するウィジェットが多すぎると、サイドバー エリアが過負荷になり、投稿が実際よりも長くなる可能性があります。 テーマを購入する前に、テーマが提供するウィジェット オプションを十分に検討する必要があります。 ページが混雑しているように見える場合は、それらを完全に無効にすることをお勧めします。
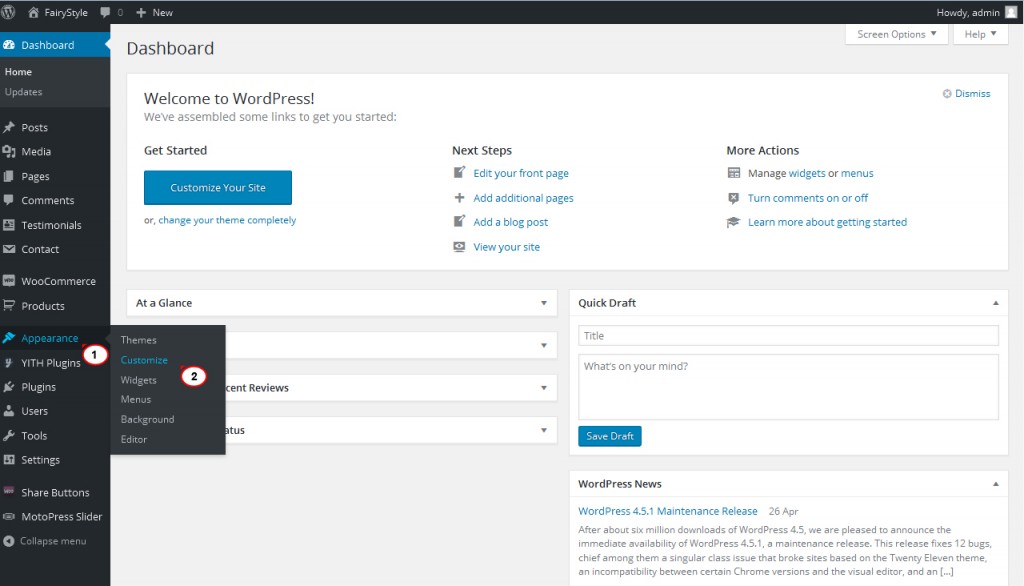
外観に移動して、WordPress ダッシュボードを表示できます。 提供されたボックスで新しいウィジェット エリアを作成したら、ウィジェット エリアの名前を選択する必要があります (ウィジェット エリアが失敗する可能性があるため、名前にスペースが含まれていないことを確認してください)。 [作成] をクリックしてページを更新すると、新しいウィジェット エリアにアクセスできるようになります。
外観メニューから WordPress カスタムウィジェットを選択します。 Hostinger Sample ウィジェットがAvailable Widgets リストに表示されます。 ウィジェットのドラッグが終了したら、ページの右側にドラッグします。 変更が完了したら、Web サイトに移動します。
WordPress テーマにウィジェット領域を追加するにはどうすればよいですか?

「ウィジェット 1」ボックスはヘッダー カスタマイザー セクションにあり、ヘッダーにウィジェット領域を追加するために使用できます。 このオプションを選択すると、画面にウィジェットを追加できます。 「プラス」ブロック追加アイコンは、左側のメニューからアクセスできます。 表示されるポップアップをクリックして、ヘッダーにウィジェットを追加できます。
WordPress サイトからウィジェットを削除する方法
WordPress には、ウィジェットを追加できるウィジェット領域がいくつかあります。 ほとんどの場合、サイドバーやフッターなど、ページの上部付近の領域はテーマによって定義されます。 ウィジェットは、サイト エディターをサポートするテーマではサポートされていないため、ダッシュボードには表示されません。 WordPress ダッシュボードにログインし、[外観] > [ウィジェット] に移動して、サイトからウィジェット領域を削除します。 ウィジェットを Web サイトから削除したり、ウィジェット エリアからウィジェットをドラッグして [利用可能なウィジェット] エリアにドラッグすることで、その設定を削除したりできます。
テンプレートにウィジェットを追加するにはどうすればよいですか?

