Cómo agregar widgets a su tema de WordPress
Publicado: 2022-10-04Una de las mejores cosas de WordPress es la capacidad de agregar fácilmente características y funciones a su sitio mediante widgets. Los widgets son pequeños bloques de contenido que se pueden mostrar en una variedad de áreas en su sitio de WordPress, incluida la barra lateral, el encabezado y el pie de página.
En este artículo, le mostraremos cómo agregar widgets a su tema de WordPress.
GreenGeeks.com le muestra cómo agregar widgets de WordPress a su sitio. Los bloques de widgets son código que es independiente de WordPress y se puede usar para agregar funcionalidad a un sitio web. Es una aplicación lista para el sitio web que proporciona funcionalidad adicional al usuario. Puede usar cualquiera de varios métodos para agregarlos a su sitio, y es simple encontrar el que mejor se adapte a sus necesidades. Agregar widgets a WordPress es relativamente simple, pero puede ser un desafío para algunas personas que no están familiarizadas con el método de arrastrar y soltar. Al seleccionar Habilitar el modo de accesibilidad en el menú del widget, puede habilitar el modo de accesibilidad. Si desea eliminar un widget, deberá saber cómo hacerlo.
Este complemento permite a los usuarios modificar cómo aparece un widget en una publicación o página. También puede usarlo para mostrar widgets en taxonomías específicas. Si su sitio web cubre una amplia gama de temas, la capacidad de presentar múltiples perspectivas es extremadamente valiosa. Hay barras laterales para cada tema, pero casi todas incluyen la barra lateral derecha. Agregar demasiados widgets a sus barras laterales puede sobrecargar su área de barra lateral y hacer que la publicación sea más larga de lo que realmente es. Debe examinar minuciosamente qué opciones de widget proporciona un tema antes de comprarlo. Es posible que desee deshabilitarlos por completo si hacen que las páginas parezcan ocupadas.
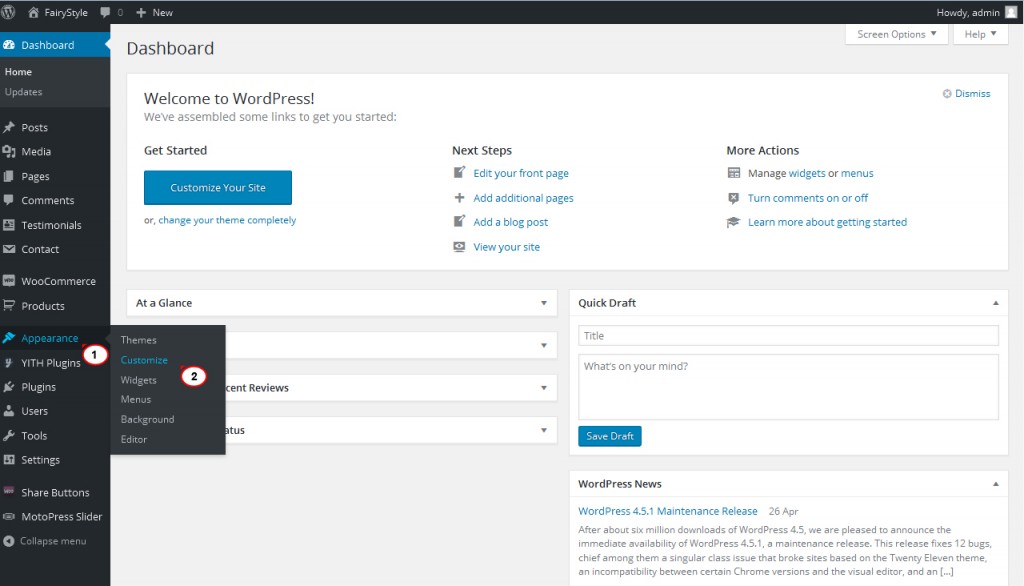
Puede ver su tablero de WordPress yendo a Apariencia. Después de haber creado una nueva área de widgets con el cuadro proporcionado, debe seleccionar el nombre de su área de widgets (asegúrese de que no haya espacios en el nombre, ya que esto podría causar que su área de widgets falle). Podrá acceder a su nueva área de widgets después de hacer clic en Crear y actualizar la página.
Seleccione el widget personalizado de WordPress en el menú Apariencia. El widget de ejemplo de Hostinger aparece en la lista de Widgets disponibles . Cuando haya terminado de arrastrar el widget, arrástrelo al lado derecho de la página. Cuando haya terminado con los cambios, vaya a su sitio web.
¿Cómo agrego un área de widgets a mi tema de WordPress?

El cuadro 'Widget 1' se encuentra en la sección del personalizador de encabezado y se puede usar para agregar un área de widget a su encabezado. Si selecciona esta opción, puede agregar un widget a su pantalla. Se puede acceder al ícono de agregar bloque "Más" en el menú de la izquierda. Puede agregar un widget a su encabezado haciendo clic en la ventana emergente que aparece.
Cómo eliminar widgets de su sitio de WordPress
WordPress tiene varias áreas de widgets donde puede agregar su widget. La mayoría de las veces, el tema define el área cerca de la parte superior de la página, como la barra lateral o el pie de página. los widgets no son compatibles con los temas compatibles con Site Editor, por lo que no los verá en su tablero. Inicie sesión en su panel de WordPress y vaya a Apariencia > Widgets para eliminar el área de widgets de su sitio. Un widget se puede eliminar de un sitio web y su configuración se puede eliminar arrastrándolo desde el área de widgets y arrastrándolo al área de Widgets disponibles.
¿Cómo agrego un widget a una plantilla?

Hay dos formas de agregar un widget a una plantilla. La primera forma es usar el panel de administración de WordPress para agregar el widget a la ubicación deseada. La segunda forma es agregar el código del widget al archivo de plantilla.

Una plantilla de widget le permite especificar la apariencia de un widget. El widget se puede configurar con plantillas; se puede crear una plantilla activa o un conjunto de plantillas. Puede crear su propia plantilla de visualización personalizada para su portlet. Puede utilizar la interfaz BasePortletDisplayTemplates de Liferay para ampliarla. Mediante el uso de la clave de acción ADD_PORTLET_DISPLAY_TEMPLATE en /src/main/resources/resource-actions/default de su portlet. XML, puede crear una plantilla para el portlet. Si su widget aún no tiene permisos de Liferay definidos, puede crear un archivo llamado portlet.properties en la carpeta /resources. El menú desplegable Plantilla de visualización para el menú Configuración del widget se especifica utilizando el selector de plantilla JSP del widget. Siempre que no se seleccione ninguna plantilla, se utiliza la plantilla seleccionada o se procesa su cuerpo.
Una vez que haya creado una nueva área de widget personalizada, vaya a Apariencia > Personalizar y luego seleccione 'Widgets' para usar la plantilla de widget. Al hacer clic aquí, puede crear una nueva área de widget personalizada en la página Widgets. Una vez que haya creado su área de widgets personalizada, deberá crear una nueva. Para lograr esto, vaya a Apariencia. Puede modificar este formulario. Después de elegir una plantilla, haga clic en el botón 'Crear nueva plantilla'. Una vez que haya creado su plantilla, debe decidir qué plantilla usar. Al ir a Apariencia, puede hacer que esto suceda. Puedes modificar tus preferencias. La opción 'Seleccionar plantilla' se puede encontrar en la pestaña Widgets. Para ver la plantilla activa, haga clic en el botón Seleccionar plantilla en el cuadro de diálogo Seleccionar plantilla. Ahora está listo para agregar su widget a su área de widgets personalizados después de haber creado su plantilla y seleccionado la plantilla que estará activa. navega hasta Apariencia. La opción de personalizar está disponible. El botón 'Agregar widget' se activará una vez que se haya seleccionado un widget. Si hace clic en Agregar widget, verá el widget que desea agregar en el cuadro de diálogo Agregar widget. Una vez que haya agregado su widget, puede comenzar a personalizar su apariencia. La forma de hacerlo es yendo a Apariencia. Realice cualquier cambio a su preferencia. Para mostrar los widgets, haga clic en el botón 'Mostrar'. En el cuadro de diálogo Mostrar, haga clic en el botón personalizar widget para cambiar su apariencia. Si quieres incluir un widget, primero debes seguir estos pasos. Para agregar un widget a su barra lateral, vaya a Apariencia > Personalizar y luego haga clic en el elemento de menú 'Barra lateral'. Podrá crear una nueva área de la barra lateral de inmediato cuando inicie la página de la barra lateral. Se debe crear una nueva plantilla de barra lateral después de haber creado su área de barra lateral personalizada. Al ir a Apariencia, Personalizar y Barra lateral, puede crear una nueva plantilla. Al ir a la barra lateral Personalizar apariencia, puede seleccionar la plantilla que desee. Una vez que haya creado su plantilla y elegido qué plantilla está actualmente activa, puede agregar su widget a su área de barra lateral personalizada. Para hacerlo, vaya a Apariencia > Personalizar > Barra lateral y luego haga clic en '.
Personaliza tus widgets con plantillas
Una plantilla de widget le permite hacer que se vea diferente. Cuando crea una plantilla para la visualización de un widget, puede elegir cuál está activo y por qué. La Figura 1 muestra cómo personalizar la visualización de su portlet utilizando una plantilla de visualización personalizada. Al seleccionar 'Barra lateral derecha', puede agregar un widget a su barra lateral. A medida que navega a esta página, podrá cambiar la configuración del área de widgets . Si desea incluir un widget en su barra lateral, simplemente selecciónelo en el menú 'Barra lateral derecha'.