ウィジェットをテンプレートに追加するには、2 つの方法があります。 最初の方法は、WordPress 管理ダッシュボードを使用してウィジェットを目的の場所に追加することです。 2 番目の方法は、テンプレート ファイルにウィジェット コードを追加することです。

ウィジェット テンプレートを使用すると、ウィジェットのルック アンド フィールを指定できます。 ウィジェットはテンプレートで構成できます。 アクティブなテンプレートまたは一連のテンプレートを作成できます。 ポートレット用に独自のカスタム表示テンプレートを作成できます。 Liferay の BasePortletDisplayTemplates インターフェイスを使用して拡張できます。 ポートレットの /src/main/resources/resource-actions/default でアクション キー ADD_PORTLET_DISPLAY_TEMPLATE を使用する。 XML ファイルを使用して、ポートレットのテンプレートを作成できます。 ウィジェットに Liferay パーミッションがまだ定義されていない場合は、portlet.properties という名前のファイルを /resources フォルダーに作成できます。 ウィジェットの [設定] メニューの [表示テンプレート] ドロップダウン メニューは、ウィジェットの JSP-template-selector を使用して指定されます。 テンプレートが選択されていない限り、選択されたテンプレートが使用されるか、その本体がレンダリングされます。
新しいカスタム ウィジェット エリアを作成したら、[外観] > [カスタマイズ] に移動し、[ウィジェット] を選択してウィジェット テンプレートを使用します。 これをクリックすると、ウィジェット ページに新しいカスタム ウィジェット エリアを作成できます。 カスタム ウィジェット エリアを作成したら、新しいウィジェット エリアを作成する必要があります。 これを行うには、外観に移動します。 このフォームは変更できます。 テンプレートを選択したら、[新しいテンプレートを作成] ボタンをクリックします。 テンプレートを作成したら、使用するテンプレートを決定する必要があります。 外観に行くことで、これを実現できます。 設定を変更できます。 [テンプレートの選択] オプションは、[ウィジェット] タブにあります。 アクティブなテンプレートを表示するには、[テンプレートの選択] ダイアログ ボックスの [テンプレートの選択] ボタンをクリックします。 テンプレートを作成し、アクティブにするテンプレートを選択したら、カスタム ウィジェット エリアにウィジェットを追加する準備が整いました。 外観に移動します。 カスタマイズするオプションが利用可能です。 ウィジェットを選択すると、[ウィジェットを追加] ボタンが有効になります。 [ウィジェットの追加] をクリックすると、追加するウィジェットが [ウィジェットの追加] ダイアログ ボックスに表示されます。 ウィジェットを追加したら、外観のカスタマイズを開始できます。 これを行う方法は、外観に移動することです。 好みに変更を加えます。 ウィジェットを表示するには、[表示] ボタンをクリックします。 [表示] ダイアログ ボックスで、[ウィジェットのカスタマイズ] ボタンをクリックして外観を変更します。 ウィジェットを含める場合は、まず次の手順に従う必要があります。 サイドバーにウィジェットを追加するには、[外観] > [カスタマイズ] に移動し、[サイドバー] メニュー項目をクリックします。 サイドバー ページを起動すると、すぐに新しいサイドバー エリアを作成できます。 カスタム サイドバー領域を作成したら、新しいサイドバー テンプレートを作成する必要があります。 外観、カスタマイズ、サイドバーに移動すると、新しいテンプレートを作成できます。 外観のカスタマイズ サイドバーに移動すると、必要なテンプレートを選択できます。 テンプレートを作成し、現在アクティブなテンプレートを選択したら、カスタム サイドバー エリアにウィジェットを追加できます。 これを行うには、[外観] > [カスタマイズ] > [サイドバー] に移動し、[.
テンプレートを使用してウィジェットをカスタマイズする
ウィジェット テンプレートを使用すると、外観を変えることができます。 ウィジェットの表示用のテンプレートを作成するときに、アクティブにするテンプレートとその理由を選択できます。 図 1 は、カスタム表示テンプレートを使用してポートレットの表示をカスタマイズする方法を示しています。 「右サイドバー」を選択すると、サイドバーにウィジェットを追加できます。 このページに移動すると、ウィジェット エリアの設定を変更できます。 サイドバーにウィジェットを含めたい場合は、[右サイドバー] メニューから選択するだけです。
